This is the client part of Sprotty, a next-generation, open-source diagramming framework built with web technologies.
Some selected features:
- Fast, scalable SVG rendering that is compatible with all modern browsers and stylable with CSS
- Animations built into the core
- Support for a distributed runtime with client and server
- Fast, reactive client architecture implemented in TypeScript
- Java or Node.js based server architecture
- Configuration via dependency injection
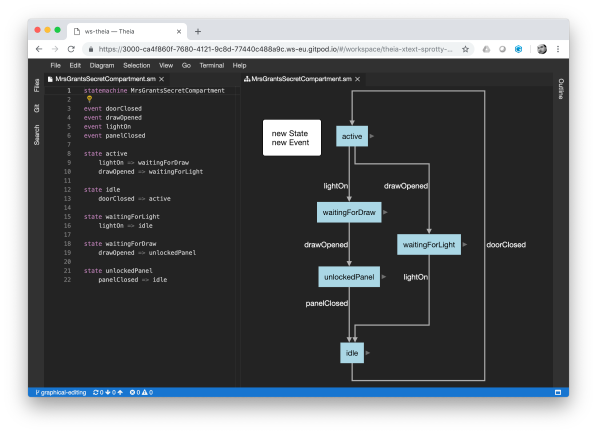
- Integrations with Xtext, Langium, the Language Server Protocol, VS Code and Theia
- Can be run as rich-client as well as in the browser
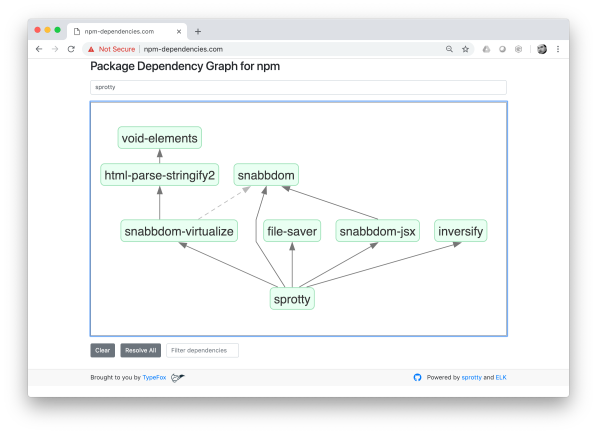
The Sprotty project spans across four GitHub repositories.
- sprotty (this repository) contains the client code (
sprotty), shared code for Node.js servers (sprotty-protocol), ELK layout integration (sprotty-elk) and examples. - sprotty-server contains server code for Java and includes server-side diagram layout, the extension of the Language Server Protocol, and the integration with the Xtext framework.
- sprotty-theia contains the glue code to integrate Sprotty views in the Theia IDE.
- sprotty-vscode contains the glue code to integrate Sprotty views in VS Code.
The project is built on ci.eclipse.org/sprotty.
For further information please consult the documentation on the website.
The version history is documented in the CHANGELOG. Changes are tracked seperately for each package.
- Example: view filtering – using filtering to efficiently navigate a large dataset of publications and citations
- Example: nested graphs – expanding nested subgraphs in-place to efficiently navigate a large project with TypeScript modules
- Yangster – a VS Code extension for the YANG language