 -
-
-### Install the `ROS 1` package
-
-After installation, the functions of the robot platform can be accessed using ROS. The sample solution of the competition can also be deployed by ROS.
-
-Create a workspace and install the sample solution on the robot:
-
-``` bash
-mkdir -p ~/workshop_ws/src
-```
-
-``` bash
-cd ~/workshop_ws/
-```
-
-``` bash
-catkin init
-```
-
-``` bash
-cd ~/workshop_ws/src/
-```
-
-``` bash
-git clone https://github.com/robotverseny/megoldas_zala23
-```
-
-``` bash
-cd ~/workshop_ws/
-```
-
-``` bash
-catkin build megoldas_zala23
-```
-
-``` bash
-echo "source /home/wheeltec/workshop_ws/devel/setup.bash" >> ~/.bashrc
-```
-
-``` bash
-source ~/.bashrc
-```
-
-Install `screen`
-``` bash
-sudo apt install mc screen
-```
-
-Install jks visualization rviz plugin: depending on ROS 1 version (**melodic** / **noetic**):
-
-``` bash
-sudo apt install ros-melodic-jsk-rviz-plugins
-```
-
-``` bash
-sudo apt install ros-noetic-jsk-rviz-plugins
-```
-
-## Usage
-
-### Start solution using screen (recommended)
-
-The script `verseny_start.sh` sets the required environmental variables, starts the ROS nodes and finally after *2 minutes* **stops** everything. Have a look at the code: [verseny_start.sh](https://raw.githubusercontent.com/robotverseny/megoldas_zala23/main/etc/verseny_start.sh)
-
-```
-rosrun megoldas_zala23 verseny_start.sh
-```
-
-The `verseny_start.sh` shell script usually launches several virtual terminals, such as: `roscore`, `turn_on_wheeltec_robot`, `lsn10_lidar`, `megoldas1.launch`. All components of the solution can be stopped with the following command:
-```
-rosrun megoldas_zala23 stop_all.sh
-```
-
-Further commands:
-
-- list screen: `screen -ls`
-- restore screen: `screen -r roscore` / `screen -r turn_on_wheeltec_robot` / `screen -r megoldas1`
-- detach: `Ctrl-a` + `Ctrl-d`
-
-## ROS connection
-
-The ROS topics advertised by the robot platform are also available on the computer connected to the platform, with the appropriate setting of the `ROS_MASTER_URI` variable:
-``` r
-export ROS_MASTER_URI=http://192.168.0.100:11311
-```
-After the appropriate setting of the variable, the topics can be listed and visualized using Rviz:
-```
-rostopic list
-```
-```
-rosrun rviz rviz
-```
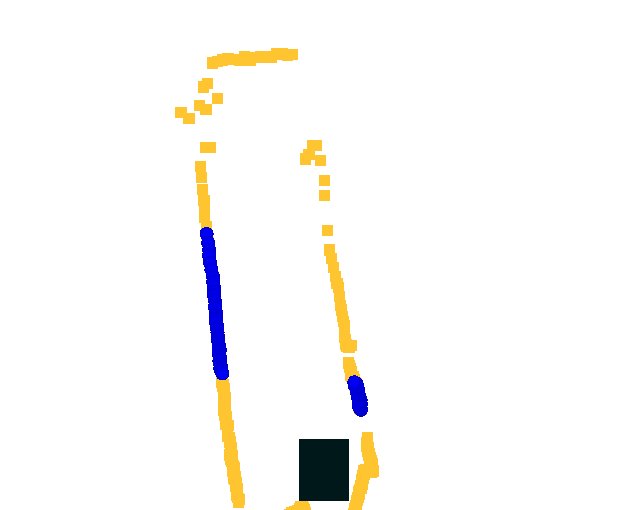
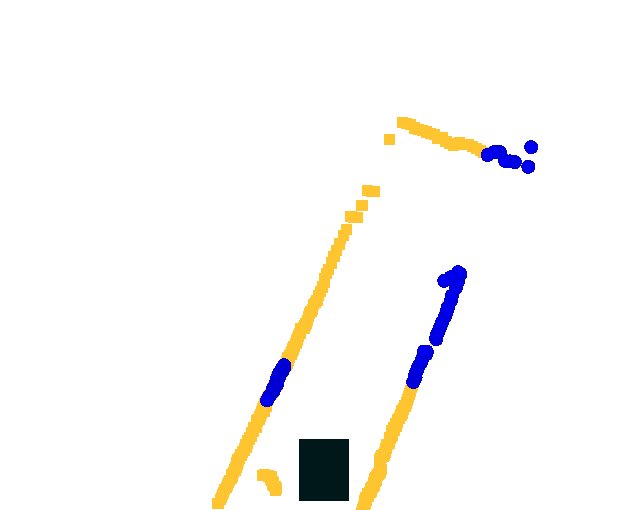
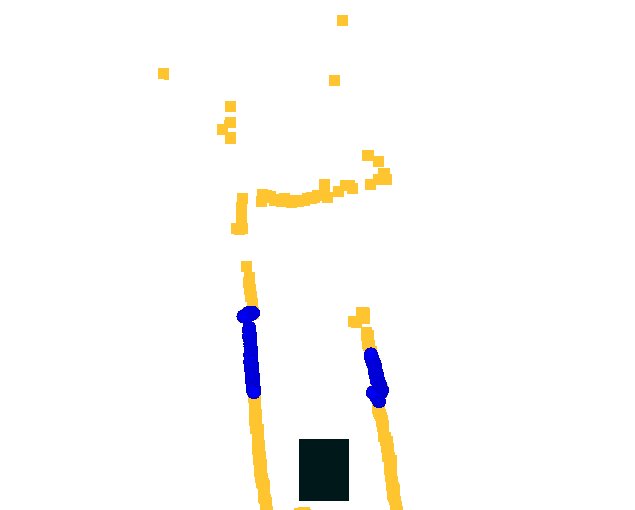
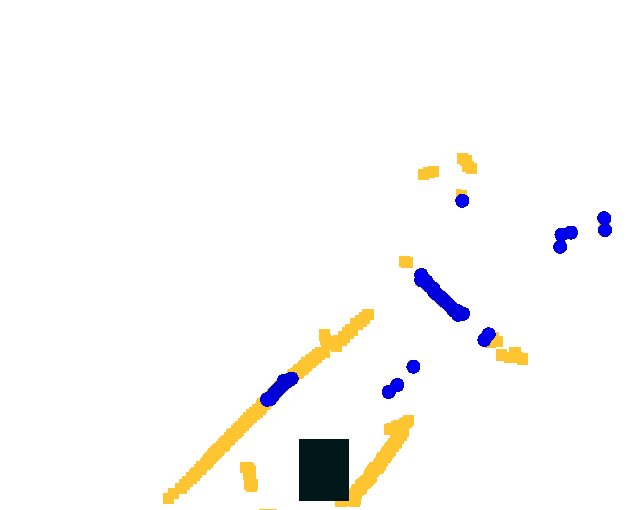
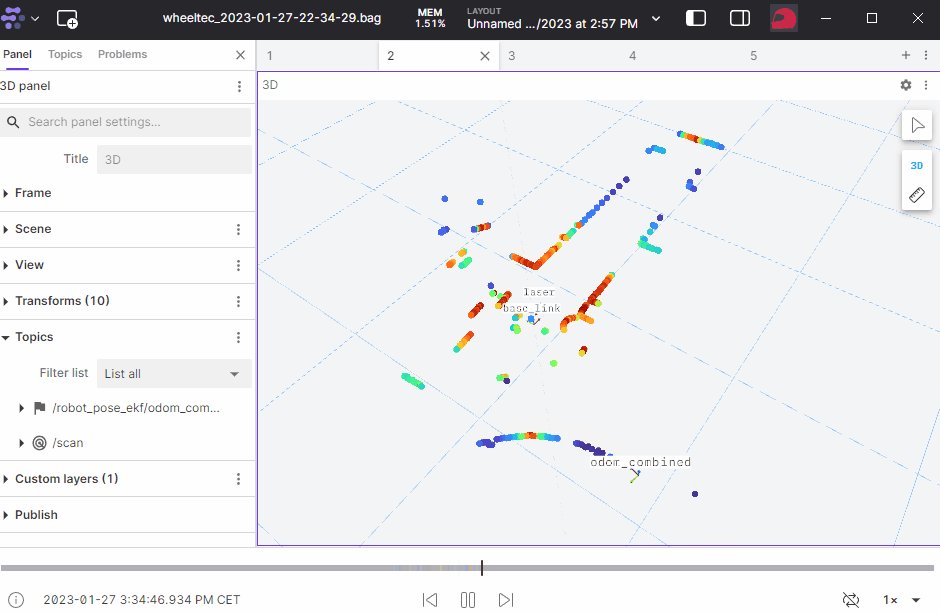
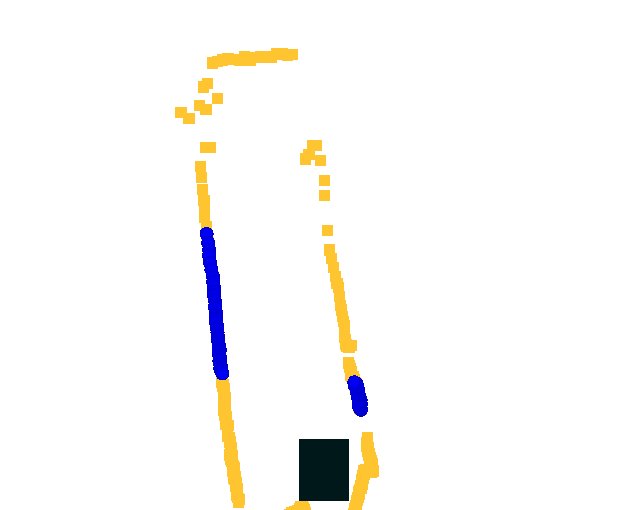
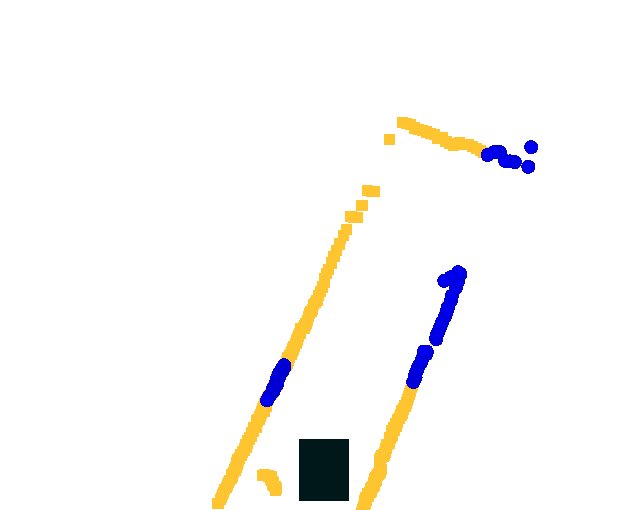
