-
Notifications
You must be signed in to change notification settings - Fork 158
Shooting strategies
Valery Yatsynovich edited this page Jan 20, 2020
·
11 revisions
Easy to capture shots from HD screens when device pixel ratio is greater that one.
new AShot()
.shootingStrategy(ShootingStrategies.scaling(2))
.takeScreenshot(webDriver);int scrollTimeout = 500;
int header = 98;
int footer = 0;
ShootingStrategy iPadShootingStrategy =
ShootingStrategies.viewportNonRetina(scrollTimeout, header, footer);
new AShot()
.shootingStrategy(iPadShootingStrategy)
.takeScreenshot(webDriver);int scrollTimeout = 500;
int header = 98;
int footer = 0;
float dpr = 2;
ShootingStrategy iPadShootingStrategy =
ShootingStrategies.viewportRetina(scrollTimeout, header, footer, dpr);
new AShot()
.shootingStrategy(iPadShootingStrategy)
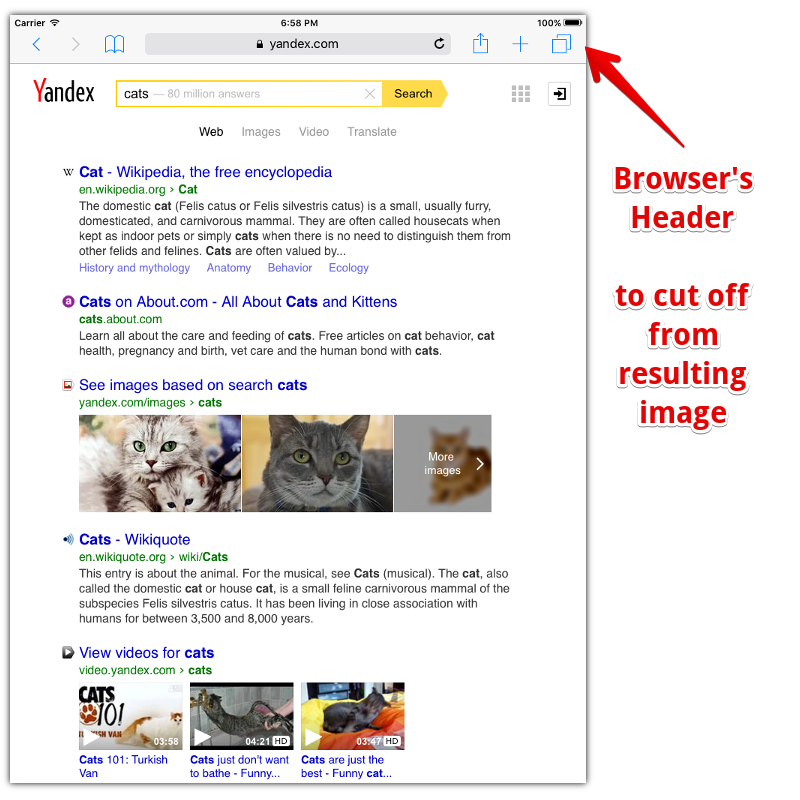
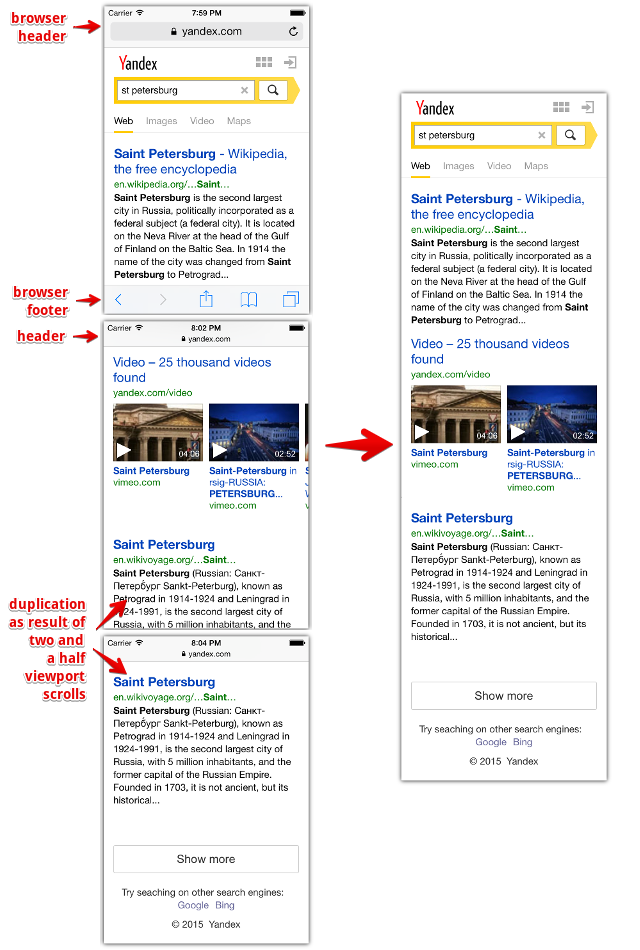
.takeScreenshot(webDriver);When using AShot to capture screen of a device (iOS, Android) or it's simulator, then resulting image is returned with browser's header.

For example to capture page on iOS 7 device we will use fixed header's height of 98px.
int header = 98;
int footer = 0;
int scrollTimeout = 500;
ShootingStrategy iPadShootingStrategy =
ShootingStrategies.viewportNonRetina(scrollTimeout, header, footer);
new AShot()
.shootingStrategy(iPadShootingStrategy)
.takeScreenshot(webDriver);In iOS 8 Safari introduces a feature when browser's header might be 65px or 41px (with address bar hidden).

For example to capture pages on iPad 2 we will use a strategy that can detect current height of browser's header.
int headerMin = 41;
int headerMax = 65;
int windowInnerHeightMin = 960;
VariableCutStrategy cutStrategy =
new VariableCutStrategy(headerMin, headerMax, windowInnerHeightMin);
int scrollTimeout = 500;
ShootingStrategy iPadShootingStrategy =
ShootingStrategies.viewportNonRetina(scrollTimeout, cutStrategy);
new AShot()
.shootingStrategy(iPadShootingStrategy)
.takeScreenshot(webDriver);