👉基于Springboot+vue+uni-app的校园失物招领平台. 含平台主体PC端、微信小程序和web后台数据管理平台.
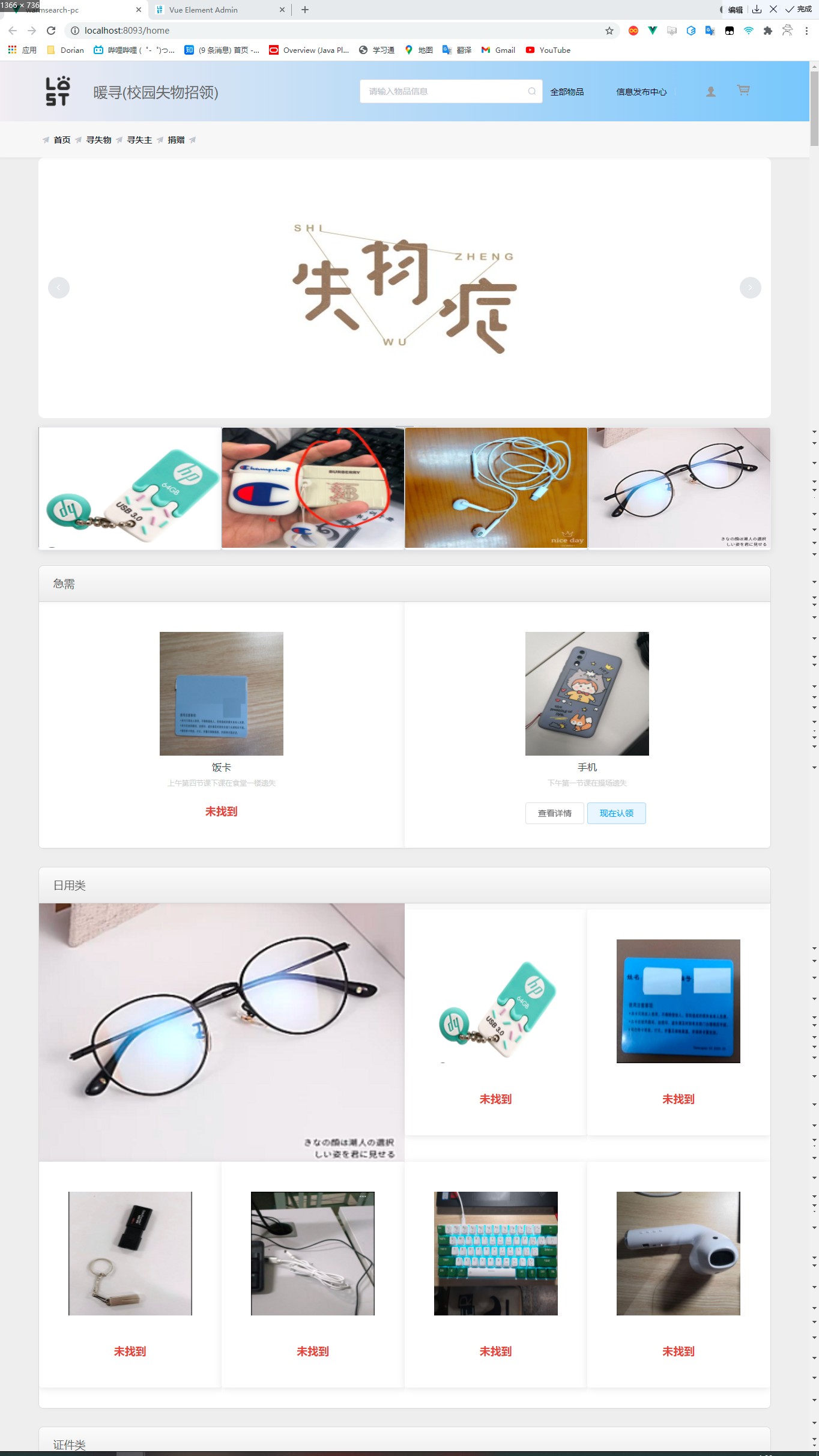
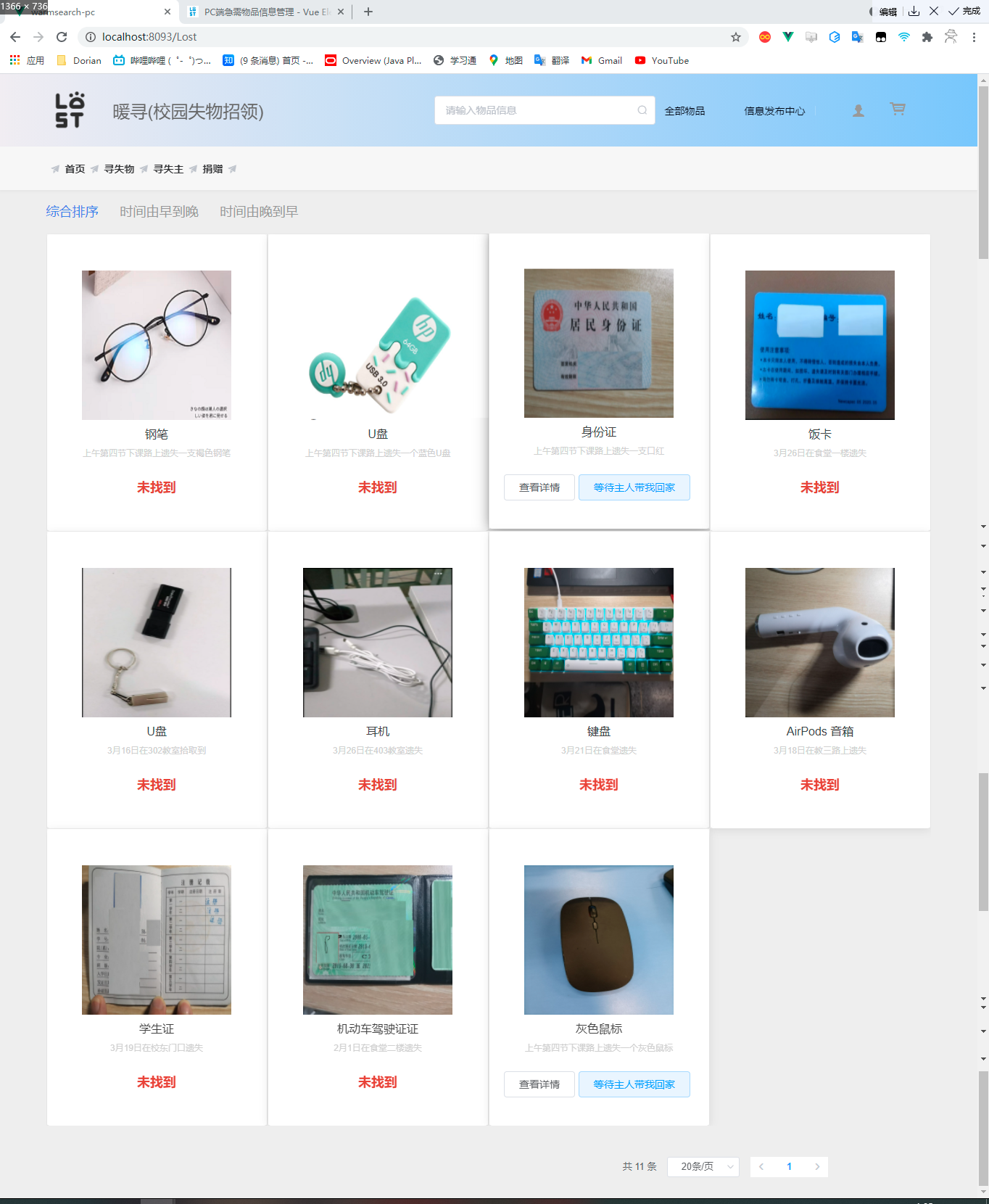
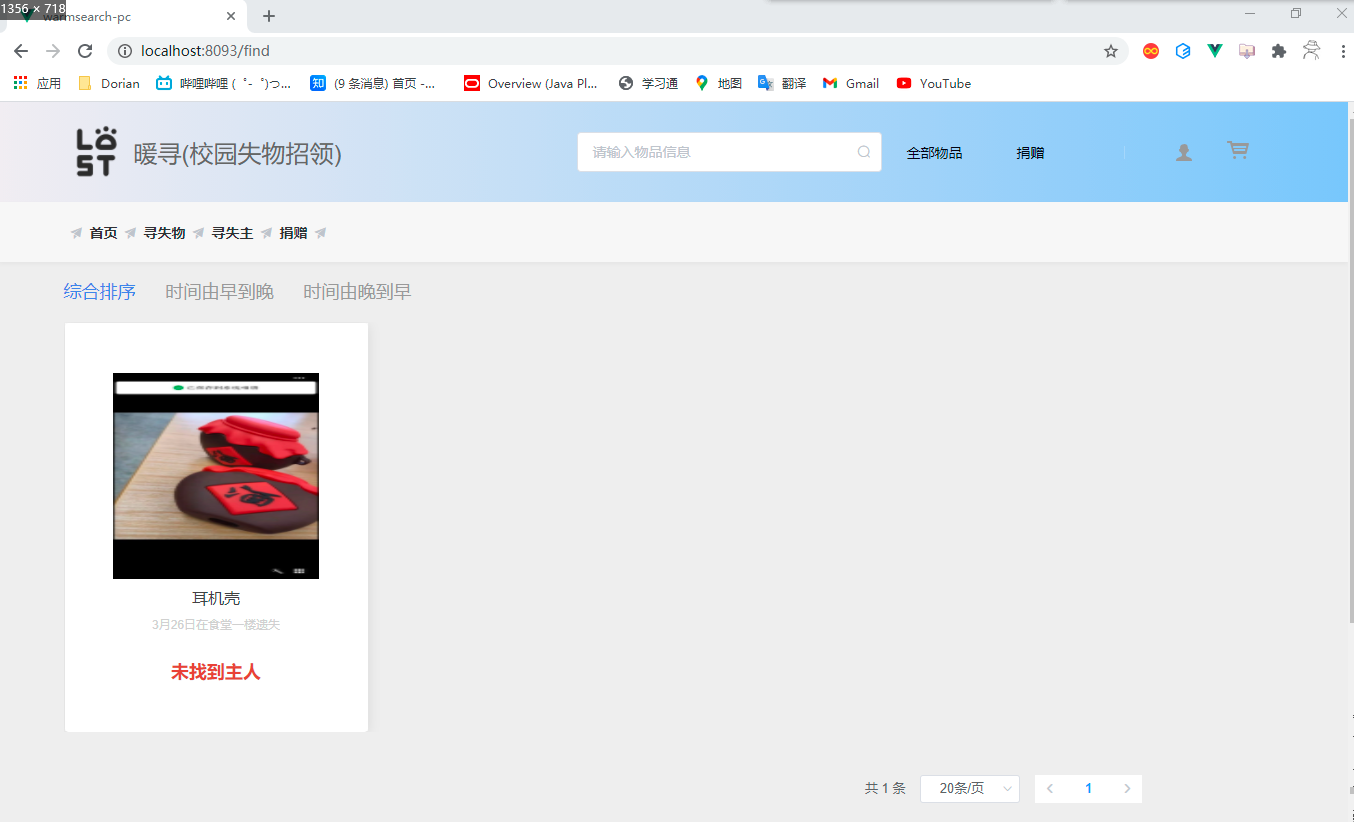
