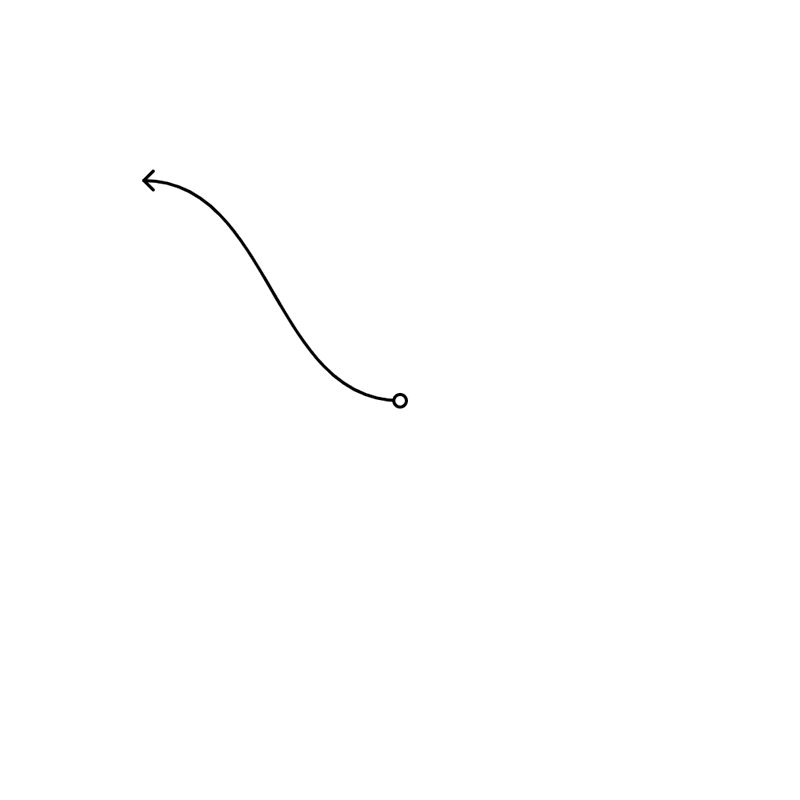
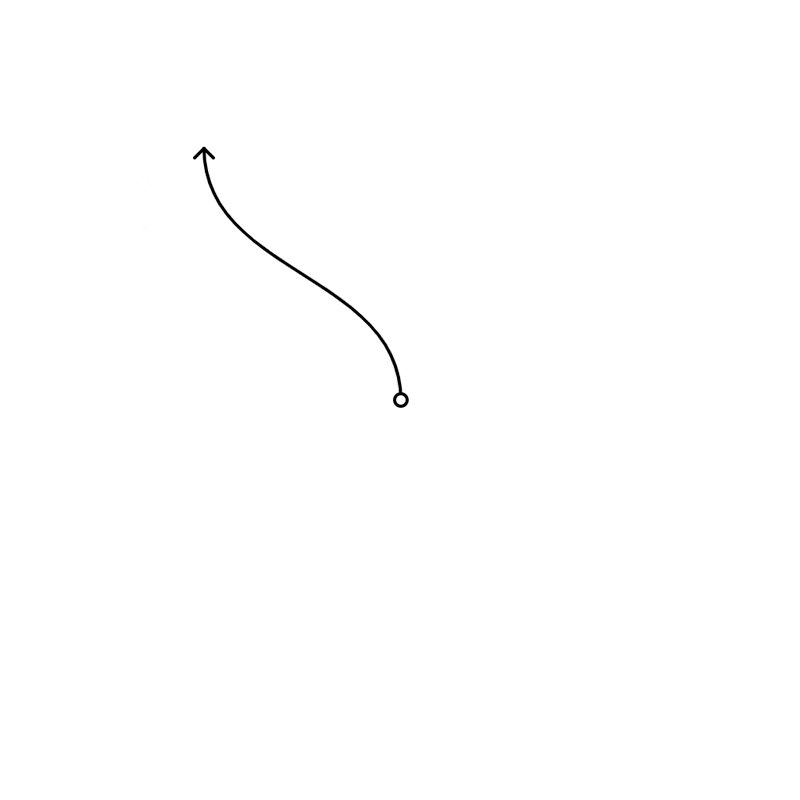
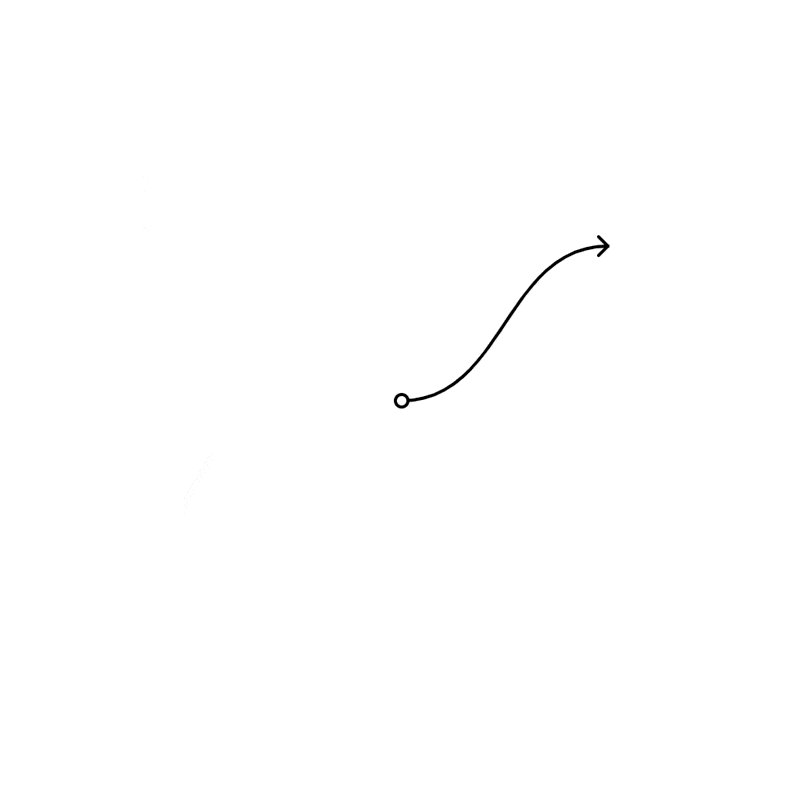
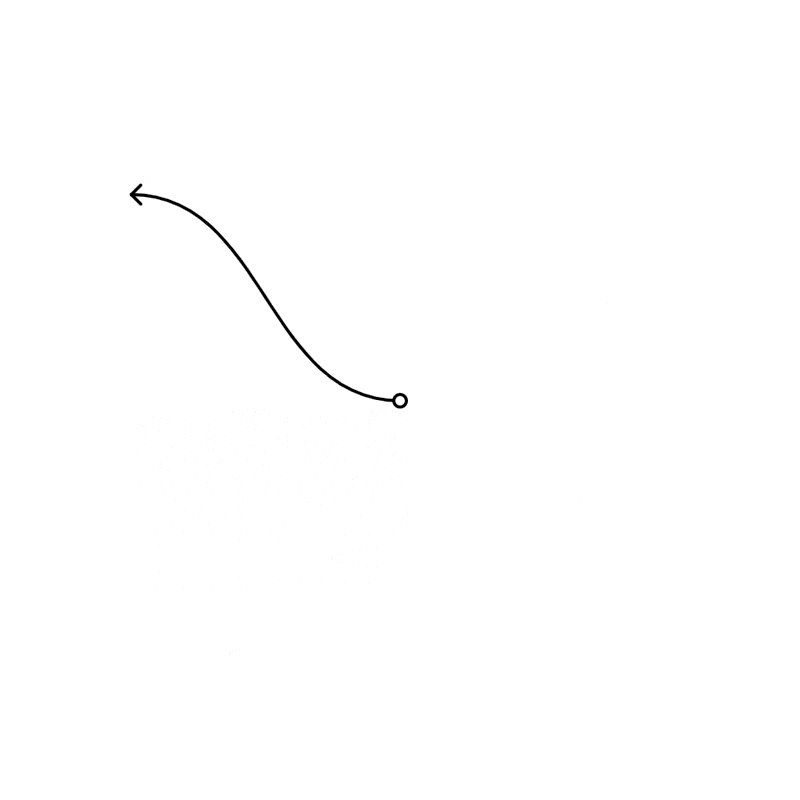
A set of utility functions for drawing beautiful arrows using cubic bezier paths. Inspired by perfect-arrows.
Why proto-arrows? Because cubic bezier curves look delicious for prototyping software like Sketch or Figma. So, why not make a library that simplifies the process of drawing them too?
import React from 'react'
import {
getCurve,
interpolateCubicBezierAngle,
getCubicBezierSVGPath,
} from 'proto-arrows'
export function Arrow() {
const curve = getCurve({ x: 128, y: 128 }, { x: 256, y: 256 })
const svgPath = getCubicBezierSVGPath(curve)
const endAngle = interpolateCubicBezierAngle(curve, 1)
return (
<svg
viewBox="0 0 512 512"
style={{ width: 512, height: 512 }}
stroke="#000"
fill="#000"
strokeWidth={3}
>
<circle cx={curve.start.x} cy={curve.start.y} r={4} />
<path d={svgPath} fill="none" />
<polygon
points="0,-6 12,0, 0,6"
transform={`translate(${curve.end.x},${curve.end.y}) rotate(${endAngle})`}
/>
</svg>
)
}-
Steve Ruiz - (steveruizok) for building the
perfect-arrows(MIT) library, which inspired this library. -
Peter Beshai - (pbeshai) for building
vis-utils(MIT), from which I borrowed the interpolation functions for cubic bezier paths.