forked from https://github.com/lordmacu/wmenu

- Run
composer require harimayco/laravel-menuStep 2 & 3 are optional if you are using laravel 5.5
- Add the following class, to "providers" array in the file config/app.php (optional on laravel 5.5)
Harimayco\Menu\MenuServiceProvider::class,- add facade in the file config/app.php (optional on laravel 5.5)
'Menu' => Harimayco\Menu\Facades\Menu::class,- Run publish
php artisan vendor:publish --provider="Harimayco\Menu\MenuServiceProvider"- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: You can add you own middleware
- TABLE PREFIX: By default this package will create 2 new tables named "menus" and "menu_items" but you can still add your own table prefix avoiding conflict with existing table
- TABLE NAMES If you want use specific name of tables you have to modify that and the migrations
- Custom routes If you want to edit the route path you can edit the field
- Role Access If you want to enable roles (permissions) on menu items
- Run migrate
php artisan migrateDONE
On your view blade file
@extends('app')
@section('contents')
{!! Menu::render() !!}
@endsection
//YOU MUST HAVE JQUERY LOADED BEFORE menu scripts
@push('scripts')
{!! Menu::scripts() !!}
@endpushuse Harimayco\Menu\Facades\Menu;
...
/*
Parameter: Menu ID
Return: Array
*/
$menuList = Menu::get(1);In this example, you must have a menu named Admin
use Harimayco\Menu\Facades\Menu;
...
/*
Parameter: Menu ID
Return: Array
*/
$menuList = Menu::getByName('Admin');Call the model class
use Harimayco\Menu\Models\Menus;
use Harimayco\Menu\Models\MenuItems;A basic two-level menu can be displayed in your blade template
// Used to get the menu items into the blade template
$public_menu = Menu::getByName('Public');Now inside your blade template file place the menu using this simple example
<div class="nav-wrap">
<div class="btn-menu">
<span></span>
</div><!-- //mobile menu button -->
<nav id="mainnav" class="mainnav">
@if($public_menu)
<ul class="menu">
@foreach($public_menu as $menu)
<li class="">
<a href="{{ $menu['link'] }}" title="">{{ $menu['label'] }}</a>
@if( $menu['child'] )
<ul class="sub-menu">
@foreach( $menu['child'] as $child )
<li class=""><a href="{{ $child['link'] }}" title="">{{ $child['label'] }}</a></li>
@endforeach
</ul><!-- /.sub-menu -->
@endif
</li>
@endforeach
@endif
</ul><!-- /.menu -->
</nav><!-- /#mainnav -->
</div><!-- /.nav-wrap -->you can edit the menu interface in resources/views/vendor/wmenu/menu-html.blade.php
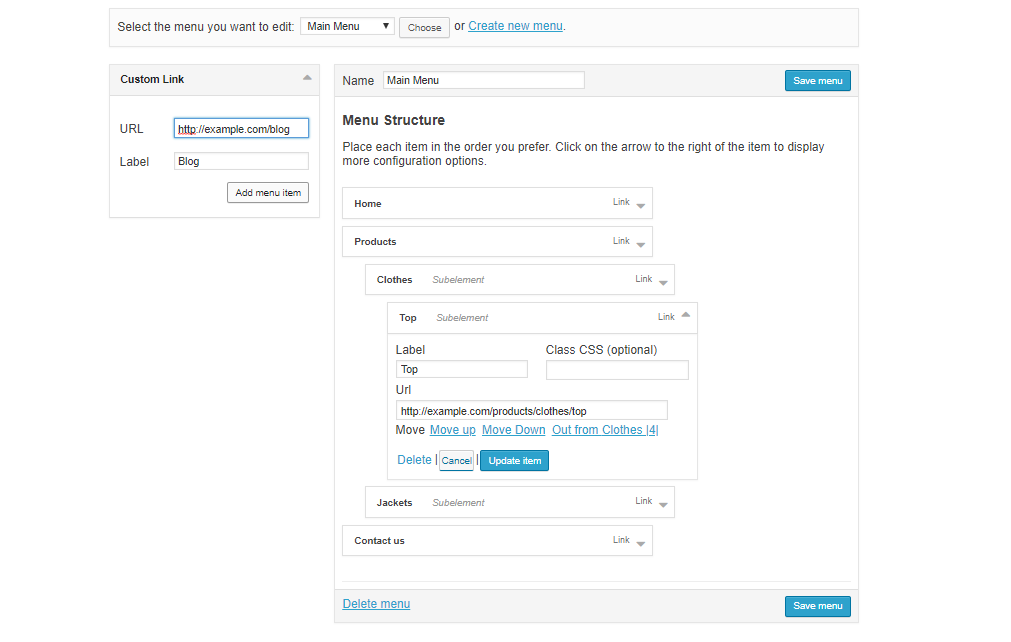
- wmenu laravel package menu like wordpress
- Tested with laravel 5.2, 5.3, 5.4, 5.5, 5.6, 5.7