-
-
Notifications
You must be signed in to change notification settings - Fork 14
Social
There is no doubt that the Web became a platform of choice for online social interactions, but it can be also used in IoT context (see Concept).
To minimize privacy concerns, the open web prefers decentralized technology or services operators and in IoT Context rely on user's controlled Gateway.
W3C published a "Activity Pub" specification, it was then implemented into Mastodon FLOSS (also GNUsocial, StatusNet ...), this is what is going to be explained.
But if you don't know about it you're welcome to join now and practice it (ping @TizenHelper):
To illustrate Concept, let's try to address a generic problem:
How to notify a trusted peer about a given situation ?
For example, I want to send a reminder to my neighbor that my plants should be watered when away for home.
Watch social part of the "Smart Orchid" demo:
- When a Gateway's rule monitors the moisture of plant's ground (Sensor on Extra MCU Arduino)
- When too dry rule triggers automatically a notification to user's neighbor (registered to mastodon social network)
- https://player.vimeo.com/video/279677314#web-of-things-agriculture-20180712rzr.webm
Note, here message is public for demo purposes, but it should be private for privacy concerns
Following chapters are explaining this "Social IoT" case and how to replicate the "notification" service, here demonstrated as proof of Concept.
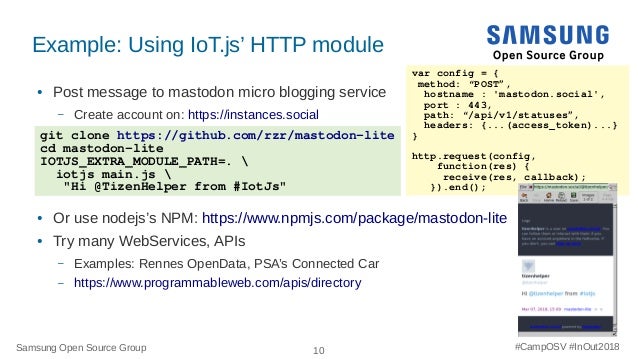
Originally when I discovered IoTjs's HTTPS module, I made a simple command line client to post to the Mastodon social network:
To use API you need 1st to join an instance and create an application and generate a token to be used by client,
Steps are explained on related project's README file:
First, you need to install IotJs runtime, on supported OS (GNU/Linux, TizenRT etc) then try the example from mastodon-lite project mentionned above:
git clone https://github.com/rzr/mastodon-lite ; cd maston-lite
iotjs example
# error: TODO: edit configuration file ~/.mastodon-lite.jsonError will be fixed once update the template file with your credentials:
// cat .mastodon-lite.json
{
"access_token": "[TODO: Update with app token at https://mastodon.social/settings/applications]",
"host": "mastodon.social", // TODO: update if using a different host
"port": 443,
"api": "/api/v1",
"rejectUnauthorized": false
}Run again it will list online activities in JSON format.
Run it with a message as first argument then it will post a public message to the web:
iotjs example 'https://github.com/rzr/webthing-iotjs/wiki/Social# #WebOfThings hints for #Social #IoT using #IoTjs @Mastodon @Mozilla #WebThing cc: @TizenHelper'Message also published:
Then it's also easy to implement a webthing actuator which post generic messages to the social media:
This webthing just broadcast a generic "value' like demonstrated earlier, on demo it worked on node but I am going to explain how to use it using IoT.js:
git clone "https://github.com/rzr/mastodon-lite"
make -C mastodon-lite run
error: TODO: edit configuration file ~/.mastodon-lite.json
"access_token": "[TODO: Update with app token …]" ...Create an app on your mastodon instance, then you can verify:
cd mastodon-lite && iotjs example/index.js \
"Hi @TizenHelper from #Iotjs"Run webting server and set a level value:
make -C mastodon-lite/example/webthing run
curl -H "Content-Type: application/json" \
-X PUT --data '{"level": 42}' \
http://localhost:8888/properties/levelAs suggested you can try and see posted message at:
Status: Released
Since It's also compatible with node, let's try the module published in NPM repo:
It can be added using npm tool:
ls package.json || npm init
npm install mastodon-lite
cd node_modules/mastodon-lite && npm test
# error: TODO: edit configuration file ~/.mastodon-lite.json
Then update the template file with your credentials:
// cat .mastodon-lite.json
{
"access_token": "[TODO: Update with app token at https://mastodon.social/settings/applications]",
"host": "mastodon.social",
"port": 443,
"api": "/api/v1",
"rejectUnauthorized": false
}Run again it will list online activities in JSON.
