Suite à la mise en place d'un système de protection (datadome) par leboncoin, il n'est plus possible d'utiliser Alertes leboncoin depuis le 31 Août 2018. J'étudie actuellement les potentielles solutions. Toutes vos aides et suggestions sont les bienvenues.
Recevez par email vos recherches leboncoin.fr (via Google Sheets / App Script)
Prérequis : vous devez avoir un compte Google et y être connecté.
-
Créez votre copie de la feuille de calcul Alertes leboncoin
-
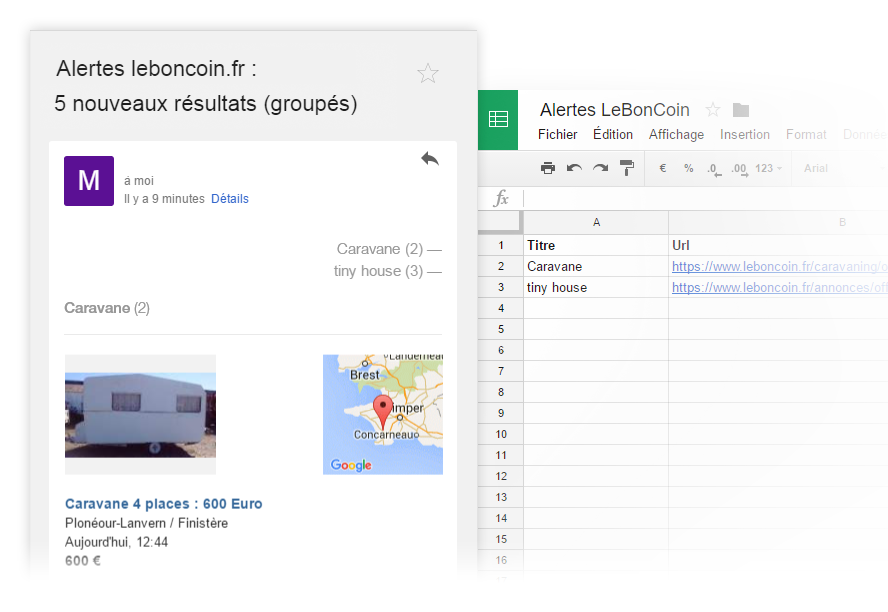
Indiquez votre email dans l'onglet
Paramètres utilisateur, et lancez manuellement votre première recherche via le menuAlertes LeBonCoin. -
Pour être averti automatiquement des prochains résultats, réglez la fréquence à laquelle vous souhaitez être averti via le menu dans
Planification des alertes. -
Il ne vous reste plus qu'à vous rendre sur le site leboncoin.fr pour copier le lien de votre recherche, puis le coller dans votre feuille de calcul (colonne
Liende l'ongletVos alertes).
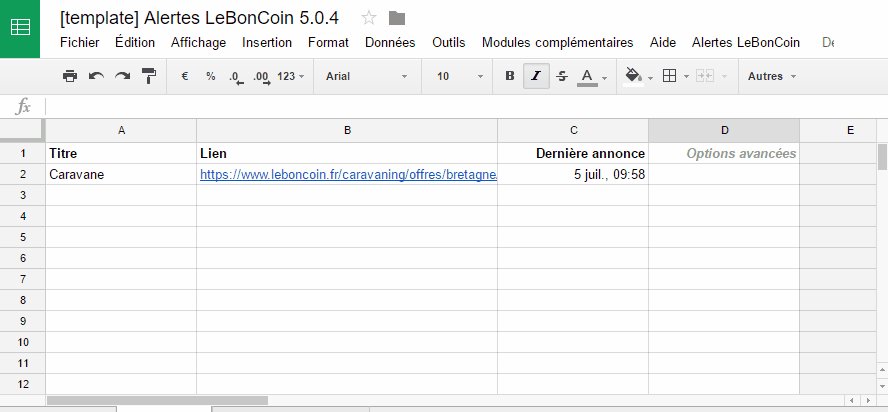
Dans la feuille intitulée Vos alertes, chaque ligne correspond à une recherche :
Pour chaque recherche que vous souhaitez effectuer sur leboncoin.fr, après avoir copié le lien de votre recherche, il vous suffit de le coller dans la colonne prévue à cet effet, puis de lui donner un titre.
