An RSS reader running entirely from your GitHub repo.
- Free hosting on GitHub Pages.
- No need for backend. Content updates via GitHub Actions.
- Customizable layouts and styles via templating and theming API. Just bring your HTML and CSS.
- Free and open source. No ads. No third party tracking.
- 💻 Default template + Gruvbox dark | View source
- 😎 Default template + Solarized dark
- ☀ Default template + Solarized light
- 🔨 Unstyled template for building from scratch.
- 📺 YouTube feed template + Material dark
- 🎧 Unstyled template for building a podcast feed
Browse all sources and more examples
- Open Create a new repository from osmosfeed-template.
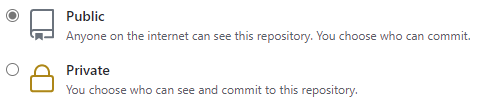
- Set visibility to "Public".

- Click "Create repository from template" button.
-
In the repository you just created, navigate to Settings tab > Pages section.
-
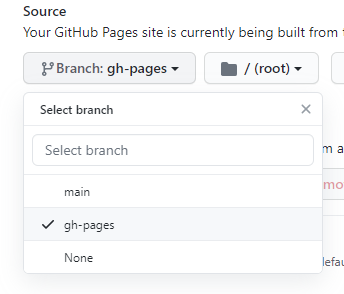
In Source option, select
gh-pages, click "Save" button. Ifgh-pagesdoesn't exist, wait for a couple of seconds and refresh the page. It will eventually show up.

-
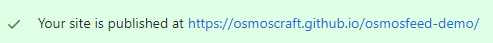
Refresh the page until it shows
Your site is published at https://<github_username>.github.io/<repo>. This may take up to a minute.

-
In the repository root, open
osmosfeed.yamlfile, click the "Pencil (Edit this file)" button to edit. -
Remove
#to uncommend thecacheUrlproperty, replace<github_username>with your GitHub username, and replace<repo>with your GitHub repo name. -
In the sources, update the items to the sources you want to follow. The final content of the file should look similar to this:
cacheUrl: https://<github_username>.github.io/<repo>/cache.json sources: - href: https://my-rss-source-1/feed/ - href: https://my-rss-source-2/rss/ - href: https://my-rss-source-3/feed - href: https://my-rss-source-4/news/rss - href: https://my-rss-source-5/rss/
-
Scroll to the bottom of the page, click "Commit changes" button.
-
Once the rebuild finishes, your feed will be available at
https://<github_username>.github.io/<repo>.
- Customization guide
- Changing theme
- Changing template
- Add inline HTML, CSS, JavaScript
- Add static files
- Configuration reference
- Headless usage guide
Yes, you can make it as frequent as you want. In the
.github/workflows/update-feed.yamlfile, change the cron schedule. But be aware that there is a limit to the free tier of GitHub Actions. My rough estimate shows that even with hourly update, you should still have plenty of unused time. You can monitor spending on Billing & plans page in Account settings.
It is not possible with GitHub Pages. However, if you move the site to a different hosting service, you should be able to set up authorization on the host level. For example, if you deploy to Netlify, there is a paid plan for password protection.
No. There is a known issue with GitHub, so you might have to type it until it starts to work. See discussion from GitHub Community and some solutions from Stack Overflow
You can make some changes to the
osmosfeed.yamlfile to trigger an update. For example, add an empty comment like this#on a new line.
You can browse to the
gh-pagesbranch on GitHub athttps://github.com/<owner>/<repo>/tree/gh-pages. Manually delete thecache.jsonfile. Then trigger a manual site update.
osmos::feed is part of the osmos::craft ecosystem. If you enjoy this tool, you might also like:
- osmos::memo: An in-browser bookmark manager optimized for tagging and retrieval speed.
- osmos::note: A web-based text editor for networked note-taking, self-hostable on any Git repository.