Run it with a message as first argument then it will post a public message to the web:
npm test 'https://www.npmjs.com/package/mastodon-lite# #WebOfThings #MastodonLite can be used for #SocialIoT use case cc: @TizenHelper'Message will be then visible to public (and followers notified):
For more details check explanations on how to use and setup account:
Note, If you want to use earlier GNU social instance it should work same or easy to adapt.
Node can used as well, it's very similar (note that hardcoded strings are differing):
project='webthing-node'
url="https://github.com/tizenteam/$project"
branch='sandbox/rzr/devel/demo/master'
mkdir -p "~/mozilla-iot/$project" ; cd "~/mozilla-iot/$project"
git clone --recursive --depth 1 -b "$branch" "$url" .
npm installThen update credentials file: ~/mozilla-iot/webthing-node/.mastodon-lite and run:
NODE_PATH=. node example/mastodon-thing
Usage:
node ~/mozilla-iot/webthing-node/example/mastodon-thing [port]
Try:
curl -H "Content-Type: application/json" http://localhost:8042/properties/level
In other shell read and update the level value:
url=http://localhost:8042/properties/level
curl -H "Content-Type: application/json" $url
# {"level":0}
curl -X PUT -H 'Content-Type: application/json' --data '{"level": 42}' "$url"Expected to be printed in node's shell:
NODE_PATH=. node example/mastodon-thing
@[email protected] 's plants are drying (42) ! Can neighboor @TizenHelper water them ?And message posted to the WWW:
For reference following development branch was deployed on a RaspberryPi v3 (same as Gateway or other host)
- https://github.com/rzr/webthing-node/tree/sandbox/rzr/devel/demo/master
- https://github.com/TizenTeam/webthing-node/blob/sandbox/rzr/devel/mastodon/iotjs/master/example/mastodon-thing.js
All the magic is Gateway's "rule engine" that link the Extra MCU "Arduino Sensor" to the "Social Actuator" (to post a user message).
So you need to logically "wire" Sensor to Actuator on the Gateway dashboard, (I used <20 condition).
Watch linked video on other I2C sensors this is the same UI:
- https://www.slideshare.net/SamsungOSG/the-complex-iot-equation-and-floss-solutions-101449596/21
- https://s-opensource.org/2018/04/25/mozilla-iot-generic-sensors/
This notification alert, is also adapted to Gateway as ActivityPub adapter, it can be installed as addon, from settings menu, then configure it using credetials as explained at:
Once enabled the actuator can be added from gateway's dashboard, and text property could be changed manually or by rule engine.
Related:
- https://github.com/mozilla-iot/addon-list/pull/158# (Released: ~0.8.1)
Check Concept page for overview, Gateway to get started, IotJs page to install runtime to build webthing as explained in Home page.
For further experiments check Social and Sensor, or Extra parts like WebApp (for Tizen or PWA) or MCU info about running on other microcontrollers not supported by TizenRT.
While Home focus mostly on using iotjs to build webthings (on GNU/Linux or TizenRT for ARTIK05X devices).
This document is still in draft state, but reviews are always welcome, if you try to replicate it and stuck on missing instructions I would appreciate that you file issues or even better make pull request (just edit in github) that insert "TODO marks" in following chapters, like:
- TODO: please explain more this chapter and then remove this TODO line
Community contributions are welcome at:
Support is also possible, ask in:
- https://github.com/rzr/webthing-iotjs
- irc://irc.mozilla.org/#iot
WARNING: Developement branches could break over time.
Instead of maintaining "quick and dirty" demo code, I decided to split demo in smaller independents parts (which can reused) and I am upstreaming the most I can.
Then support can be done on mainline branches (or released versions).
Note that, Upstreaming can be a slow process, so snapshots links will remain until 100% of code is upstreamed.
Licence:
Reference documentation is at:
-
Concept:
- Demo Concept and Architecture
-
Gateway:
- Getting started with Mozilla IoT gateway
-
IotJs:
- Install IoT.js needed to run webthings
-
Home:
- Welcome page to build WebThings using IotJs
-
Social:
- Notification service using Mastodon FLOSS
-
TizenRT:
- webthing-iotjs on ARTIK05x
-
Sensor: and Actuator
- Physical interactions
-
Extra hints:
- Docker: About running in container
- MCU: About microcontrollers (not supported by TizenRT)
- WebApp: Alternate browser (Tizen and PWA)
- GnuLinux: Article about Edison and other
- Raspbian: Article about RaspberryPi
- Arduino: Alt For atmel or Esprissif boards
- DigitalTwins : WiP experiments
- TODO: Work in progress