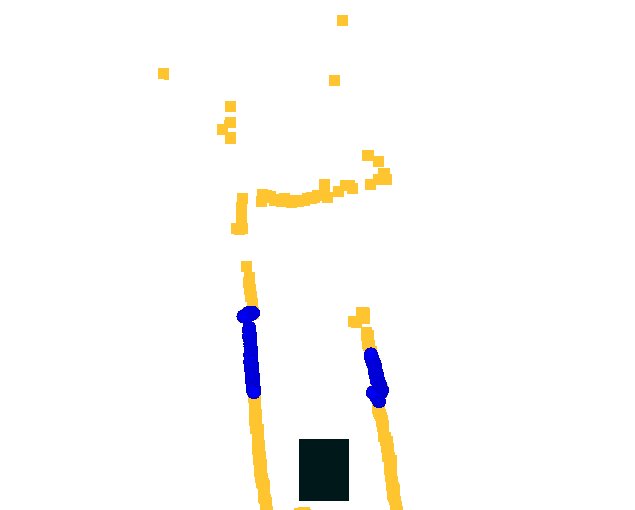
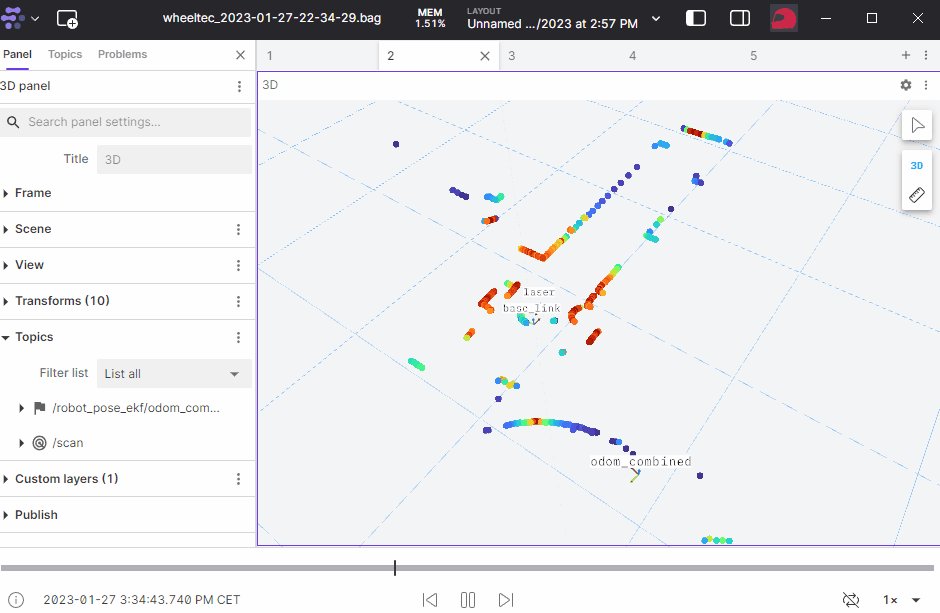
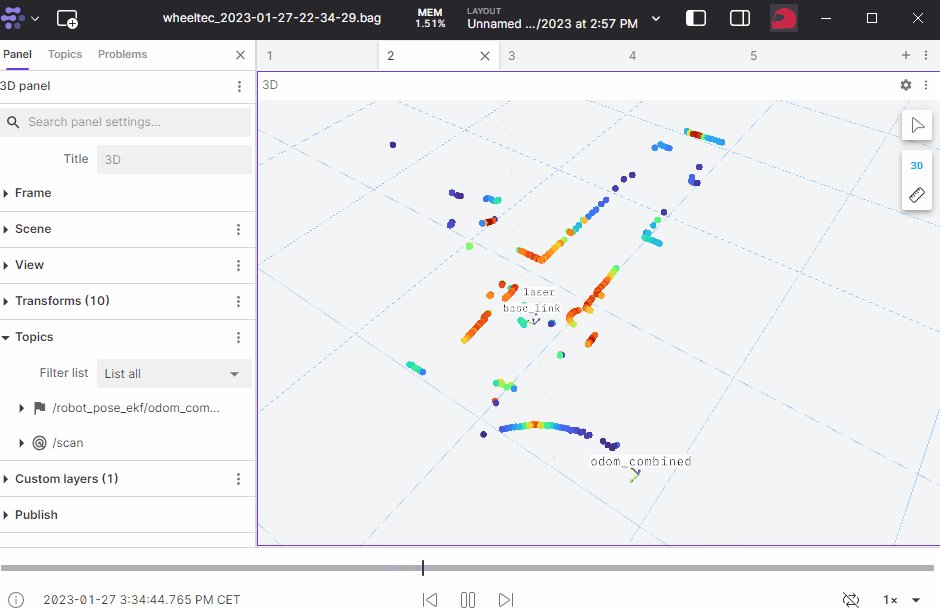
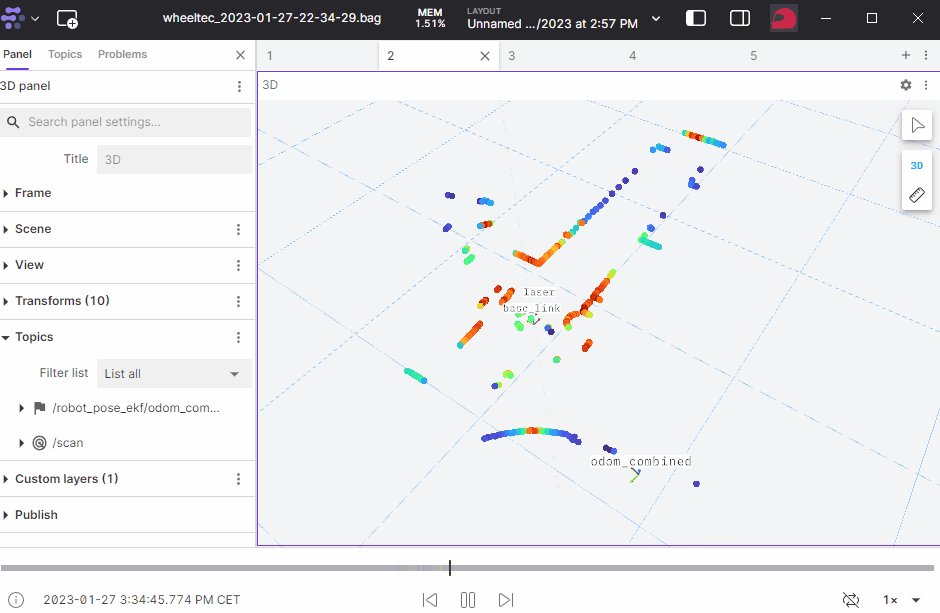
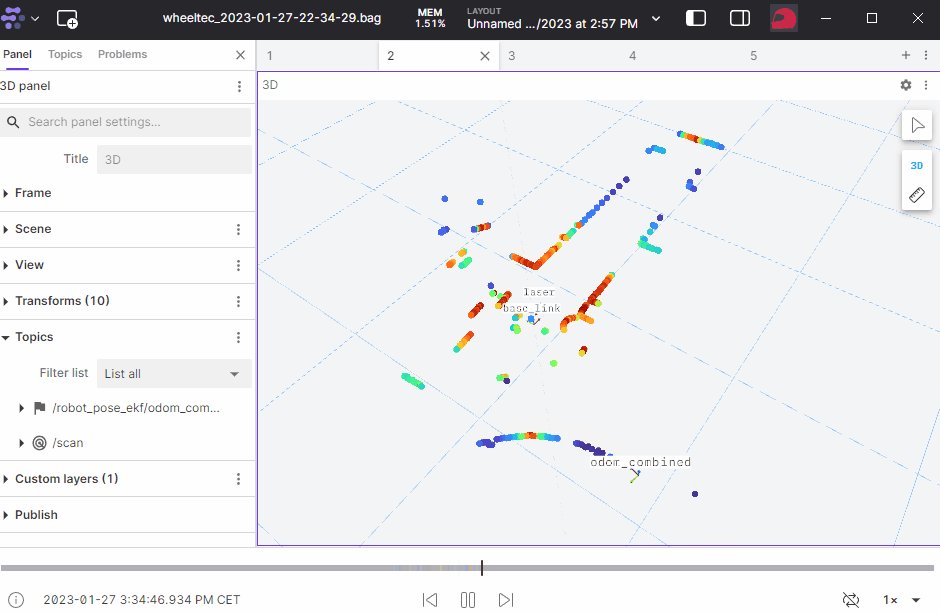
-## Some explanatory animations
-```
-roslaunch megoldas_zala23 rviz1.launch
-```
-
-
-
-
-
-### Start solution per component
-
-The solution can also be started per component, not just as a single shell script. This requires four terminal windows on the on-board computer of the robot platform and issuing the following commands per terminal:
-
-``` bash
-roscore
-```
-
-``` bash
-roslaunch turn_on_wheeltec_robot turn_on_wheeltec_robot.launch
-```
-
-``` bash
-roslaunch lsn10 lsn10.launch
-```
-
-``` bash
-roslaunch megoldas_zala23 megoldas1.launch
-```
-
-## Additional information
-
-### Workspaces
-```
-~/wheeltec_robot/src
-~/catkin_workspace/src
-~/workshop_ws/src/
-```
-
-
-
-## Topic management
-
-```
-rostopic hz /scan
-rostopic echo /scan -n1
-rostopic type /scan
-```
-
-```
-sensor_msgs/LaserScan
-```
-
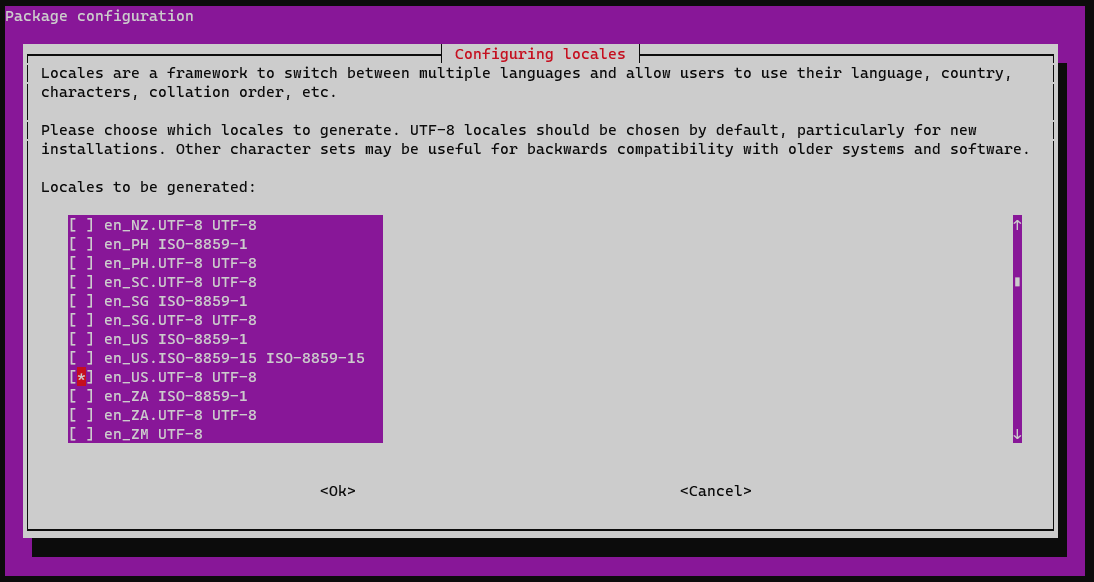
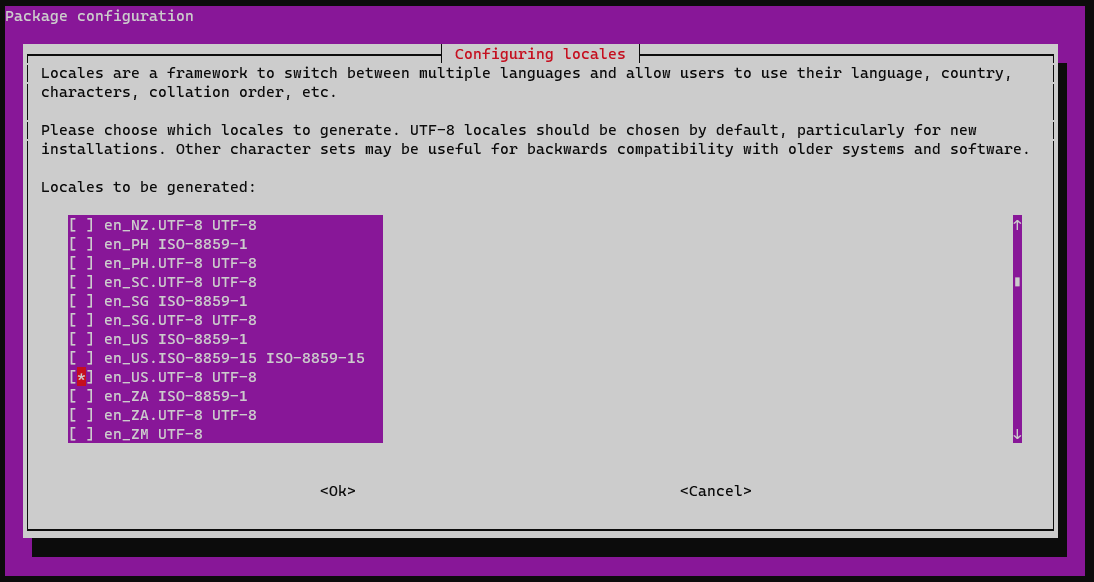
-## Robot platform language settings
-```
-sudo dpkg-reconfigure locales
-```
-
-
-
-**reboot**
-
-## Rosbag management
-```
-cd ~/rosbags
-rosbag record -a -o test1
-```
-```
-rsync -avzh --progress wheeltec@192.168.0.100:/home/wheeltec/rosbags/ /mnt/c/bag/wheeltec/
-rosbag info test1_2023-03-30-12-37-22.bag
-rosbag play test1_2023-03-30-12-37-22.bag
-```
-
-You can even visualize rosbags in [Foxglove studio](https://foxglove.dev/):
-
-
-
-[Download rosbags](https://drive.google.com/drive/folders/1CAh-EIHjlvURHi62bxNnC9pIxUP5A00K?usp=drive_link)
-
-- [Further explanation ipynotebook](https://github.com/robotverseny/megoldas_zala23/blob/main/etc/explain.ipynb)
-- [Competition homepage](https://robotverseny.github.io/)
-- [Foxglove studio](https://foxglove.dev/)
\ No newline at end of file
diff --git a/mkdocs.yml b/mkdocs.yml
index 3b8feb5..4587470 100644
--- a/mkdocs.yml
+++ b/mkdocs.yml
@@ -45,7 +45,7 @@ nav:
- szimulacio/README.md
- szimulacio/gazebo_fortress.md
- szimulacio/gyakorlat.md
- - workshops/f1tenth_sim_a.md
+ - szimulacio/f1tenth_sim_a.md
- 8. Tervezés:
- tervezes/README.md
- tervezes/practice.md
@@ -161,7 +161,6 @@ markdown_extensions:
- pymdownx.emoji:
emoji_index: !!python/name:material.extensions.emoji.twemoji
emoji_generator: !!python/name:material.extensions.emoji.to_svg
- - md_in_html
- markdown.extensions.admonition:
- markdown.extensions.codehilite:
guess_lang: false
@@ -174,10 +173,7 @@ extra_javascript:
