A fully typed Passport strategy for authenticating users with Discord using OAuth 2.0 and the Discord API.
Passport is authentication middleware for Node.js. It allows you to easily add user authentication to your application. It supports any application using Connect-style middleware, including Express.
@oauth-everything/passport-discord is an authentication Strategy for Passport that allows users to authenticate using their Discord account.
$ npm install @oauth-everything/passport-discordTypescript Example
import express from 'express';
import passport from 'passport';
// Import the strategy and types from @oauth-everything/passport-discord
import { Strategy, Profile, VerifyCallback /*, Scope*/ } from '@oauth-everything/passport-discord';
// Set up express/connect/etc
const app = express();
app.use(...);
...
...
// Set up passport
passport.serializeUser((user: User, done) => {
done(null, /* user.id */);
})
passport.deserializeUser((id: string, done) => {
done(null, /* database.getUserById(id) */);
});
...
...
// Set up the Discord Strategy
passport.use(new Strategy(
{
// The Client Id for your discord application (See "Discord Application Setup")
clientID: "wumpus",
// The Client Secret for your discord application (See "Discord Application Setup")
clientSecret: "supmuw",
// The callback URL - Your app should be accessible on this domain. You can use
// localhost for testing, just makes sure it's set as a Redirect URL (See "Discord Application Setup")
callbackURL: "https://myapp.com/auth/discord/callback",
/* Optional items: */
// The scope for your OAuth request - You can use strings or Scope values
// The default scope is Scope.IDENTIFY which gives basic profile information
scope: [Scope.EMAIL, Scope.GUILDS_JOIN, "webhook.incoming", ...]
},
(accessToken: string, refreshToken: string, profile: Profile, cb: VerifyCallback<User>) => {
// `profile` will be the user's Discord profile
console.log(profile);
// You should use that to create or update their info in your database/etc and then return the user using `cb`
cb(null, /* database.createOrUpdateDiscordUser(profile) */)
}
));
// Connect passport to express/connect/etc
app.get("/auth/discord", passport.authenticate("discord"));
app.get("/auth/discord/callback", passport.authenticate("discord", {
failureRedirect: "/login",
successRedirect: "/"
}));
// Start the app
app.listen(80);Javascript Example
const express = require('express');
const passport = require('passport');
// Import the strategy from @oauth-everything/passport-discord
const { Strategy /*, Scope*/ } = require('@oauth-everything/passport-discord');
// Set up express/connect/etc
const app = express();
app.use(...);
...
...
// Set up passport
passport.serializeUser((user, done) => {
done(null, /* user.id */);
})
passport.deserializeUser((id, done) => {
done(null, /* database.getUserById(id) */);
});
...
...
// Set up the Discord Strategy
passport.use(new Strategy(
{
// The Client Id for your discord application (See "Discord Application Setup")
clientID: "wumpus",
// The Client Secret for your discord application (See "Discord Application Setup")
clientSecret: "supmuw",
// The callback URL - Your app should be accessible on this domain. You can use
// localhost for testing, just makes sure it's set as a Redirect URL (See "Discord Application Setup")
callbackURL: "https://myapp.com/auth/discord/callback",
/* Optional items: */
// The scope for your OAuth request - You can use strings or Scope values
// The default scope is Scope.IDENTIFY which gives basic profile information
scope: [Scope.EMAIL, Scope.GUILDS_JOIN, "webhook.incoming", ...]
