这是 「MDH:前端周刊」 第 0012 期,发表于:2021/07/26。本期刊开源(GitHub: sorrycc/weekly),欢迎 issue 区投稿,推荐或自荐项目。
封面图:sergioxu @ www.unsplash.com 。
👉 node.new
👉 win11 with react
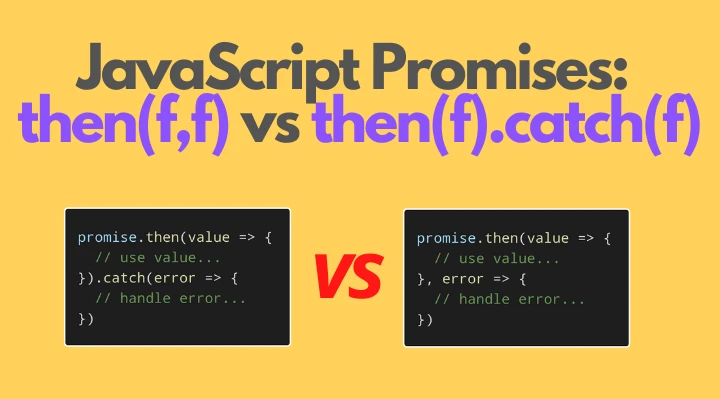
👉 then(s, f) vs then(s).catch(f)
👉 浏览器 47 张图
👉 手写 React
👉 vitesse-webext
👉 你可能并不需要微前端
👉 How To Learn Stuff Quickly
https://twitter.com/stackblitz/status/1414617135616245761
用于快速验证框架或工具,以 umi 为例,
- 访问 node.new
- npm i umi -D
- umi g page index
- umi dev
然后就能看到上面截图的效果了。
https://github.com/blueedgetechno/windows11
This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and JS.
https://dmitripavlutin.com/javascript-promises-then-vs-then-catch/
常见面试题,主要区别是 s 返回 reject promise 时,只有后者才会 catch 到。
每个开发者(尤其是前端工程师)或多或少会跟浏览器打交道,那么你们有没有想过去深入了解浏览器呢?无论是因为好奇还是为了面试,相信你们一定在网上搜过不少关于浏览器相关的知识和文章,或者也买过不少的课程。但很少有文章能生动形象地带你去了解浏览器的点点滴滴。
本文用47张图带你了解「浏览器的发展史」、「浏览器的架构」、「浏览器的基本原理」以及 「浏览器的其它小知识」。
手写一个东西最好的方式之一,就是写一个他的玩具版本。本文基于 https://pomb.us/build-your-own-react/ 实现简单版 React,模拟 React 16.8 的功能,包含:
- createElement(虚拟 DOM)
- render
- 可中断渲染
- Fibers
- Render and Commit Phases
- 协调(Diff 算法)
- 函数组件
- hooks
https://github.com/antfu/vitesse-webext
基于 Vite 的 Chrome/Firefox 插件脚手架。
https://zhuanlan.zhihu.com/p/391248835
qiankun 作者告诉你,什么时候需要微前端?什么时候不需要?
https://www.joshwcomeau.com/blog/how-to-learn-stuff-quickly/
摘录一些,
- Making intentional mistakes,跟随教程时故意犯一些错误,比如少写一行看看会怎么样
- Extending tutorials,教程之外发散性地扩展,发挥自己的想象力
- Building related projects,比如教程教你写了 webpack clone,可以自行写个 vite clone
- Learning in public,公开告诉别人你在学某个东西,比如通过博客的形式,好处多多
本周刊每周一发布,同步更新在语雀 「mdh/weekly」 和微信公众号。
微信搜索 「云谦」 或者扫描二维码,即可订阅。
(完)