- https://polyfill.io/v3/polyfill.min.js?features=es6
- https://unpkg.com/mathjax@3/es5/tex-mml-chtml.js
-# extra_javascript:
-# - javascripts/katex.js # KATEX
-# - https://unpkg.com/katex@0/dist/katex.min.js # KATEX
-# - https://unpkg.com/katex@0/dist/contrib/auto-render.min.js # KATEX
+
#- pymdownx.arithmex:
@@ -212,13 +208,11 @@ extra_javascript:
- pymdownx.inlinehilite
- pymdownx.snippets
- pymdownx.superfences
- - toc:
- permalink: true
+
plugins:
- search
- social:
- cards_layout: default/only/image
cards_layout_options:
background_image: 'assets/images/social1.png'
background_color: "#43AEC5"
diff --git a/site/404.html b/site/404.html
index cd1dc9e..9c157ca 100644
--- a/site/404.html
+++ b/site/404.html
@@ -16,7 +16,7 @@
-
+
@@ -24,7 +24,7 @@
-
+
@@ -194,7 +194,7 @@
-
-
-### Install the `ROS 1` package
-
-After installation, the functions of the robot platform can be accessed using ROS. The sample solution of the competition can also be deployed by ROS.
-
-Create a workspace and install the sample solution on the robot:
-
-``` bash
-mkdir -p ~/workshop_ws/src
-```
-
-``` bash
-cd ~/workshop_ws/
-```
-
-``` bash
-catkin init
-```
-
-``` bash
-cd ~/workshop_ws/src/
-```
-
-``` bash
-git clone https://github.com/robotverseny/megoldas_zala23
-```
-
-``` bash
-cd ~/workshop_ws/
-```
-
-``` bash
-catkin build megoldas_zala23
-```
-
-``` bash
-echo "source /home/wheeltec/workshop_ws/devel/setup.bash" >> ~/.bashrc
-```
-
-``` bash
-source ~/.bashrc
-```
-
-Install `screen`
-``` bash
-sudo apt install mc screen
-```
-
-Install jks visualization rviz plugin: depending on ROS 1 version (**melodic** / **noetic**):
-
-``` bash
-sudo apt install ros-melodic-jsk-rviz-plugins
-```
-
-``` bash
-sudo apt install ros-noetic-jsk-rviz-plugins
-```
-
-## Usage
-
-### Start solution using screen (recommended)
-
-The script `verseny_start.sh` sets the required environmental variables, starts the ROS nodes and finally after *2 minutes* **stops** everything. Have a look at the code: [verseny_start.sh](https://raw.githubusercontent.com/robotverseny/megoldas_zala23/main/etc/verseny_start.sh)
-
-```
-rosrun megoldas_zala23 verseny_start.sh
-```
-
-The `verseny_start.sh` shell script usually launches several virtual terminals, such as: `roscore`, `turn_on_wheeltec_robot`, `lsn10_lidar`, `megoldas1.launch`. All components of the solution can be stopped with the following command:
-```
-rosrun megoldas_zala23 stop_all.sh
-```
-
-Further commands:
-
-- list screen: `screen -ls`
-- restore screen: `screen -r roscore` / `screen -r turn_on_wheeltec_robot` / `screen -r megoldas1`
