This is a fork of the @mjmlio extension, which itself, is a fork of the original @attilabuti VSC extension.
mjml.switchOnSeparateFileChange: optionally restrict preview to original file used to open it, reflects external updates.- Attribute auto-completion within tags.
- CSS property/value completion within
mj-styletags. - HTML tag completion within
mj-texttags. - Updated dependencies.
<!-- mjml-render -->: add this comment anywhere in a file that doesn't already have an<mjml>tag to enable previewing.<!-- mj-head-render ... -->: wraps...inmj-headtags which are only rendered when previewing withmjml-render.- Color providers (hover palettes).
mjml.snippetsInsideComments: optionally prevent snippets/completion items inside HTML and CSS comments.- cmd (or your configured key) + click relative paths to follow link.
- Linked-editing of tag pairs (if enabled in
settings.jsonundereditor.linkedEditing). - Uses
HTMLMinifierandJS Beautifierinstead of the native MJML options (as they're now deprecated and will soon be removed).
- Template feature.
- Screenshot feature.
- Email sending feature.
- Documentation feature.
- Migration feature.
mj-linksnippet as it's deprecated.
The reason for removing these features is they take up a massive chunk of the overall extension size (over 70mb of a roughly 80mb package).
MJML preview, lint, compile for Visual Studio Code.
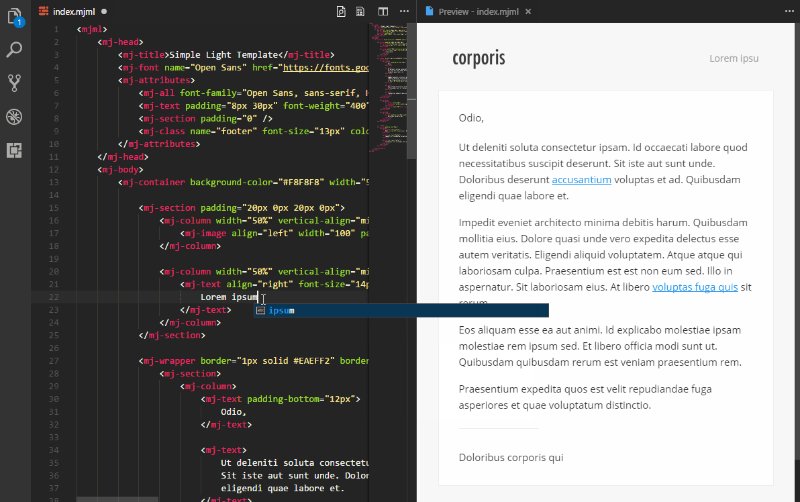
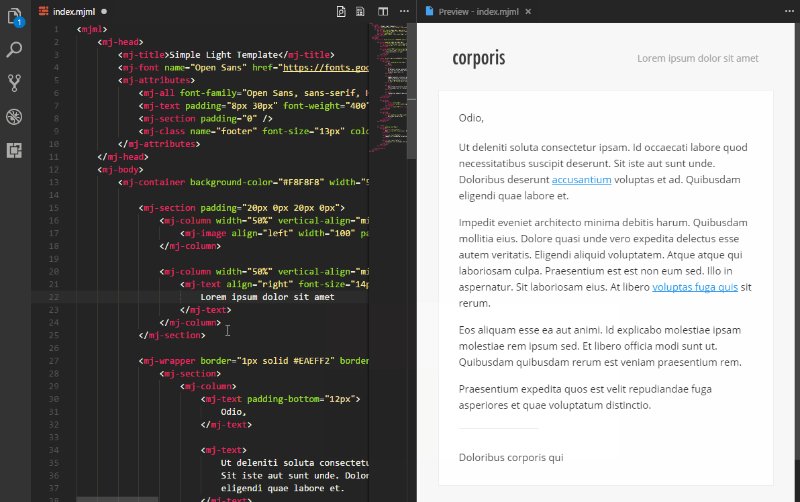
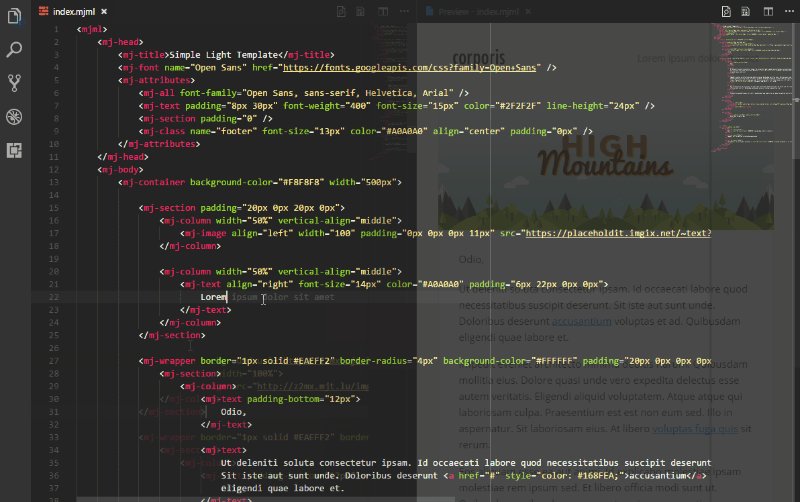
- Live preview for MJML files. Preview updates as you type. Preview based on html-preview-vscode.