},
(accessToken, refreshToken, profile, cb) => {
// `profile` will be the user's Discord profile
console.log(profile);
// You should use that to create or update their info in your database/etc and then return the user using `cb`
cb(null, /* database.createOrUpdateDiscordUser(profile) */)
}
));
// Connect passport to express/connect/etc
app.get("/auth/discord", passport.authenticate("discord"));
app.get("/auth/discord/callback", passport.authenticate("discord", {
failureRedirect: "/login",
successRedirect: "/"
}));
// Start the app
app.listen(80);Click to expand
-
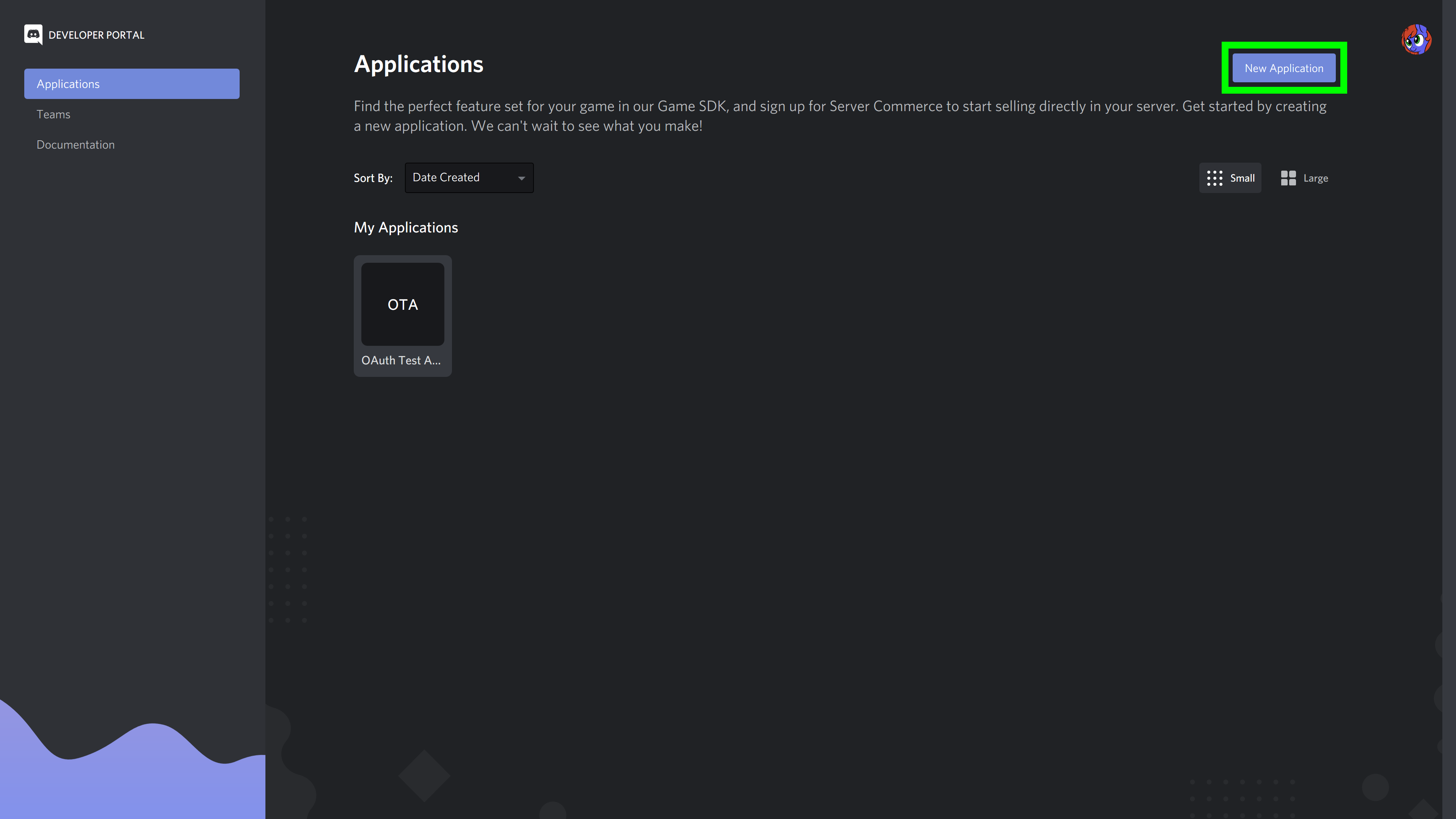
