PWA Builder is a tool designed to help users create Progressive Web Applications (PWAs) connected to their Frappe sites. With this builder, users can connect their Frappe sites, and build app-like screens by dragging and dropping fields of their site's doctypes.
We are improving on the addition of all the possible field types and routing abilities across screens.
This is a hobby project by the developers at Aerele Technologies. Feel free to reach out to us via issues.
- Start by creating a project in the PWA Builder.
- Connect your Frappe site to the builder and give access to your Doctypes.
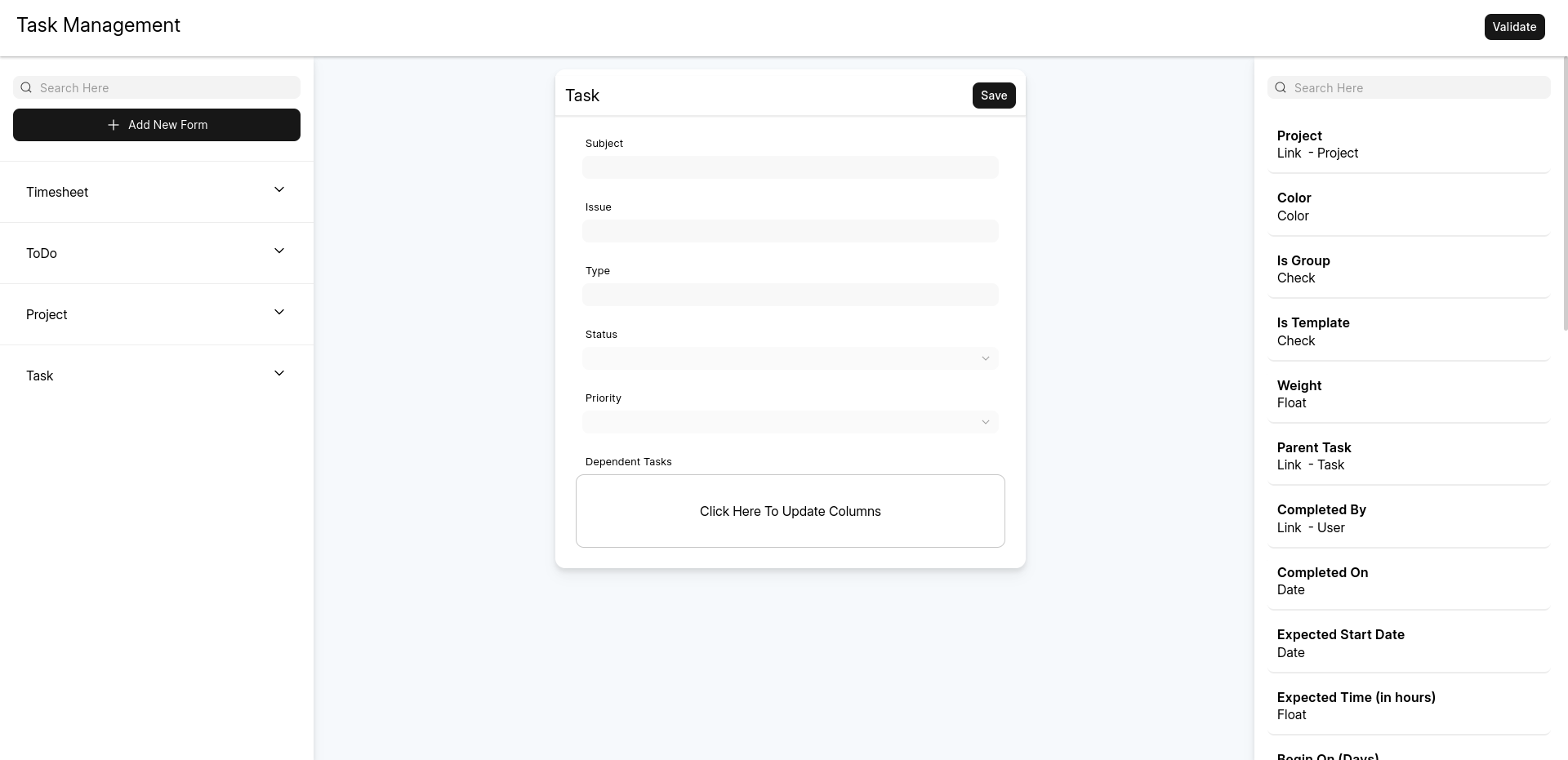
- Select a Doctype and easily drag and drop fields from its metadata to create app screens.
- Export your project and download a
Frappe App. - Install this
Frappe Appto your actual site. - Access your new pwa on
https://<your-site-name>/<your-pwa-project-name>
MIT