The essential collection of React Snippets and commands.
Only what you need and nothing more. No Redux. No React Native.
Simply, simple React snippets.
These snippets were selected carefully from my own day-to-day React use. Not everything in React is included here. This is a hand selected set of snippets that work the way that you would expect, not just a copy of the documentation.
| Snippet | Renders |
|---|---|
imr |
Import React |
imrc |
Import React / Component |
imrd |
Import ReactDOM |
imrs |
Import React / useState |
imrse |
Import React / useState useEffect |
impt |
Import PropTypes |
impc |
Import React / PureComponent |
cc |
Class Component |
ccc |
Class Component With Constructor |
cpc |
Class Pure Component |
ffc |
Function Component |
sfc |
Stateless Function Component (Arrow function) |
cdm |
componentDidMount |
uef |
useEffect Hook |
ucb |
useCallback Hook |
cwm |
componentWillMount |
cwrp |
componentWillReceiveProps |
gds |
getDerivedStateFromProps |
scu |
shouldComponentUpdate |
cwu |
componentWillUpdate |
cdu |
componentDidUpdate |
cwun |
componentWillUnmount |
cdc |
componentDidCatch |
gsbu |
getSnapshotBeforeUpdate |
ss |
setState |
ssf |
Functional setState |
usf |
Declare a new state variable using State Hook |
ren |
render |
rprop |
Render Prop |
hoc |
Higher Order Component |
cp |
Context Provider |
cpf |
Class Property Function |
import * as React from "react";import * as React from "react";
import { Component } from "react";import ReactDOM from "react-dom";import * as React from "react";
import { useState } from "react";import * as React from "react";
import { useState, useEffect } from "react";import PropTypes from "prop-types";import * as React from "react";
import { PureComponent } from "react";class | extends React.Component {
render() {
return <div>|</div>
}
}
export default |;class | extends Component {
constructor(props) {
super(props);
this.state = { | };
}
render() {
return ( | );
}
}
export default |;class | extends PureComponent {
