npm install react-native-calendario --saveUsing yarn
yarn add react-native-calendarioimport Calendar from 'react-native-calendario';<Calendar
onChange={range => console.log(range)}
minDate="2018-04-20"
startDate="2018-04-30"
endDate="2018-05-05"
theme={{
weekColumnTextStyle: {
color: 'red',
},
weekColumnStyle: {
paddingVertical: 20,
},
weekColumnsContainerStyle: {
backgroundColor: 'lightgrey',
},
monthTitleStyle: {
color: 'blue',
},
nonTouchableDayContainerStyle: {
backgroundColor: 'red',
},
nonTouchableDayTextStyle: {
color: 'green',
},
dayTextStyle: {
color: 'blue',
},
activeDayContainerStyle: {
backgroundColor: 'lightgrey',
},
activeDayTextStyle: {
color: 'red',
},
}}
/>| Prop | Description | Required? | Default |
|---|---|---|---|
onChange |
Callback called when a day is pressed. | yes | |
minDate |
Minimum date that can be selected. | no | null |
maxDate |
Maximum date that can be selected. | no | null |
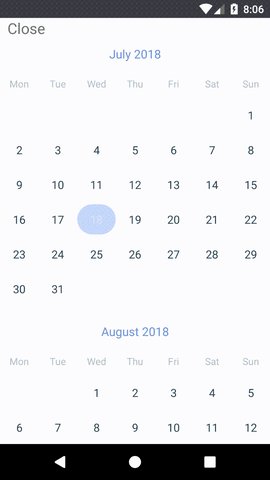
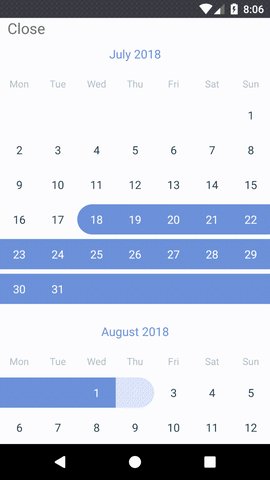
startDate |
Selected start date | no | null |
endDate |
Selected end date | requires startDate | null |
theme |
Calendar StyleSheet | no | null |
locale |
Calendar language | no | 'en' |
showWeekdays |
Show Week columns | no | true |
showMonthTitle |
Show Month title | no | true |
initialListSize |
FlatList initialNumToRender | no | 2 |
startingMonth |
First month to render | no | current month |
numberOfMonths |
Number of months to render | no | 12 |
disableRange |
Turn off range date selection | no | false |
firstDayMonday |
Monday as first day of the week | no | false |
monthHeight |
Change Month row height | no | 370 |
renderDayContent |
Render custom Day content | no | null |
extraData |
FlatList extraData | no | null |
viewableItemsChanged |
handleViewableItemsChange callback | no | null |
To run the example project change package.json main path like this
"main": "lib/index.js",MIT