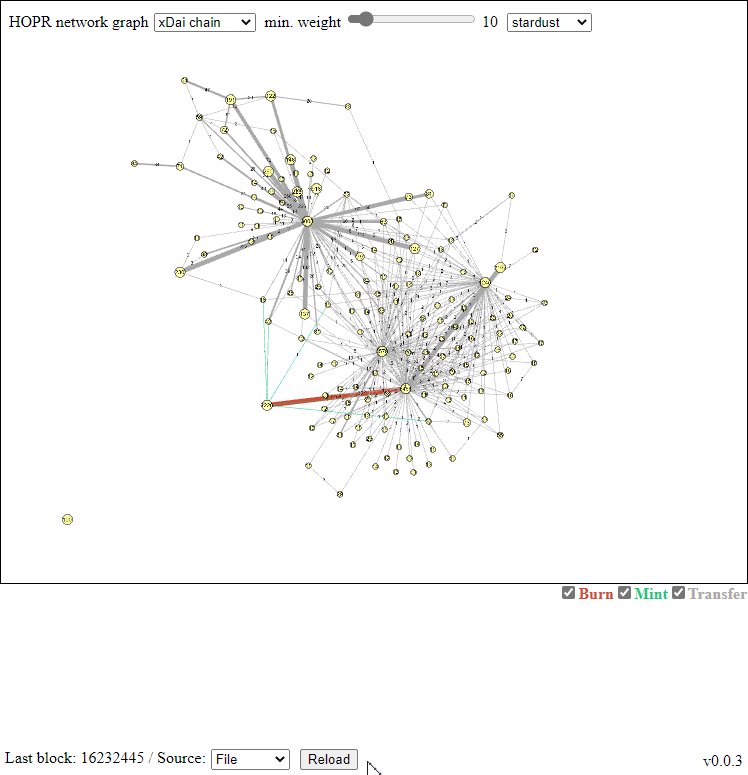
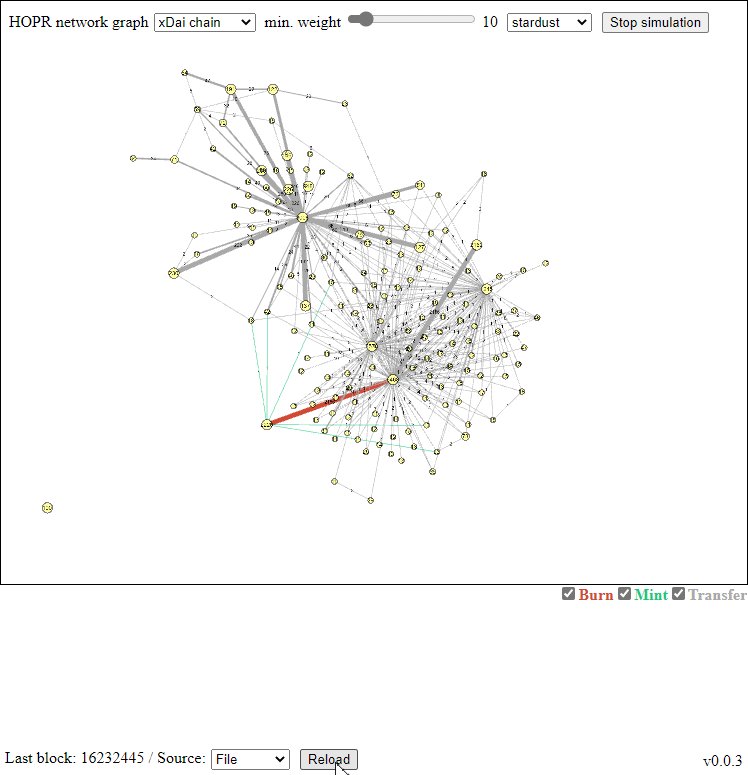
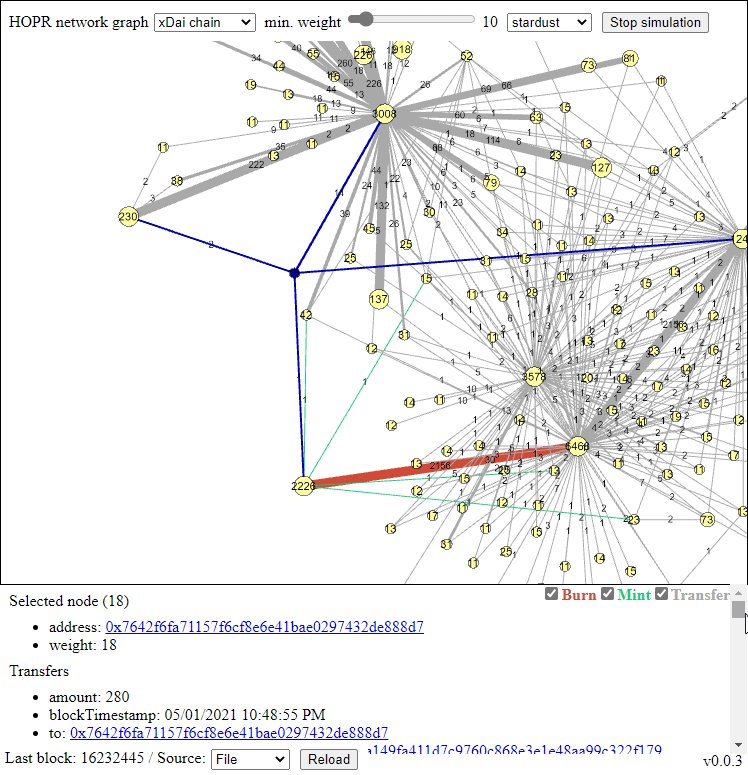
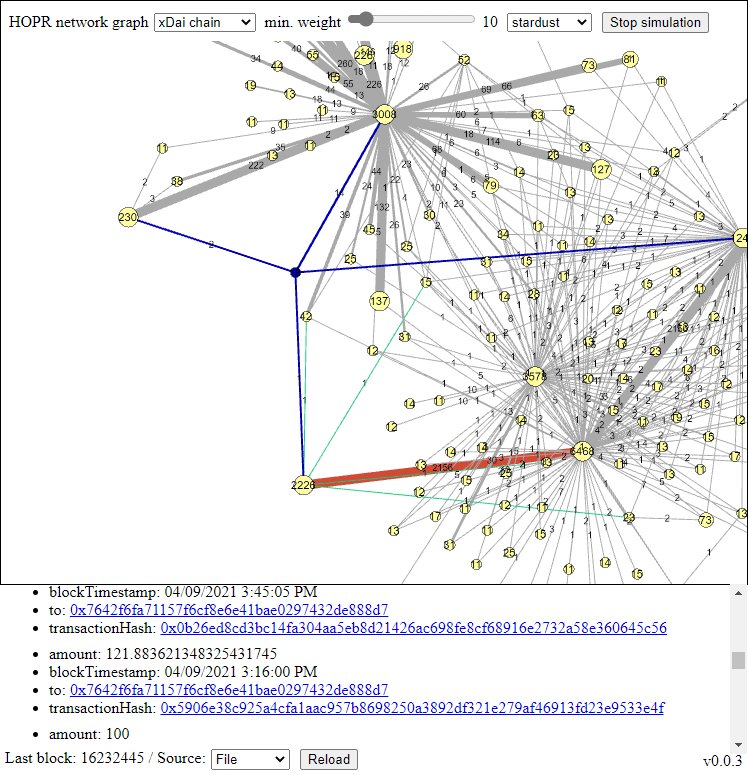
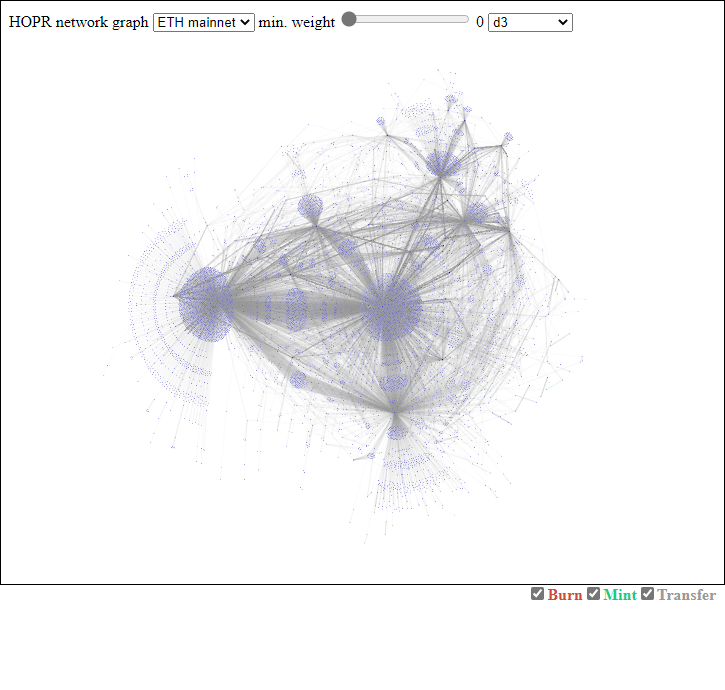
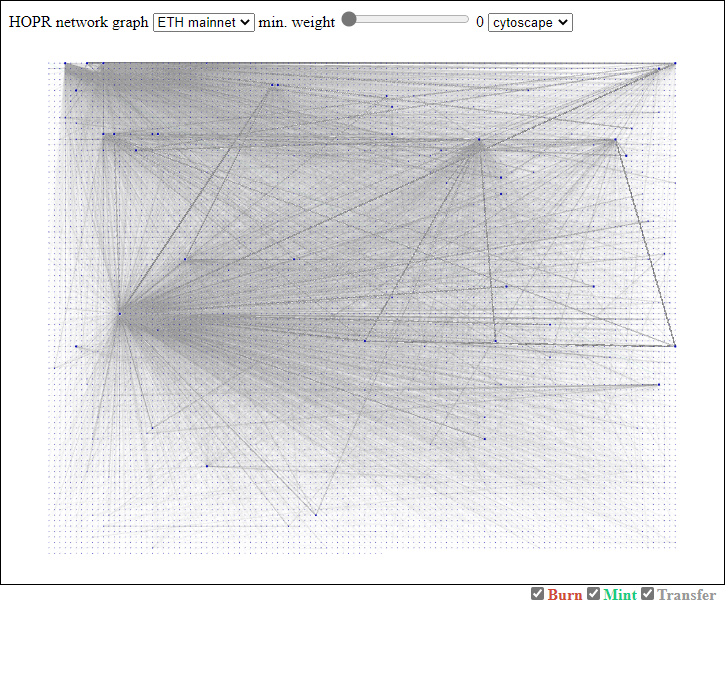
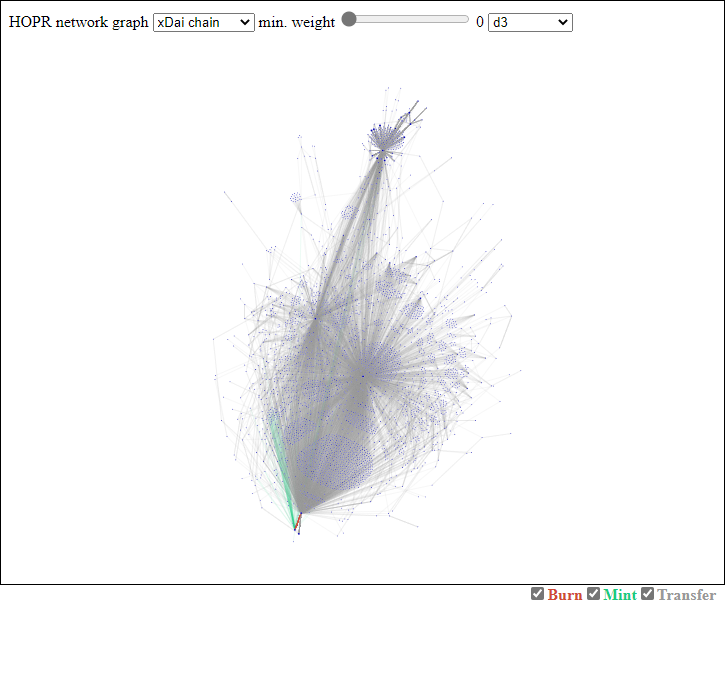
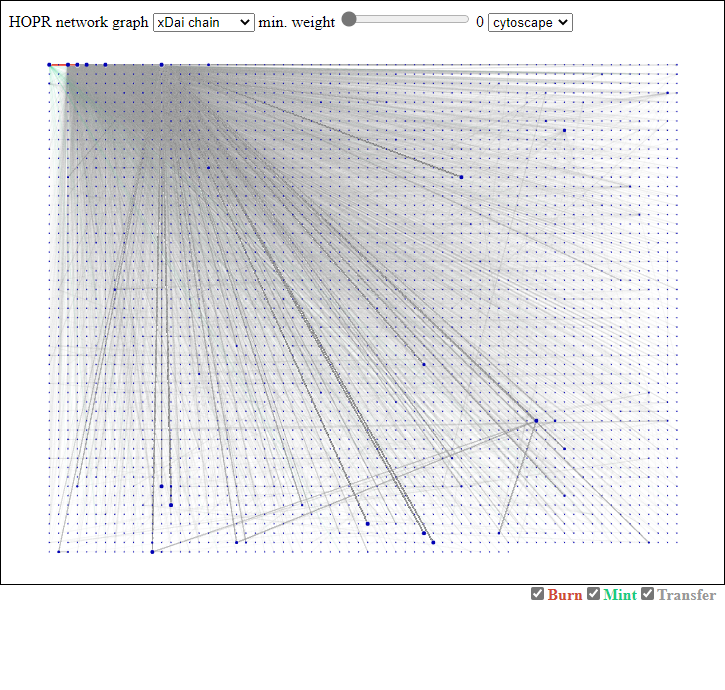
A visualization approach to gain a bird view on the HOPR token transfers on Ethereum mainnet and xDai chain.
Demo: https://niklr.github.io/hopr-network-graph/ (data collected on 25/05/2021)
Location: \src\assets\config.json
{
// The minimum weight of a node required to be rendered. (0-100)
// A node represents a smart contract address and weight is simply the amount of transfers. (capped at 100)
