Yes, another project to create placeholders (inline editable content). The goal of this project is to be a simple (and stupid) tool to use placeholders on your project. It uses the default django admin (compatible with grappelli, suit and others) so you can reuse everything from admin. (forms, fields, widgets...)
- Install with pip the django-placeholder python library:
pip install django-placeholder- Put
placeholderon INSTALLED_APPS
INSTALLED_APPS = (
# ...
'placeholder',
)Using jQuery and Fancybox we search for elements defined as placeholders on page if the user is authenticated e has permissions to edit those elements (Model instances).
For each element a hidden button is created on the page (hidden), those elements opens the pop-up (Fancybox) when clicked. This pop-up when closed reload that part of the page.
So, any changes you on the admin (Inside the pop-up) will be available at that part.
- You need jQuery on your project, if you don'. Add it:
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>- Add this include with the javascript, css and icons necessary to use django-placeholder (They are loaded only for authenticated users that has staff permission):
{% include "placeholder/includes.html" %}- To make a element act as a placeholder you need to load the template tag library
placeholder_tagsand use the template tagph_instance_tag_attrs:
{% load placeholder_tags %}
<div {% ph_instance_tagattrs post %}>
<h4>{{ post.title }}</h4>
{{ post.text|linebreaks }}
</div>This template tag will return the tag attributes: data-placeholder-instance and data-placeholder-md5hash that contains all data needed to manipulate the placeholder.
-
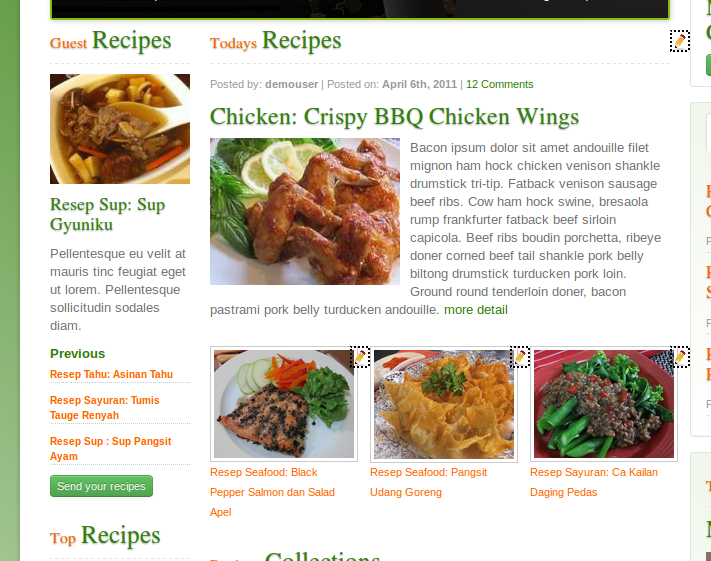
Being authenticated and having the permissions necessary (is_staff) press CTRL+SHIFT+X to show the elements that can be edited.
-
Click on the icon, edit, save changes and close the pop-up. :)
There is a example project on the directory django-placeholder/example you can test it following these steps:
mkvirtualenv demo
pip install django django-classy-tags
git clone [email protected]:mauler/django-placeholder.git
cd django-placeholder/example
python manage runserverGo to URL http://localhost:8000/admin/ and login with username and password admin.
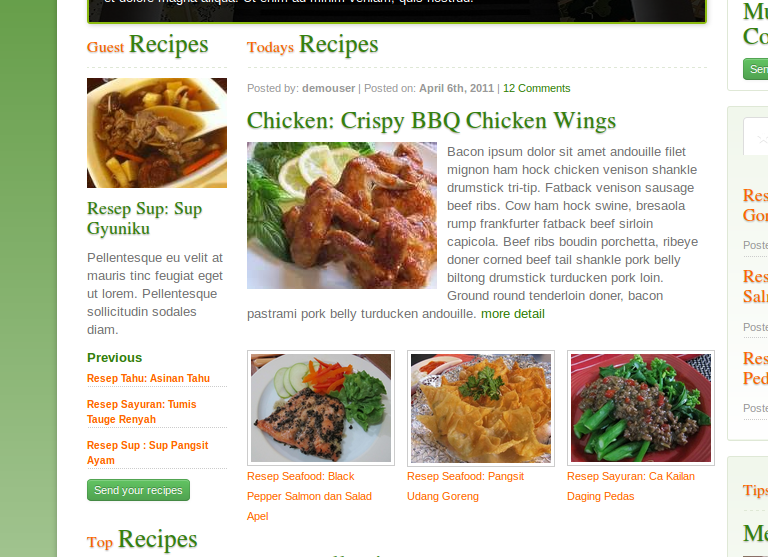
To see the editable content press CTRL+SHIFT+X on URL http://localhost:8000/ and some icon will be shown. Click on the icon to edit the element. After edit, close the popup and that part of page will be reloaded (invalidating any cache).
To see the editable content press CTRL+SHIFT+X on URL http://localhost:8000/ and some icon will be shown. Click on the icon to edit the element.