Les colonnes (avec un exemple) :
| Titre | Lien | Dernière annonce | Paramètres avancés |
|---|---|---|---|
Caravane |
https://www.leboncoin.fr/caravaning/ |
{"showMap":true} |
|
le titre de votre recherche (obligatoire) |
l'url de votre recherche (obligatoire) |
indique la date du dernier résultat qui vous a été envoyé par email (automatique) |
est un champ qui s'adresse aux utilisateurs avancés (facultatif) |
Dans la feuille intitulée Paramètres utilisateur, accessible également via le menu Alertes LeBonCoin > Paramètres utilisateur.
Les paramètres définis via la feuille
Paramètres utilisateurs'appliquent à toutes les recherches
| Paramètre | Valeur | Description |
|---|---|---|
email |
[email protected] (exemple) |
l'adresse à laquelle sera envoyée les annonces. Possibilité de définir plusieurs destinataires en les séparant par une virgule |
showMap |
=true ou =false |
affiche une mini carte |
mapZoom |
nombre de =0 à =17 |
règle le niveau de zoom de la carte |
groupedResults |
=true ou =false |
permet de grouper les résultats dans un seul mail |
strictUrl |
=true ou =false |
ignore les urls non valides |
Les paramètres globaux avancés s'appliquent à toutes les recherches
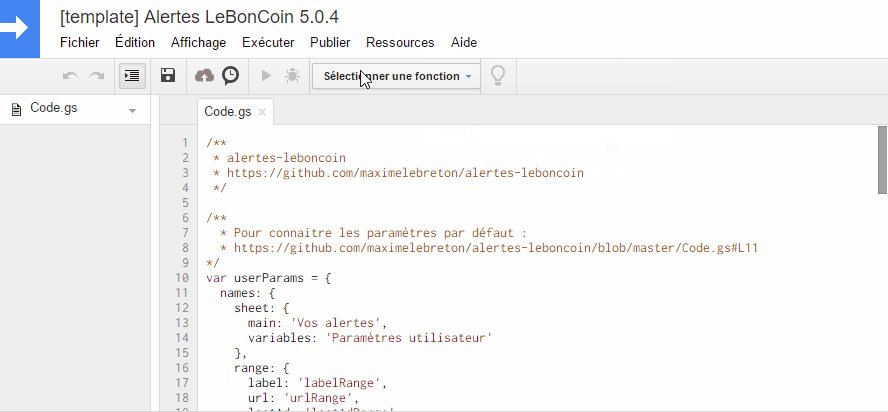
Via l'objet userParams (dans la feuille de calcul : Outils > Editeur de scripts), qui permet de personnaliser la totalité des variables de la librairie
Exemple :
var userParams = {
startIndex: 2,
selectors: {
adItem: '.mainList ul > li'
},
onDataResult: function(result, entities) {
// Custom callback
}
}
Les paramètres individuels avancés s'appliquent uniquement à la recherche concernée
Via la colonne Paramètres avancées en passant un objet JSON.
Exemple :
{"email":"[email protected]","showMap":true,"mapZoom":9}
| Paramètre (individuel) | Valeur | Description | Type |
|---|---|---|---|
email |
"[email protected]" (exemple) |
l'adresse à laquelle sera envoyée les annonces. Possibilité de définir plusieurs destinataires en les séparant par une virgule | String |
showMap |
true ou false |
Affiche une mini carte | Boolean |
mapZoom |
nombre de 0 à 17 |
Règle le niveau de zoom de la carte | Number |
hourFrequency |
36 (exemple) |
Permet de modifier individuellement la fréquence des envois d'email (en nombre d'heures). Doit être supérieur au déclencheur principal. | Number |
minPrice |
150 (exemple) |
Spécifier un prix minimum (>=) | Number |
maxPrice |
275 (exemple) |
Spécifier un prix maximum (<=) | Number |
sendSms |
true ou false |
[Experimental] Active l'envoi de Sms (uniquement compatible avec l'api Free Mobile pour le moment) | Boolean |
freeUser |
"0123456789" (exemple) |
ID Free Mobile | String |
freePass |
"xxxxxx" (exemple) |
Clé d'identification (à générer dans votre espace Free Mobile) | String |
pause |
true ou false |
Mets en pause l'annonce | Boolean |
isValidUrl |
true |
Force la validité de l'url | Boolean |
Alertes leboncoin est une web application dont le code est open source, mais basée sur le service App Script associé à votre compte Google (qui lui ne l'est pas).
Bien que cette solution a l'avantage d'être "gratuite", elle reste totalement dépendante de la politique de Google et de ses limitations.
Il est plus que conseillé d'avoir un usage raisonnable de la solution, sans quoi vous seriez vite confrontés aux limitations du service.
D'autre part, n'étant pas une solution officielle d'alertes, leboncoin.fr peut tout à fait décider d'y mettre un terme s'il considère qu'il y'a des abus, ce qui viendrait pénaliser toute la communauté.
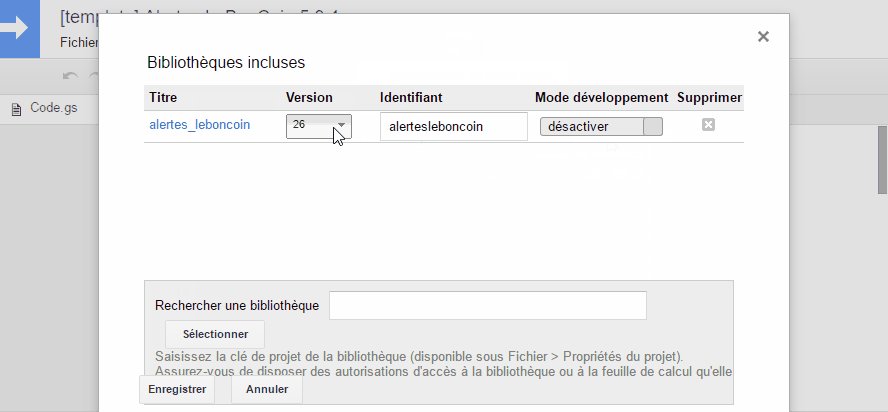
Pour mettre à jour la librairie, une fois dans la feuille de calcul, aller dans Outils > Editeur de scripts, puis Ressources > Bibliothèques, choisissez la version la plus récente, puis cliquez sur Enregistrer.
IMPORTANT : La mise à jour de la librairie ne mets pas à jour la feuille de calcul. Donc si une nouvelle fonctionnalité n'apparait pas alors que vous venez de mettre à jour la librairie, pensez à récupérer la dernière version de la feuille de calcul.
Avant de vous inquiéter :
- vérifiez que votre adresse email est bien renseignée et qu'elle ne contient pas de caractères spéciaux (oui, même le +...)
- vérifiez que votre version est bien à jour (et n'oubliez pas de cliquer sur enregistrer lors du changement)
- si ça ne fonctionne toujours pas, et que vous ne savez pas pourquoi, tentez une réinstallation complète
- si le problème n'est pas déjà signalé, je vous invite à créer une issue
J'explique les raisons de cette version ici :
TL DR;
- refonte totale du code
- intégration de cheerio (équivalent de jquery côté serveur)
- mise à jour semi-automatique du code (
Outils > Editeur de scripts, puisRessources > Bibliothèquespour choisir la version) - ajout de paramètres utilisateur
- ajout d'une mini carte pour localiser rapidement l'annonce (
showMap) - possibilité de choisir l'envoi des résultats en mails individuels ou en mail groupé (
groupedResults) - Markup HTML externalisé dans des fichiers
.htmlgérés par HTML service
Le détail des modifications se trouve dans le CHANGELOG
version originale par http://justdocsit.blogspot.fr
repris depuis la version 4.0.0 par mlb
Clé projet de la bilbiothèque : M9iNq7X9ZWxS_D7pHmMGBb6YoFnfw0_Hk
Code de la bibliothèque : script.google.com/...