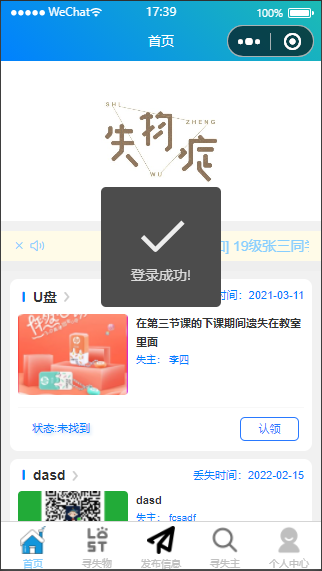
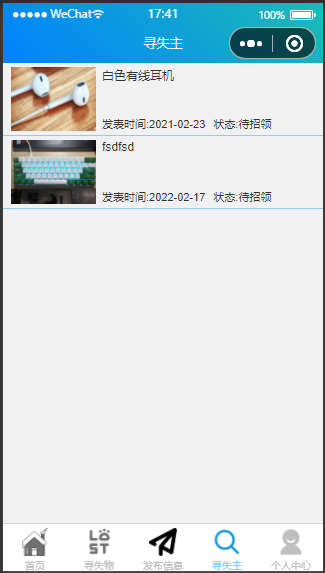
- 失物招领信息一览
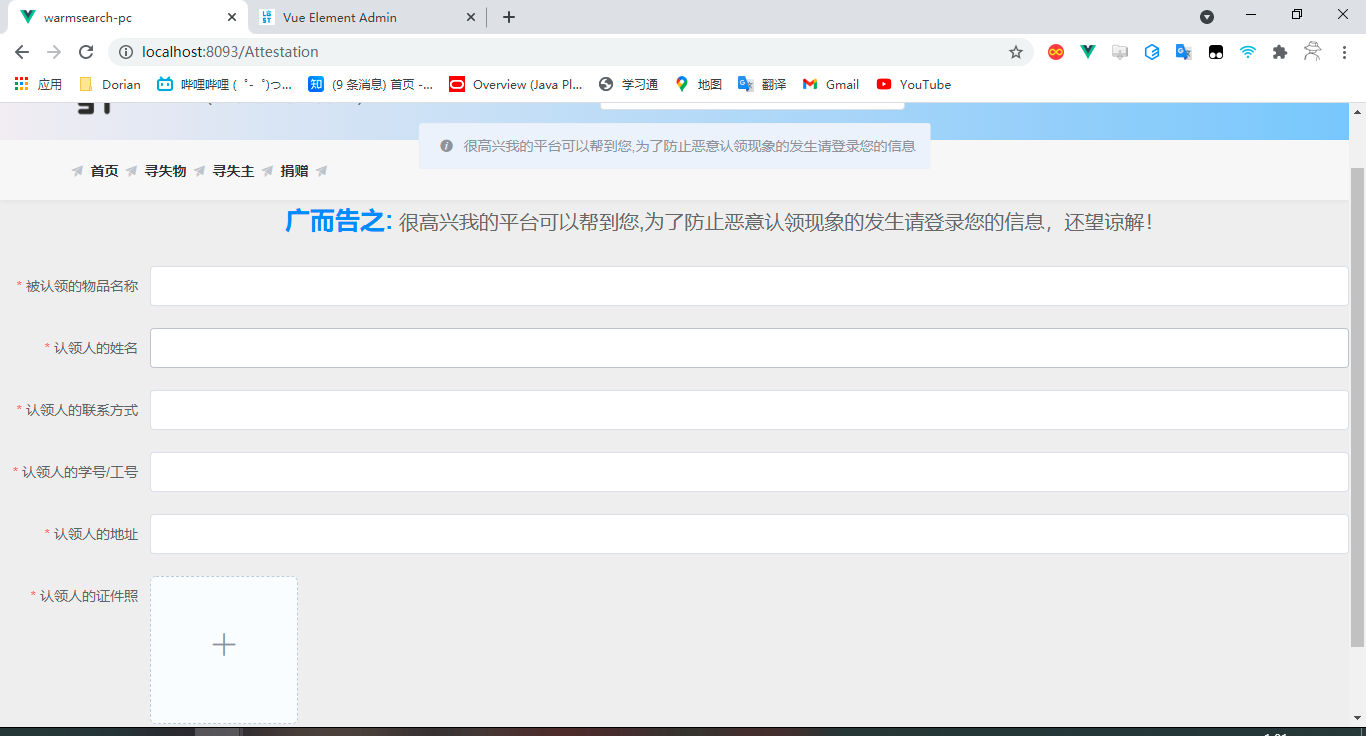
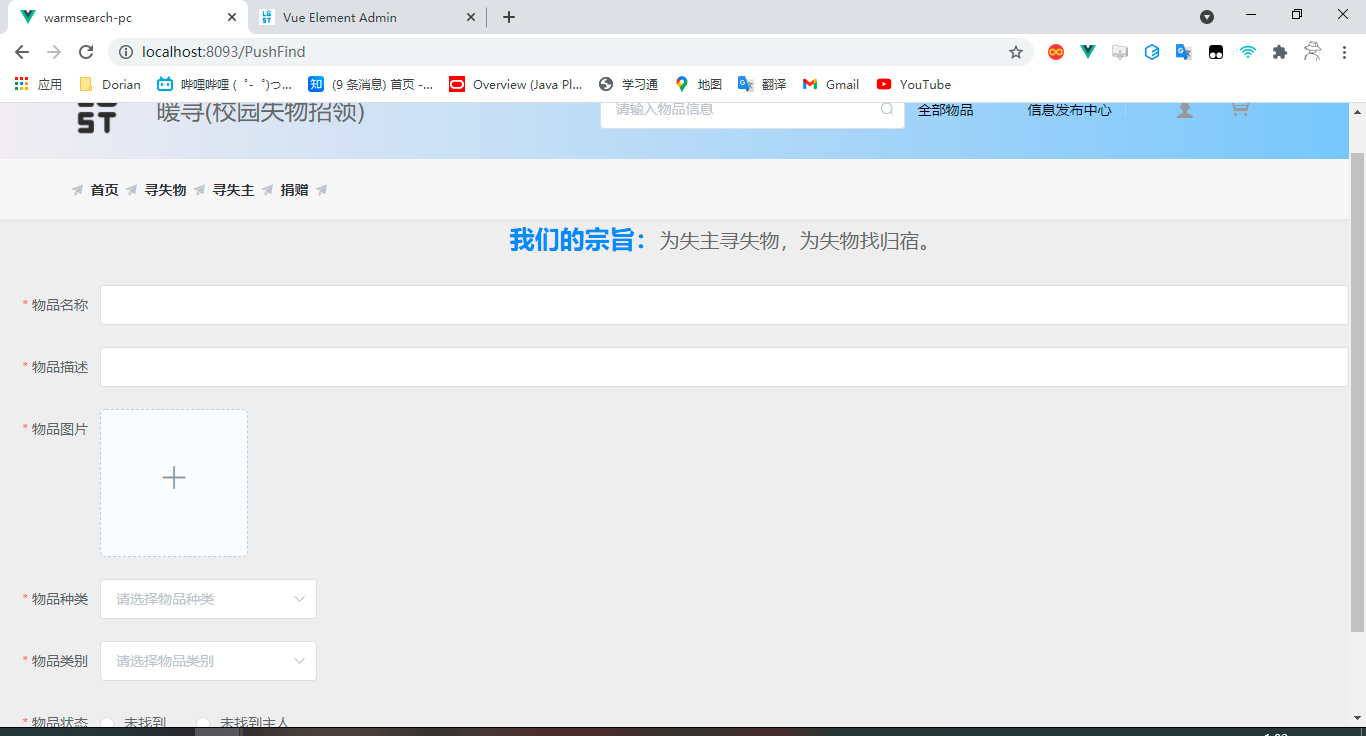
