.NET Angular Dating App
dotnet ef migrations add InitialCreate -o Data/Migrations
- Had an issue running this command on an M1 Mac
- I used the JetBrains Entity Framework Plugin directly at
Tools/EntityFramework/AddMigration
Similar dotnet ef database update command did not work either
- I had to use the Plugin directly
Tools/EntityFramework/Update
dotnet ef migrations add <arbitrary migration name>- ex.
dotnet ef migrations add ExtendedUserEntity
- ex.
- After reviewing the generated migration, if it all looks good, then run
dotnet ef database updateto apply the changes
- To delete a database in Entity Framework
dotnet ef database drop
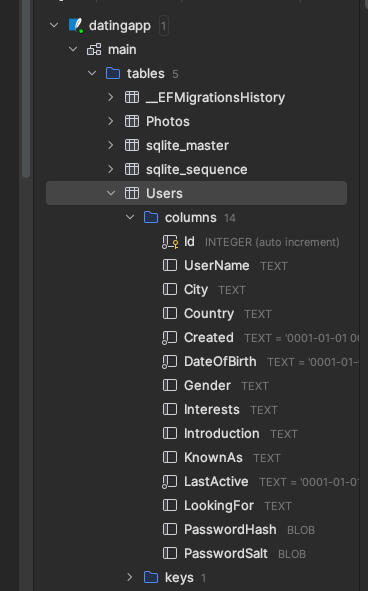
Seed.csis a class we created that has a methodseedUsers()which first checks if any Users already exist- if Users do exist, return and do nothing
- otherwise, Seed the SQLite Database by reading from a specified file
Data/UserSeedData.json- in
Program.cs-
this block of code is only needed for seeding dummy data in the database on startup if none exists `
using var scope = app.Services.CreateScope(); var services = scope.ServiceProvider; try { var context = services.GetRequiredService<DatabaseContext>(); await context.Database.MigrateAsync(); await Seed.SeedUsers(context); } catch (Exception e) { var logger = services.GetService<ILogger<Program>>(); logger.LogError(e, "An error occured while seeding or migrating the database"); } `
-
- in
-
Entity Framework
Microsoft.EntityFrameworkCore.Design
-
SQLite DB implementation
Microsoft.EntityFrameworkCore.Sqlite
-
For Token Service
System.IdentityModal.Tokens.Jwt
-
In Program.cs
- builder.Services.AddAuthentication(JwtBearerDefaults)
-
Microsoft.AspNetCore.Authentication.JwtBearerbuilder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme) .AddJwtBearer(options => options.TokenValidationParameters = new TokenValidationParameters { ValidateIssuerSigningKey = true, IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(builder.Configuration["TokenKey"])), ValidateIssuer = false, // for this to be true, the information must be passed inside the token ValidateAudience = false // "" });
-
- builder.Services.AddAuthentication(JwtBearerDefaults)
-
AutoMapper
AutoMapper.Extensions.Microsoft.DependencyInjection-
Object Relational Mapper (ORM) for Entity Framework
` // Here we are mapping the first photo that has isMain == true to be the MemberDTO's PhotoUrl photo CreateMap<AppUser, MemberDTO>() .ForMember(member => member.PhotoUrl, options => options.MapFrom( src => src.Photos.FirstOrDefault(photo => photo.IsMain).Url)); CreateMap<Photo, PhotoDTO>(); `-
UserController
` [Authorize] [HttpGet("username/{username}")] public async Task<ActionResult<MemberDTO>> GetUserByUsername(string username) { var user = await _userRepository.GetUserByUsernameAsync(username); var userToReturn = _mapper.Map<MemberDTO>(user); return userToReturn; } `
-
-
- Cloudinary
CloudinaryDotNet
- Cloudinary is used to handle photo upload, editing, etc. cloudinary.com
- //Add
CloudinaryDotNetusing Nuget Package Manager or if using Package Manager Console: Install-Package CloudinaryDotNet - Account account = new Account( "asdffeeag", "245234523453dsfgf", "***************************");
Cloudinary cloudinary = new Cloudinary(account);
`
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"CloudinarySettings": {
"CloudName": "asdfasdf",
"ApiKey": "1234213423",
"ApiSecret": "asdf9s988f8d8-FFdweg-8"
}
}
`
-
-
npm install font-awesome- stylingnpm install ngx-bootstrap- stylingnpm install mkcert- enable HTTPS within client Angular app - github.com/FiloSottile/mkcert- mkcert is a simple tool for making locally-trusted development certificates. No configuration.
mkcert -install- will requires local machine admin privileges to run
-
brew install mkcert
-
-
In the angular
clientfolder, create a new folder calledssland cd into it` terminal $: client % mkdir ssl terminal $: client % cd ssl terminal $: ssl % mkcert -install Created a new local CA 💥 Sudo password: The local CA is now installed in the system trust store! ⚡️ ERROR: no Firefox security databases found terminal $: ssl % mkcert localhost Note: the local CA is not installed in the Firefox trust store. Run "mkcert -install" for certificates to be trusted automatically ⚠️ Created a new certificate valid for the following names 📜 "localhost" The certificate is at "./localhost.pem" and the key at "./localhost-key.pem" ✅ It will expire on 15 January 2026 🗓 `- Above we have made certificate for 'localhost' on our local machine to enable HTTPS
- in
angular.jsonunder"serve":{...}when we runng servewe want Angular to use SSL-
add `
"serve": { "options": { "ssl": true, "sslCert": "./ssl/localhost.pem", "sslKey": "./ssl/localhost-key.pem" },`
-
- in
- You will know this operation was successful if, upon running
ng serveit now runs athttps://localhost:4200instead ofhttp
- Above we have made certificate for 'localhost' on our local machine to enable HTTPS