-
clone build 分支 (推荐)
git clone --depth=1 -b build https://github.com/XasYer/YePanel.git ./plugins/YePanel/
如果你的网络环境较差,无法连接到 Github,可以使用 Gitee 镜像仓库,可能会更新不及时
git clone --depth=1 -b build https://gitee.com/xiaoye12123/YePanel.git ./plugins/YePanel/
安装依赖
pnpm install --filter=YePanel -P
-
clone main 分支自行编译 (不推荐)
git clone --depth=1 https://github.com/XasYer/YePanel.git ./plugins/YePanel/ cd plugins/YePanel/ pnpm install pnpm run build
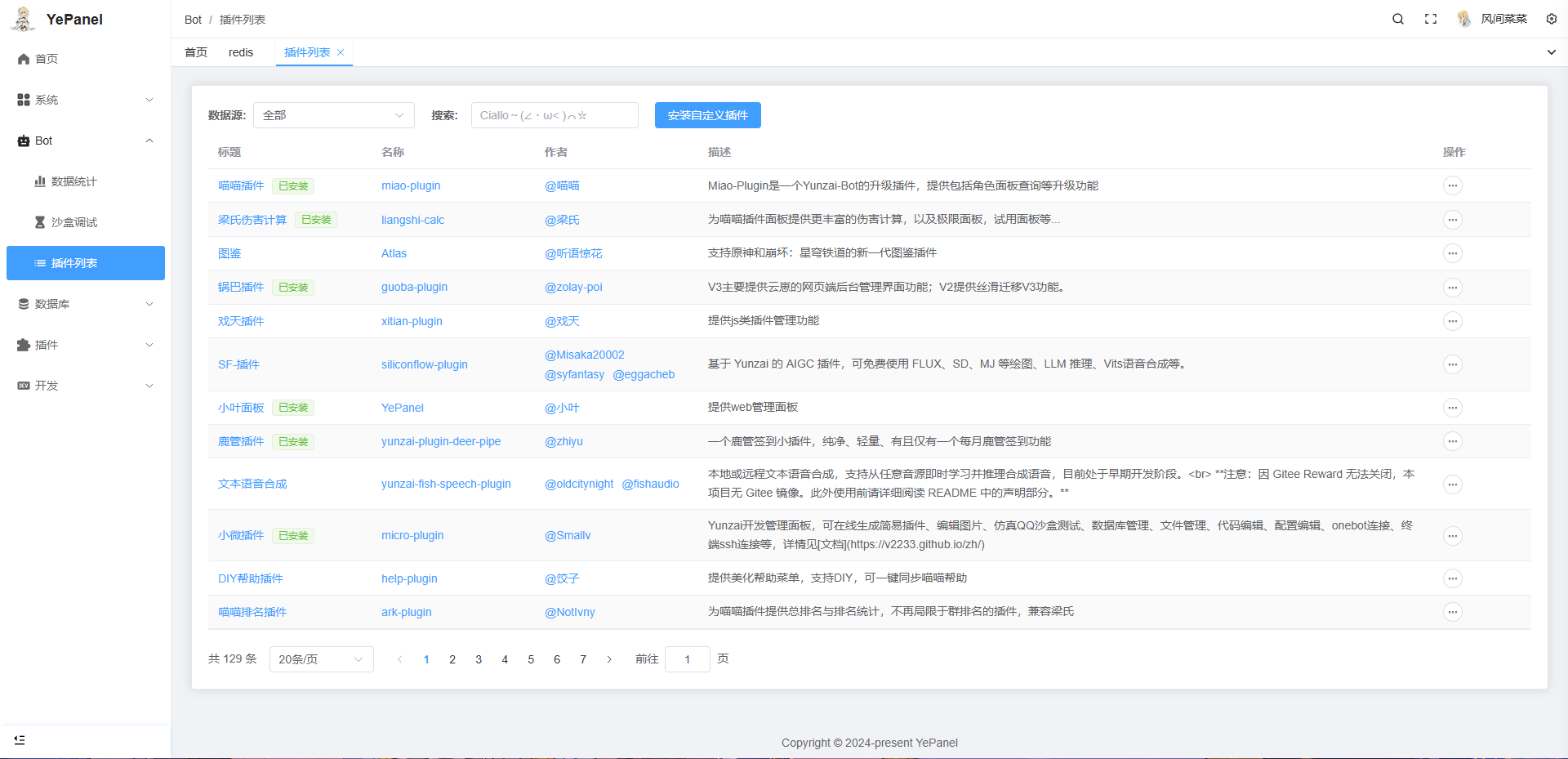
快捷登录: 私聊bot发送#小叶面板登录
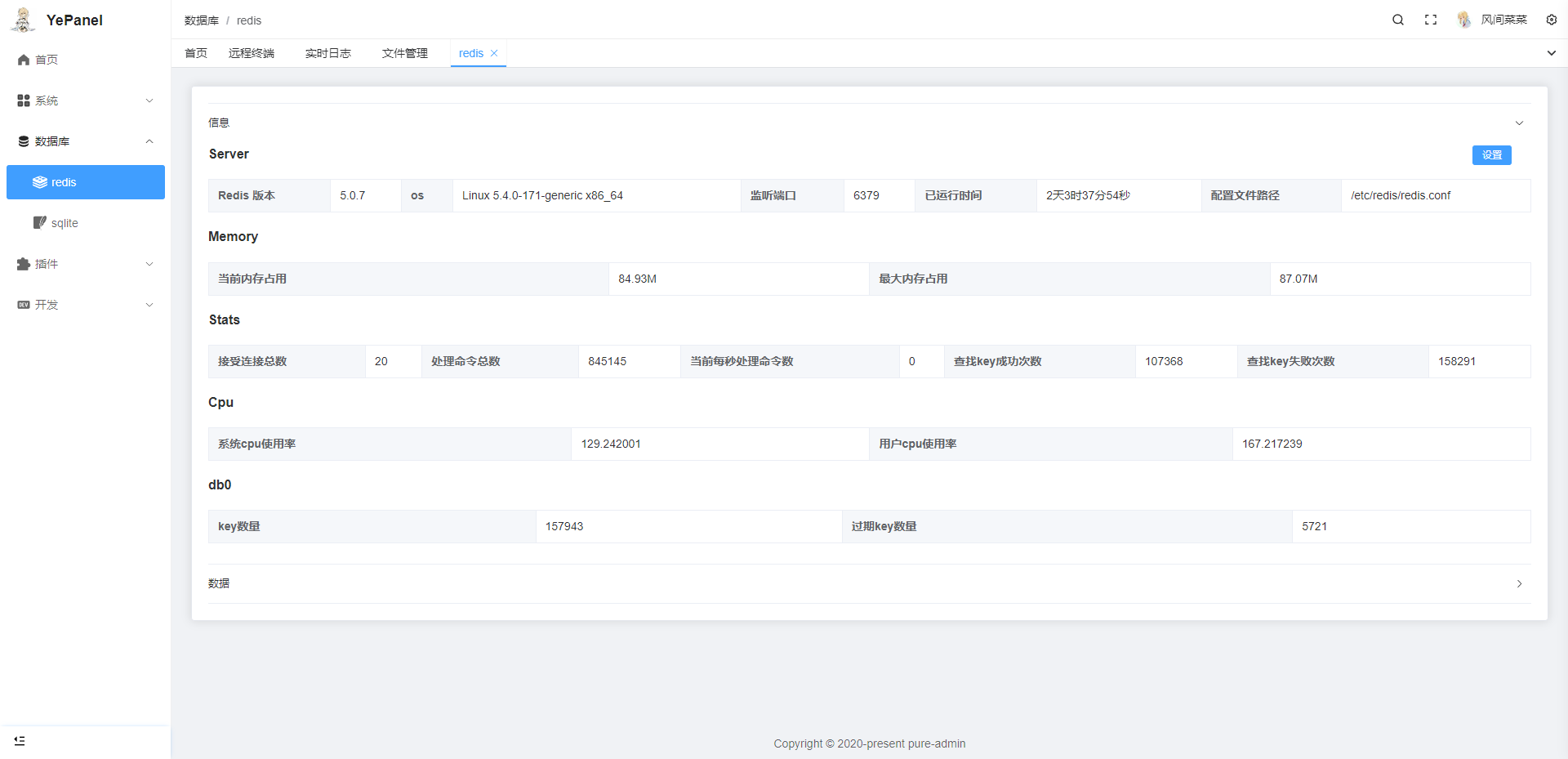
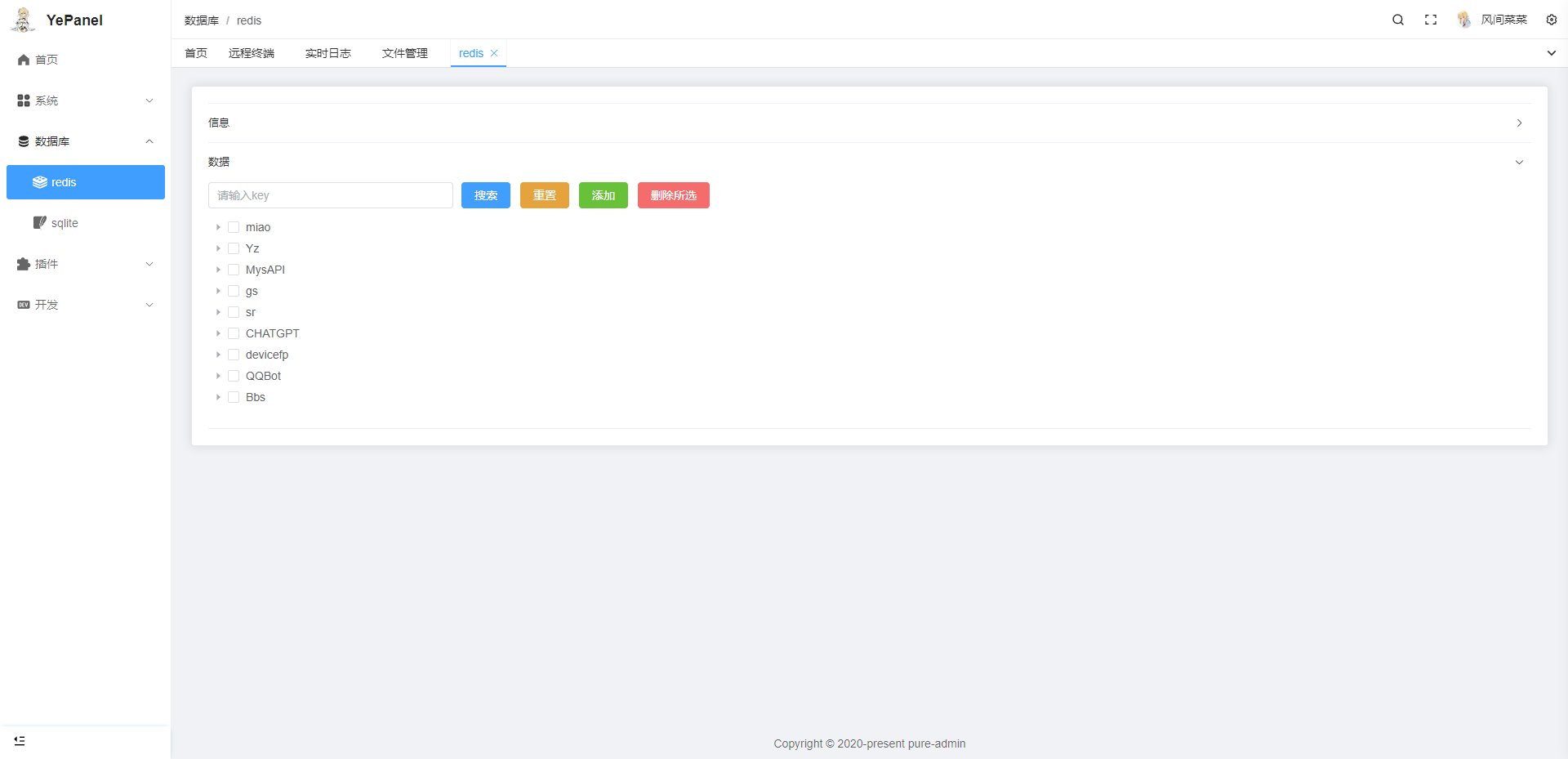
