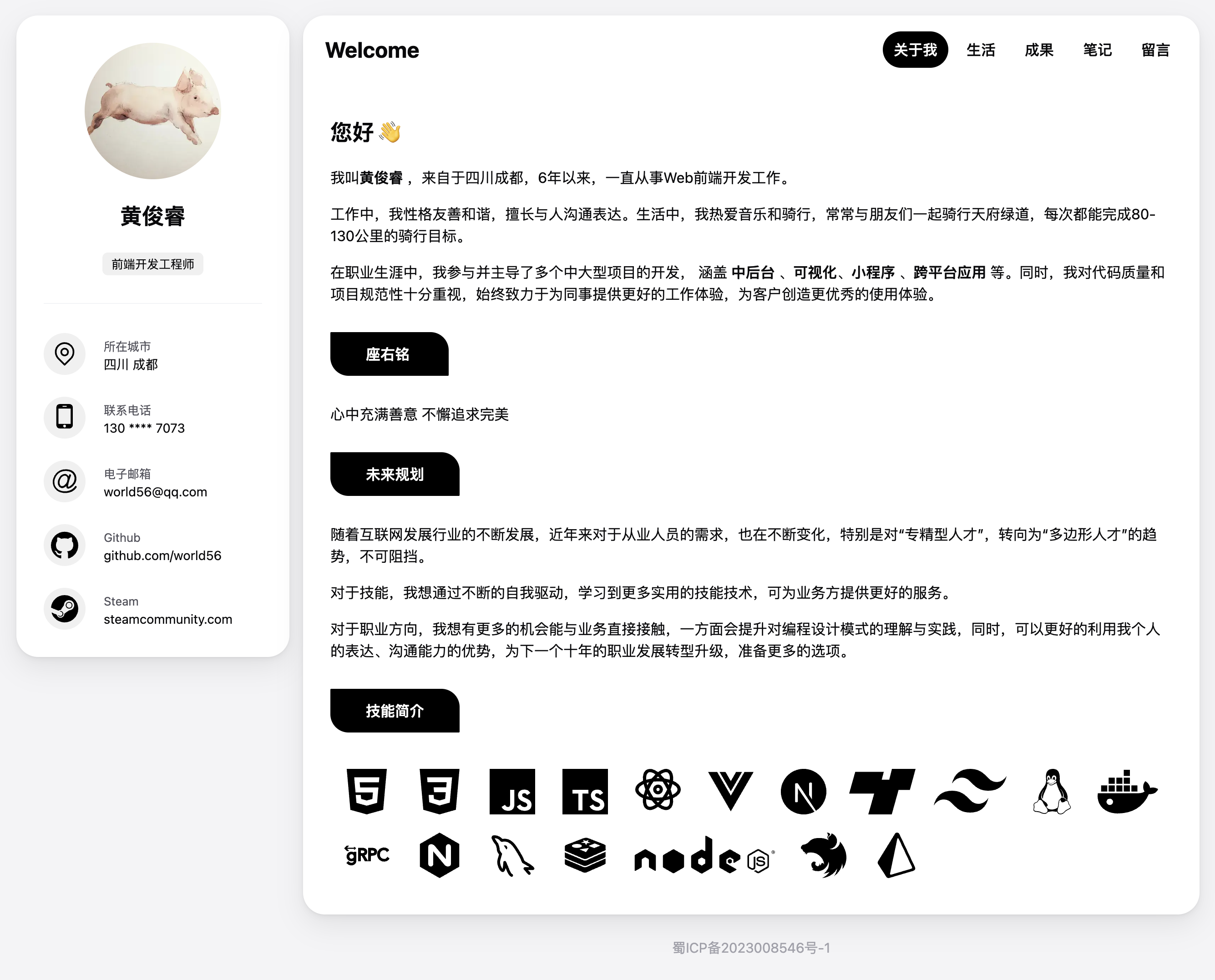
快速、简约风格的个人主页
- 🍔 Next.JS (App Router)
- 🥪 TypeScript
- 🧑🎨 Tailwind CSS (shadcn/ui)
- 🍟 Prisma (MySQL)
-
📱 适配移动端设备
响应式布局,支持低分辨率设备访问 -
🌗 支持浅色、深色主题
根据系统设置,自动调整白日、夜间皮肤 -
🌏 SEO
深度实践,支持各大搜索引擎SEO -
🥯 增量渲染
采用 SSG、ISR 渲染,极大提升渲染效率 -
📷 资源压缩
对上传的图片资源进行压缩,提升加载速度,减少空间占用 -
🧑🎨 文本编辑
支持且不限于:上传、表格、音频、视频、iframe、多种编程语言代码示例 -
🙋♂️ 后台管理
网站信息、个人信息编辑,内容管理、留言管理、静态资源管理等相关功能 -
🤩 访客日志
访客日志功能,帮助您了解访客的访问频率。 -
🐳 Docker
支持 docker 多个镜像源,一键部署,降低心智负担
# MYSQL地址
DATABASE_URL = mysql://root:pwd@localhost:3306/website
# 系统密钥(必填)
SECRET = your_key# 注:npx prisma 相关命令仅需执行一次即可,它的作用是生成Prisma客户端以及创建、关联数据库表
$ git clone https://github.com/world56/website.git
$ cd website
$ npm install
$ npx prisma generate
$ npx prisma db push
$ npm run dev# 官方源
$ docker pull world56/website
# 阿里云源
$ docker pull registry.cn-hangzhou.aliyuncs.com/world56/website# 静态资源托管在/app/resource目录,请绑定数据卷(-v),防止资源丢失。
$ docker run -d -p 8001:3000 -e DATABASE_URL=mysql://root:mysql:3306/website -e SECRET=your_key -v ~/app/website/resource:/app/resource world56/websitePM2是NodeJS应用生产环境进程管理器,可在生产环境中管理并维持Node应用运行。
构建准备:NodeJS版本号v20.9.0,配置.env相关变量,全局安装 PM2。
警告
# 1.生成 Prisma Client(仅需执行一次)
$ npx prisma generate
# 2.创建、关联数据库表(仅需执行一次)
$ npx prisma db push
# 3.编译构建
$ npm run build
# 4.打开build文件夹(编译后的输出文件)
$ cd build
# 5.通过pm2启动并托管
$ pm2 start pm2.json
# 6.查看pm2托管应用存活状态
$ pm2 ls若使用 Nginx 进行代理,请务必添加下列参数。
server {
...
location / {
proxy_set_header X-Real-IP $remote_addr; # “访问日志”功能
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # “访问日志”功能
proxy_pass http://127.0.0.1:8001; # website服务端口
}
location /api/auth/upload {
client_max_body_size 32M; # “上传资源”功能
proxy_pass http://127.0.0.1:8001; # website服务端口
}
}
后台管理:http://127.0.0.1:3000/signin (首次使用需要注册管理员)
本项目 UI 灵感来源于@codewithsadee,和他优秀的开源项目 vcard-personal-portfolio,感谢他的付出与开源精神。
The UI inspiration for this project come from @codewithsadee and his outstanding open-source project vcard-personal-portfolio. Grateful for his dedication and open-source spirit.