Migration from Flask to FastAPI of https://github.com/app-generator/flask-adminlte.
This repository was created as a starting point if you want to use AdminLTE's Dashboard with FastAPI instead of Flask.
Some features could not work as expected in the original project and some of them could not work at all. This repository will not be maintained at all as it was part of a larger project which has been cancelled. I'm uploading this just in case someone finds himself in the same situation as me where I wanted to use AdminLTE's template but had to use FastAPI instead of Flask.
- Migrate Flask to FastAPI:
- Register Template.
- Login Template.
- SQL Database.
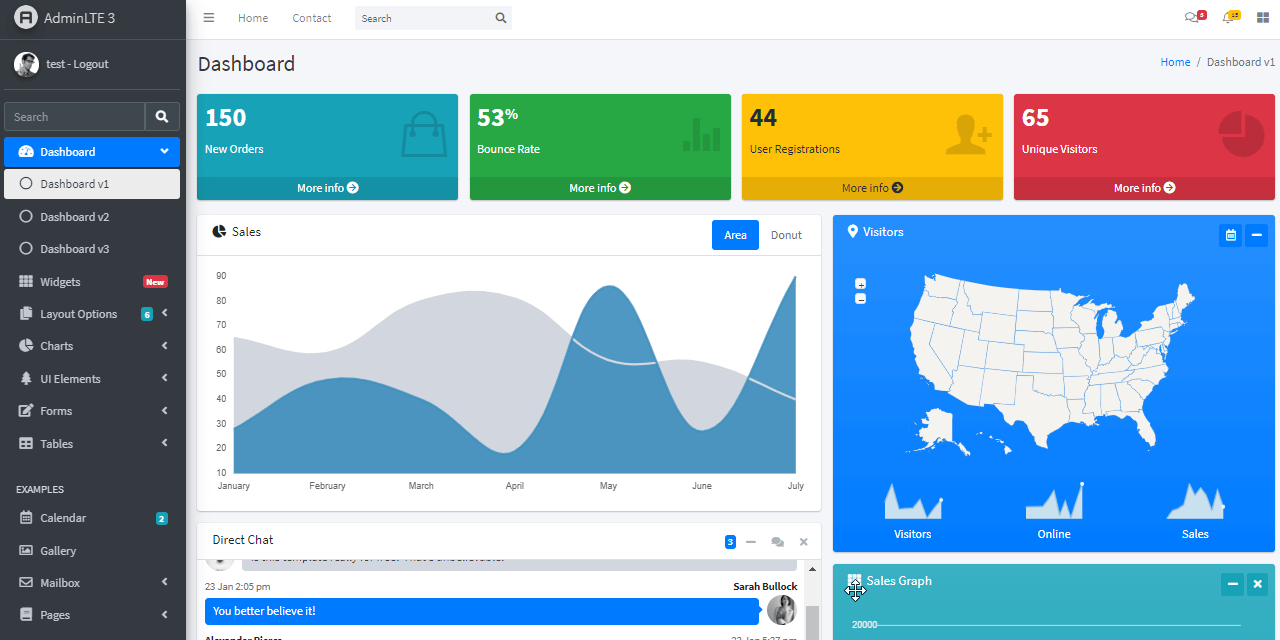
- Index template.
- Password hashing with Bcrypt.
- JWT Tokens with Cookies.
- Custom error pages.
- Html templates hrefs.
- Jinja2 variables.
- Run app using run.py.
- Clean code.
$ # Get the code
$ git clone -b fastapi https://gitlab.bemyvega.dev/bemyvega/adminlte
$ cd adminlte
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv .venv
$ source .venv/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FASTAPI_APP environment variable
$ (Unix/Mac) export FASTAPI_APP=run.py
$
$ # Start the application
$ python3 run.py
$
$ # Access the dashboard in browser: http://localhost:8000/Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
Open-source Flask Dashboard generated by AppSeed op top of a modern design. For newcomers, AdminLTE is one of the best open-source admin dashboard & control panel theme. Built on top of Bootstrap, AdminLTE provides a range of responsive, reusable, and commonly used components. Flask provides a lightweight codebase that can be easily extended to become an API, a simple web app, or a complex eCommerce platform.
Features
Up-to-date dependencies- SCSS compilation via Gulp
DBMS: SQLite, PostgreSQL (production)DB Tools: SQLAlchemy ORM, Flask-Migrate (schema migrations)- Session-Based authentication (via flask_login), Forms validation
Deployment: Docker, Gunicorn / Nginx, HEROKU- Support via Github (issues tracker) and Discord.
Links
- 👉 AdminLTE Flask - product page
- 👉 AdminLTE Flask - LIVE Deployment
- 👉 AdminLTE Flask - product documentation
Get the code
$ git clone https://github.com/app-generator/flask-adminlte.git
$ cd flask-adminlteStart the app in Docker
$ docker-compose up --buildVisit http://localhost:85 in your browser. The app should be up & running.
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- Dockerfile # Deployment
|-- docker-compose.yml # Deployment
|-- gunicorn-cfg.py # Deployment
|-- nginx # Deployment
| |-- appseed-app.conf # Deployment
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************The bootstrap flow
run.pyloads the.envfile- Initialize the app using the specified profile: Debug or Production
- If env.DEBUG is set to True the SQLite storage is used
- If env.DEBUG is set to False the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method
create_appdefined in app/init.py - Redirect the guest users to Login page
- Unlock the pages served by home blueprint for authenticated users
To recompile SCSS files, follow this setup:
Step #1 - Install tools
Step #2 - Change the working directory to assets folder
$ cd apps/static/assetsStep #3 - Install modules (this will create a classic node_modules directory)
$ npm install
// OR
$ yarnStep #4 - Edit & Recompile SCSS files
$ gulp scssThe generated file is saved in static/assets/css directory.
The app is provided with a basic configuration to be executed in Docker, Heroku, Gunicorn, and Waitress.
Steps to deploy on Heroku
- Create a FREE account on Heroku platform
- Install the Heroku CLI that match your OS: Mac, Unix or Windows
- Open a terminal window and authenticate via
heroku logincommand - Clone the sources and push the project for LIVE deployment
$ # Clone the source code:
$ git clone https://github.com/app-generator/flask-adminlte.git
$ cd flask-adminlte
$
$ # Check Heroku CLI is installed
$ heroku -v
heroku/7.25.0 win32-x64 node-v12.13.0 # <-- All good
$
$ # Check Heroku CLI is installed
$ heroku login
$ # this commaond will open a browser window - click the login button (in browser)
$
$ # Create the Heroku project
$ heroku create
$
$ # Trigger the LIVE deploy
$ git push heroku master
$
$ # Open the LIVE app in browser
$ heroku openGunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Flask Framework - The offcial website
- Boilerplate Code - Index provided by AppSeed
- Boilerplate Code - Index published on Github
AdminLTE Flask - Provided by AppSeed App Generator.