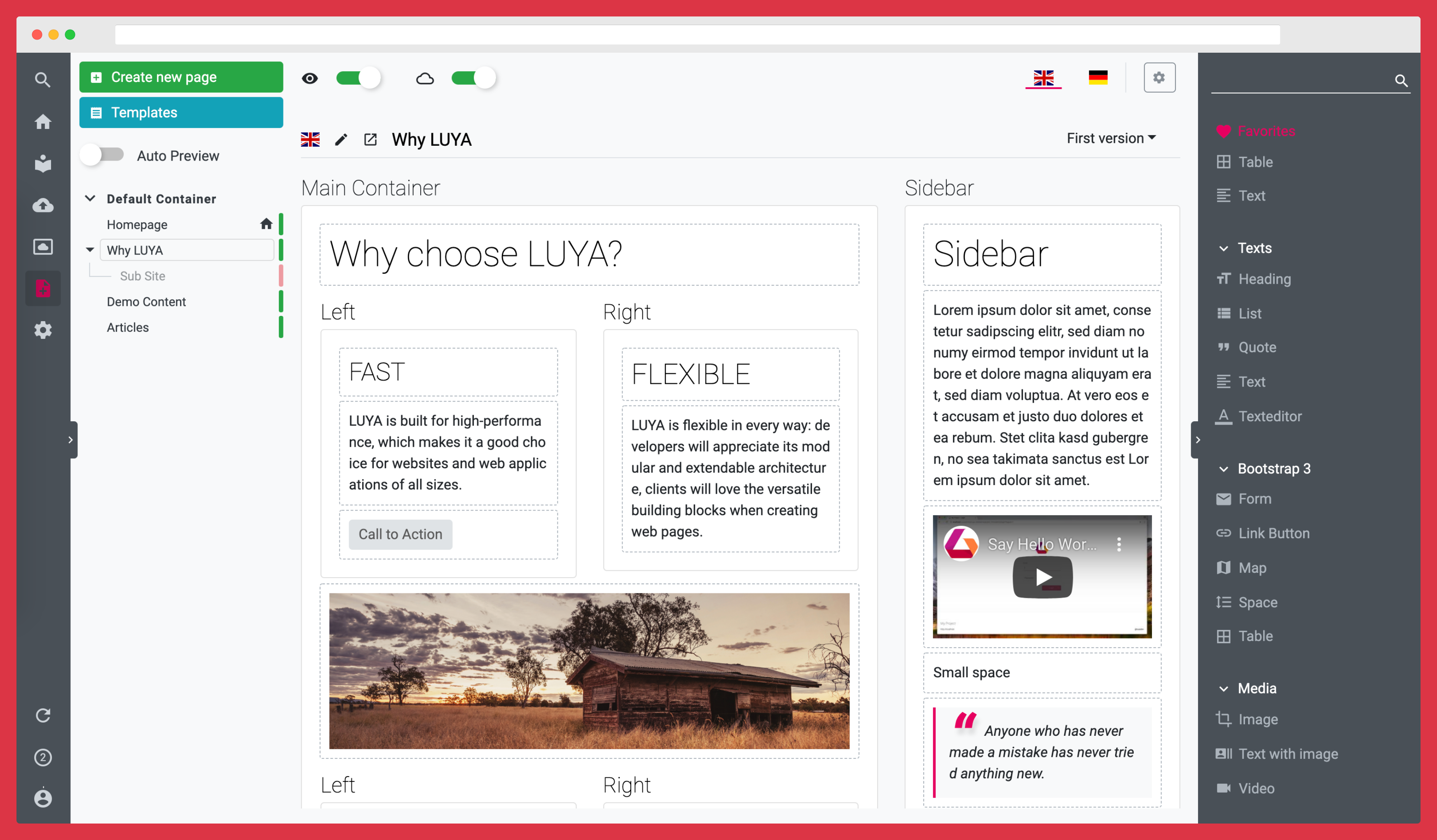
The LUYA CMS module provides a full functional Content Management System for adding contents based on blocks.
To use the LUYA CMS module you have to run a LUYA Application which is provided by the LUYA core.
For installation and usage please check: LUYA.IO
For the installation of modules Composer is required.
composer require luyadev/luya-module-cmsAdd the frontend and admin module of the cms module to your configuration modules section and bootstrap the cms frontend module:
'modules' => [
// ...
'cms' => 'luya\cms\frontend\Module',
'cmsadmin' => 'luya\cms\admin\Module',
// ...
]After successfully installation and configuration run the migrate, import and setup command to initialize the module in your project.
1.) Migrate your database.
./vendor/bin/luya migrate2.) Import the module and migrations into your LUYA project.
./vendor/bin/luya importPlease note that the module names cms and cmsadmin are required and should not be changed!
If you want to contribute, make sure to read the guidelines.
cp phpunit.xml.dist phpunit.xmldocker compose updocker compose run luyacmsphpunit teststo run all tests ordocker compose run luyacmsphpunit tests/src/helpers/UrlTest.phpto run a specific test.