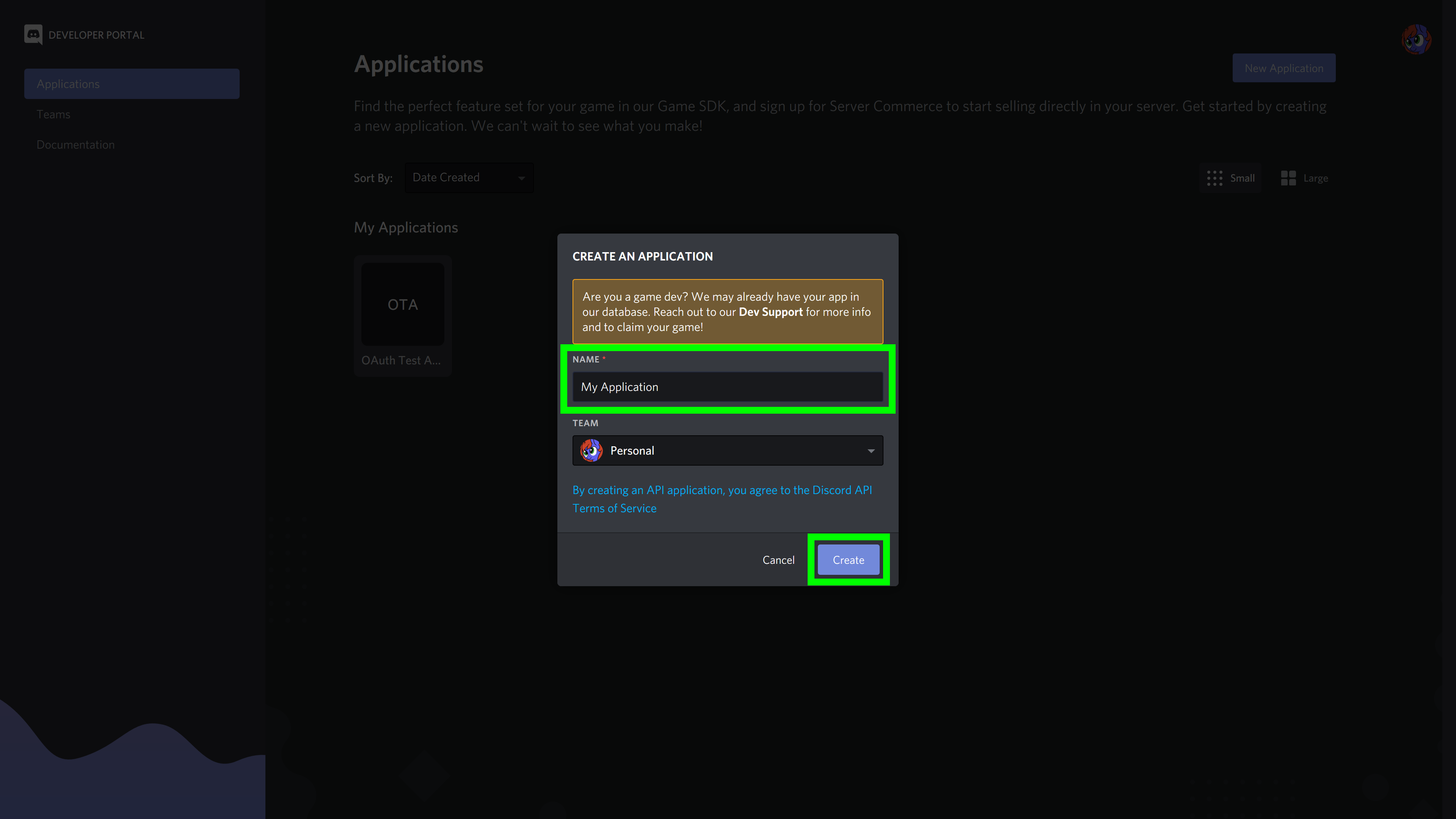
Go to https://discordapp.com/developers/applications and create a New Application
-
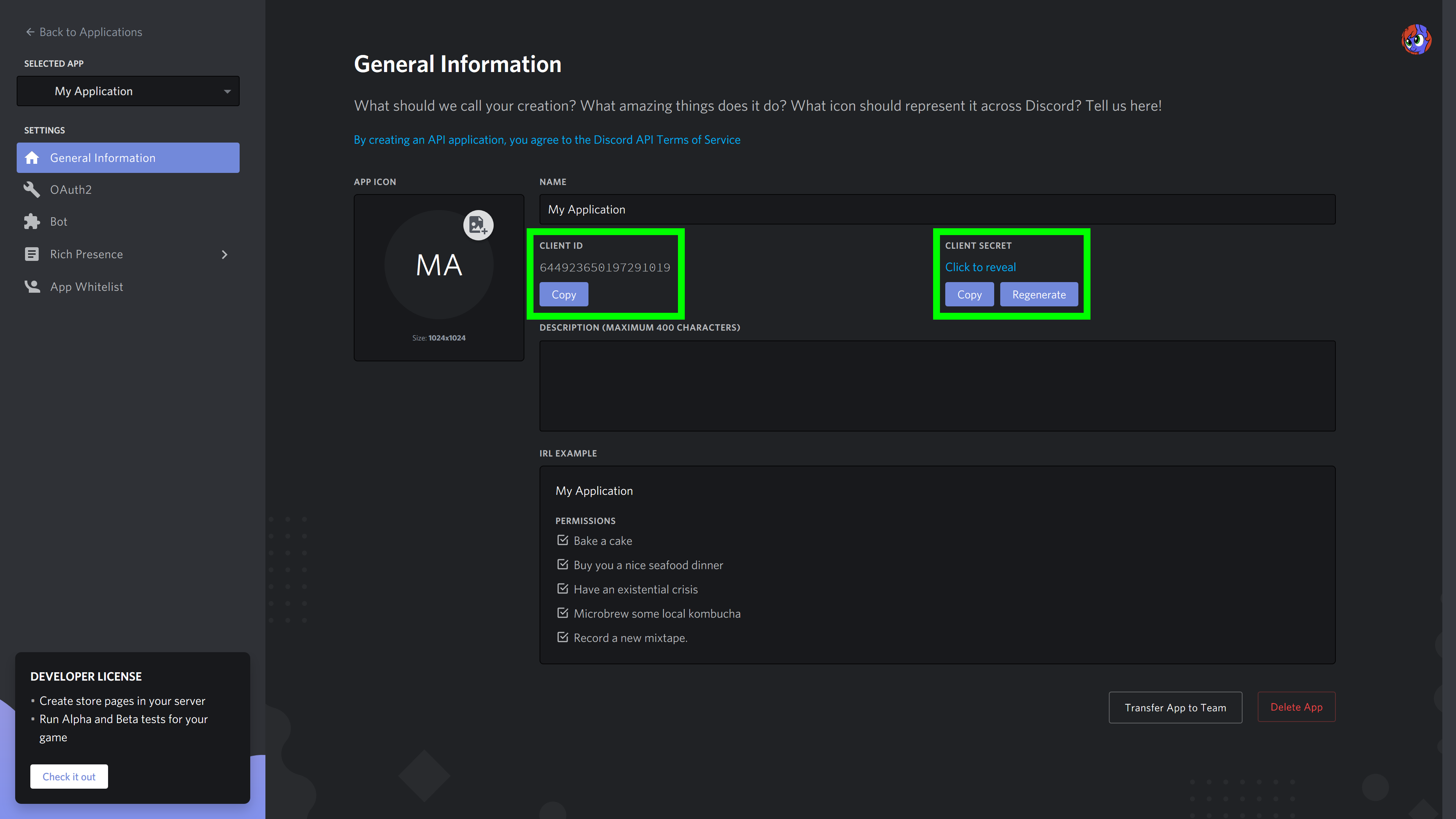
Copy the Client ID and Client Secret and save them somewhere safe