-- detach: `Ctrl-a` + `Ctrl-d`
-
-## ROS connection
-
-The ROS topics advertised by the robot platform are also available on the computer connected to the platform, with the appropriate setting of the `ROS_MASTER_URI` variable:
-``` r
-export ROS_MASTER_URI=http://192.168.0.100:11311
-```
-After the appropriate setting of the variable, the topics can be listed and visualized using Rviz:
-```
-rostopic list
-```
-```
-rosrun rviz rviz
-```
-## Some explanatory animations
-```
-roslaunch megoldas_zala23 rviz1.launch
-```
-
-
-
-
-
-### Start solution per component
-
-The solution can also be started per component, not just as a single shell script. This requires four terminal windows on the on-board computer of the robot platform and issuing the following commands per terminal:
-
-``` bash
-roscore
-```
-
-``` bash
-roslaunch turn_on_wheeltec_robot turn_on_wheeltec_robot.launch
-```
-
-``` bash
-roslaunch lsn10 lsn10.launch
-```
-
-``` bash
-roslaunch megoldas_zala23 megoldas1.launch
-```
-
-## Additional information
-
-### Workspaces
-```
-~/wheeltec_robot/src
-~/catkin_workspace/src
-~/workshop_ws/src/
-```
-
-
-
-## Topic management
-
-```
-rostopic hz /scan
-rostopic echo /scan -n1
-rostopic type /scan
-```
-
-```
-sensor_msgs/LaserScan
-```
-
-## Robot platform language settings
-```
-sudo dpkg-reconfigure locales
-```
-
-
-
-**reboot**
-
-## Rosbag management
-```
-cd ~/rosbags
-rosbag record -a -o test1
-```
-```
-rsync -avzh --progress wheeltec@192.168.0.100:/home/wheeltec/rosbags/ /mnt/c/bag/wheeltec/
-rosbag info test1_2023-03-30-12-37-22.bag
-rosbag play test1_2023-03-30-12-37-22.bag
-```
-
-You can even visualize rosbags in [Foxglove studio](https://foxglove.dev/):
-
-
-
-[Download rosbags](https://drive.google.com/drive/folders/1CAh-EIHjlvURHi62bxNnC9pIxUP5A00K?usp=drive_link)
-
-- [Further explanation ipynotebook](https://github.com/robotverseny/megoldas_zala23/blob/main/etc/explain.ipynb)
-- [Competition homepage](https://robotverseny.github.io/)
-- [Foxglove studio](https://foxglove.dev/)
\ No newline at end of file
diff --git a/mkdocs.yml b/mkdocs.yml
index 3b8feb5..4587470 100644
--- a/mkdocs.yml
+++ b/mkdocs.yml
@@ -45,7 +45,7 @@ nav:
- szimulacio/README.md
- szimulacio/gazebo_fortress.md
- szimulacio/gyakorlat.md
- - workshops/f1tenth_sim_a.md
+ - szimulacio/f1tenth_sim_a.md
- 8. Tervezés:
- tervezes/README.md
- tervezes/practice.md
@@ -161,7 +161,6 @@ markdown_extensions:
- pymdownx.emoji:
emoji_index: !!python/name:material.extensions.emoji.twemoji
