A list with logos company and techs
npm install --save react-native-techs-logos
import ReactNativeTechsLogs from 'react-native-techs-logos';
// list all logos
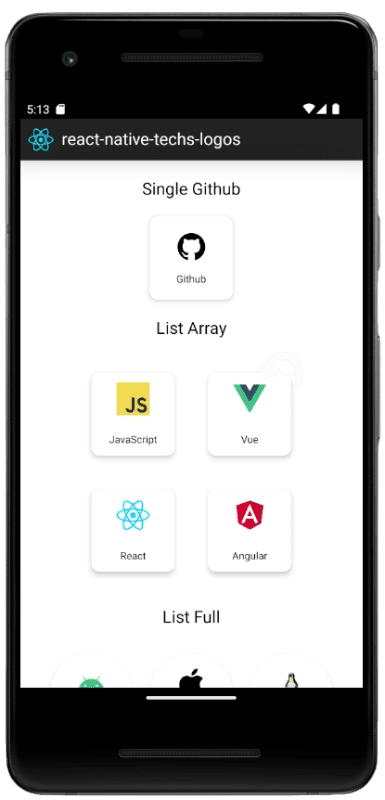
<ReactNativeTechsLogs />
// single icon
<ReactNativeTechsLogs name="javascript" />
// list limited logos
<ReactNativeTechsLogs list={['vue','javascript', 'react', 'angular']} />
// list all logos with hiddenLogos
<ReactNativeTechsLogs hiddenLogos={['vue','javascript', 'react', 'angular', 'android']} />
// Hidden label
<ReactNativeTechsLogs name="javascript" hiddenLabel />
<ReactNativeTechsLogs hiddenLabel />Properties to use in the component
type Props = {
name?: string;
list?: Array<String>;
hiddenLogos?: Array<String>;
hiddenLabel?: boolean;
flatList?: boolean;
rounded?: boolean;
background?: string;
size?: number;
gap?: number;
};