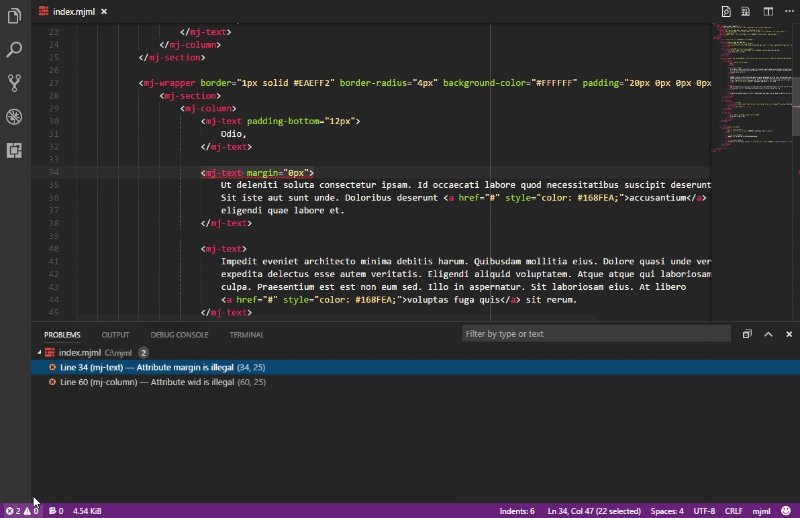
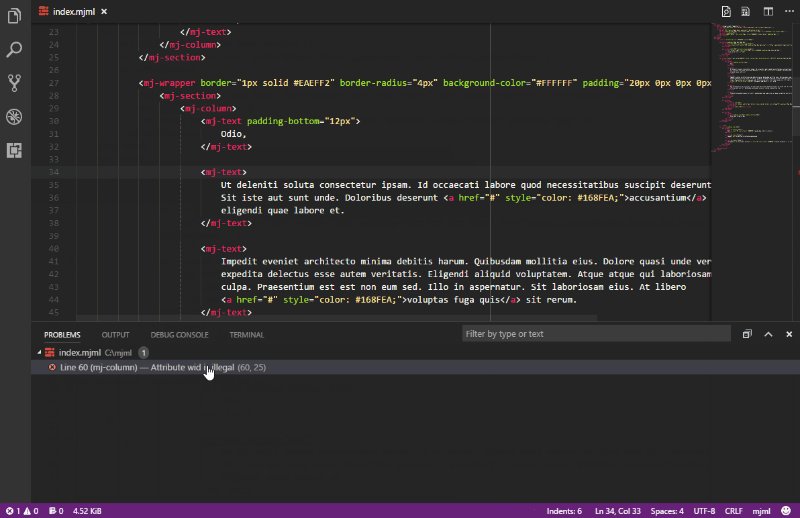
- Inline errors (squiggle underlines). Linter based on atom-linter-mjml.
- Export HTML file from MJML.
- Copy the result HTML to clipboard.
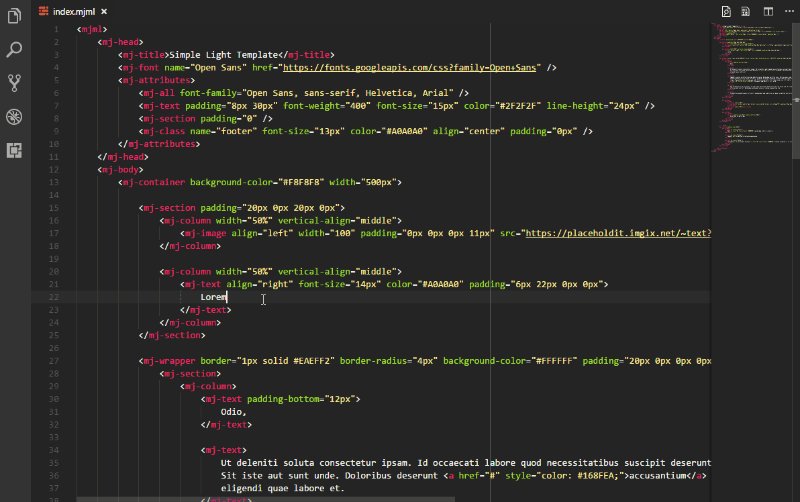
- Code snippets for MJML. Based on mjml-syntax.
