-
Notifications
You must be signed in to change notification settings - Fork 40
Home
Ohana is a framework for working with contacts on the iOS platform. It provides a component-based architecture for loading and processing contacts, as well as handling contact selection. Whether loading contacts to display to a user, or processing contact data programatically, Ohana provides a simple, but extensible, framework on which to build your app.
Check out the quick start guide for a walkthrough of setting up a simple data source using the system contacts data provider and a few post processors. There are versions for both Swift and Objective-C.
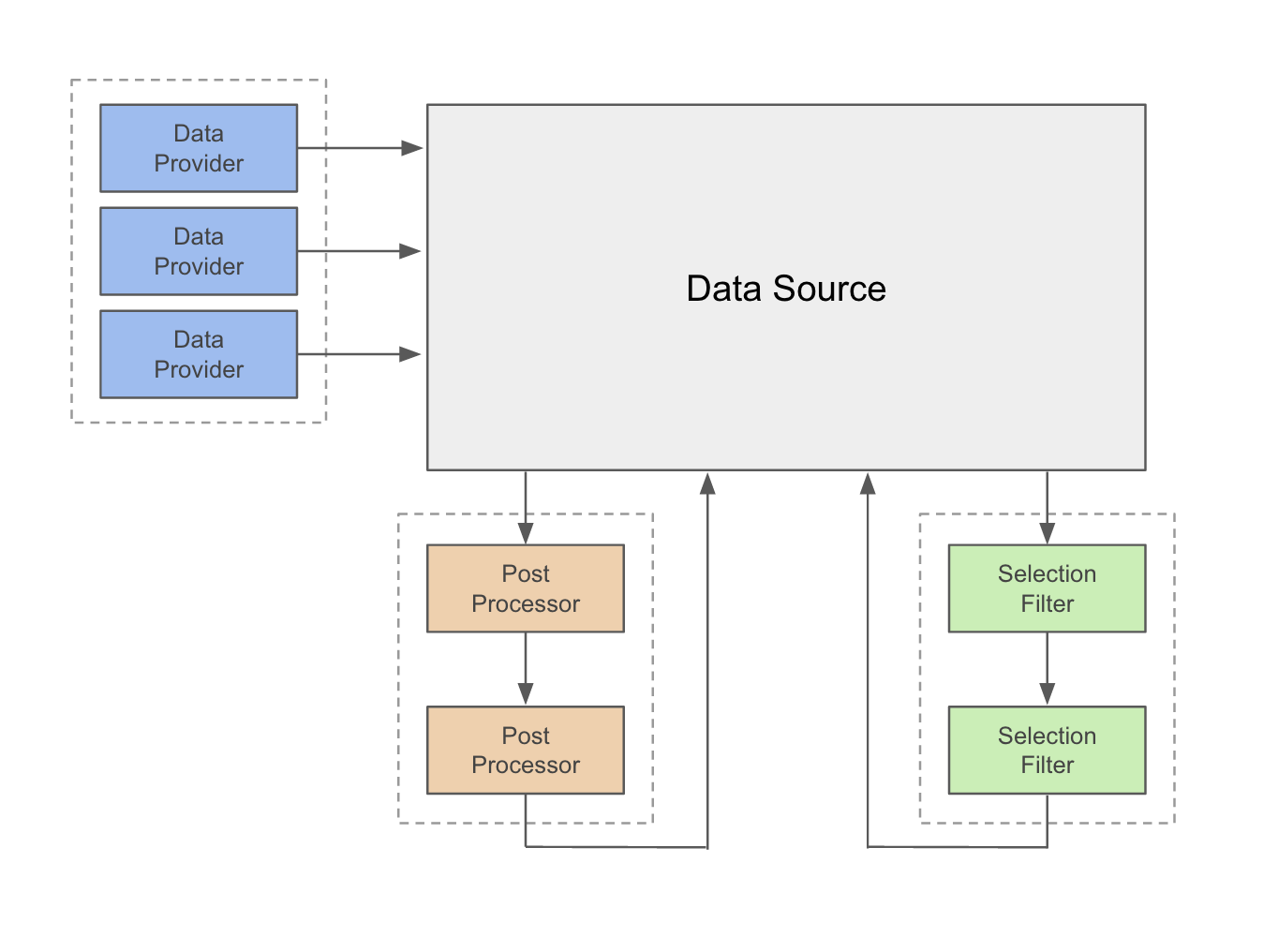
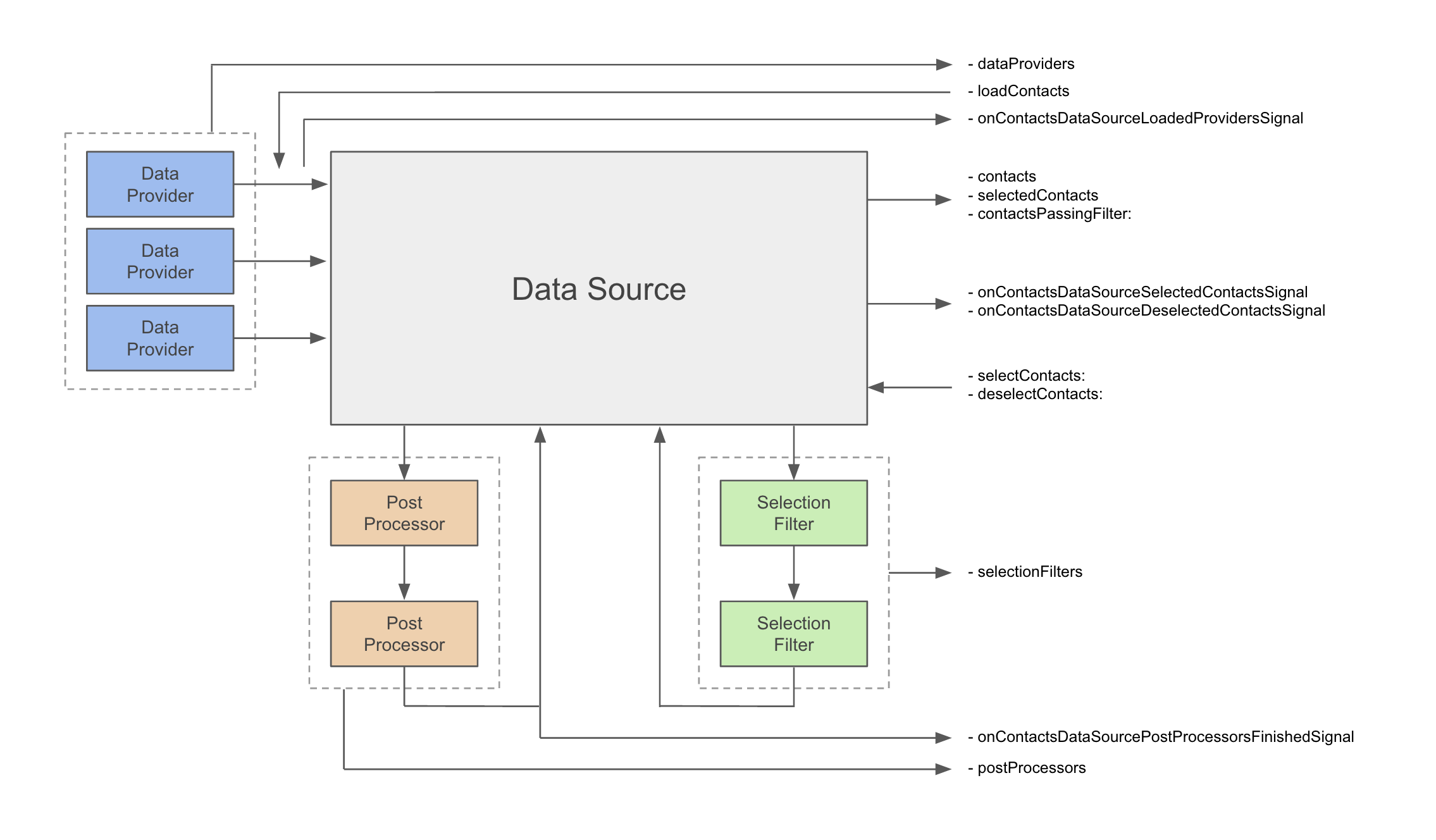
Ohana's architecture is based around a central data source combined with a set of other components that can be injected at runtime to process contacts. The data source loads contacts from various providers and performs processing on them, then provides access to them for the rest of your program. The data source also handles the concept of the selection/deselection of contacts.

Ohana defines three main types of components:
- Data Provider - Data providers are the initial source of contacts. Each data provider corresponds to one contact source. These could include the local address book, social networks, a remote database, etc.
- Post Processor - Post processors manipulate contacts after they are loaded from the data providers. These post processors can add, remove, or modify the contacts passed through them. Post processors are only run once.
- Selection Filter - Selection filters are run on contacts after they are marked for selection or deselection. Unlike post processors, they are run every time a selection/deselection attempt occurs.
The data source is the main point of interaction with the rest of your program.

Ohana represents contacts using OHContact objects. The contact model stores properties for the contact's:
- Name (full name, first name, and last name)
- Work information (organization, job title, department)
- Contact fields (phone numbers, email addresses, URLs, other)
- Postal addresses
- Thumbnail photo
The model also provides storage for information that does not fit one of these properties.
The contact.tags array can be used to store tags (as strings) on the contact. For example, you could write a post processor that adds a custom tag to any contact you want to show a badge next to in your interface.
The contact.customProperties dictionary can be used to store properties by string keys. For example, the OHStatisticsPostProcessor generates statistics about each contact and stores the values as custom properties.
Contact fields and contact addresses also have tags and customProperties to be used for similar purposes. For example, the OHPhoneNumberFormattingPostProcessor formats each contact's phone number contact fields and stores the formatted values as custom properties.
Ohana does not provide any UI components for displaying contacts, nor does it intend to provide post processors for all use cases. Instead, it focuses on provides a stable core data architecture that can be extended through the creation of new components and fed into your app's user interface.