This is the official repository for the Florida Polytechnic Hackathon Application scheduled for January 2020
This is a mobile application built using react native on Mac OS, currently in development
In order to get the application working on your local device
This application will require you to have the following wokring and installed
Currently runninng on Node: v12.11.0 Expo: 35.0.0
Depending on the mobile development enviornement you are running, These are the steps you would take
- Install the Expo app from the app store (both IOS and Android)
npm installnpm start- Scan the QR code from the Expo CLI or web app using the Expo app
For MacOS you must have Xcode and Android studio installed with command line tools, and a few other things
- You can install Xcode from the App store and android studio from: https://developer.android.com/studio
- Run xcode-select --install
- brew install yarn
- brew install node
- brew install watchman
- brew tap AdoptOpenJDK/openjdk
- brew cask install adoptopenjdk8
Once these are installed, you can git pull the repository using these commands:
- git clone https://github.com/jongan69/phoenixhacks.git
- cd phoenixhacks
- cd ios
- pod install
Once pods install completes, you can
- cd ..
- npm install or yarn install , both work but perferably yarn
To run on iOS: react-native run-ios
To run on Android (follow the android studio portion below for andorid to build properly): react-native run-android
If setup properly, the metro bundler should build the app and the app will install on the virtual device
In order to get the android working on windows, you should have the following:
Chocolately: https://chocolatey.org
Android Studio: https://developer.android.com/studio
Once you have this you should be able to get the following: Java SE Development Kit (JDK) Python 2 (run the following)
To do so run these commands:
- choco install -y nodejs.install python2 jdk8
- npm install -g react-native-cli
- git clone https://github.com/jongan69/phoenixhacks.git
Assuming these steps went smoothly you will need to setup android studio:
Android Studio installs the latest Android SDK by default. Building a React Native app with native code, however, requires the Android 9 (Pie) SDK in particular. Additional Android SDKs can be installed through the SDK Manager in Android Studio.
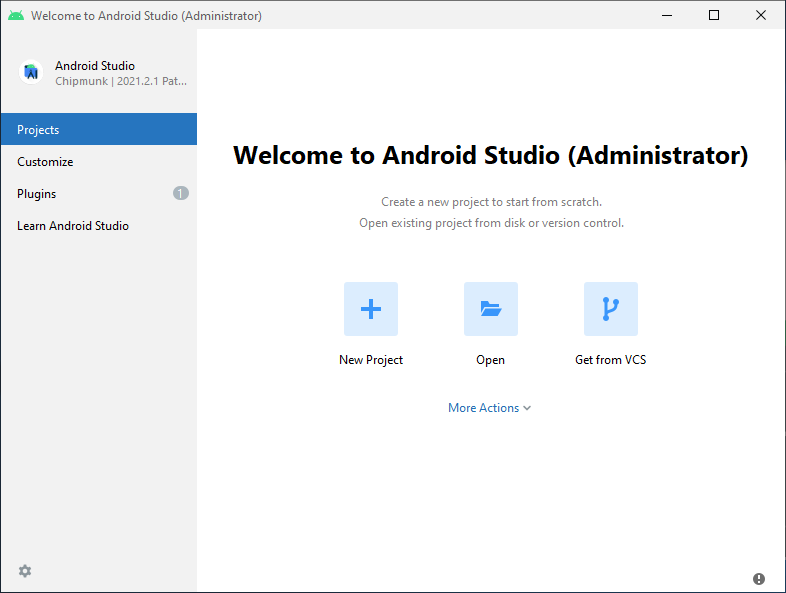
The SDK Manager can be accessed from the "Welcome to Android Studio" screen. Click on "Configure", then select "SDK Manager".
The SDK Manager can also be found within the Android Studio "Preferences" dialog, under Appearance & Behavior → System Settings → Android SDK. Select the "SDK Platforms" tab from within the SDK Manager, then check the box next to "Show Package Details" in the bottom right corner. Look for and expand the Android 9 (Pie) entry, then make sure the following items are checked:
Android SDK Platform 28 Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image Next, select the "SDK Tools" tab and check the box next to "Show Package Details" here as well. Look for and expand the "Android SDK Build-Tools" entry, then make sure that 28.0.3 is selected.
Finally, click "Apply" to download and install the Android SDK and related build tools.
Configure the ANDROID_HOME environment variable
The React Native tools require some environment variables to be set up in order to build apps with native code.
Open the System pane under System and Security in the Windows Control Panel, then click on Change settings.... Open the Advanced tab and click on Environment Variables.... Click on New... to create a new ANDROID_HOME user variable that points to the path to your Android SDK.
The SDK is installed, by default, at the following location:
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
You can find the actual location of the SDK in the Android Studio "Preferences" dialog, under Appearance & Behavior → System Settings → Android SDK.
Open a new Command Prompt window to ensure the new environment variable is loaded before proceeding to the next step.
-
Add platform-tools to Path
-
Open the System pane under System and Security in the Windows Control Panel, then click on Change settings....
-
Open the Advanced tab and click on Environment Variables....
-
Select the Path variable, then click Edit.
-
Click New and add the path to platform-tools to the list.
The default location for this folder is:
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk\platform-tools
Once youre here
Open up an android virtual device and in command line:
- cd phoenixhacks
- npm install / yarn install
- react-native run-android
The metro bundler should open and install the app on the virtualdevice
- React native : https://facebook.github.io/react-native/docs/getting-started
- Chocolaty: https://chocolatey.org
- Cocoa pods: https://guides.cocoapods.org/using/getting-started.html