-
Notifications
You must be signed in to change notification settings - Fork 25
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
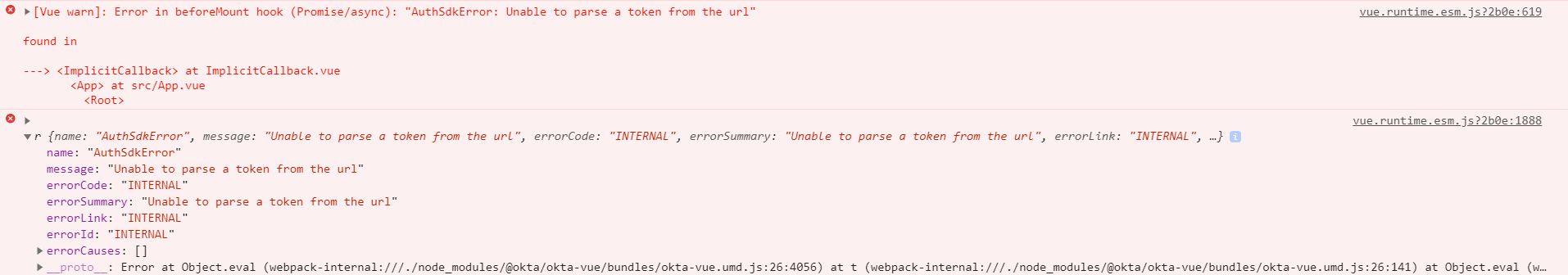
"AuthSdkError: Unable to parse a token from the url" #20
Comments
|
@reesewesterhoff - thanks for the report. I'll try to reproduce your case to confirm the issue as soon as I can, but looking at the surface I'd guess that your signin-widget is using PKCE, while your okta-vue is not. Do things clear up if you add |
|
@reesewesterhoff Alternatively, remove |
|
Thanks for the quick response! |
|
^ I can confirm adding |
|
@reesewesterhoff @BryceV Can you try the Okta Vue custom-signIn sample? I verified it locally, it works for both PKCE and implicit flows. |
|
@BryceV The error is caused by attempting to trigger multiple login flow concurrently. If you have not changed any logic in the samples, probably you have Code reference: https://github.com/okta/okta-auth-js/blob/master/lib/token.ts#L592 |
|
This could be related to okta/okta-auth-js#474 |


I'm submitting a:
Current behavior
I am using the Okta sign in widget running at http://localhost:8080 as a login page. Here is the code for that.
// index.html
Upon a successful login, the browser is redirected to http://localhost:8081/implicit/callback and there is a code sent along with it so the url looks something like this:
http://localhost:8081/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLettersMy vue app is running on http://localhost:8081 and the two files I changed to handle the authentication are as follows:
// router/index.js
// App.vue
When the sign in widget redirects to

http://localhost:8081/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLettersan error is logged in the console and the app breaks.Expected behavior
http://my-vue-app.com/implicit/callback?code=bigStringOfNumbersAndLetters&state=anotherBigStringOfNumbersAndLetters.Auth.handleCallback()take the info from the url and set the tokens/relevant information into the session/local storage.http://my-vue-app.com/with with user authenticated.Minimal reproduction of the problem with instructions
See above
Extra information about the use case/user story you are trying to implement
Environment
okta-vue: 2.1.0
okta-auth-js: 3.2.3
okta sign in widget: 4.3.3
node -v): 12.16.2The text was updated successfully, but these errors were encountered: