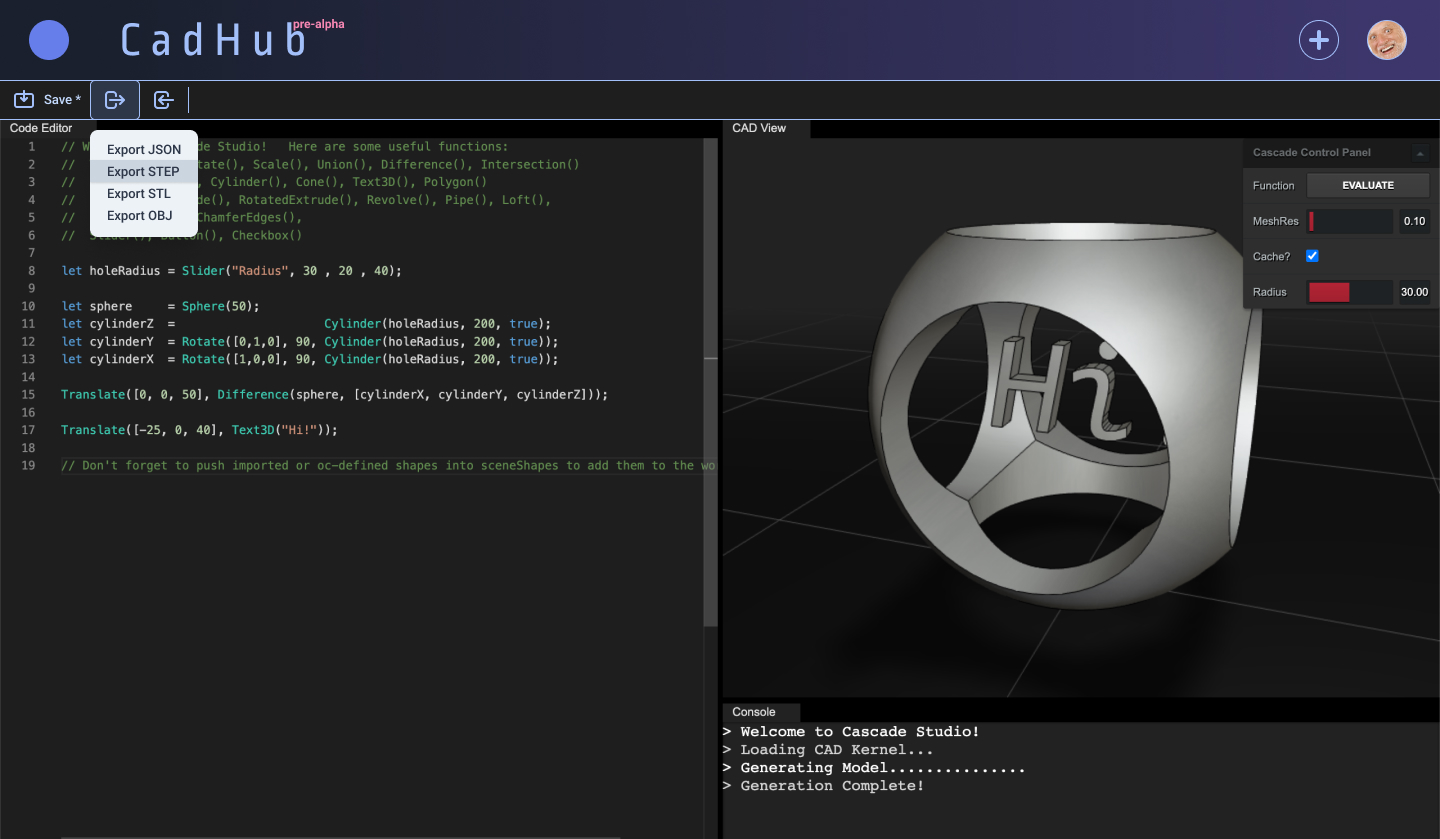
Let's help Code-CAD reach its full potential! We're making a cadhub for the Code-CAD community, think of it as model-repository crossed with a live editor. We have an integration with the excellent cascadeStudio with more coming soon.
If you want to be involved in anyway, checkout the Road Map and get in touch via, twitter, discord or discussions.
Because we're integrating cascadeStudio, this is done some what crudely for the time being, so you'll need to clone the repo with submodules.
git clone --recurse-submodules -j8 [email protected]:Irev-Dev/cadhub.git
# or
git clone --recurse-submodules -j8 https://github.com/Irev-Dev/cadhub.git
Install dependencies
yarn install
Setting up the db, you'll need to have a postgres installed locally, you can follow this guide with a couple of exceptions:
- Run
yarn rw prisma migrate devinstead ofyarn rw db upin the guide. - Don't worry about changing the
schema.prismafile. - You will need to add a
DATABASE_URLand test url to you.envfile at the root of the project.
Run the following
yarn rw prisma migrate dev
yarn rw prisma db seed
yarn rw dev
Your browser should open automatically to http://localhost:8910 to see the web app. Lambda functions run on http://localhost:8911 and are also proxied to http://localhost:8910/.redwood/functions/*.
you can sign in to the following accounts locally
[email protected]: abc123
[email protected]: abc123
[email protected]: abc123
You may need to register a account depending on what issue you are trying to tackle, This can be done by clicking the login button on the top right. This will open up netlify's idenitiy modal asking for the websites url, since it will notice you developing locally. Enter https://cadhub.xyz/ than use you email, verify your email and you should be set.
(some routes are protected, but permissions is a big area that needs a lot of work in the near future, so it's in a very incomplete state atm)
We're using RedwoodJS, this is perhaps unwise since they haven't reached 1.0 yet, however with their aim to release 1.0 by the end of the year, it shouldn't be too difficult to port changes over the coming months. If you not familiar with Redwood, never fear the main bit of tech it uses is React, Graphql(apollo) and serverless/lamdas, depending on what part of the app you want to help with, so long as you know you way around these bits of tech you should be fine with some light referencing of the RedWood docs
- Tutorial: getting started and complete overview guide.
- Docs: using the Redwood Router, handling assets and files, list of command-line tools, and more.
- Redwood Community: get help, share tips and tricks, and collaborate on everything about RedwoodJS.
We're using tailwind utility classes so please try and use them as much as possible. Again if you not familiar, the tailwind search is fantastic, so searching for the css property you want to use will lead you to the correct class 99% of the time.
In progress, though can be seen on Figma



.jpg)