The Chat App can be used for communication between people all over the world!
- Saving state if the application
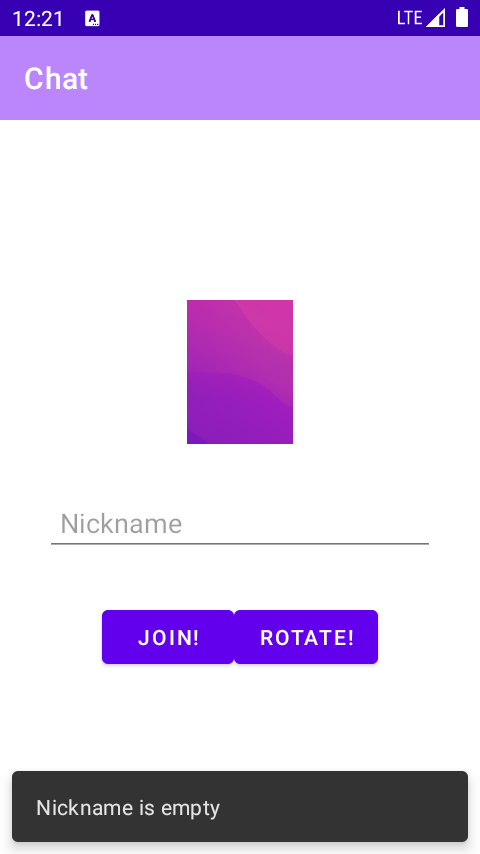
- Joining to the chat
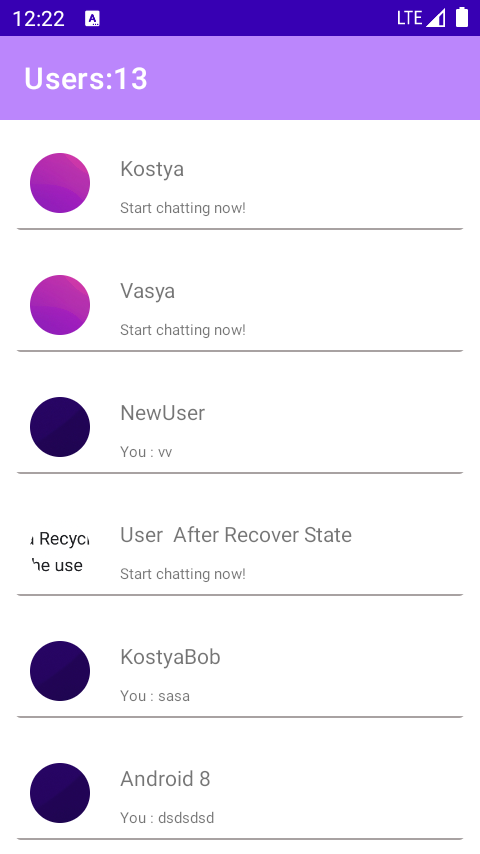
- List of Users
- Send messages
- Edit messages
- Read messages
- Offline sending and editing messages
- Realtime update last sent message
The application are available to handle user's network connection and connection with the server in real time
We can see the current state of the connection with server or user's network connection on the toolbar
If the application aren't connected to the server error occurs: "Waiting for server..."
If the application lost connection with the Internet error occurs: "Waiting for network"
To handle network connection of devices I used Broadcast receiever
To join to any chat user should enter his name. He's got an ability to add image profile (Optional)
If profile image wasn't chosen a standard image profile will be shown
To test my application's ability to save state I used "Don't keep activityies" option you can find in "Developer options"
The application is able to save the last state of the screen if any configuration changes or something more like lack of memory occurs
| Success join user to the chat | Failure join user to the chat |
|---|---|
 |
 |
Show users who have already joned to the chat
I display users in the list who have ever joined to the app
For uploading images I used Glide, they have circle form with the help of CircleImageView
The last sent message updates on screen with users
For updating recycler view I used Diffutils

In this screen I also save the state to restore it in the future
We can send messages and edit them
Edited message are marked like "edited" to undertanding that this message's content was changed
Also I realized reading messages other users and mark them like "read"
If user is typing some text we show this state in the toolbar it looks like "User name is typing..."

Last sent messages are displayed by the following way
When we do not have the Internet but we want to send or edit the message we can do it
All the transactions with messages will be shown via android notifications
When the internet is available we hide all the notifications and commit scheduled transactions
For automatically sending and editting messages I used WorkManager
- Clean architecture
- SOLID
- Junit tests
- Single activity approach
- Used Koin for dependency injection
- View binding is used to interact with views within fragments and recyclerview adapters
- Kotlin coroutines are used for asynchronous operations
- Socket io
- CircleImageView and Glide libs are involved to obtain and display user profile image
- WorkManager
Beckend was written with the help of node.js
You can see the file with source code here