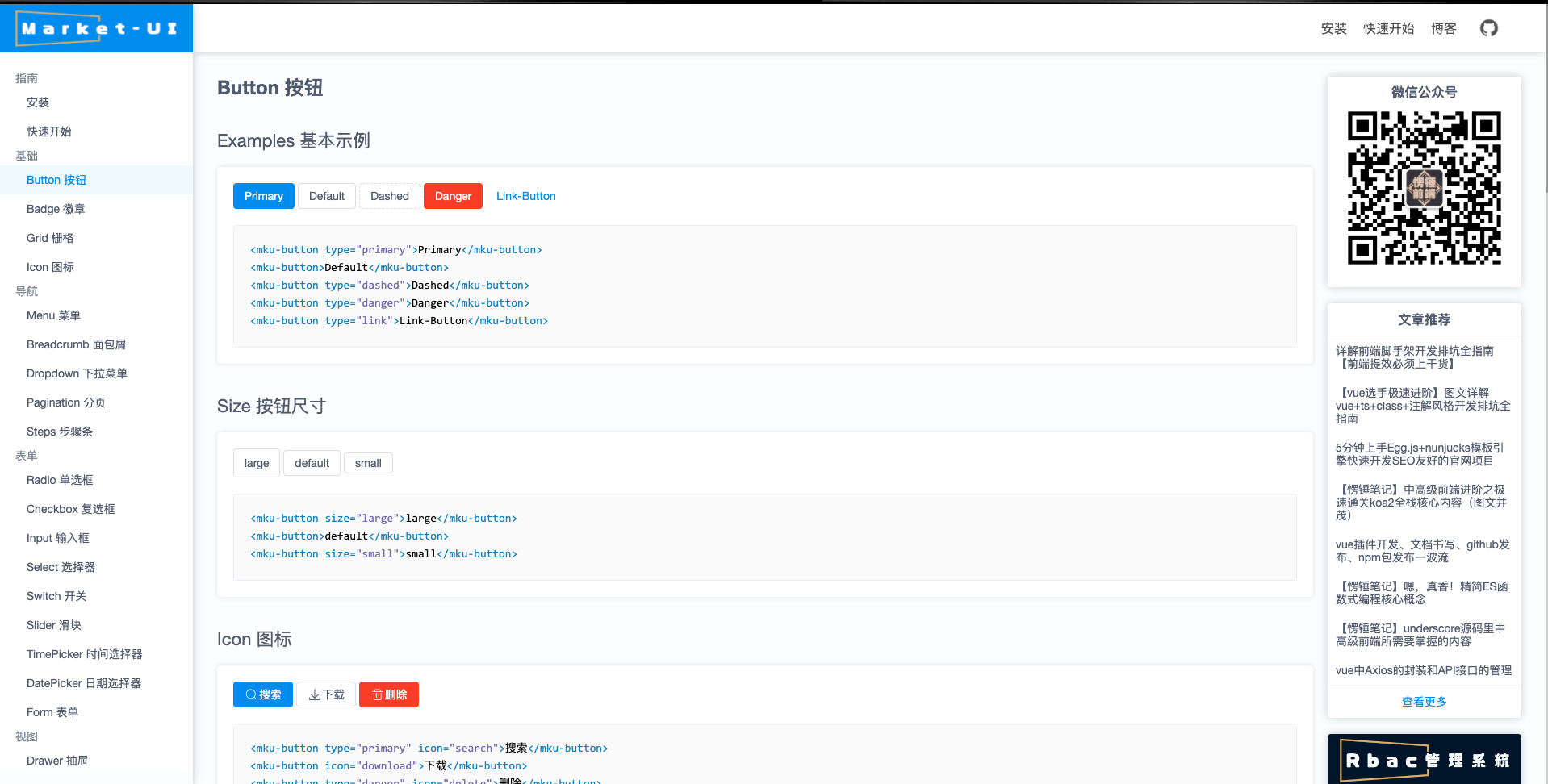
Committed to the efficient development of PC end in the background products Vue.js Component library.
npm i market-ui -S- Global
import Vue from 'vue'
import MarketUi from 'market-ui'
import 'market-ui/lib/styles/index.css'
Vue.use(MarketUi);- On demand
import Vue from 'vue'
import { Button } from 'market-ui'
import 'market-ui/lib/styles/button.css';
Vue.use(Button);- Through babel-plugin-component, the corresponding CSS file will be automatically imported!
install babel-plugin-component:
npm i babel-plugin-component -DCreate the . Babelrc configuration file in the root directory:
{
"plugins": [
[
"component",
{
"libraryName": "market-ui",
"styleLibraryName": "styles"
}
]
]
}use demo:
import Vue from 'vue'
import { Button, Switch } from 'market-ui'
Vue.use(Button).use(Switch);Welcome to the group and the author face-to-face discussion, component library infrastructure and development experience, put forward requirements and common maintenance! Looking forward to your joining ~
If you like the market UI component library, thank you very much for giving a star or participating in project maintenance ~