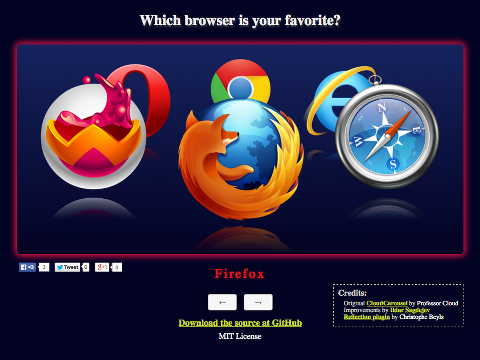
A 3D perspective carousel for jQuery/Zepto focused on performance, based on the original Cloud Carousel by Professor Cloud.
- Works with jQuery and Zepto
- Extremely fast
- Easy to use
- (optional) Reflections (via reflection.js)
- (optional) Mouse wheel support (via mousewheel plugin) (see: known issues)
- (optional) Rotate clicked item to front
- (optional) Auto-play
- Smooth animation via requestAnimationFrame with fixed-FPS fallback mode
- GPU acceleration through CSS transforms (support detected automatically)
- Create multiple instances
- Items can be any HTML element
- Convenient event callbacks
View the examples in the gh-pages branch.
- jQuery 1.3.0 or later or Zepto 1.1.1 or later
- Optional mirror effect using the reflection.js plugin by Christophe Beyls (jQuery only)
- Optional mouse wheel support via the mousewheel plugin (jQuery only)
HTML:
<div id="carousel">
<img class="cloud9-item" src="images/1.png" alt="Item #1">
<img class="cloud9-item" src="images/2.png" alt="Item #2">
<img class="cloud9-item" src="images/3.png" alt="Item #3">
<img class="cloud9-item" src="images/4.png" alt="Item #4">
<img class="cloud9-item" src="images/5.png" alt="Item #5">
<img class="cloud9-item" src="images/6.png" alt="Item #6">
</div>
<div id="buttons">
<button class="left">
←
</button>
<button class="right">
→
</button>
</div>CSS:
#carousel .cloud9-item, #buttons button {
cursor: pointer;
}JavaScript:
$("#carousel").Cloud9Carousel( {
buttonLeft: $("#buttons > .left"),
buttonRight: $("#buttons > .right"),
autoPlay: 1,
bringToFront: true
} );You may pass these options to the carousel constructor. Some of these properties may be changed during runtime via the data handle.
| Option | Description | Default |
|---|---|---|
| xOrigin | Center of the carousel (x coordinate) | (container width / 2) |
| yOrigin | Center of the carousel (y coordinate) | (container height / 10) |
| xRadius | Half the width of the carousel | (container width / 2.3) |
| yRadius | Half the height of the carousel | (container height / 6) |
| farScale | Scale of an item at its farthest point (range: 0 to 1) | 0.5 |
| mirror | See: Reflection options | none |
| transforms | Use native CSS transforms if support for them is detected | true |
| smooth | Use maximum effective frame rate via the requestAnimationFrame API if support is detected | true |
| fps | Frames per second (if smooth animation is turned off) | 30 |
| speed | Relative speed factor of the carousel. Any positive number: 1 is slow, 4 is medium, 10 is fast. Adjust to your liking | 4 |
| autoPlay | Automatically rotate the carousel by this many items periodically (positive number is clockwise). Auto-play is not performed while the mouse hovers over the carousel container. A value of 0 means auto-play is turned off. See: autoPlayDelay | 0 |
| autoPlayDelay | Delay, in milliseconds, between auto-play spins | 4000 |
| mouseWheel | Spin the carousel using the mouse wheel. Requires a "mousewheel" event, provided by this mousewheel plugin. However, see: known issues |
false |
| bringToFront | Clicking an item will rotate it to the front | false |
| buttonLeft | jQuery collection of element(s) intended to spin the carousel so as to bring the item to the left of the frontmost item to the front, i.e., spin it counterclockwise, when clicked. E.g., $("#button-left") |
none |
| buttonRight | jQuery collection of element(s) intended to spin the carousel so as to bring the item to the right of the frontmost item to the front, i.e., spin it clockwise, when clicked. E.g., $("#button-right") |
none |
| itemClass | Class attribute of the item elements inside the carousel container | "cloud9-item" |
| frontItemClass | Class attribute automatically added to the front-most item element | none |
| handle | The string handle you can use to interact with the carousel. E.g., $("#carousel").data("carousel").go(1) |
"carousel" |
After including reflection.js in your page, you may pass in options to configure the item reflections. For example:
mirror: {
gap: 12, /* 12 pixel gap between item and reflection */
height: 0.2, /* 20% of item height */
opacity: 0.4 /* 40% opacity at the top */
}Note: The reflection.js plugin does not work with Zepto, but this unofficial fork does!
| Option | Description | Default |
|---|---|---|
| gap | Vertical gap in pixels between the bottom of the item (at full size) and the top of its reflection | 2 |
| height | The height of the reflection relative to the height of the item (range: 0 to 1) | 1/3 |
| opacity | Opacity of the reflection at its top (most visible part) (range: 0 to 1) | 0.5 |
The following methods can be called on the carousel object after initialisation. For example:
// Spin three items clockwise
$("#carousel").data("carousel").go( 3 );Basic methods:
| Method | Description | Arguments |
|---|---|---|
| go( count ) | Spin the carousel | count: Number of carousel items to rotate (+ is clockwise, - is counterclockwise) |
| goTo( index ) | Spin the carousel to a specific item | index: Index of the carousel item to rotate to |
| nearestIndex() | Returns the 0-based index of the item nearest to the front (integer) | none |
| nearestItem() | Returns a reference to the item object of the item that is nearest to the front (Item object) | none |
| deactivate() | Disable the carousel (currently irreversible). You can use that in order to halt the carousel mechanism and free the carousel's elements from it. Then the elements can be manipulated without interference from the carousel plugin. See for example, when you click to expand the gallery. | none |
Advanced methods:
| Method | Description | Arguments |
|---|---|---|
| itemsRotated() | Returns the interpolated number of items rotated from the initial zero position. In a carousel with 5 items that made three clockwise revolutions, the value will be -15. If the carousel then further spins half-way to the next item, then the value would be -15.5 (float) |
none |
| floatIndex() | Returns an interpolated value of the item "index" at the front of the carousel. If, for example, the carousel was 20% past item 2 toward the next item, then floatIndex() would return 2.2 (float) |
none |
Callback functions may be passed to the carousel constructor along with the options. For example:
// Hide carousel while items are loading
$("#carousel").css( 'visibility', 'hidden' ).Cloud9Carousel( {
bringToFront: true,
onLoaded: function( carousel ) {
// Show carousel
$(carousel).css( 'visibility', 'visible' );
alert( 'Carousel is ready!' );
},
onRendered: function( carousel ) {
var item = $(carousel).data("carousel").nearestItem();
console.log( "Item closest to the front: " + $(item).attr("alt") );
}
} );| Callback | Description |
|---|---|
| onLoaded | Fires once when the carousel has completely initialised |
| onRendered | Fires each time after a frame has finished calculating |
| onAnimationFinished | Fires when the carousel has finished spinning |
Please check what's been asked. If not, take your time and ask a good one.
- Upgrades by Ildar Sagdejev
- Forked from CloudCarousel v1.0.5 by Professor Cloud (R. Cecco)
- Due to lack of standartisation, "mousewheel" scrolling is extremely sensitive and unmanageable when using some track pads (such as on the MacBook Pro). Unfortunately, since there appears to be no way to know directly what type of device is triggering the mousewheel events, it is not trivial to somehow normalise or "tame" the input from the track pad without also affecting the "1 tick per click" behaviour of the standard mouse wheel. darsain has described the same phenomenon in this discussion at the sly.js project. Ideas are appreciated.