emoji_generator: !!python/name:material.extensions.emoji.to_svg
- - md_in_html
- markdown.extensions.admonition:
- markdown.extensions.codehilite:
guess_lang: false
@@ -174,10 +173,7 @@ extra_javascript:
- https://polyfill.io/v3/polyfill.min.js?features=es6
- https://unpkg.com/mathjax@3/es5/tex-mml-chtml.js
-# extra_javascript:
-# - javascripts/katex.js # KATEX
-# - https://unpkg.com/katex@0/dist/katex.min.js # KATEX
-# - https://unpkg.com/katex@0/dist/contrib/auto-render.min.js # KATEX
+
#- pymdownx.arithmex:
@@ -212,13 +208,11 @@ extra_javascript:
- pymdownx.inlinehilite
- pymdownx.snippets
- pymdownx.superfences
- - toc:
- permalink: true
+
plugins:
- search
- social:
- cards_layout: default/only/image
cards_layout_options:
background_image: 'assets/images/social1.png'
background_color: "#43AEC5"
diff --git a/site/404.html b/site/404.html
index cd1dc9e..9c157ca 100644
--- a/site/404.html
+++ b/site/404.html
@@ -16,7 +16,7 @@
-
+
@@ -24,7 +24,7 @@
-
+
@@ -194,7 +194,7 @@
-
+
 -
-### `leaf-2021-04-23-campus.bag`
-
-Size: `3.37 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2021-04-23-campus.md){ .md-button }
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EYl_ahy5pgBBhNHt5ZkiBikBoy_j_x95E96rDtTsxueB_A?download=1){ .md-button } or get it with `wget`:
-
-``` py
-
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EYl_ahy5pgBBhNHt5ZkiBikBoy_j_x95E96rDtTsxueB_A?download=1 -O leaf-2021-04-23-campus.bag
-
-```
-
-
-
-### `leaf-2021-04-23-campus.bag`
-
-Size: `3.37 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2021-04-23-campus.md){ .md-button }
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EYl_ahy5pgBBhNHt5ZkiBikBoy_j_x95E96rDtTsxueB_A?download=1){ .md-button } or get it with `wget`:
-
-``` py
-
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EYl_ahy5pgBBhNHt5ZkiBikBoy_j_x95E96rDtTsxueB_A?download=1 -O leaf-2021-04-23-campus.bag
-
-```
-
- -
-### `leaf-2021-07-02-zala-uni-track.bag`
-
-Size: `1.16 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2021-07-02-zala-uni-track.md){ .md-button }
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EaUlnq2KcQBHkCLB52nuPtQBw-FXYby23VUuwk6jmVzJBA?download=1){ .md-button } or get it with `wget`:
-
-``` py
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EaUlnq2KcQBHkCLB52nuPtQBw-FXYby23VUuwk6jmVzJBA?download=1 -O leaf-2021-07-02-zala-uni-track.bag
-```
-
-
-
-### `leaf-2021-07-02-zala-uni-track.bag`
-
-Size: `1.16 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2021-07-02-zala-uni-track.md){ .md-button }