- Beautify MJML code.
- MJML syntax highlight. Based on mjml-syntax.
- From the VS Marketplace.
- From the extensions bar in VSCode.
Start command palette and start typing MJML.
The following commands are available:
- MJML: Beautify or Format Document Beautify MJML code.
- MJML: Copy HTML Copy the result HTML to clipboard.
- MJML: Export HTML Export HTML file from MJML.
- MJML: Open Preview to the Side Opens a preview in a column alongside the current document.
- MJML: Version Shows the version of MJML.
| Name | Default | Description |
|---|---|---|
mjml.autoPreview |
false |
Automatically update preview when switching between MJML documents. |
mjml.beautifyHtmlOutput |
false |
Beautify HTML output. (Works when mjml.minifyHtmlOutput aren't enabled.) |
mjml.beautify |
|
Beautify options (available options). |
mjml.exportType |
.html |
Specifies the file type of the output file. |
mjml.lintEnable |
true |
Enable/disable MJML linter (requires restart). |
mjml.lintWhenTyping |
true |
Whether the linter is run on type or on save. |
mjml.minifyHtmlOutput |
true |
Minify HTML output. |
mjml.preserveFocus |
true |
Preserve focus of Text Editor after preview open. |
mjml.updateWhenTyping |
true |
Update preview when typing. |
mjml.previewBackgroundColor |
|
Preview background color. |
mjml.autoClosePreview |
true |
Automatically close preview when all open MJML documents have been closed. |
mjml.showSaveDialog |
false |
Show the save as dialog instead of input box. |
mjml.switchOnSeparateFileChange |
true |
Automatically switch preview when editing a different file. |
mjml.snippetsInsideComments |
true |
Determines whether snippets/completion items are triggered inside HTML and CSS comments. |
| Trigger | URL | Content |
|---|---|---|
mjall |
mj-all | <mj-all /> |
mjattributes |
mj-attributes | <mj-attributes></mj-attributes> |
mjbody |
mj-body | <mj-body></mj-body> |
mjbreakpoint |
mj-breakpoint | <mj-breakpoint width="" /> |
mjbutton |
mj-button | <mj-button></mj-button> |
mjcarousel |
mj-carousel | <mj-carousel></mj-carousel> |
mjcarousel-image |
mj-carousel-image | <mj-carousel-image src="" /> |
mjclass |
mj-class | <mj-class name="" /> |
mjcolumn |
mj-column | <mj-column width=""></mj-column> |
mjdivider |
mj-divider | <mj-divider /> |
mjfont |
mj-font | <mj-font name="" href="" /> |
mjgroup |
mj-group | <mj-group></mj-group> |
mjhead |
mj-head | <mj-head></mj-head> |
mjhero |
mj-hero | <mj-hero></mj-hero> |
mjimage |
mj-image | <mj-image src="" alt="" /> |
mjinclude |
mj-include | <mj-include path="" /> |
mjraw |
mj-raw | <mj-raw></mj-raw> |
mjsection |
mj-section | <mj-section></mj-section> |
mjsocial |
mj-social | <mj-social></mj-social> |
mjsocialelement |
mj-social-element | <mj-social-element></mj-social-element> |
mjstyle |
mj-style | <mj-style></mj-style> |
mjtable |
mj-table | <mj-table></mj-table> |
mjtext |
mj-text | <mj-text></mj-text> |
mjtitle |
mj-title | <mj-title></mj-title> |
mjml |
mjml | <mjml></mjml> |
mjpreview |
mj-preview | <mj-preview></mj-preview> |
mjspacer |
mj-spacer | <mj-spacer height="" /> |
mjwrapper |
mj-wrapper | <mj-wrapper></mj-wrapper> |
mjaccordion |
mj-accordion | <mj-accordion></mj-accordion> |
mjaccordion-element |
mj-accordion-element | <mj-accordion-element>...</mj-accordion-element> |
mjnavbar |
mj-navbar | <mj-navbar></mj-navbar> |
mjnavbarlink |
mj-navbar-link | <mj-navbar-link></mj-navbar-link> |
mjml- |
Basic MJML Template |
Submit an issue if you find any bug or have any suggestion.
Fork the repo and submit pull requests.
Main Author: Attila Buti (@attilabuti)
A big thanks to the people that have contributed to this project:
- Christian Brevik (@cbrevik) - contributions)
- Kevin Oliveira (@kvnol) - contributions)
- Joshua Skrzypek (@jskrzypek) - contributions)
This extension is licensed under the MIT License.