-
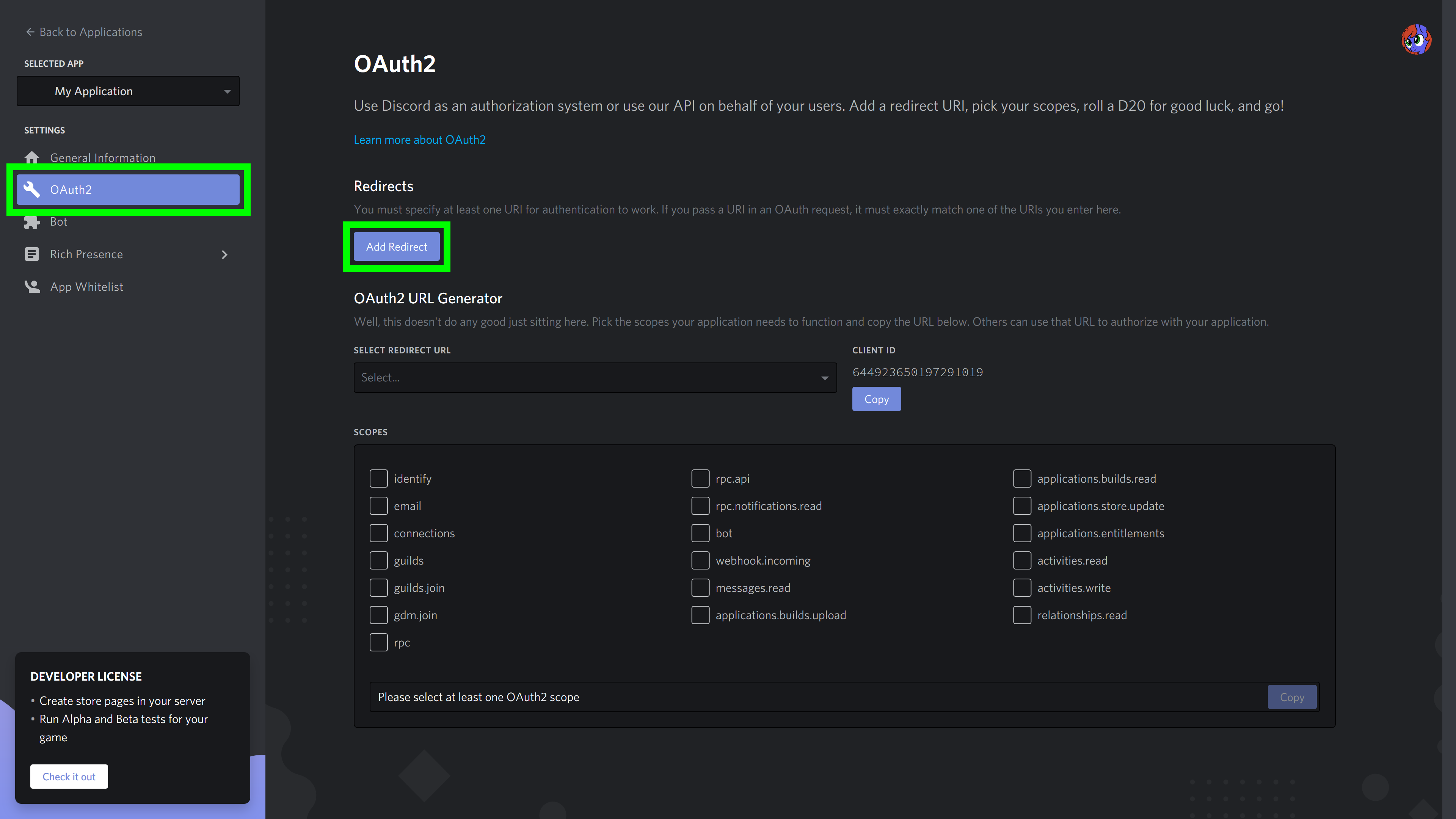
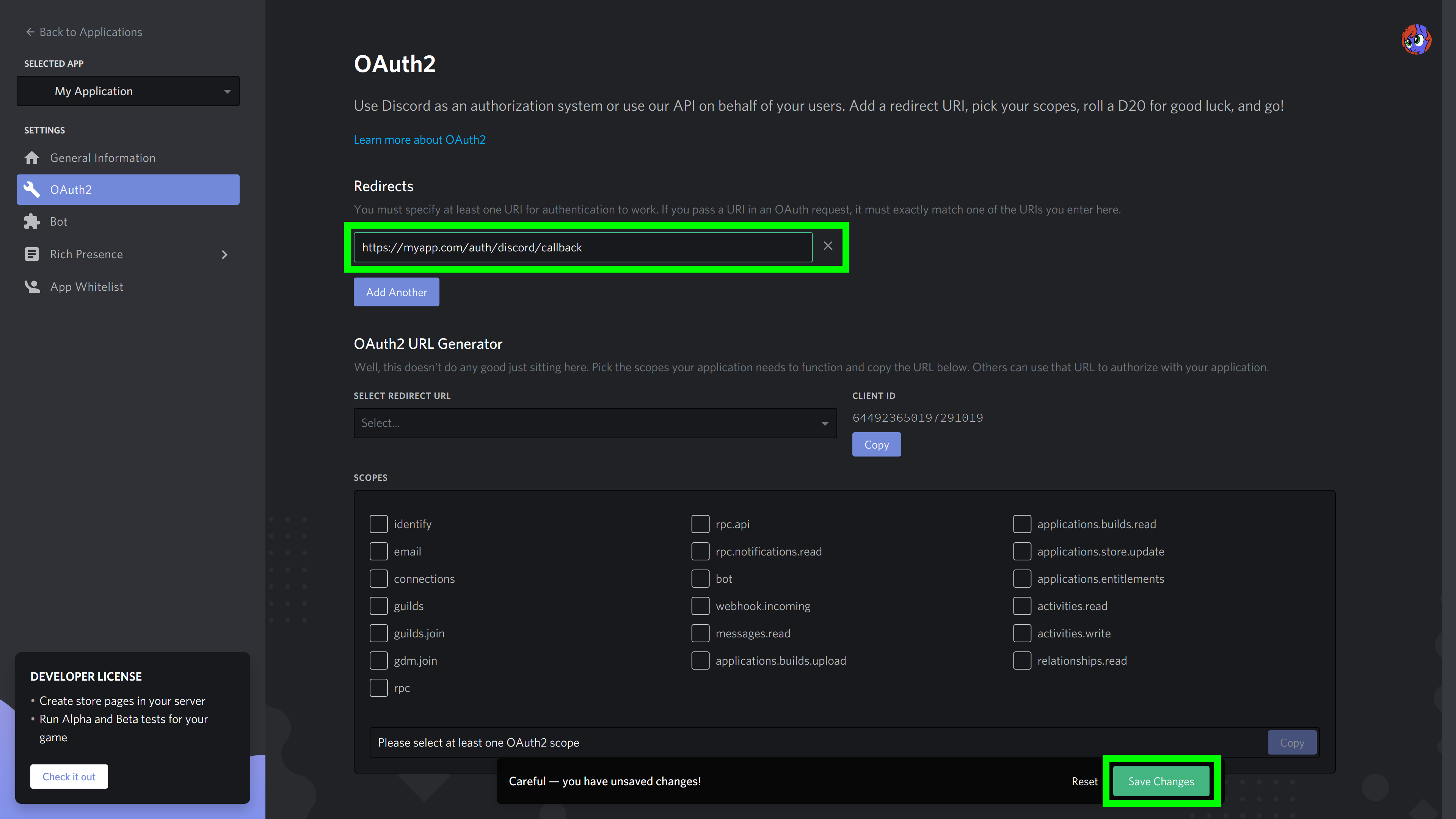
Go to the OAuth tab and add a redirect URL - this will be the URL on your website where Passport is set up