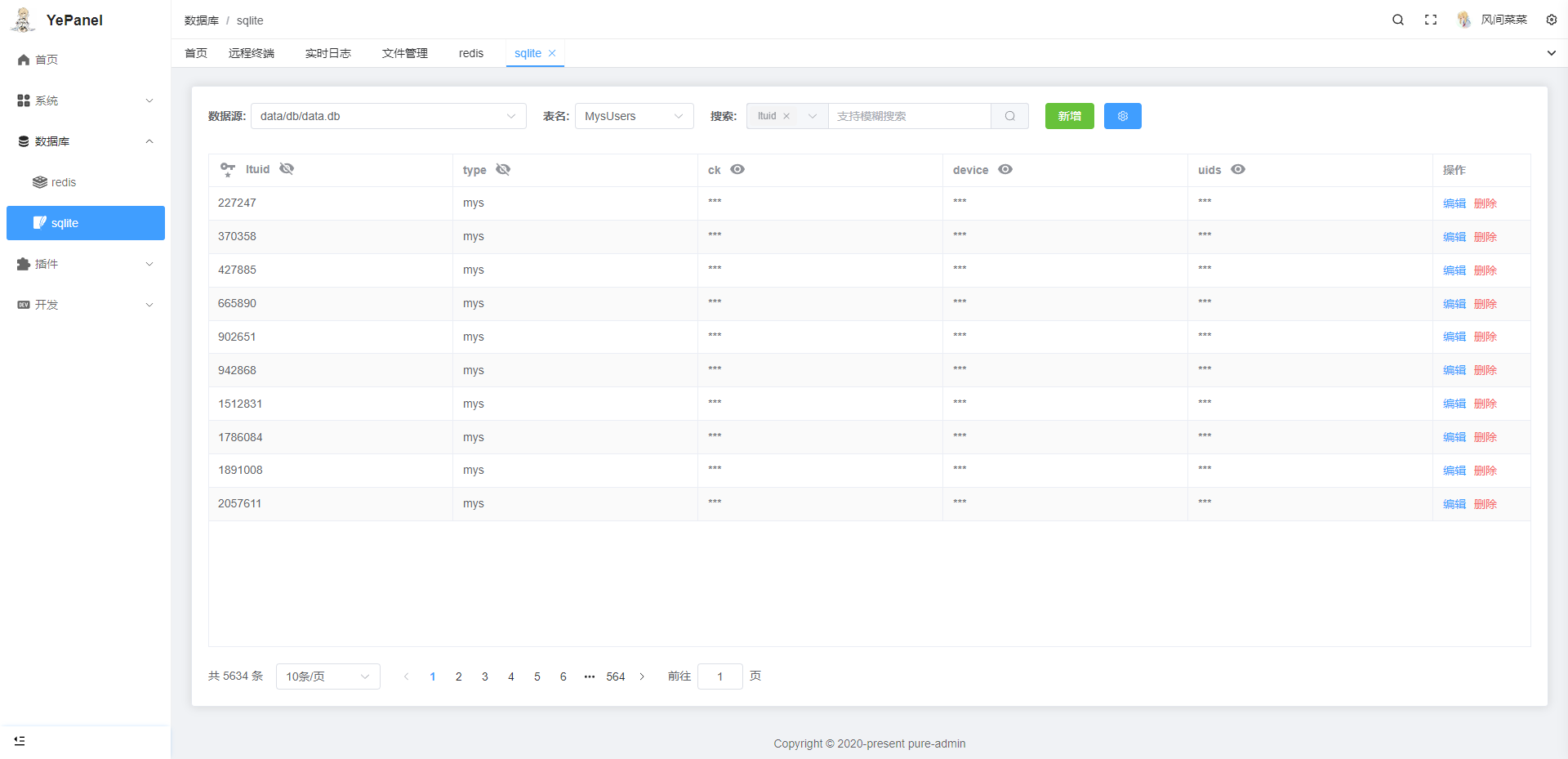
YePanel 目前只提供 api 接口,需要登陆官方或第三方面板后才能使用。需要服务器有公网 ip 或 gui,才能访问面板。
用户名和密码可在config/server.yaml中编辑,密码默认为123456,用户名可以为任何已登录的 Bot 账号,
api 接口地址为http://ip:port,ip 为服务器公网 ip,port 更换为配置文件中设置的端口,如果在外网环境中访问面板,需要开放端口。
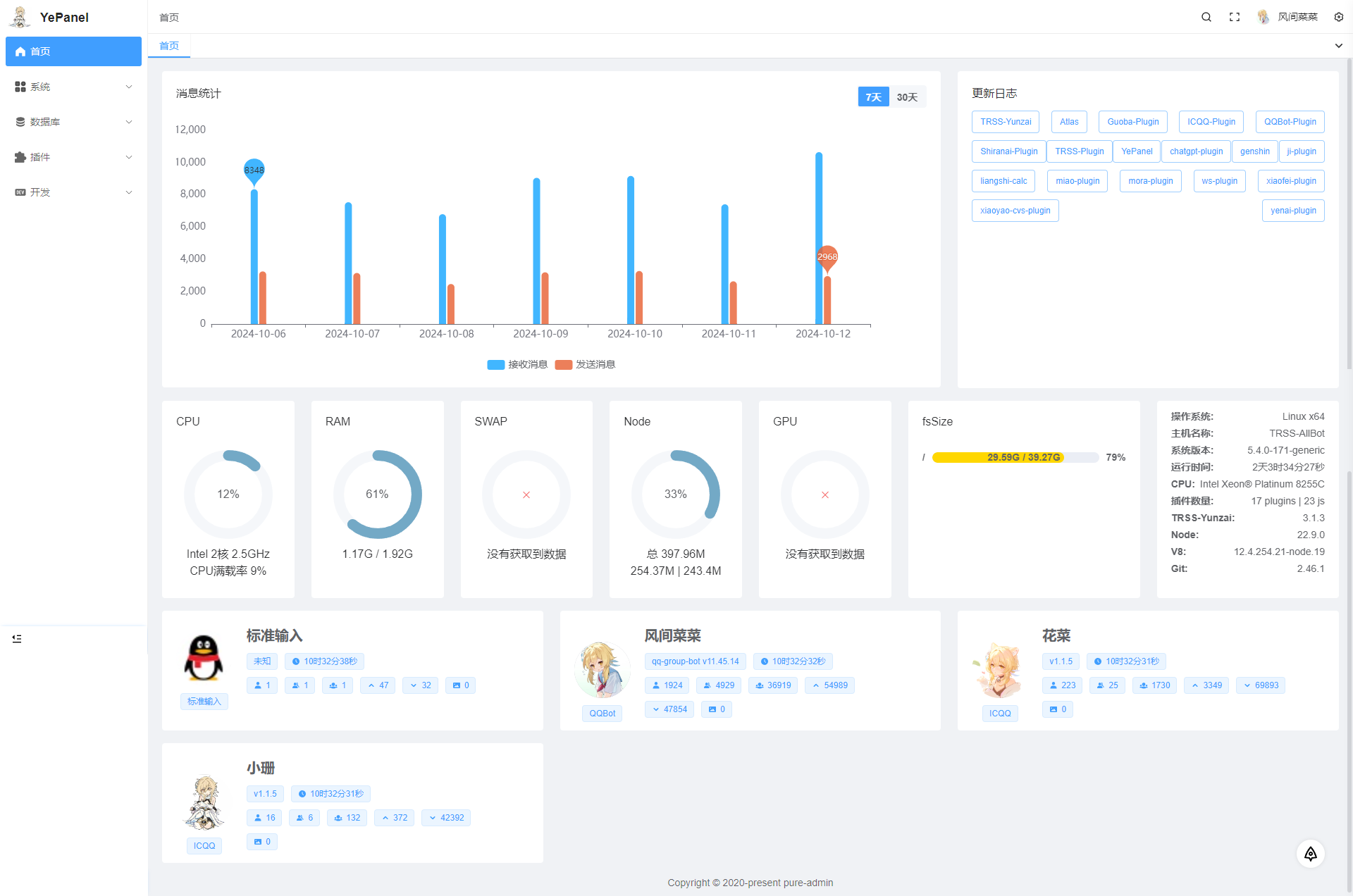
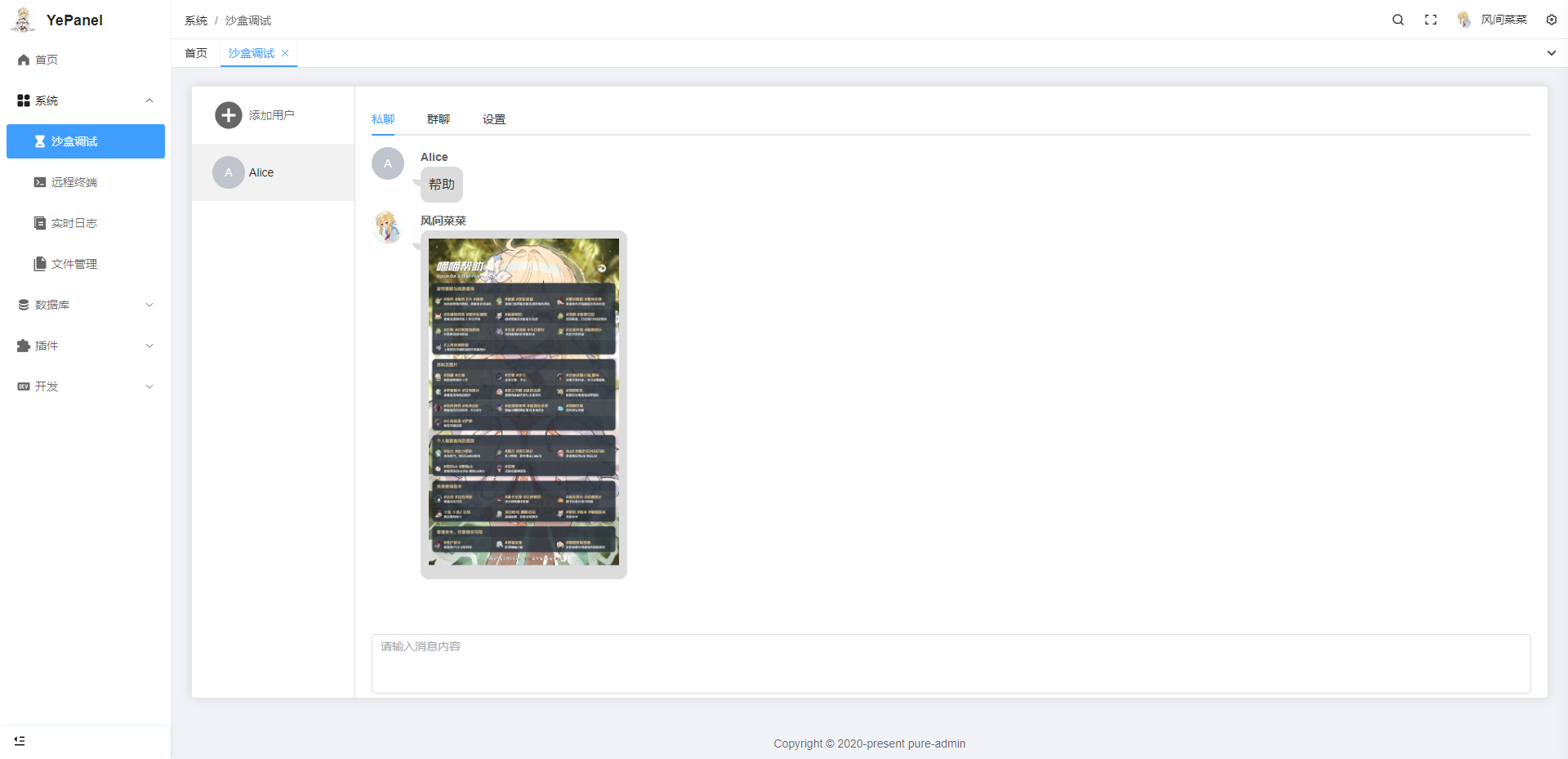
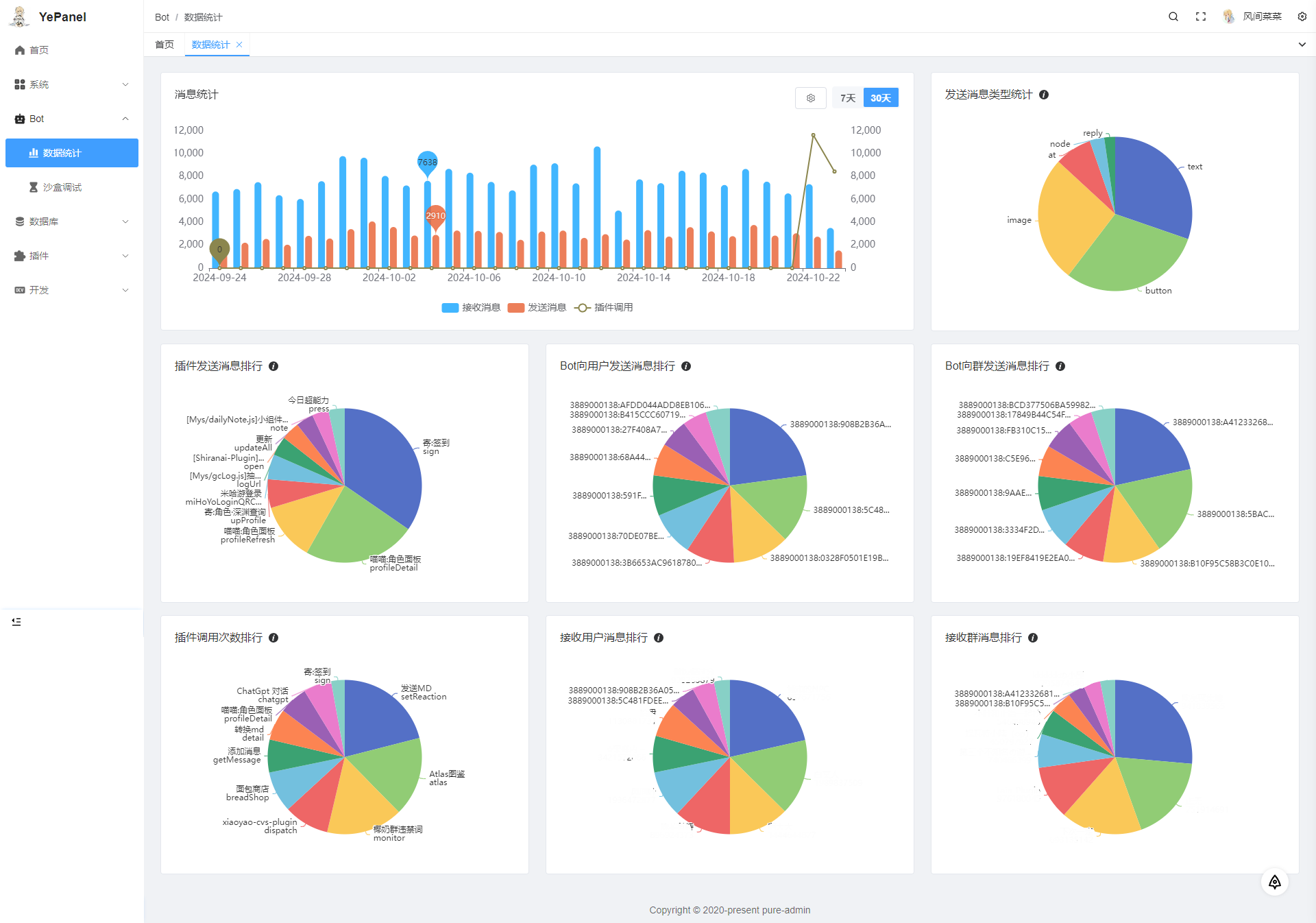
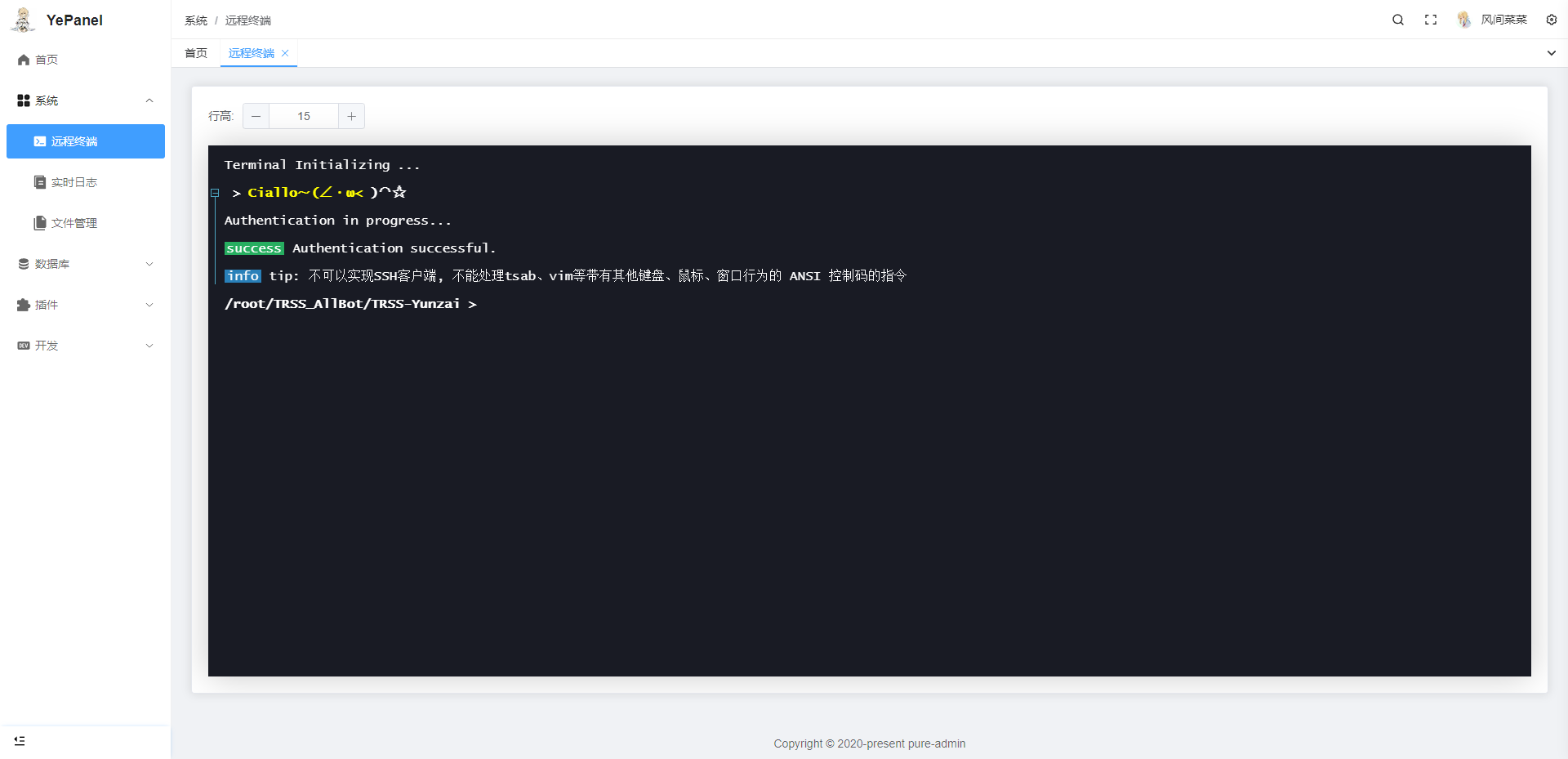
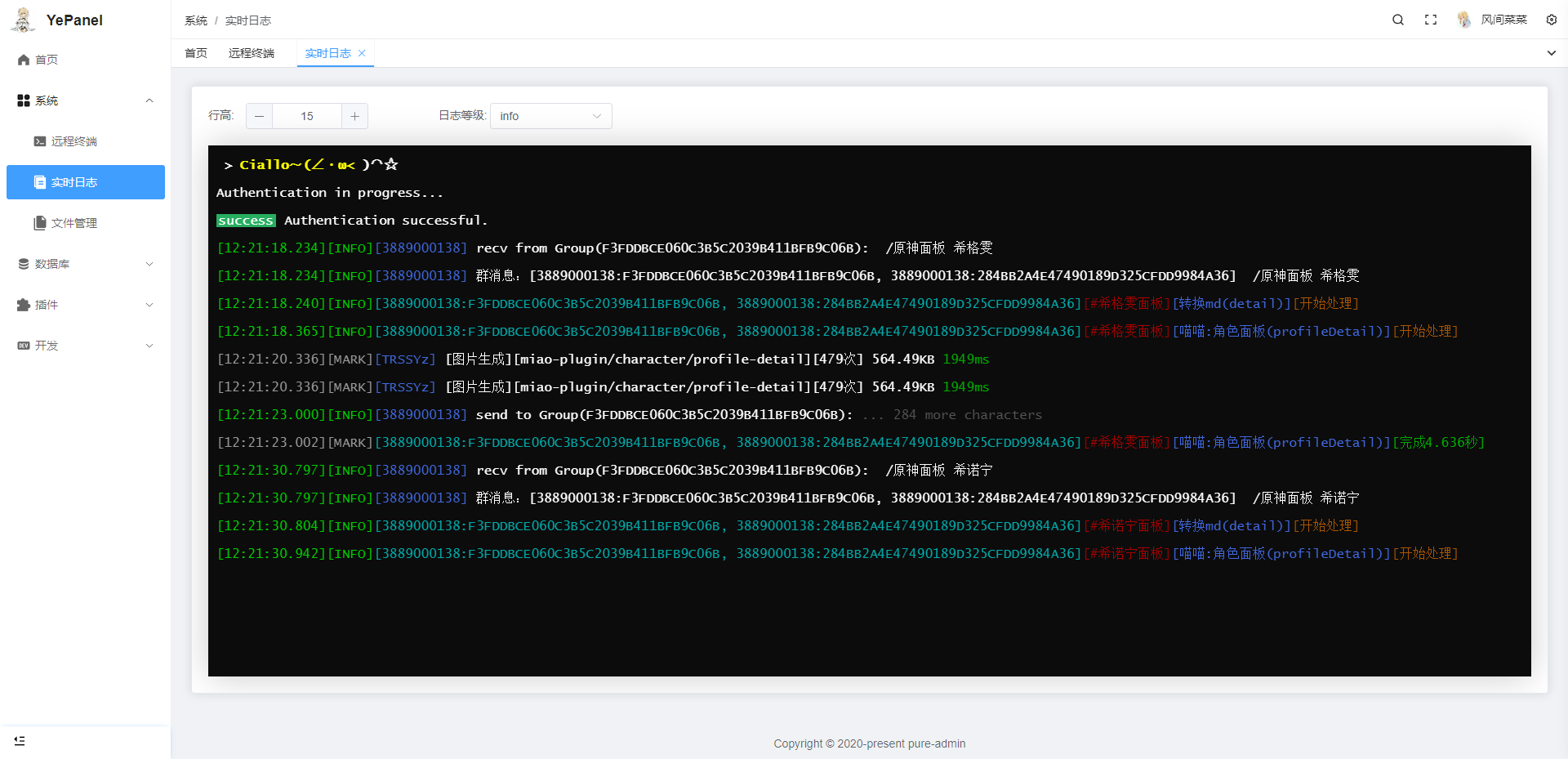
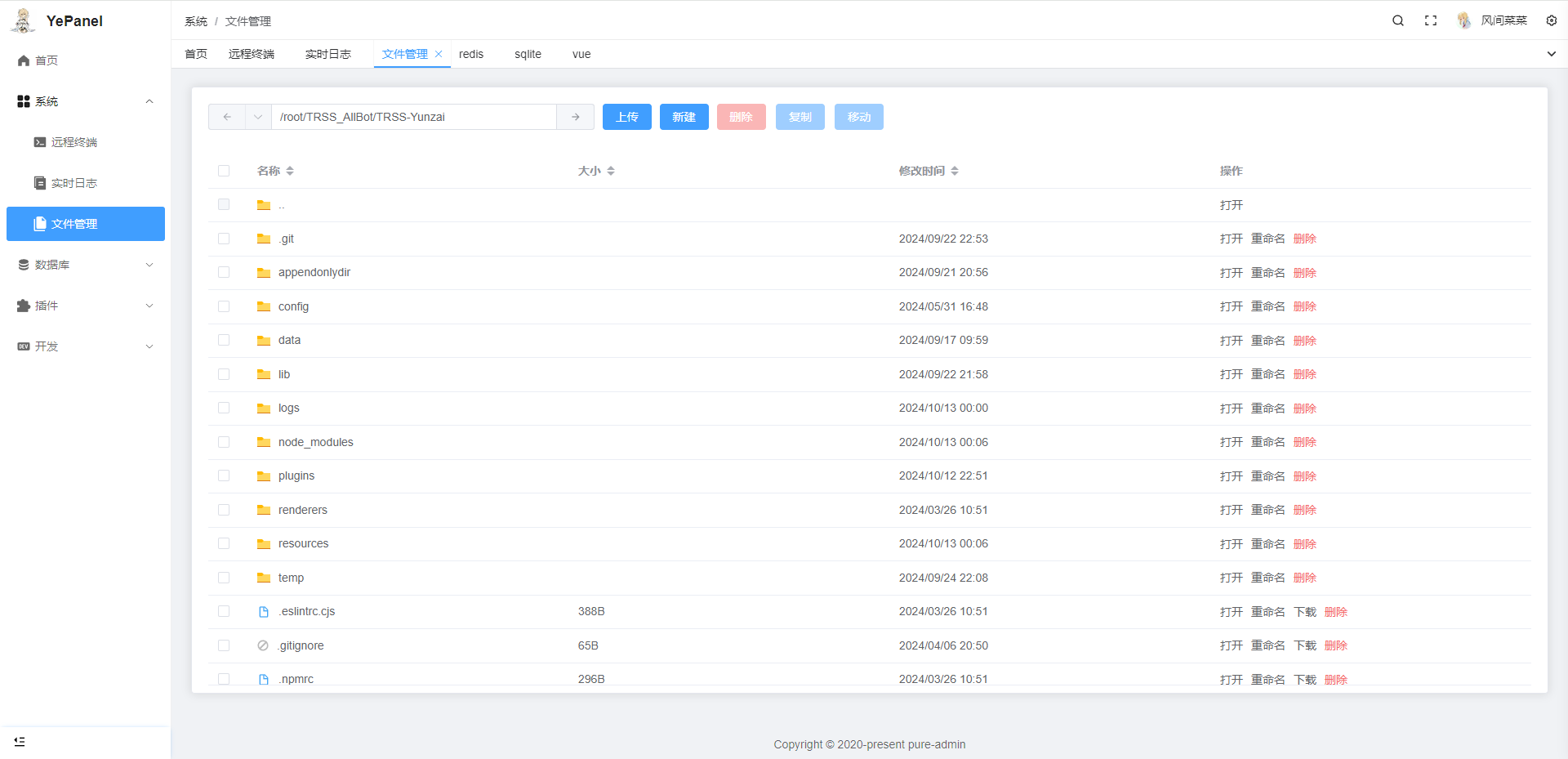
使用方式为 1 或 2 时, 可以直接访问http://ip:port。
web 面板和 api 接口 通常为同步更新,如果届时发现无法登录 web 面板或出现异常,请先尝试更新插件。
