Chic ,French word means 'Elegant' in English.
- Doc language
- Contents
- Introduction
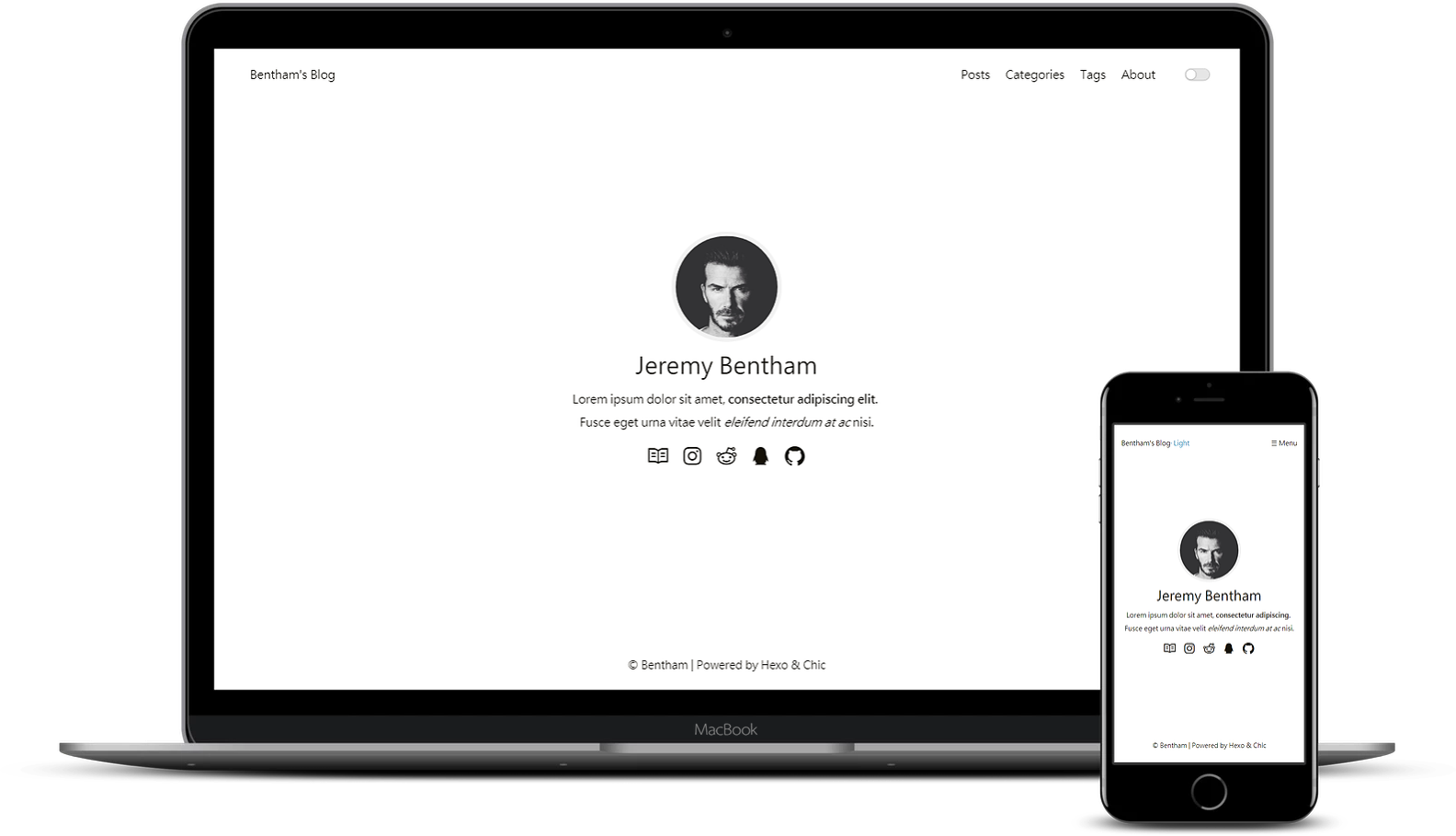
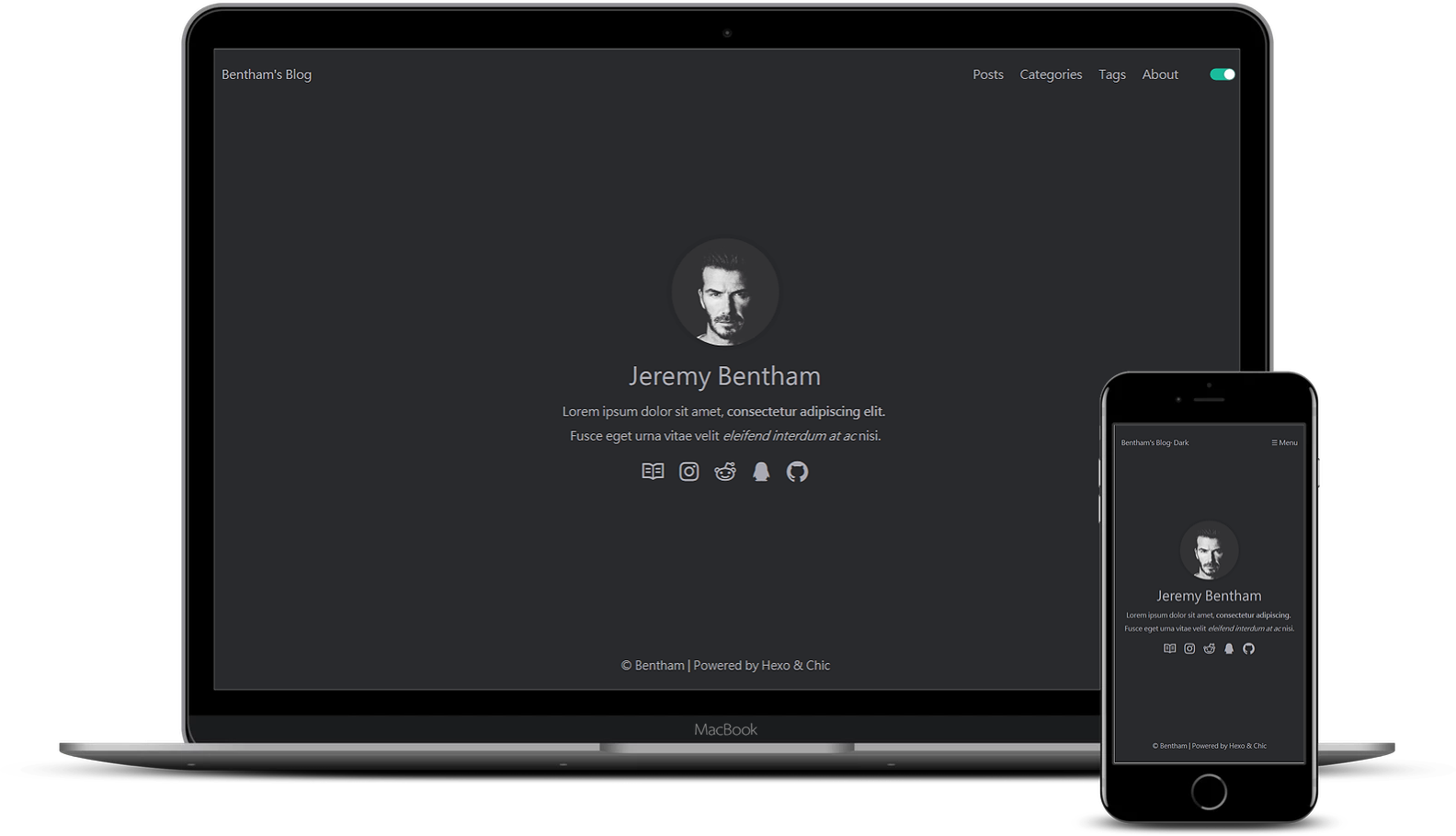
- Demo
- Features
- Installation
- Configuration
- Customize
- FAQ
- Gallary
- LICENSE
An elegant,powerful,easy-to-read Hexo theme.
-
Appropriate blank blocks,elegant but not simple.
-
Light/Dark theme,just one click.