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EaUlnq2KcQBHkCLB52nuPtQBw-FXYby23VUuwk6jmVzJBA?download=1){ .md-button } or get it with `wget`:
-
-``` py
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EaUlnq2KcQBHkCLB52nuPtQBw-FXYby23VUuwk6jmVzJBA?download=1 -O leaf-2021-07-02-zala-uni-track.bag
-```
-
- -
-### `leaf-2020-06-10-campus.bag`
-
-Size: `2.36 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2020-06-10-campus.md){ .md-button }
-
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/ETGGWQ0z5FxDkj3vwsjRPJEBuMwnFavgEU9aF0ol4NlwDA?download=1){ .md-button } or get it with `wget`:
-
-``` py
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/ETGGWQ0z5FxDkj3vwsjRPJEBuMwnFavgEU9aF0ol4NlwDA?download=1 -O leaf-2020-06-10-campus.bag
-```
-
-
-
-|
-
-### `leaf-2020-06-10-campus.bag`
-
-Size: `2.36 GB`
-
-[Go to details](https://github.com/szenergy/szenergy-public-resources/blob/master/data/rosbag/details/leaf-2020-06-10-campus.md){ .md-button }
-
-
-[Download from here](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/ETGGWQ0z5FxDkj3vwsjRPJEBuMwnFavgEU9aF0ol4NlwDA?download=1){ .md-button } or get it with `wget`:
-
-``` py
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/ETGGWQ0z5FxDkj3vwsjRPJEBuMwnFavgEU9aF0ol4NlwDA?download=1 -O leaf-2020-06-10-campus.bag
-```
-
-
-
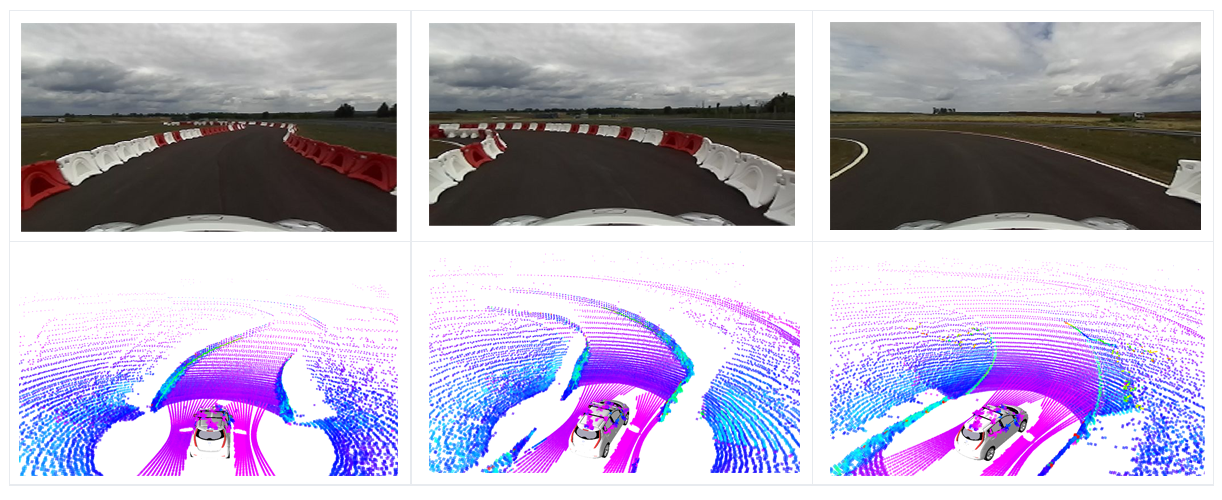
-|  |
|  |
|  |
-| :---: | :---: | :---: |
-|
|
-| :---: | :---: | :---: |
-|  |
|  | [
| [ ](https://youtu.be/f5BKY10xAjs) |
-
-
diff --git a/docs/dataset/jkk_dataset_02.md b/docs/dataset/jkk_dataset_02.md
deleted file mode 100644
index 95216e4..0000000
--- a/docs/dataset/jkk_dataset_02.md
+++ /dev/null
@@ -1,61 +0,0 @@
-
-The log data is in .mcap format, the standard logging format for [`ROS 2`](https://docs.ros.org/). [`MCAP`](https://mcap.dev/) is an open source container file format for multimodal log data. It supports multiple channels of timestamped pre-serialized data, and is ideal for use in pub/sub or robotics applications.
-
-## Getting started
-
-### Download the `mcap` (bag) files
-
-[Download every MCAP as a ZIP](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EVofDCG_ORZJh--XTVLFsFEBOUYB1eAbHAzdTVDdf19Y9g?download=1){ .md-button }
-
-[Download a sample MCAP](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EWJBcyPd8YZOtdys4zo8kzIButGvzj-PjTS4D-PFoUfpnQ?download=1){ .md-button }
-
-You can instanly view the data in [Foxglove Studio](https://foxglove.dev/) (Free, online or on ay platform).
-
-
-
-One of the easiest way to getting started with the dataset is to look at the notebook examples:
-
-[Open MCAP in python notebook](https://github.com/jkk-research/jkk-research.github.io/blob/master/notebooks/mcap_basics.ipynb){ .md-button }
-
-## Dataset description
-
-
-| Route Name | Description | Terrain |
-| --- | --- | --- |
-| `nissan_zala_90_country_road_1` | road section | flat - no hills |
-| `nissan_zala_90_country_road_2` | longer stretches of highway, slight bends, some roundabouts | hilly road |
-| `nissan_zala_50_sagod` | slightly winding roads with some sharper turns | 1 slight uphill |
-| `nissan_zala_50_zeg_1` | mostly going in one direction, interrupted by roundabouts, continuous going | flat - no hills |
-| `nissan_zala_50_zeg_2` | roundabouts, bends, stationary situations (due to traffic) | flat - no hills |
-| `nissan_zala_50_zeg_3` | square bends with parking | flat - no hills |
-| `nissan_zala_50_zeg_4` | winding | flat - no hills |
-| `nissan_zala_90_mixed` | dynamic, city and country road | mostly flat, last about 10m hilly |
-
-
-# Usage in Ubuntu / Windows WSL
-
-## Install `mcap`:
-```
-pip install mcap
-```
-
-## Download dataset, e.g. to `/mnt/c/bag/jkkds02/`:
-``` bash
-cd /mnt/c/bag/jkkds02/
-```
-
-``` bash
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EVofDCG_ORZJh--XTVLFsFEBOUYB1eAbHAzdTVDdf19Y9g?download=1 -O jkkds02.zip
-```
-
-Make sure you have `unzip` (`sudo apt-get install unzip`) and:
-
-``` bash
-unzip jkkds02.zip
-```
-
-## Some images
-
-{ width="600" }
-
-{ width="600" }
\ No newline at end of file
diff --git a/docs/dataset/jkk_dataset_03.md b/docs/dataset/jkk_dataset_03.md
deleted file mode 100644
index 9c20237..0000000
--- a/docs/dataset/jkk_dataset_03.md
+++ /dev/null
@@ -1,162 +0,0 @@
-This dataset contains the raw data of naturalistic driving, utilized for Human-Like Behavior studies of Automated Vehicles (HLB4AV).
-
-
-### `jkk_dataset_03.zip`
-
-
-
-[Download from here](https://laesze-my.sharepoint.com/personal/igneczi_gergo_ferenc_hallgato_sze_hu/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset%2Fjkk%5Fdataset%5F03%2Ezip&parent=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset&ga=1?download=1){ .md-button } or get it with `wget`:
-
-``` py
-
-wget https://laesze-my.sharepoint.com/personal/igneczi_gergo_ferenc_hallgato_sze_hu/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset%2Fjkk%5Fdataset%5F03&ga=1 -O leaf-2022-03-18-gyor.bag
-
-```
-
-The data contains information of 17 drivers, who were selected to have relevant driving experience. Dr001-Dr003 are professional drivers who have extra driving certificate.