chrome打开公共面板显示 `该网页无法正常运作`
注意: 要使用
http而不是https, 输入网址时需要手动加http://可先尝试手动添加http://再访问, 如http://gh.xasyer.icu/YePanel/
可尝试以下方法:
-
方法一
- 地址栏输入: chrome://settings/content/siteDetails?site=http%3A%2F%2Fgh.xasyer.icu
- 找到不安全内容 选择 允许
- 再打开 http://gh.xasyer.icu/YePanel/
-
方法二
- chrome 地址栏输入 chrome://net-internals/#hsts
- Delete domain security policies 下面的输入框输入https://gh.xasyer.icu/YePanel/ 点击 delete
- 重新打开 chrome,地址栏输入http://gh.xasyer.icu/YePanel/
-
方法三
私聊 bot 发送
#小叶面板安装web挂载在本地服务器上
clone gh-pages 分支到 plugins 目录下以YePanel-Web命名, 此时启动时会自动挂载到 server.yaml 中配置的端口下。
git clone --depth=1 -b gh-pages https://github.com/XasYer/YePanel.git ./plugins/YePanel-Web/Tip
网络问题导致 clone 失败时, 可以使用以下命令克隆
git clone --depth=1 -b gh-pages https://gitee.com/xiaoye12123/YePanel.git ./plugins/YePanel-Web/放到 plugins 目录蹭一下#全部更新
在任意目录下执行以下命令
git clone --depth=1 -b web https://github.com/XasYer/YePanel.git
cd YePanel
pnpm install调试
pnpm run dev编译
pnpm run build- QQ 群: 741577559
使用vue3-sfc-loader进行组件加载。
需要在自己的插件目录下新建YePanel文件夹
其中包含以下文件:
index.js用于注册路由以及 api 接口*.vue页面文件components组件文件夹(可选)
// 应当默认导出一个对象
export default {
// 前端路由配置
router: {
meta: {
// 路由显示的名字
title: "YePanel",
// 路由图标 https://icon-sets.iconify.design/
icon: "vaadin:panel",
},
// 如果插件适配了锅巴,并且有setting.vue页面,则不会显示锅巴页面
// 子路由 仅支持二级路由
children: [
{
// 显示的url 需要带上 /
path: "/test",
// 对应当前目录下的 .vue文件 即显示的组件
name: "test",
meta: {
// 路由显示的名字
title: "设置",
// 路由图标 https://icon-sets.iconify.design/
icon: "ant-design:setting-filled",
// 是否显示父级菜单, 如果子路由只有一个的话会生成二级路由
// 如果为false 并且只有一个子路由 则不会显示父级菜单
showParent: true,
},
},
],
},
// 使用fastify.route注册路由
api: [
{
// 接口的url 需要带上 / 不用判断是否和其他接口重复 在收集api时会在前带上plugin名字
url: "/get-data",
// 请求方法
method: "post",
// 如果不需要鉴权可以取消这段注释
// preHandler: (request, reply, done) => done(),
// 回调函数
handler: (request, reply) => {
return {
success: true,
};
},
// 可以有wsHandler进行ws连接 不需要onopen, 连接即open
// wsHandler: (ws, request) => {}
},
],
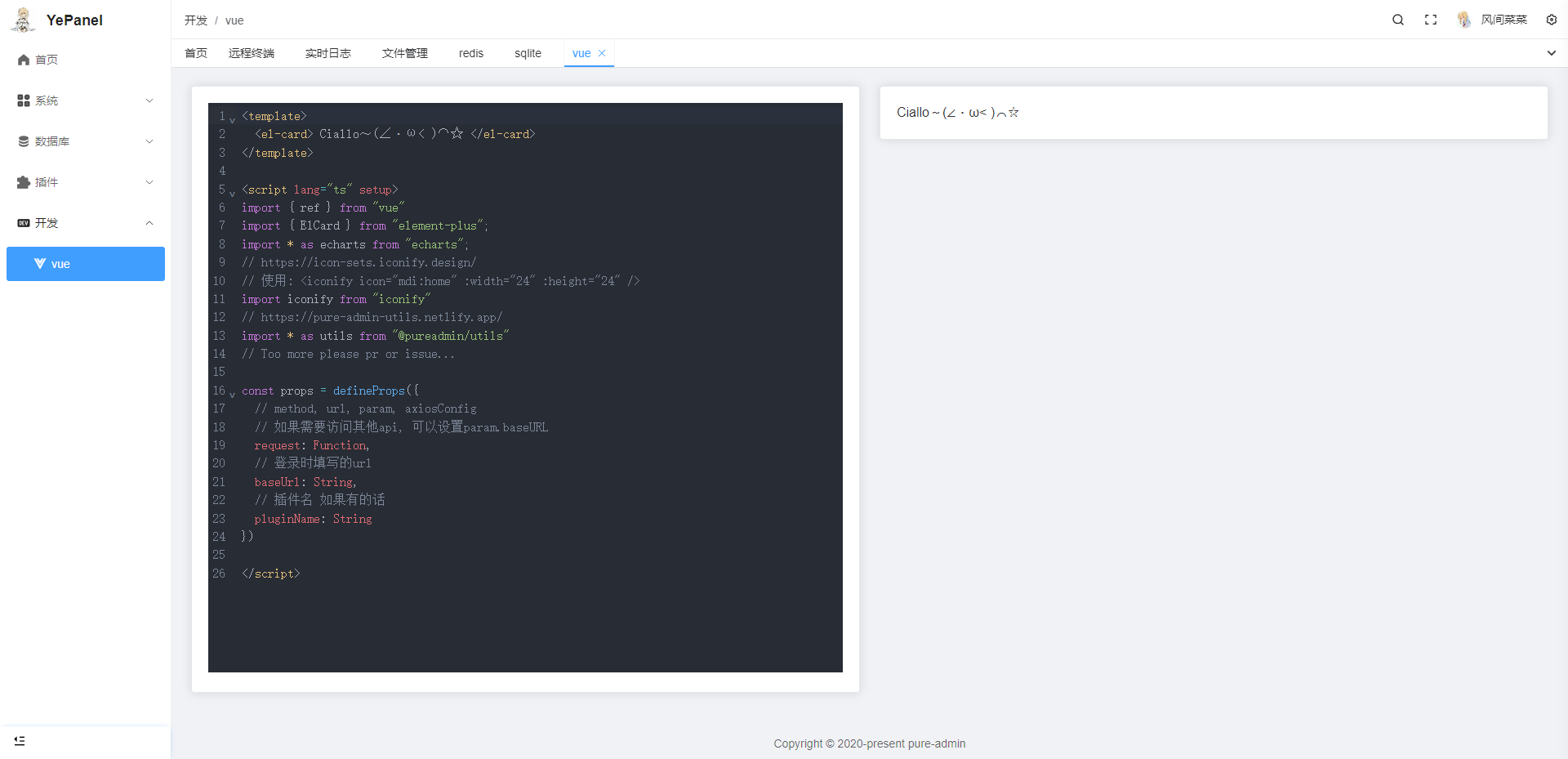
};<template>
<el-card> {{ "Ciallo~(∠・ω< )⌒☆" }} </el-card>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import { ElCard } from "element-plus";
import * as echarts from "echarts";
// https://icon-sets.iconify.design/
// 使用: <iconify icon="mdi:home" :width="24" :height="24" />
import iconify from "iconify";
