Send a message between your Thunkable app and your website in a Web Viewer.
Project: https://x.thunkable.com/copy/5b28688450b735c49fd0dcd9e03db8ba
Website code: https://github.com/thunkable/webviewer-extension/blob/master/examples/simple.html
Project: https://x.thunkable.com/copy/25f2795fa24771425ca0408f3fa039c3
Website code: https://github.com/thunkable/webviewer-extension/blob/master/examples/graph.html
In the tag of your website, include the script tag below
<script src="https://thunkable.github.io/webviewer-extension/thunkableWebviewerExtension.js" type="text/javascript"></script>
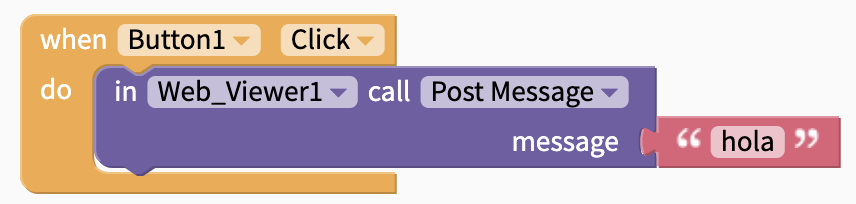
Use these blocks to send a message to your website
On your website, include the code below:
// when we get a message from the app, display it on the page
ThunkableWebviewerExtension.receiveMessage(function(message) {
// Do something with your message
alert(message)
});
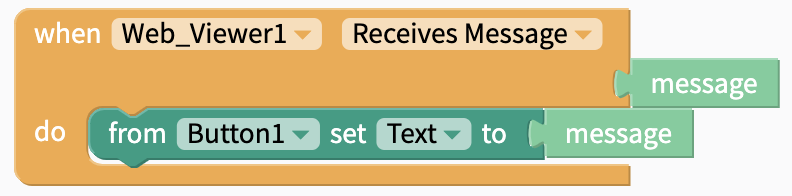
Use these blocks to receive a message from your website
On your website, include the code below
ThunkableWebviewerExtension.postMessage('hello world');