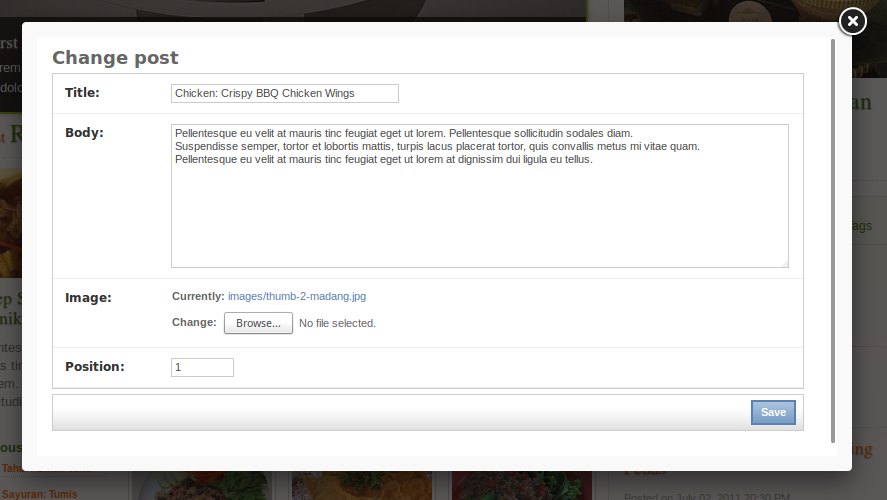
A Pop-up will open with admin edit form of that model instance:
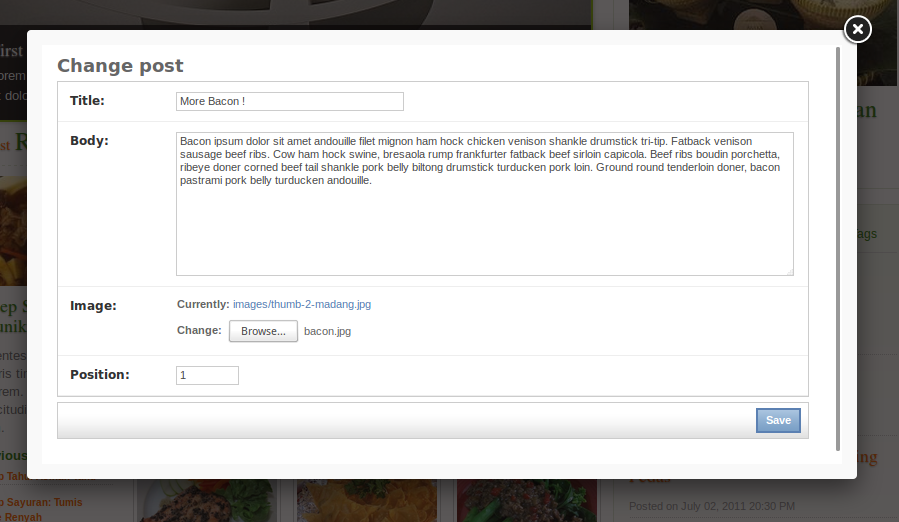
Lets edit that content, change the texts and the image:
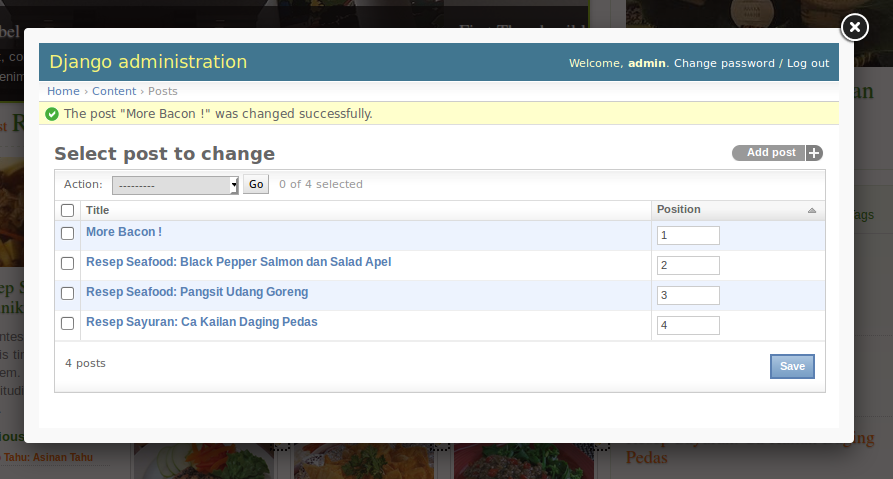
After changing, you will see the change list page with success message
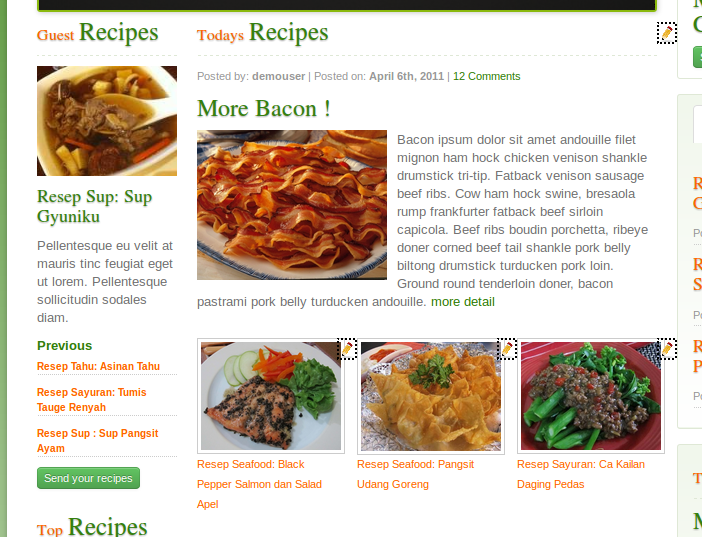
And your new content will be available:
To see how that was done check ./django-placeholder/example/content/templates/home.html
It's simple stupid :)