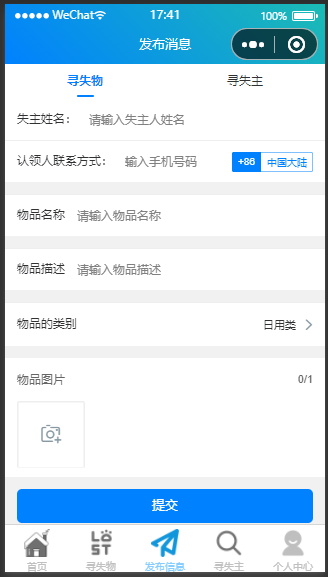
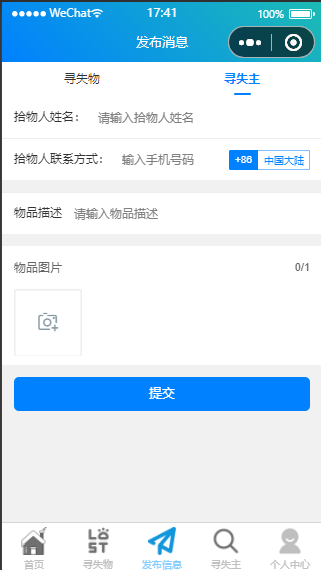
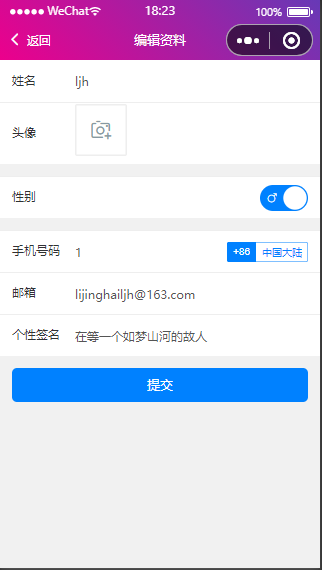
- 信息发布(支持图片上传)
- PC端(WarmSearch-PC):
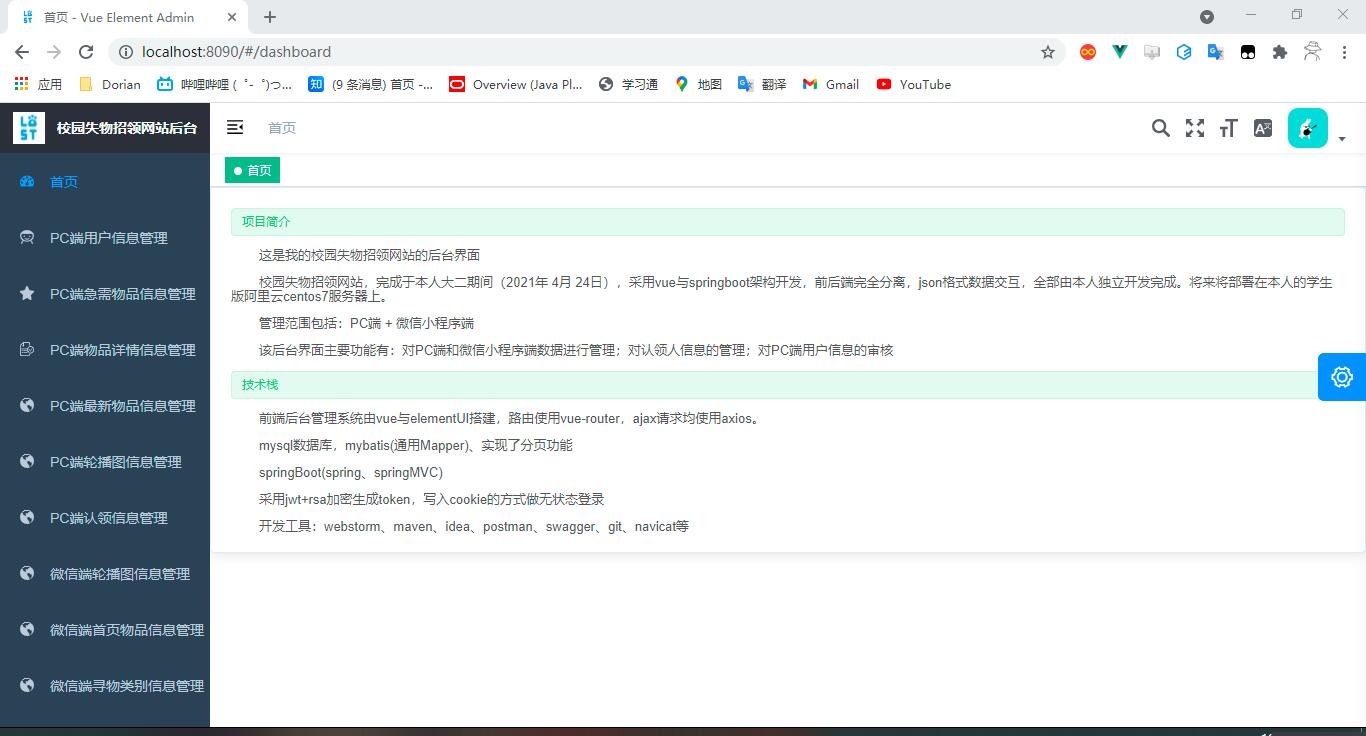
