-
Notifications
You must be signed in to change notification settings - Fork 5
Home
A command-line build tool for Zimbra X Zimlets, powered by Webpack.
An extensive getting started guide on how to create Zimlets and Java extensions can be found at:
npm install -g @zimbra/zimlet-clizimlet
Run the zimlet command by itself to see all available options. ZimletCLI makes it easy to get help with the --help option available for all commands.
For more help with the available commands, see the CLI Commands documentation.
⚠️ Make sure to accept any self-signed certificates generated by thezimlet watchcommand.
Zimlets are essentially Preact components that run in a sandbox within the main Zimbra X application. In order to build them, you'll need to Setup A Development Environment and it would be a good idea to look through the Suggested Reading.
Throughout the Zimbra X app, there are hooks made available to Zimlets for injecting components into the app. These hooks are called ZimletSlots.
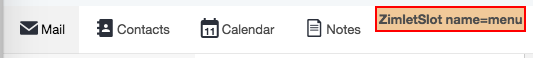
To see which slots are available in the UI, add the query string ?zimletSlots=show to the end of your URL for the webmail client, e.g. https://localhost:8080/?zimletSlots=show. This will show all of the places in the active UI where ZimletSlots are available, such as the available menu slot:

Slots that are not visible, such as the routes slot which allows for adding URL routes to screens in the app, will present a message in the browser console, such as:
non-visible ZimletSlot name=routes
The ZimletSlots will remain visible until the page is refreshed without the zimletSlots=show query string.
Prereq: A running Zimbra X UI somewhere (for this example, https://localhost:8080)
- Create a zimlet, and run
zimlet watch - Navigate to
https://localhost:8080/sdk/zimlets - Enter any name for the Zimlet and the URL output by the watch command, click "Load Zimlet"
- Navigate to
https://localhost:8080and the Zimlet should be included in the UI
Main article: Packaging and Deploying Zimlets
The Zimlet will call functions over the course of its lifecycle, at times such as loading and unloading. context is passed into the Zimlet, allowing the Zimlet to interact with the main app; see the Zimlet Context documentation for more details.
export default function ExampleZimlet(context) {
// Create a basic App
function App() {
return (
<div>
<h2>My Zimlet</h2>
</div>
);
}
// Router is a Component that returns an Array of Routes
// Render the Zimlet at path "/my-zimlet"
function Router(props) {
return [
<App path="/my-zimlet" />
];
}
// Create a MenuItem to add to the navigation menu
function MenuItem(props) {
return (
<a href="/my-zimlet">My Zimlet</a>
);
}
return {
init() {
console.log('Zimlet Loaded!');
// add components to ZimletSlots through `context.plugins.register`
const { plugins } = context;
// add the MenuItem to the `menu` slot
plugins.register('slot::menu', MenuItem);
// add the Router to the `routes` slot
plugins.register('slot::routes', Router);
},
destroy() {
console.log('Zimlet Unloaded');
}
}
}Lifecycle methods allow the Zimlet to set itself up, add content to the page, and clean itself up when it is unloaded.
The Zimlet is evaluated in a separate window with a clean environment. This means common global values like window.location will not be available. Instead, many global values are available in the Redux store.
The @zimbra/zm-x-ui package has many styles and mixins for styling Zimlets.
- Home
- Client Tool
- Getting Started
- Creating Your Zimlet
- Zimlet Design Patterns
- Advanced