"minWeight": 20
// The pre-selected chain when running the application.
// 0 = Test (for development only)
// 1 = Ethereum mainnet
// 2 = xDai chain
"selectedChainType": 1,
// The pre-selected library used to render the graph.
// 0 = D3
// 1 = Cytoscape
"selectedGraphLibraryType": 0,
// Contains the configuration for each chain.
"chains": [
{
// The chain type. (1 = Ethereum mainnet, 2 = xDai chain)
"type": 1,
// The URL used to establish a connection with the chain.
// (e.g. Alchemy, Infura, localhost, etc.)
"rpcProviderUrl": "https://eth-mainnet.alchemyapi.io/v2/..."
}
]
}In order to run HORP network graph, ensure that you have Git (v2.28.0+) and Node.js (v14.16.1+) installed.
Clone the repo:
git clone https://github.com/niklr/hopr-network-graph.gitChange to the hopr-network-graph directory:
cd hopr-network-graphInstall dependencies:
npm installExtract \src\assets\data\events.zip if you don't need the latest data otherwise
run the following command to extract all events from Ethereum mainnet and xDai chain.
This process takes serveral minutes to complete.
Finally the output will be stored in the \src\assets\data folder which is excluded in the .gitignore file.
IMPORTANT: Don't forget to set rpcProviderUrl for Ethereum mainnet in the config.json file. (e.g. https://eth-mainnet.alchemyapi.io/v2/...)
npx ts-node -P tsconfig.commonjs.json ./extract.tsnpx runs a command from a local or remote npm package. ts-node compiles the code on the fly and runs it through node.
Use one of the following commands to build:
npm run build # Builds the project and stores artifacts in the `dist/` directory.
# Use the `--prod` flag for a production build.
npm run start # Starts a development server. Navigate to `http://localhost:4200/`.
# The app will automatically reload if you change any of the source files.
npm run test # Executes the unit tests via [Karma](https://karma-runner.github.io).
npm run e2e # Executes the end-to-end tests via [Protractor](http://www.protractortest.org/).
This project was generated with Angular CLI version 11.2.11.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.