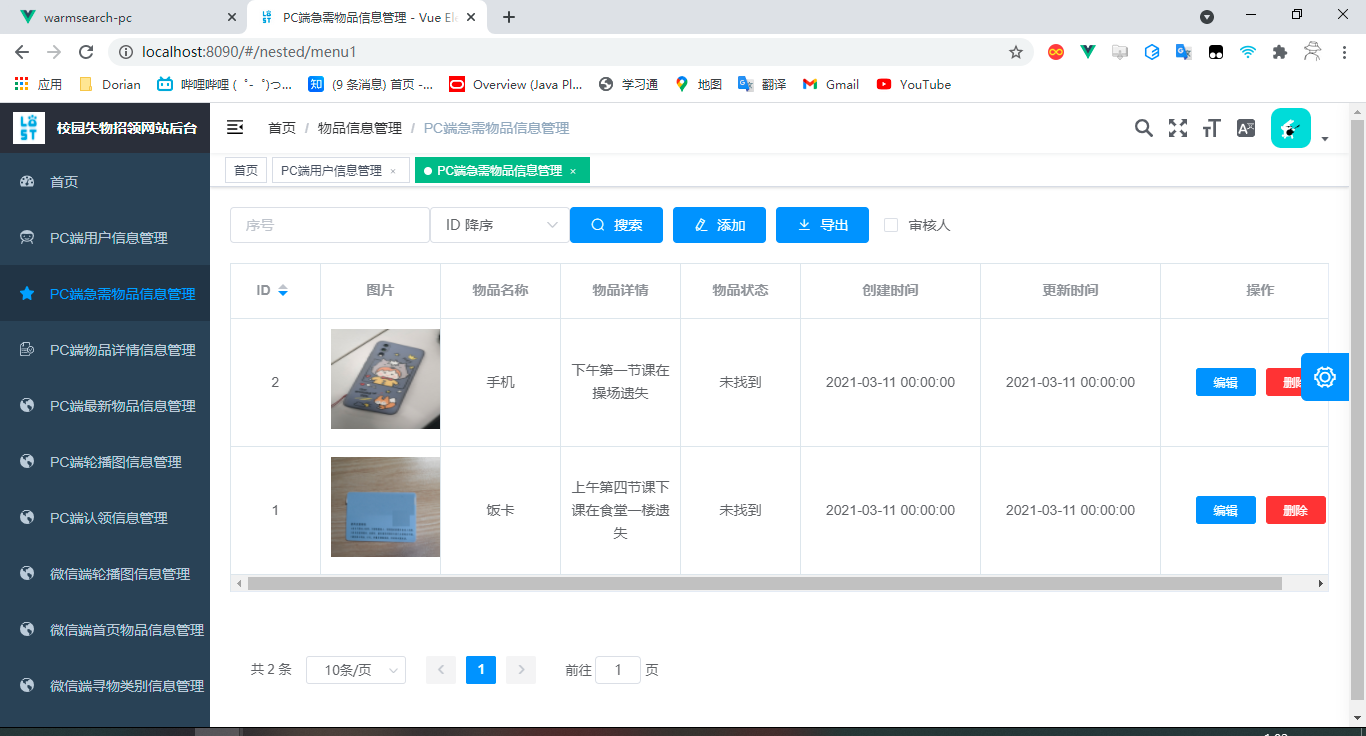
Vue 2.0+Vue-router+Vuex+Element-ui+Axios - 后台管理系统(WarmSearch-Web):基于Vue-admin-ui脚手架
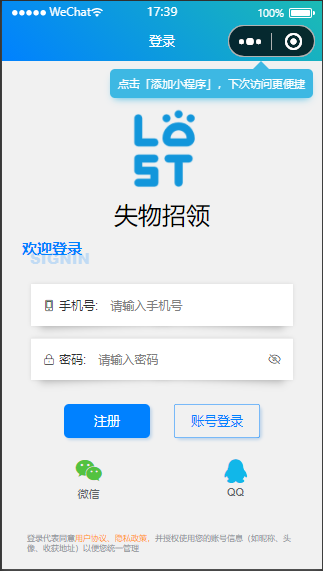
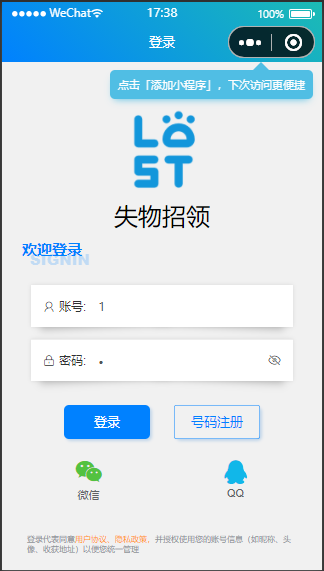
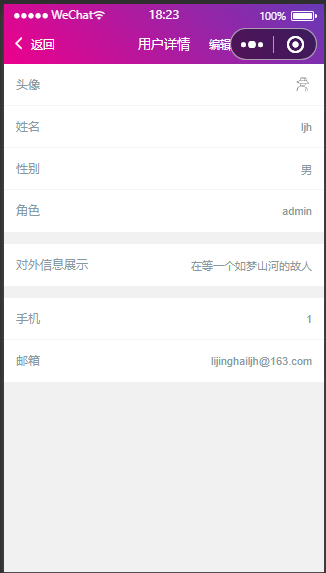
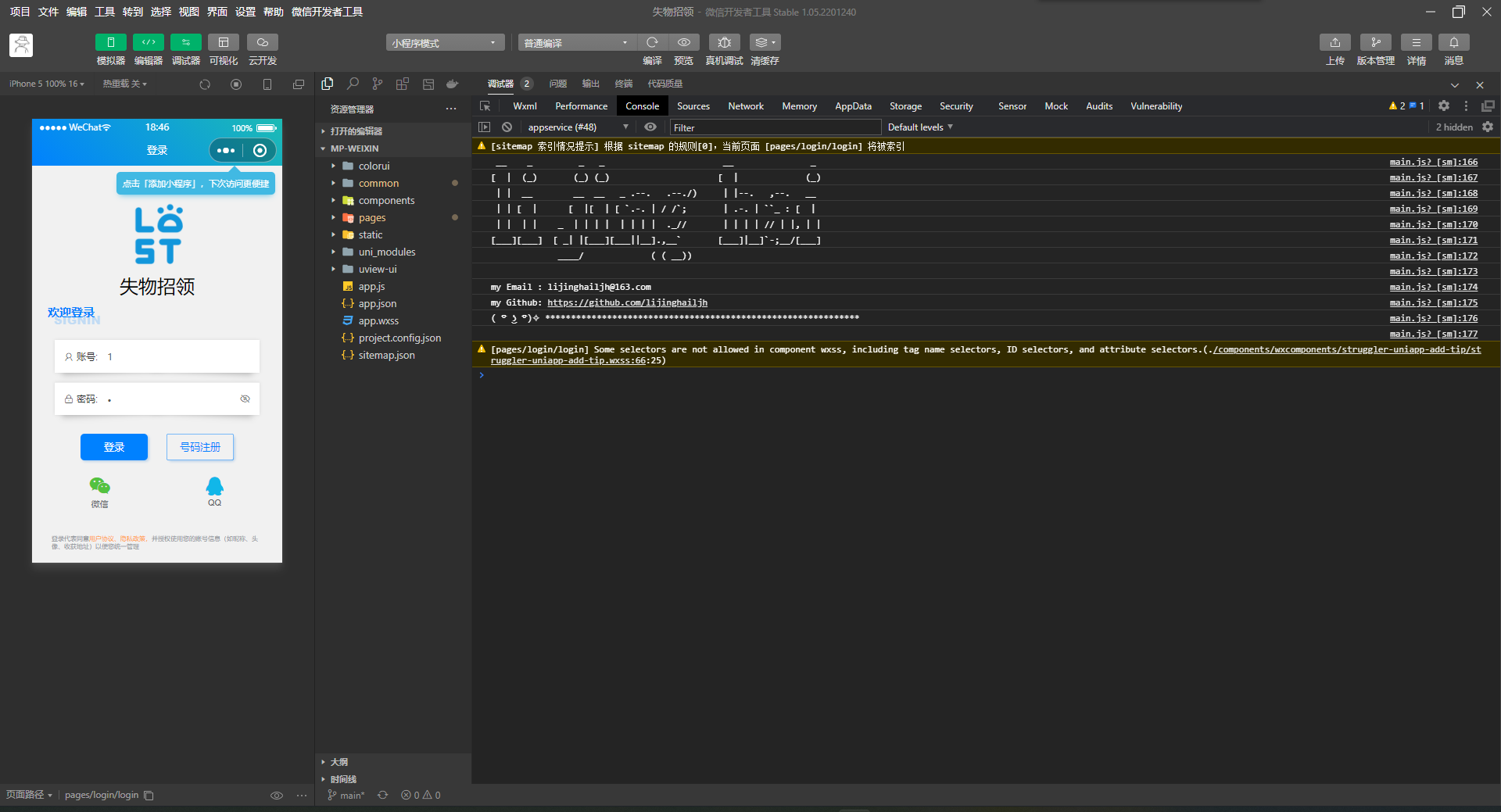
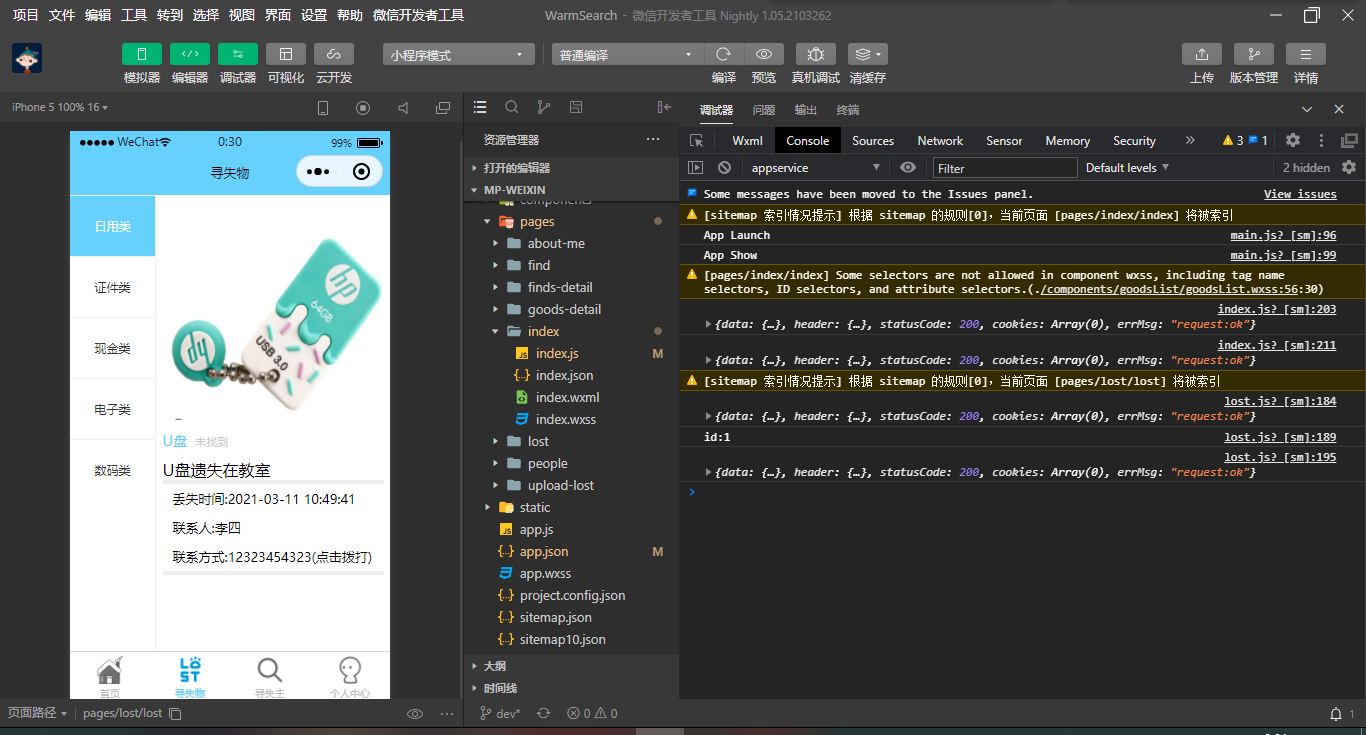
- 微信小程序(WarmSearch-uniapp):uni-app + Vue.js
- 后端(WarmSearch):Springboot 2.4.2 + Java Web Token +MybatisPlus + Swagger
- 数据库:MySql 5.7
项目采用前后端分离开发模式,PC端使用:Vue + Element-ui, 小程序使用Uni-app开发,后端数据API采用Java、Spring-Boot开发.