-
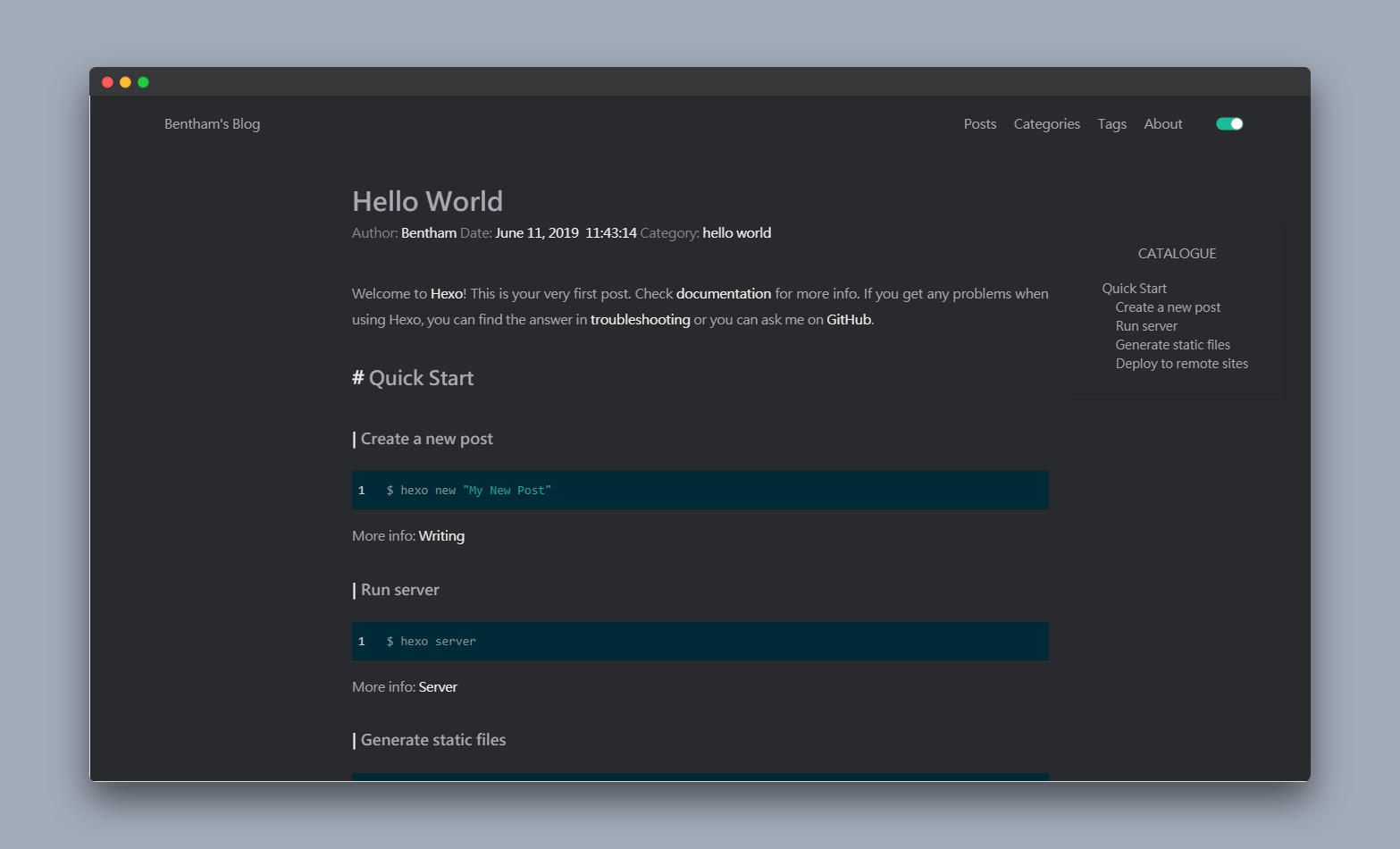
Abundant highlight mode.
-
elaborately selected fonts,best reading experience. * 'Microsoft Jhenghei' especially recommended.
-
Auto fit Mobile and Screen responsively.
-
Support MathJax,Support Formula written in LaTeX.
cd your-blog/themes
git clone https://github.com/Siricee/hexo-theme-Chic.git Chic
// Modify theme setting in _config.yml to Chic.click here to spread
# Header
navname: Bentham's Blog
# navigatior items
nav:
Posts: /archives
Categories: /category
Tags: /tag
About: /about
# favicon
favicon: /favicon.ico
# Profile
nickname: Jeremy Bentham
### this variable is MarkDown form.
description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi.
avatar: /image/avatar.jpeg
# main menu navigation
## links key words should not be changed.
## Complete url after key words.
## Unused key can be commented out.
links:
Blog: /archives
# Category:
# Tags:
# Link:
# Resume:
# Publish:
# Trophy:
# Gallary:
# RSS:
# AliPay:
ZhiHu: https://www.zhihu.com/people/sirice
# LinkedIn:
# FaceBook:
# Twitter:
# Skype:
# CodeSandBox:
# CodePen:
# Sketch:
# Gitlab:
# Dribble:
Instagram:
Reddit:
# YouTube:
# QQ:
# Weibo:
# WeChat:
Github: https://github.com/Siricee
# how links show: you have 2 choice--text or icon.
links_text_enable: false
links_icon_enable: true
# Post page
## Post_meta
post_meta_enable: true
post_author_enable: true
post_date_enable: true
post_category_enable: true
## Post copyright
post_copyright_enable: true
post_copyright_author_enable: true
post_copyright_permalink_enable: true
post_copyright_license_enable: true
post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE
post_copyright_slogan_enable: true
post_copyright_slogan_text: Do you believe in <strong>DESTINY<strong>?
## toc
post_toc_enable: true
# Page
page_title_enable: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMMM D, YYYY
time_format: H:mm:ss
# stylesheets loaded in the <head>
stylesheets:
- /css/style.css
# scripts loaded in the end of the body
scripts:
- /js/script.js
- /js/tocbot.min.js
# tscanlin/tocbot: Build a table of contents from headings in an HTML document.
# https://github.com/tscanlin/tocbot
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: demand # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: Recommend option,if your post need fomula, you can declare 'mathjax: true' in Front-matterThere is no 'tag' or 'category' page in initialized site. If you need it, please follow the steps below.
- execute command
hexo new page tag
hexo new page category- enter the dictionary
cd source/tag- add 'layout' key
// source\tag\index.md
---
title: Tag
layout: tag
---- So do the category page.please set keyword 'layout' category.
Related config file(Chic/_config.yml):
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: global # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: if your post need fomula, you can declare 'mathjax: true' in Front-mattermathjax has keywords below:
enable: valuetrueenable mathjax(default settrue); valuefalsedisable.import:this key sets mathjax load method,option could beglobalordemand.global:global import,all pages will load script.It's convenient,but it may cause some MarkDown grammers parsed wrong.for example, consecutive$$will be rendered as a formula;Besides,global import will waste performance in pages without any formula.demand【Recommended】:import mathjax when you need.After you set this value,if you need use formula,just declare it in post Front-matter.Here is an example below.--- title: MathJax Test date: 2019-07-05 21:27:59 tags: mathjax: true # add this statement,MathJax will enable in this post. ---
LaTeX grammers will not be illustrated in this doc. In Chic theme, Single '$' rounded statement is regarded as inline formula like $f(x)=ax+b$ ; Double '$' rounded statement is regarded as block formula like $$f(x)=ax+b$$.More information please read LaTeX doc and Formula test page in Demo Site.
-
Highlight Style: Enter
hexo-theme-Chic\themes\Chic\source\css\style.stylchange stylesheet with key word_highlightin link in_highlightdictionary. -
Customize stylesheets in path below.(stylus)
hexo-theme-Chic\themes\Chic\source\css\custom.styl -
Customize javascripts in dictionary below.
hexo-theme-Chic\themes\Chic\source\jsThen add declareation in _config.yml key word 'script'
-
I deployed my site on second-level url(such as username.github.io/Blog), why my css,avatar and other sources missed(404 error)?
Answer: You need change some URLs in root config url keyword. For instance:
# (blog/_config.yml) # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://siricee.github.io/hexo-theme-Chic/ # this is your deploy url. root: /hexo-theme-Chic/ # this is your root folder url. permalink: :year/:month/:day/:title/ permalink_defaults:
-
How to set the dark theme as default theme for whole site automatically?
Answer: You need to change some codes in
themes\Chic\source\js\script.js, functiondoucument.readyas below.document.ready( function () { // ...Omit part of the code const isDark = currentTheme === 'dark'; // change this line to // const isDark = currentTheme !== 'dark';
Now, you have already set the dark theme as default successfully.
-
More questions will be added later...
Chic © @Sirice
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.