state = { | },
render() {
return ( | );
}
}
export default |;function (|) {
return ( | );
}
export default |;const | = props => {
return ( | );
};
export default |;componentDidMount() {
|
}useEffect(() => {
|
}, []);useCallback((val) => {
|
}, []);//WARNING! To be deprecated in React v17. Use componentDidMount instead.
componentWillMount() {
|
}//WARNING! To be deprecated in React v17. Use new lifecycle static getDerivedStateFromProps instead.
componentWillReceiveProps(nextProps) {
|
}static getDerivedStateFromProps(nextProps, prevState) {
|
}shouldComponentUpdate(nextProps, nextState) {
|
}//WARNING! To be deprecated in React v17. Use componentDidUpdate instead.
componentWillUpdate(nextProps, nextState) {
|
}componentDidUpdate(prevProps, prevState) {
|
}componentWillUnmount() {
|
}componentDidCatch(error, info) {
|
}getSnapshotBeforeUpdate(prevProps, prevState) {
|
}this.setState({ | : | });this.setState(prevState => {
return { | : prevState.| }
});const [|, set|] = useState();Hit Tab to apply CamelCase to function. e.g. [count, setCount]
render() {
return (
|
);
}class | extends Component {
state = { | },
render() {
return this.props.render({
|: this.state.|
});
}
}
export default |;function | (|) {
return class extends Component {
constructor(props) {
super(props);
}
render() {
return < | {...this.props} />;
}
};
} | = (e) => {
|
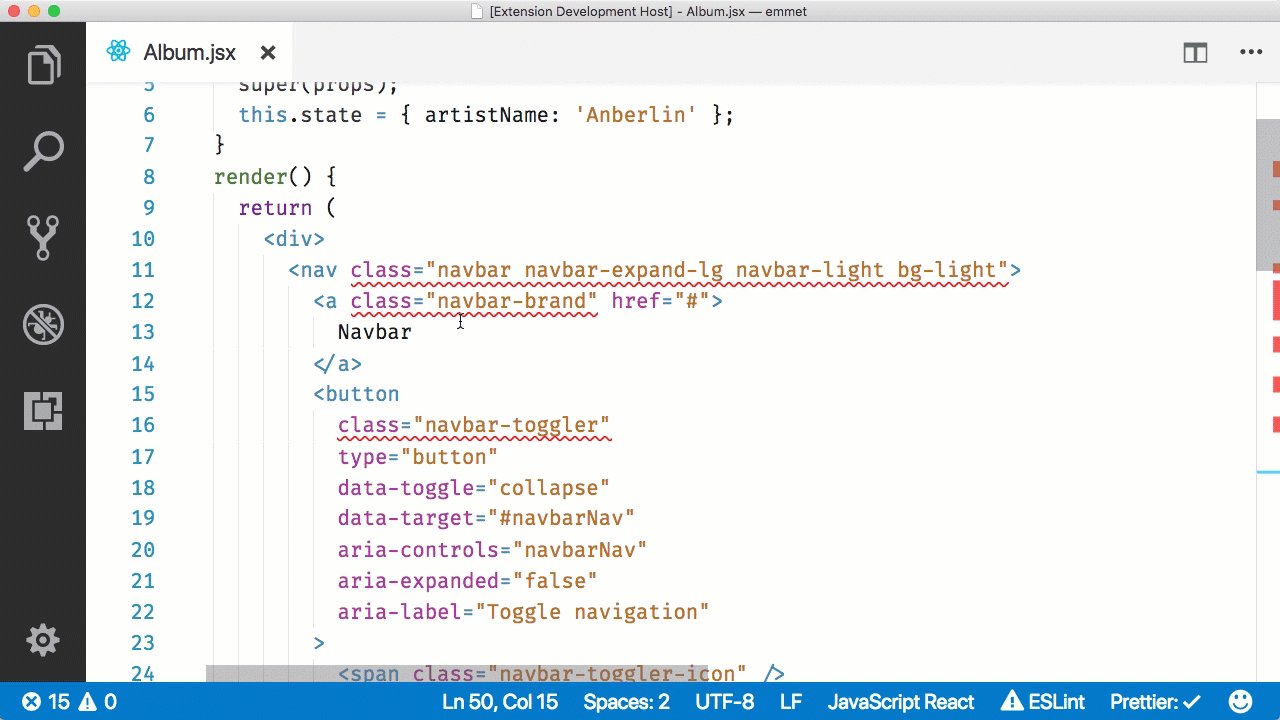
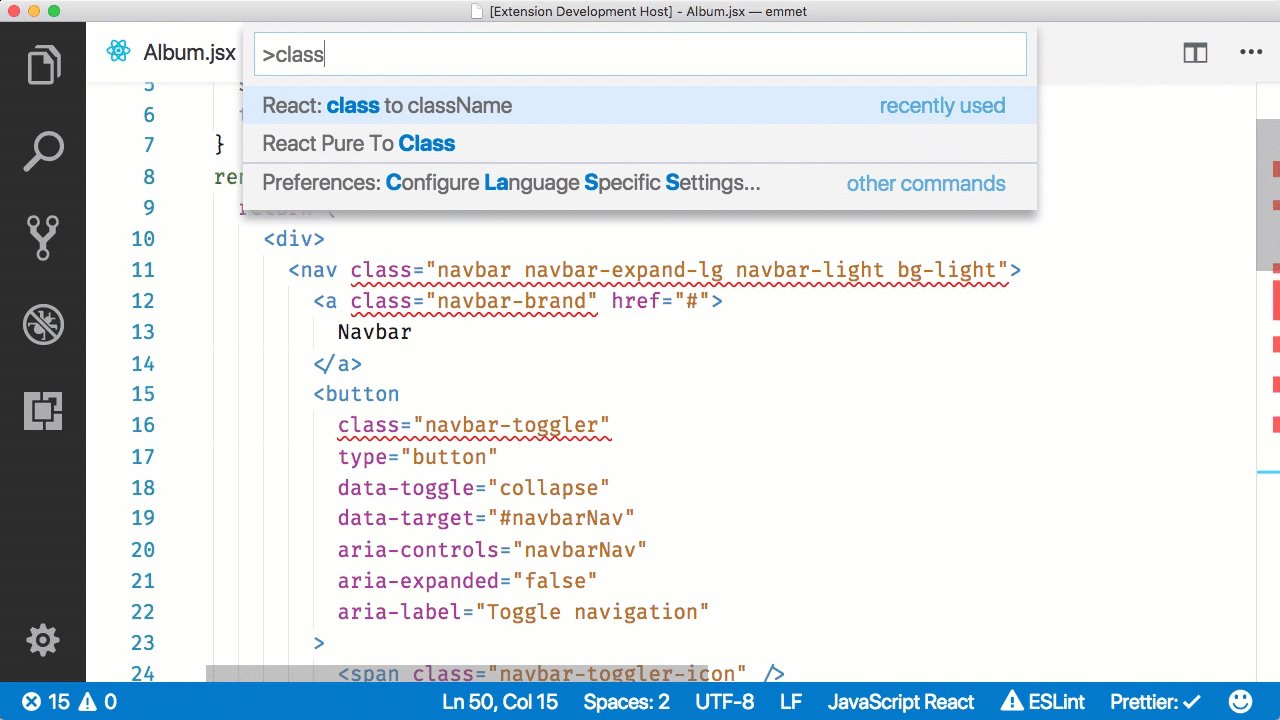
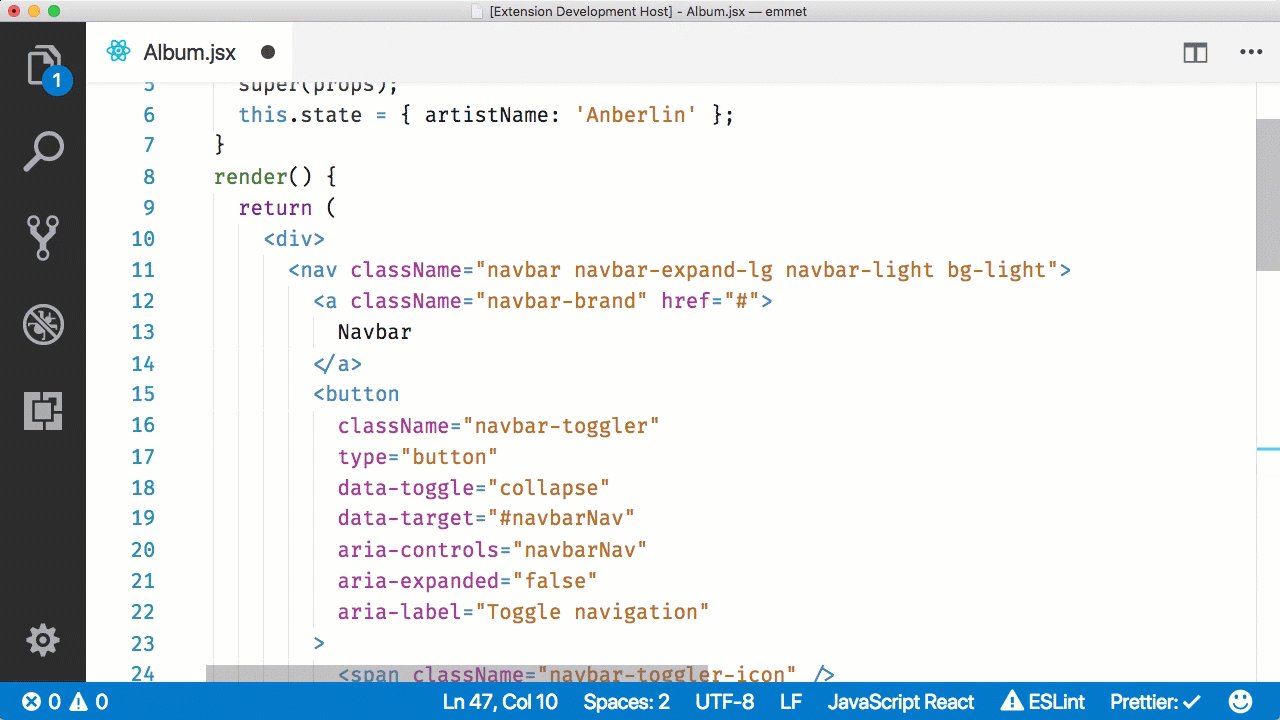
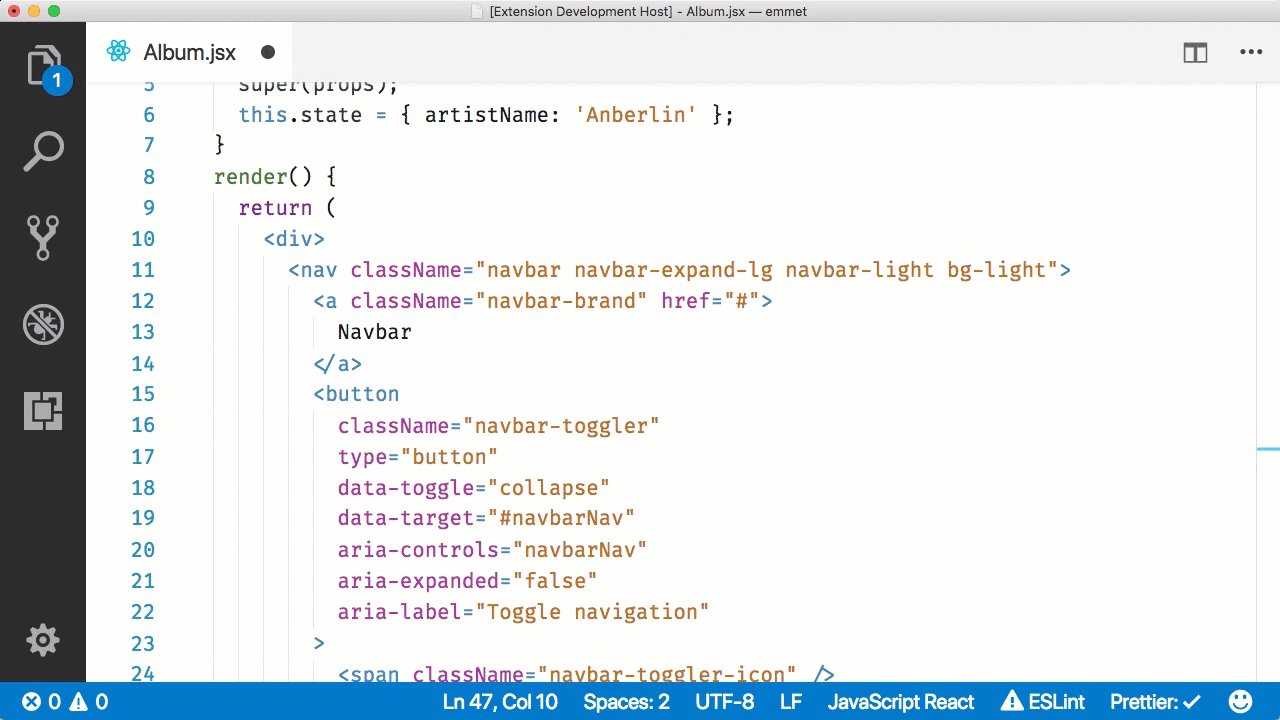
}Changes all occurences of class in JSX to className. This transform is safe
to run multiple times on any document. No text needs to be selected as the
command is executed on the entire document.
While I wrote the initial version of this extension, many people (too many to name) have helped make it what it is today. From providing TypeScript definitions to keeping up with changing API and best practices. If you are enjoying this extension, you have the great React community to thank.