PC端Code地址:https://github.com/lijinghailjh/WarmSearch-PC
小程序端code地址:https://github.com/lijinghailjh/WarmSearch-uniapp
后端code地址:https://github.com/lijinghailjh/WarmSearch
web管理端code地址: https://github.com/lijinghailjh/WarmSearch-Web
由于项目还在不断完善中,所以目前还未上线;
主要还是因为穷,买不起服务器
演示视频:在线演示视频
🏫本人目前(2021年5月8日)是一名大二在校大学生从去年(2020年)5月开始准备自学java,从基础到框架,利用课余时间从JavaWeb开始,到SSM,到SpringBoot,再到前端Html5,CSS3,JS,Vue.js,最后到Node.js,学完之后开始着手开始做这个校园失物招领网站,目前该项目大概原型已经呈现出来,这是基于前后端分离项目,目前利用课余时间,不断完善改项目。小白开始,若有错误,还望大家多多指教。各部分源码将在Github上持续更新。
这是我的邮箱[email protected],欢迎大家来指正
最新代码将在GitHub上持续更新
本项目采用前后端分离技术 Springboot + vue + uniapp + Mysql
1.本项目包括后台管理系统WarmSearch-Web 2.前台系统WarmSearch-PC 3.微信小程序部分WarmSearch-uniapp
-
本项目前后端分离,前端基于
Vue+Vue-router+Vuex+Element-ui+Axios,参考锤子商城实现。后端基于SpringBoot(框架) + JSON WEB TOKEN(令牌机制) + MybatisPlus + Mysql实现。 -
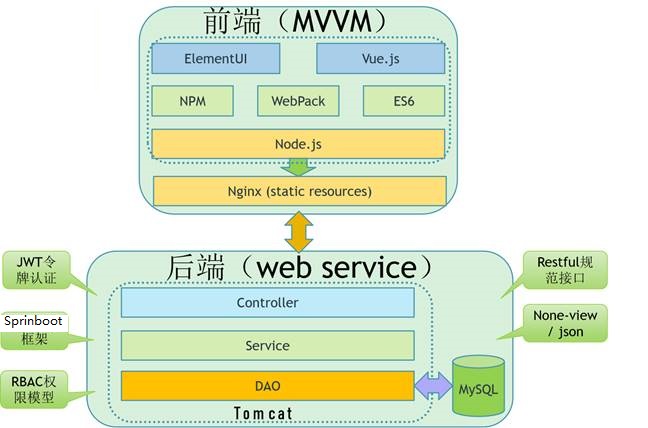
系统设计秉承“前后端分离/SOA”的总体思想,前端使用Vue/ElementUI作为主要框架技术、Nginx作为HTTP服务器,用来提供静态页面访问服务和反向代理作用;后端则以Springboot主流框架技术为主、采用MySQL开源数据库,前后端使用Restful规范交换数据。
系统采用JWT令牌鉴权方式,降低服务器运行消耗,提升系统的伸缩性和扩展性。
-
总体架构
总体设计按“前后端分离”方式,当浏览器请求页面或静态资源时,HTTP Server直接响应;当浏览器请求数据时,该请求仍然先发给HTTP Server,经由该Server转发至Web APP Server。Web APP Server业务处理后将结果数据返回给HTTP Server,最终返回浏览器。在此过程中,Web APP Server返回的仅仅是数据(json格式),没有任何与显示(视图)相关的信息,做到了完全的前后端分离,前端负责页面与展示,后端负责业务处理与数据。
- 前台页面展示系统(WarmSearch-PC):
Vue+Vue-router+Vuex+Element-ui+Axios - 后台管理系统:基于Vue-admin-ui脚手架
- 微信小程序:uni-app + Vue.js
- 后端:Springboot + Java Web Token +MybatisPlus + Swagger 框架
- 数据库:MySql
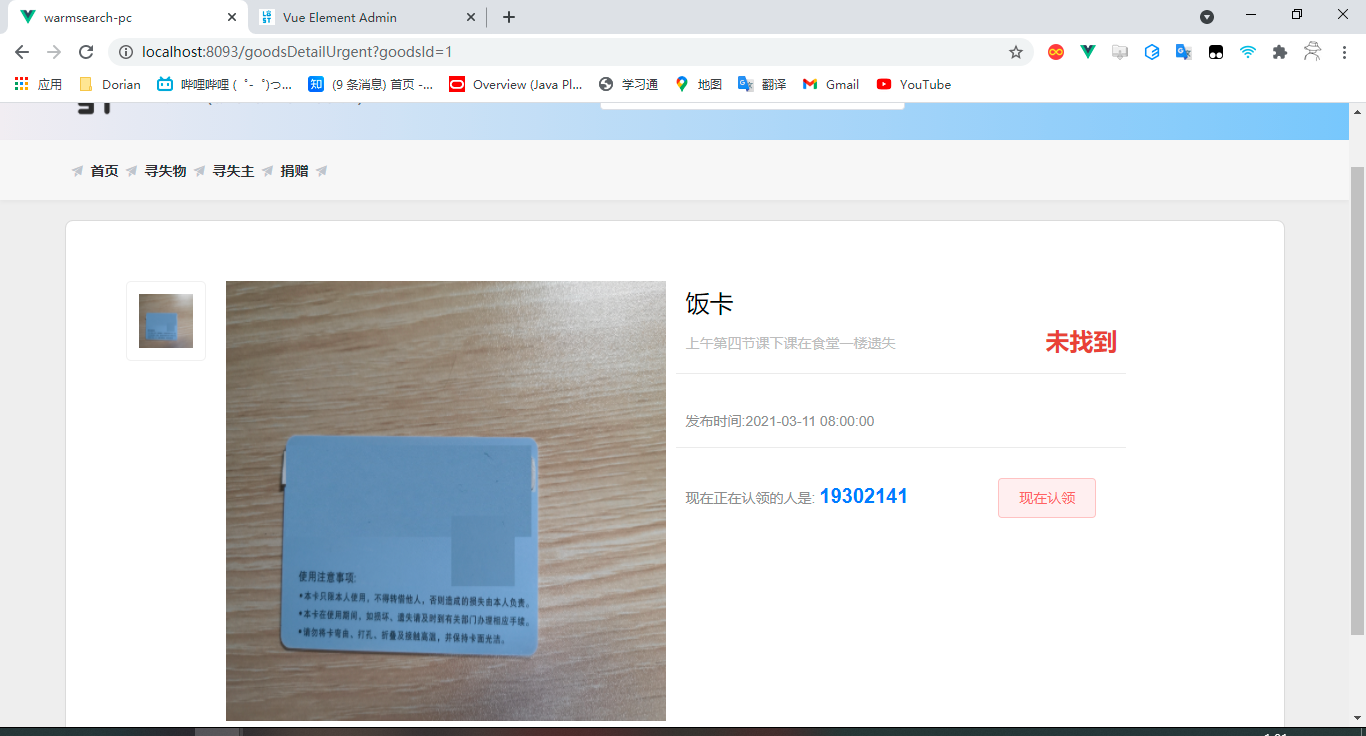
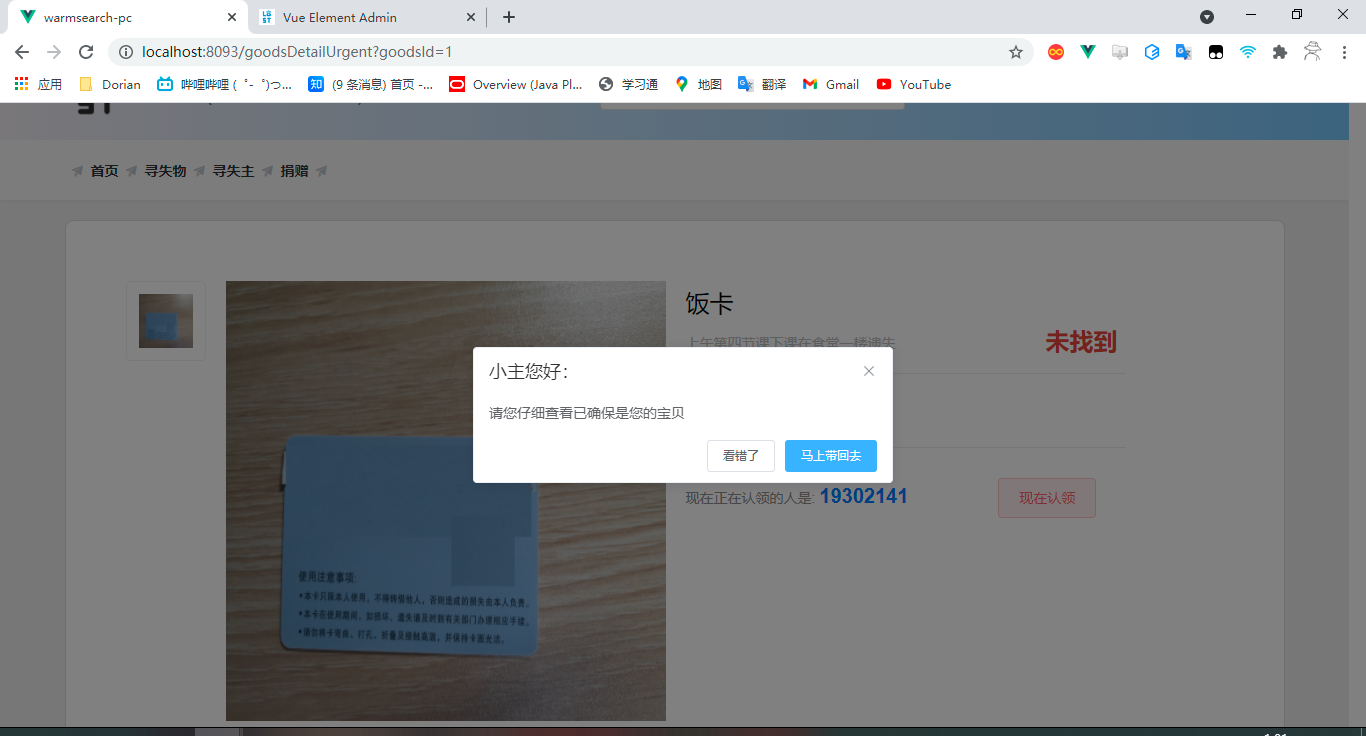
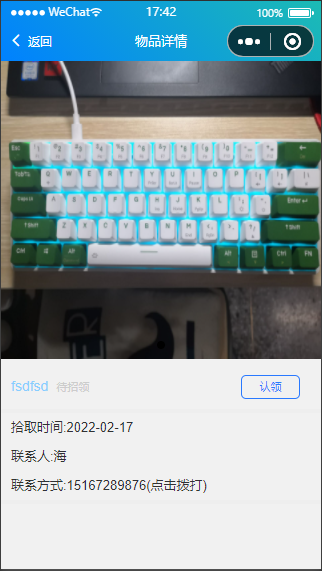
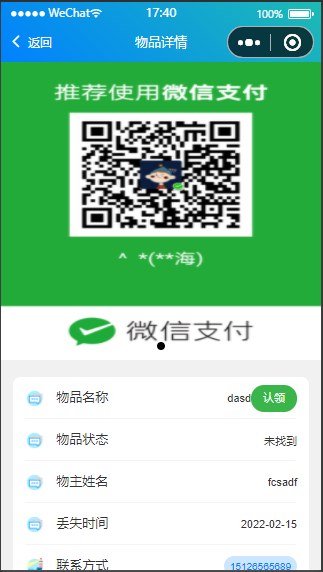
- 物品详情页
这是小程序的第二次更新,后续会继续更新
如果你觉得我的项目,还不错,可以给我一下赞赏,本人现是一名大二学生,打算不断完善这个项目,所以我打算购买服务器,并部署上去;开源不易,如果你喜欢我的项目,可以给我投资一下我的服务器基金,苦逼大学生,万分感谢您!!!!
如果你能看到这里说明你肯定对我的项目感兴趣,那么请访问我的博客吧,里面会更新更详细的关于我这个项目的信息 博客
或者你也可以通过我的Github 首页的邮箱来联系我 [email protected]
这是我的微信,如果有需求可以联系我 ੭ ᐕ)੭*⁾⁾ ╰(´︶`)╯ 这是我的邮箱是 [email protected] 欢迎指点