Engage customers with email, push, and in‑app messages and support them with an integrated knowledge base and help desk.
The Intercom Messenger is the home for the conversations your customers have with you via Intercom, and the place where they can self-serve for support or to learn more about your product.
The Messenger works for both logged in and logged out users. It’s worth reading the detailed instructions in our developer docs on user management before you get started.
You can open the Intercom Messenger from a button in your app, programmatically when someone does something, or from a persistent button that sits over your app’s UI.
When you trigger the Intercom Messenger, your customer is presented with a home screen. This is configurable inside Intercom to change how it looks and what’s presented.
From there, your customer can search for help articles or start a conversation. A conversation goes to your inbox inside Intercom, and replies in both directions happen in real time. You can also send push notifications to your customers to let them know they have a reply after they’ve left your app.
You can send messages to your customers from Intercom, and the mobile SDK will present them in your app. Messages can be targeted at specific users or groups of users, and can be scheduled to be sent during specific time windows.
Companies use this for many use cases, including onboarding new users, announcing features, proactive support, important notices etc.
The mobile SDK supports many different message formats, all of which can be created and configured inside Intercom. These include:
- Push notifications - these can open your app or follow a deep link.
- Chats - messages from someone in your team to your customer.
- Mobile Carousels - highly customizable, multi-screen messages with calls to action and device permissions.
- Small posts - a short announcement.
- Large posts - a full screen announcement.
We check for new messages when your app opens and whenever your customer or your app interacts with Intercom.
Intercom for iOS supports iOS 13+. Xcode 13 is required to build Intercom iOS SDK. The binary size for Intercom is 2.3MB.
Cocoapods 1.10 is required to install Intercom.
Add the Intercom pod into your Podfile and run pod install.
target :YourTargetName do
pod 'Intercom'
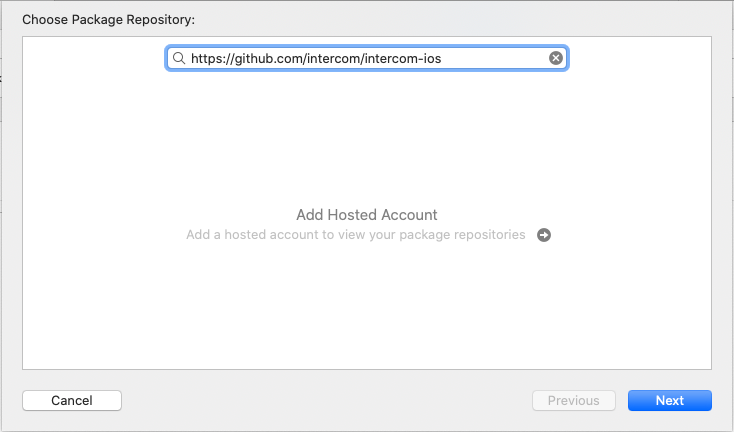
endAdd https://github.com/intercom/intercom-ios as a Swift Package Repository in Xcode and follow the instructions to add Intercom as a Swift Package.
- Download Intercom for iOS and extract the zip.
- Drag
Intercom.xcframeworkinto your project.
Make sure "Copy items if needed" is selected and click Finish.
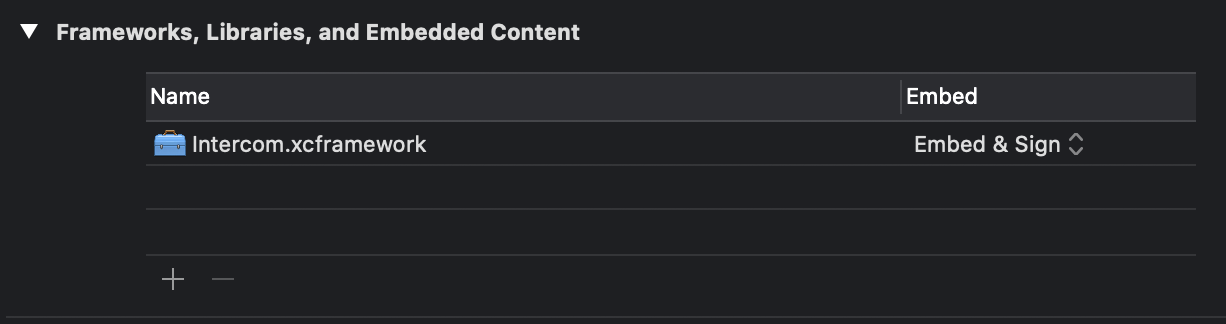
- In the target settings for your app, set the Intercom.xcframework to “Embed & Sign”. This can be found in the “Frameworks, Libraries, and Embedded Content” section of the “General” tab.
With the exception of apps that only support iOS 14+, when installing Intercom, you'll need to make sure that you have a NSPhotoLibraryUsageDescription entry in your Info.plist.
For apps that support iOS 13, this is required by Apple to access the photo library. It is necessary when installing Intercom due to the image upload functionality. Users will be prompted for the photo library permission only when they tap the image upload button.
On iOS 14+, Intercom uses the new PHPickerViewController API which does not require requesting users for photo library permission.
There are example apps provided here for Objective-C and Swift, as well as an example built with SwiftUI.
- Our installation guide contains full setup and initialisation instructions.
- Read "Configuring Intercom for iOS".
- Read our guide on Push Notifications.
- Please contact us on Intercom with any questions you may have, we're only a message away!
👋 Contact us with any issues at our Intercom Developer Hub available here. If you bump into any problems or need more support, just start a conversation using Intercom there and it will be immediately routed to our Customer Support Engineers.
Looking for Cordova/Phonegap support? We have a Cordova Plugin for Intercom 🎉
Intercom for iOS has support for all these things. For full details please read our documentation.