// https://pure-admin-utils.netlify.app/
import * as utils from "@pureadmin/utils";
// https://plus-pro-components.com/
import * as PlusProComponents from "plus-pro-components";
// Too more please pr or issue...
const props = defineProps({
// method, url, param, axiosConfig
// url 为index.js中注册的api的url
// 如果需要访问其他api, 可以设置param.baseURL
request: Function,
// 登录时填写的url
baseUrl: String,
// 插件文件名
pluginName: String,
/// 登录后获得的token, 可用于ws鉴权等 new WebSocket(url, accessToken)
accessToken: String,
});
</script>此文件夹下可存放*.vue组件文件。
可选, 用于存放组件文件。使用时直接导入yourComponentName.vue即可, 不需要./components/前缀。
注意: 组件加载的先后顺序为文件名顺序, 如果在组件加载前导入则会加载失败。
YePanel Error [ERR_MODULE_NOT_FOUND]: Cannot find module 'Yunzai\plugins\YePanel\lib\index.js' imported from Yunzai\plugins\YePanel\index.js
请检查是不是拉取的 build 分支,而不是 main 分支。 如果为 main 分支,请自行编译。或删除后重新拉取 build 分支。
- 是否开放 server.yaml 中设置的端口
- 是否访问地址为
http而不是https - 是否填写错端口号或 ip 地址
🌟 星光闪烁,你们的智慧如同璀璨的夜空。感谢所有为 YePanel 做出贡献的人!
感谢以下开源项目: (排名不分先后)
- element-plus
- vue-pure-admin
- vue3-sfc-loader
- fastify
- echarts
- iconify
- karin-plugin-manage
- yenai-plugin
如果觉得此插件对你有帮助的话,可以点一个 star,你的支持就是不断更新的动力~