Jekyll + Google web-starter-kit = best of both worlds
First, install Yeoman and jekyll-starter-kit using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-jekyll-starter-kitThen generate your new project:
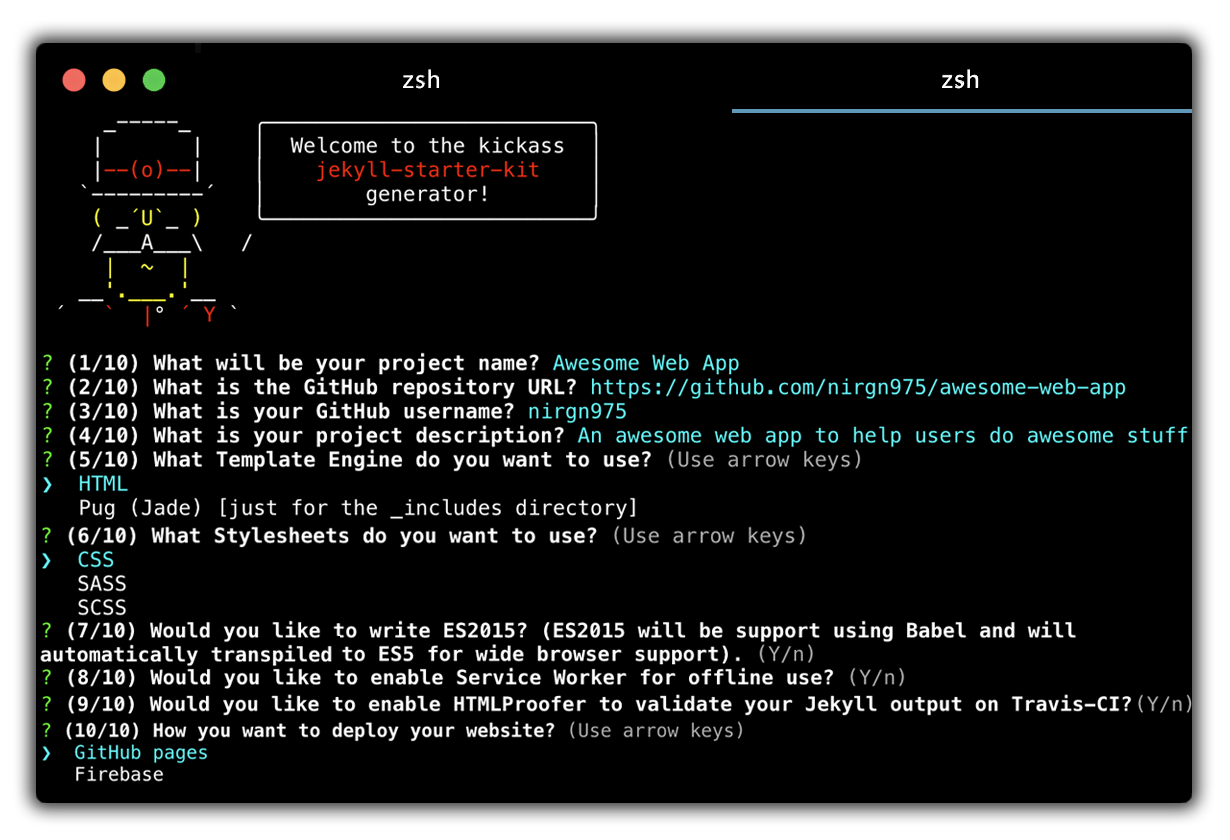
yo jekyll-starter-kit- Automagically compile Pug
- Automagically compile Sass / SCSS
- Minify HTML
- Minify and Autoprefixing CSS
- Awesome image optimization before deploy
- Enable ES2015 features using Babel
- Concatenate and minify JavaScript
- Built-in preview server with BrowserSync
- Automagically create a service worker file for offline caching
- Deploy the project to GitHub pages or Firebase with only one command
- Automagically test your project output on GitHub Actions with html-proofer
- Test your project against lighthouse and fail GitHub Action with score below 80/100
- Awesome README file with all instructions and badges - like the pros 😉
There's could be an issue with Gem package manager and the gems on your local machine. If so, run:
bundle install
For more info about bundle go to Bundler.
Great! Here is how you can install the local generator to test changes.
- Git clone your fork locally.
npm installinside the new directory.npm link- This makes your local system sync with the changes you makemkdir app- Inside the new directory, initiate
yo jekyll-starter-kit