-
Notifications
You must be signed in to change notification settings - Fork 367
LLM:Analytics
- Adjust integration 🠒 Installs data analytics
- Segment integration 🠒 General use analytics
- How to implement a tracking plan from its specification (Segment)
We use a lightweight opt-out analytics layer composed of different APIs and SDKs.
These tools are targeted towards internal contributors only or with
Several dev environments are available to track installs of apps Debug, Staging and Prod
In order to log events add this to your target build dot-env file
DEBUG_ADJUST_LOGS=true
For more details on how to work with the SDK check the adjust doc here
in order to track events we use segment API with specific react API
import { Track, TrackScreen } from "../analytics";
import Button from "./Button";
...
<Track
onMount
event={`Event - ${data}`}
eventProperties={{ myData: data }}
/>
<TrackScreen category="ScreenCategory" name="FirstScreen" />
<Button onPress={callback} event="button_click" eventProperties={{ myData: data }} />
...Track helps track events that can be linked to a component lifecycle.
TrackScreen tracks mount events on a page with a formatted category (section of the app) and screen name.
Button helps track click/press events with event and eventProperties props.
In order to debug locally the events that are being sent to Segment, go to Settings > Debug > Configuration > Show analytics console or add this to your local dot-env file:
ANALYTICS_CONSOLE=1
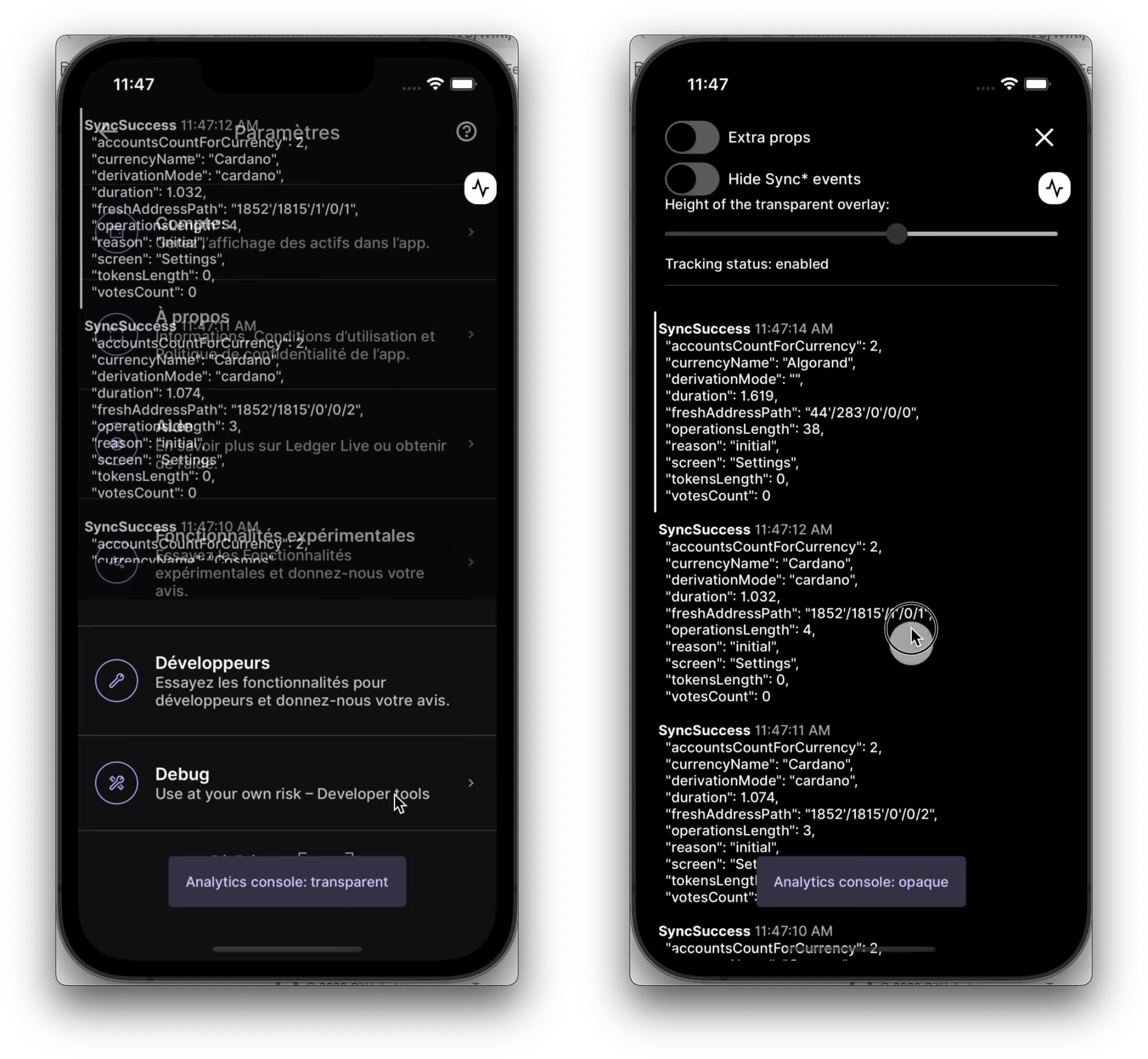
This will display an analytics console in an overlay. It shows all the segment events that get dispatched.
You can toggle the analytics console visibility by tapping on the floating button, there are three modes:
- transparent overlay: to see events coming in as you interact with the app
- opaque: to have a clear view on the list of events, that you can scroll through. This mode also displays some options for the console. And you can click on each event to see the extra properties attached to it.
- hidden: to use the app without having the UI being masked by the analytics console.
Video here: https://user-images.githubusercontent.com/91890529/219014185-1de8495c-e517-4800-96a8-bdc9bc07103e.mp4

There are two types of events that you will find in a tracking plan specification: screen and track.
This is a small abstraction over generic segment events, in the ends they are just events that will have a different naming:
-
screenevents all have an event name like"Page ..." -
track eventshave a event name likebutton_clicked.
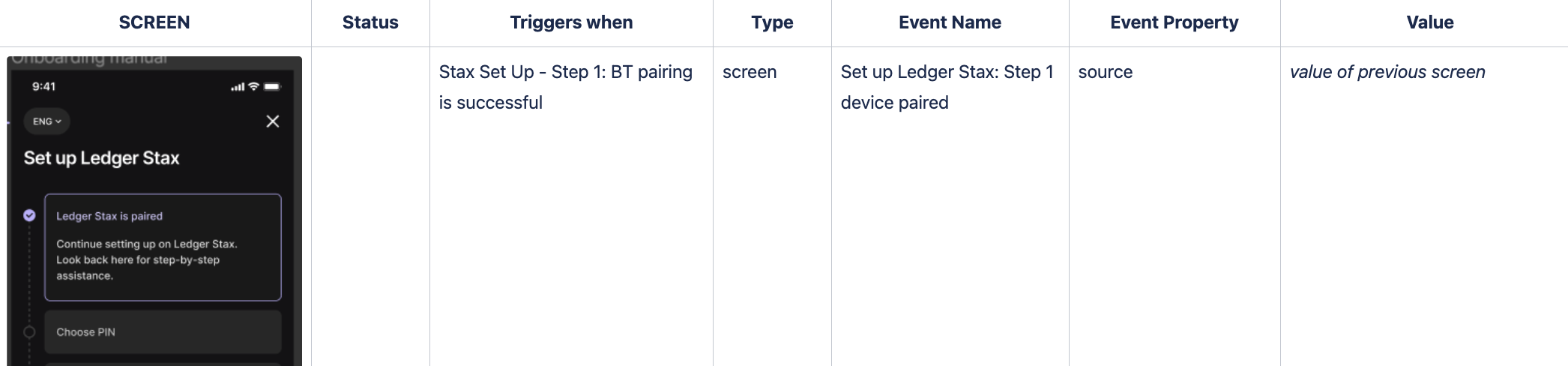
These are events that should be emitted once when a given part of the UI is mounted (generally a whole screen, but it can be a smaller part of a screen).

To track "screen" events, in 99% of cases just use the TrackScreen event with the category property:
import TrackScreen from "path/to/TrackScreen"
// ...
function SomeComponent() {
return (
<>
<TrackScreen category={screenName} /> // in our example above, category="Set up Ledger Stax: Step 1 device paired"
<TheRestOfYourComponent />
</>
);
}The event will be dispatched automatically when the TrackScreen component gets mounted. So be careful to put it in a place where it won't be remounted several times in a row for instance.
ℹ️ NB: you don't have to set the "source" event property yourself as it will be automatically set to the value of the previous screen event event's name.
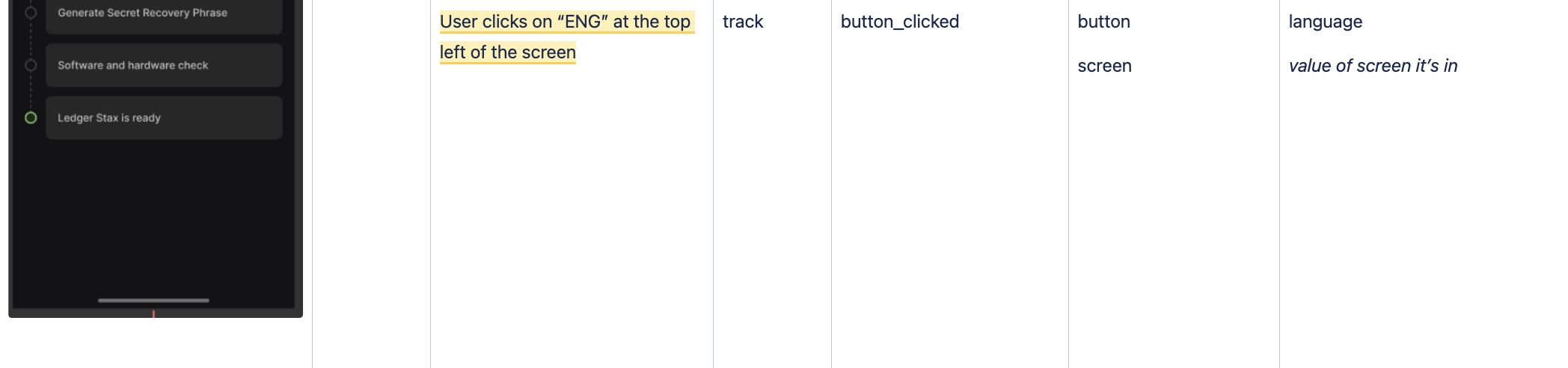
These are events that should be emitted on user actions (e.g. button click).

To track "track" events, you can use these, by order of preference:
- If it's a Button press:
import Button from "path/to/wrappedUi/Button"
function SomeComponentWithAButton() {
return (
<>
<Button
onPress={whatever}
event={"button_clicked"}
eventProperties={{propA: value1, propB: value2}} // in our example above eventProperties={{button: "language", screen: "Set up Ledger Stax: Step 1 device paired"}}
/>
</>
);
}- If it's a Link press
import Link from "path/to/wrappedUi/Link"
function SomeComponentWithALink() {
return (
<>
<Link
onPress={whatever}
event={"button_clicked"}
eventProperties={{propA: value1, propB: value2}}
/>
</>
);
}- If it's something else:
import {track} from "path/to/segment"
function SomeComponent() {
const handleUserAction = () => {
const eventPropertiesFromTheSpec = {
button: "language",
screen: "Set up Ledger Stax: Step 1 device paired",
}
track("button_clicked", eventPropertiesFromTheSpec)
}
return <Whatever onUserAction={handleUserAction} />;
}- Ledger Live Desktop
- Ledger Live Mobile
-
Ledger Live Common
- Introduction
- Currency Models
- Currency Bridge
- Account
- Account Bridge
- apps
- appsCheckAllAppVersions
- ledger-live bot
- Canonical Ways to Investigate Bugs
- Coin Integration Introduction
- Countervalues
- Packages Duplicates
- Derivation
- Developing with CLI
- Developing
- Gist Firmware Update
- Gist Transaction
- Hardware Wallet Logic
- Socket
- Assorted tips
- Integration Tests
- Process
- Monorepository Migration Guide
- Issues, Workaround and Tricks
- Common CI Troubleshooting
- Create staging builds using the CI
- Deprecated