-The following table shows the details of participants:
-
-| **Driver ID** | **Type** | **Age** | **Driving Experience** | **Driving Frequency** | **Milage per year** |
-| ------- | ------- | ------- | ------- | ------- | -------- |
-| 001 | N-P | 31 | 10+ | 3 | 4 |
-| 002 | N-P | 32 | 10+ | 3 | 4 |
-| 003 | N-P | 28 | 10+ | 3 | 5 |
-| 004 | N-P | 31 | 10+ | 4 | 5 |
-| 005 | N-P | 46 | 10+ | 4 | 4 |
-| 006 | N-P | 25 | 6-10 | 2 | 2 |
-| 007 | N-P | 29 | 10+ | 3 | 3 |
-| 008 | N-P | 28 | 3-6 | 2 | 3 |
-| 009 | N-P | 28 | 1-3 | 1 | 2 |
-| 010 | N-P | 43 | 10+ | 4 | 4 |
-| 011 | N-P | 31 | 10+ | 3 | 3 |
-| 012 | N-P | 44 | 10+ | 3 | 3 |
-| 013 | N-P | 52 | 10+ | 4 | 4 |
-| 014 | N-P | 36 | 10+ | 4 | 5 |
-| 015 | N-P | 32 | 10+ | 3 | 4 |
-| 021 | N-P | 51 | 10+ | 4 | 5 |
-| 023 | N-P | 39 | 10+ | 2 | 3 |
-
-Explanation to notations:
](https://youtu.be/f5BKY10xAjs) |
-
-
diff --git a/docs/dataset/jkk_dataset_02.md b/docs/dataset/jkk_dataset_02.md
deleted file mode 100644
index 95216e4..0000000
--- a/docs/dataset/jkk_dataset_02.md
+++ /dev/null
@@ -1,61 +0,0 @@
-
-The log data is in .mcap format, the standard logging format for [`ROS 2`](https://docs.ros.org/). [`MCAP`](https://mcap.dev/) is an open source container file format for multimodal log data. It supports multiple channels of timestamped pre-serialized data, and is ideal for use in pub/sub or robotics applications.
-
-## Getting started
-
-### Download the `mcap` (bag) files
-
-[Download every MCAP as a ZIP](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EVofDCG_ORZJh--XTVLFsFEBOUYB1eAbHAzdTVDdf19Y9g?download=1){ .md-button }
-
-[Download a sample MCAP](https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EWJBcyPd8YZOtdys4zo8kzIButGvzj-PjTS4D-PFoUfpnQ?download=1){ .md-button }
-
-You can instanly view the data in [Foxglove Studio](https://foxglove.dev/) (Free, online or on ay platform).
-
-
-
-One of the easiest way to getting started with the dataset is to look at the notebook examples:
-
-[Open MCAP in python notebook](https://github.com/jkk-research/jkk-research.github.io/blob/master/notebooks/mcap_basics.ipynb){ .md-button }
-
-## Dataset description
-
-
-| Route Name | Description | Terrain |
-| --- | --- | --- |
-| `nissan_zala_90_country_road_1` | road section | flat - no hills |
-| `nissan_zala_90_country_road_2` | longer stretches of highway, slight bends, some roundabouts | hilly road |
-| `nissan_zala_50_sagod` | slightly winding roads with some sharper turns | 1 slight uphill |
-| `nissan_zala_50_zeg_1` | mostly going in one direction, interrupted by roundabouts, continuous going | flat - no hills |
-| `nissan_zala_50_zeg_2` | roundabouts, bends, stationary situations (due to traffic) | flat - no hills |
-| `nissan_zala_50_zeg_3` | square bends with parking | flat - no hills |
-| `nissan_zala_50_zeg_4` | winding | flat - no hills |
-| `nissan_zala_90_mixed` | dynamic, city and country road | mostly flat, last about 10m hilly |
-
-
-# Usage in Ubuntu / Windows WSL
-
-## Install `mcap`:
-```
-pip install mcap
-```
-
-## Download dataset, e.g. to `/mnt/c/bag/jkkds02/`:
-``` bash
-cd /mnt/c/bag/jkkds02/
-```
-
-``` bash
-wget https://laesze-my.sharepoint.com/:u:/g/personal/herno_o365_sze_hu/EVofDCG_ORZJh--XTVLFsFEBOUYB1eAbHAzdTVDdf19Y9g?download=1 -O jkkds02.zip
-```
-
-Make sure you have `unzip` (`sudo apt-get install unzip`) and:
-
-``` bash
-unzip jkkds02.zip
-```
-
-## Some images
-
-{ width="600" }
-
-{ width="600" }
\ No newline at end of file
diff --git a/docs/dataset/jkk_dataset_03.md b/docs/dataset/jkk_dataset_03.md
deleted file mode 100644
index 9c20237..0000000
--- a/docs/dataset/jkk_dataset_03.md
+++ /dev/null
@@ -1,162 +0,0 @@
-This dataset contains the raw data of naturalistic driving, utilized for Human-Like Behavior studies of Automated Vehicles (HLB4AV).
-
-
-### `jkk_dataset_03.zip`
-
-
-
-[Download from here](https://laesze-my.sharepoint.com/personal/igneczi_gergo_ferenc_hallgato_sze_hu/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset%2Fjkk%5Fdataset%5F03%2Ezip&parent=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset&ga=1?download=1){ .md-button } or get it with `wget`:
-
-``` py
-
-wget https://laesze-my.sharepoint.com/personal/igneczi_gergo_ferenc_hallgato_sze_hu/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Figneczi%5Fgergo%5Fferenc%5Fhallgato%5Fsze%5Fhu%2FDocuments%2FDataset%2Fjkk%5Fdataset%5F03&ga=1 -O leaf-2022-03-18-gyor.bag
-
-```
-
-The data contains information of 17 drivers, who were selected to have relevant driving experience. Dr001-Dr003 are professional drivers who have extra driving certificate.
-The following table shows the details of participants:
-
-| **Driver ID** | **Type** | **Age** | **Driving Experience** | **Driving Frequency** | **Milage per year** |
-| ------- | ------- | ------- | ------- | ------- | -------- |
-| 001 | N-P | 31 | 10+ | 3 | 4 |
-| 002 | N-P | 32 | 10+ | 3 | 4 |
-| 003 | N-P | 28 | 10+ | 3 | 5 |
-| 004 | N-P | 31 | 10+ | 4 | 5 |
-| 005 | N-P | 46 | 10+ | 4 | 4 |
-| 006 | N-P | 25 | 6-10 | 2 | 2 |
-| 007 | N-P | 29 | 10+ | 3 | 3 |
-| 008 | N-P | 28 | 3-6 | 2 | 3 |
-| 009 | N-P | 28 | 1-3 | 1 | 2 |
-| 010 | N-P | 43 | 10+ | 4 | 4 |
-| 011 | N-P | 31 | 10+ | 3 | 3 |
-| 012 | N-P | 44 | 10+ | 3 | 3 |
-| 013 | N-P | 52 | 10+ | 4 | 4 |
-| 014 | N-P | 36 | 10+ | 4 | 5 |
-| 015 | N-P | 32 | 10+ | 3 | 4 |
-| 021 | N-P | 51 | 10+ | 4 | 5 |
-| 023 | N-P | 39 | 10+ | 2 | 3 |
-
-Explanation to notations: