If you're new to GraphQL, check out these videos featured in the Learn More section, below
- Learning GraphQL Series
- Xamarin + GraphQL
- On .NET Show, Channel 9
To run this sample, follow the Getting Started Instructions, below.
This app was featured at GraphQL Summit 2019.
This session on GraphQL + C# was delivered at GraphQL Summit 2019. It demonstrates how to create a GraphQL Backend in C# and connect it to a client-side mobile app written in C# using Xamarin.
The session on Xamarin + GraphQL was delivered at Xamarin Developer Summit 2019. It demonstrates how to create a Xamarin app in C# and connect it to an existing GraphQL Backend.
This special series teaches the basics of GraphQL, how to interact with an existing GraphQL endpoint, how to create your first GraphQL Server, and how to deploy your GraphQL Server to the cloud using Azure!
In this series, we cover how to create an end-to-end soolution, creating GraphQL Backend in C# and connecting to it from a C# client.
The GraphQL backend is created in C# using the GraphQL NuGet Package.
| GraphiQL |
|---|
 |
The mobile app is created in C# using Xamarin and the GraphQL.Client NuGet Package.
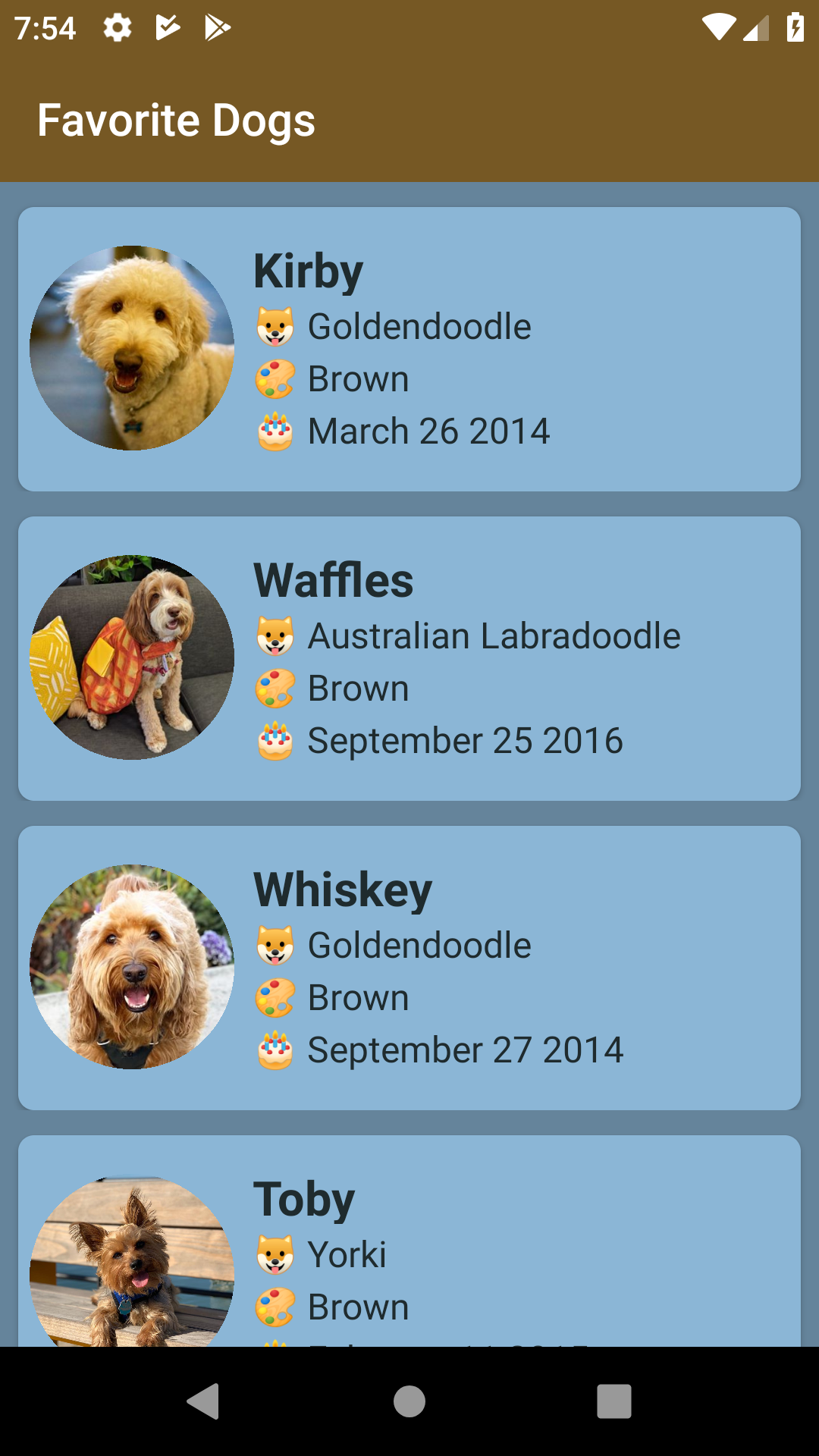
| Xamarin.iOS | Xamarin.Android |
|---|---|
 |
 |
This app requires us to run the GraphQL API using the terminal while using Visual Studio to build/deploy the Xamarin.iOS and/or Xamarin.Android app.
- Open the terminal
- In the terminal, clone this solution by entering the following command:
- Note: If you have already downloaded the solution, skip this step
git clone https://github.com/brminnick/dotnetgraphql.git- In the terminal, navigate to the
DotNetGraphQL.APIfolder by entering the following command:
- On Windows
cd [path to DotNetGraphQL folder]\Source\DotNetGraphQL.API\- On macOS
cd [path to DotNetGraphQL folder]/Source/DotNetGraphQL.API/- In the terminal, run
DotNetGraphQL.API.csprojby entering the following command:
dotnet run- Open a web browser
- In the web browser, navgiate to
http://localhost:4000 - Confirm GraphiQL
- In Visual Studio, open
DotNetGraphQL/Source/DotNetGraphQL.sln - In Visual Studio, in the Solution Explorer, right-click on DotNetGraphQL.Android
- In the right-click menu, select Set as Startup Project
- In Visual Studio, build/deploy DotNetGraphQL.Android to an Android device
- Confirm the list of dogs from the GraphQL API appears
Learn more about Xamarin + GraphQL



