지난 3월 14일 ~ 15일 바르셀로나에서 진행되었던 WASM I/O 콘퍼런스의 35개 세션이 공개되었다.
다음의 흥미로운 세션들을 만나볼 수 있다.
- Filling a Registry-Shaped Hole in the Wasm Component Ecosystem
- 새로운 wasm 레지스트리인 wa.dev를 소개한다.
[참고] 다른 레지스트리로는 Bytecode Alliance의 Warg(WebAssembly Registry)가 있다.
- WebAssembly at Google
- V8, Emscripten 팀을 포함 WebAssembly는 Google의 전략에서 중요한 역할을 담당하고 있다. 이 세션은 Google에서 Wasm이 사용되는 다양한 방법에 대한 포괄적인 개요를 다룬다.
- Extism 1.0, your framework to build with WebAssembly
- 22년 12월 출시되었던 Extism은 플러그인 시스템을 통해 16개의 다양한 언어에서 wasm 모듈을 활용할 수 있게 하는 프레임워크다.
- WANIX: A WebAssembly Operating and Development Environment
- WANIX는 브라우저에서 WebAssembly UNIX와 유사한 환경에서 wasm을 편집, 컴파일 및 실행할 수 있는 개발 환경을 제공해 준다.
- Wasm can do that!?
- 이 세션에서는 예상치 못한 기기에서의 실행부터 흥미진진한 새로운 유형의 애플리케이션 구동까지 wsm의 잘 알려지지 않은 다른 측면을 많은 라이브 데모를 통해 소개한다.
Signals 제안자 중 Rob Eisenberg가 Signals를 소개하는 글이다.
Signals 제안은 상태 셀과 파생 계산을 이용해 단방향 데이터 흐름을 가능하게 하는 자료형이다.
이 비순환 그래프 구조는 소스와 싱크를 포함하고, 변화가 있을 때는 즉시 업데이트 플래그만을 푸시하며 실제 계산은 필요할 때까지 지연된다.
이 방식은 자동 메모이제이션과 불필요한 계산 방지 같은 이점을 제공한다.
참고로 Signals는 Stage 1 이 되었다.
웹에서 악보 표기법은 텍스트처럼 접근하기 쉽고 유동적으로 만들기 위해 CSS grid를 어떻게 활용했는지 소개한다. 저자는 이를 바탕으로 Scribe라는 악보 렌더러를 개발했고, HTML custom element를 통해 악보 표기법을 통해 악보를 렌더링 한다.
<scribe-music type="sequence" clef="treble" meter="4/4">
0 chord Dmaj 4
0 F#5 0.2 1
0 A4 0.2 1
0 D4 0.2 1
</scribe-music>React 19는 성능 최적화를 자동화하고 수동 메모이제이션를 없애며 프로젝트 개발 속도를 높이기 위한 새로운 기능이 도입된다.
더 나은 성능을 위해 React 코드를 자동으로 최적화하는 새로운 컴파일러 도입과 useCallback 및 useMemo와 같은 수동 메모이제이션 도구와 forwardRef가 더는 필요하지 않으며, 데이터 fetching과 컨텍스트 데이터를 효과적으로 가져올 수 있는 새로운 useEffect 훅을 도입하여 코드를 더 깔끔하고 읽기 쉽게 만들 수 있다.
[참고] 4월 25일 React 19 Beta가 공개되었다.
React 코드를 개선할 수 있는 네 가지 팁을 소개한다.
- 이벤트 핸들러에서 함수를 반환하여 코드 중복 제거
- 컴포넌트의 책임(UI, Logic/Model, Lib)을 분리
- 조건문 대신 객체 맵을 사용
- React 라이프사이클 외부에서 독립적 변수 사용
이 팁들은 React 컴포넌트의 가독성을 높이는데 도움이 된다.
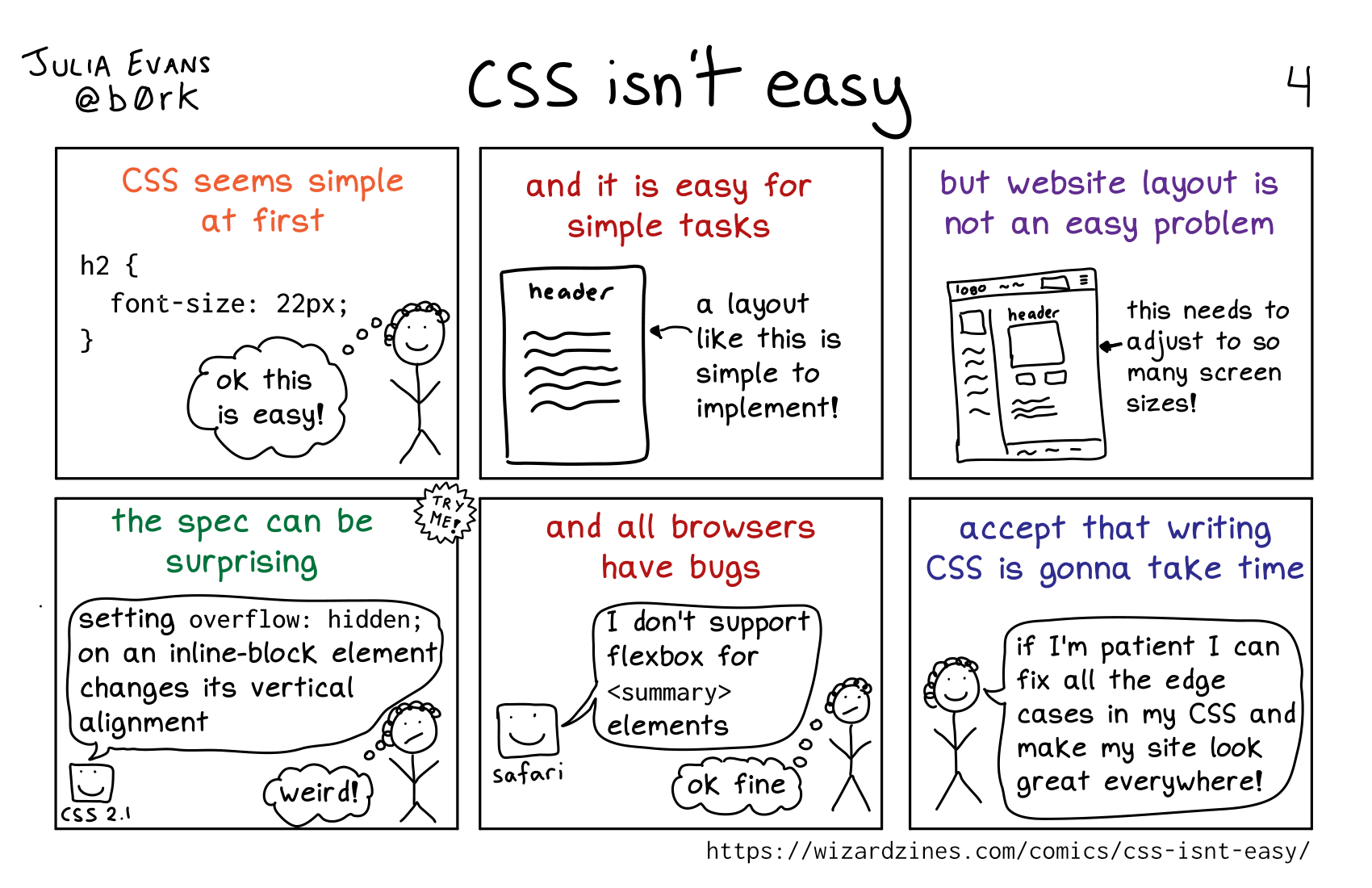
wizard zines은 몇 개의 짧은 카툰 컷을 통해 다양한 기술을 쉽게 이해할 수 있게 한다. 추가적으로 CSS examples를 통해서는 카툰 컷과 함께 직접 학습해 볼 수 있는 snippet 들을 확인해 보기 바란다.
콴다는 태블릿에서 문제를 풀며 자연스러운 필기 경험을 제공하기 위한 솔루션을 개발하고 있다. 외부 라이브러리를 사용 중 한계로 인해 직접 개발하기로 결정했다.
Pointer Move 이벤트를 통해 입력받은 점들을 사용자가 자연스러운 드로잉 경험을 할 수 있도록 베지어 곡선을 적용하고 스플라인 보정하였다.
또, Pen Event에 대응하고, 인접한 점 간소화 등을 통해 자연스럽게 노출 되는 과정을 소개한다.
국내 프런트엔드 분야 기술 공유자로 유명한 ZeroCho의 유튜브 영상이다. 영상에서는 polyfill.io 서비스가 중국의 회사에 매각되며, 약관이 변경된 점을 지적하며 대안을 제시한다.
2024년의 새로운 프로젝트에 jQuery를 선택하는 개발자는 많지 않지만, IDC 조사에 따르면 여전히 전체 웹사이트의 90%는 jQuery를 사용하고 있으며 그중의 1/3은 오래된 버전을 사용 중이다.
jQuery 팀과 OpenJS 재단은 Healthy Web checkup 캠페인의 일환으로 이를 해결하기 위해 노력하고 있으며, 이 가이드를 통해서 jQuery를 최신 버전으로 유지하는 것의 필요성을 설명하고 업그레이드 과정을 안내한다.
jQuery 팀이 제공하는 jQuery Migrate 플러그인을 사용하여 jQuery 업그레이드를 쉽게 할 수 있으며, 다가오는 jQuery 4.0도 동일한 방식으로 업그레이드를 제공할 예정이라고 한다.
구글이 운영하는 학습 정보 사이트인 web.dev에 JavaScript 학습 과정이 새롭게 추가되었다. 기본적인 내용과 함께 조금은 깊은 내용들도 모두 다루고 있기 때문에 JavaScript 초심자 또는 개념을 바로 찾아 이해할 때 활용하기 좋다.
type hero는 복잡한 타입 시스템에 대해 더 많이 배울 수 있는 커뮤니티 플랫폼을 지향한다. 스스로 학습할 수 있는 수준별 문제들을 제공하며, 협업 환경 등을 제공한다.
이 글에서는 기존 CSS-in-JS 라이브러리의 동작을 살펴보고 RSC와 완벽하게 호환되지 않는 문제점을 파악해 본다.
이를 해결할 수 있는 다양한 라이브러리들을 소개한다.
컴파일 시점에 CSS를 처리하는 Zero-Runtime CSS-in-JS 라이브러리들에 대해 자세히 설명하며, 이들 라이브러리가 어떻게 RSC와 잘 작동할 수 있는지를 설명한다.

Vercel Ship 2024 웹사이트에 사용된 목걸이 애니메이션을 만드는 과정을 소개하는 Vercel의 블로그이다.
평소 three.js, react-three-fiber 등을 활용한 인터랙티브한 3d 처리에 관심이 있다면 재미있게 읽을 수 있을 것이다.
유명한 기술 유튜버인 Theo가 제작한 모던 React 학습 영상으로 Next.js, 서버 구성 요소, 서버 동작, TypeScript, Tailwind, Drizzle, Vercel의 Postgres 데이터베이스 등 프로덕션 앱 구축을 위한 최신 도구 및 기술로의 전환에 대한 내용을 학습할 수 있다.
브라우저의 event loop, task queue, microtask queue 그리고 Web APIs가 함께 작동하여 non-blocking 비동기 JavaScript를 활성화하는 방법을 배울 수 있으며, 시각적 설명을 통해 각 영역들을 쉽게 이해할 수 있다.
마이크로소프트가 개발하고 있는 API 정의 언어인 TypeSpec은 API를 정의하고, 이를 통해 다양한 프로토콜, 클라이언트, 서버, 문서 등을 동시에 출력할 수 있는 더 높은 수준의 정의 언어이다.
Three.js, Blender, Unity를 활용한 WebGL 실험은 생동감 있고 보는 재미가 있는 절차적 도시를 만들기 위한 시도이다. 무작위 도시 블록으로 구성된 유한 그리드를 생성한 후 몇 가지 트릭을 사용해 끝없는 도시 풍경을 만들어 낸다.
tinyworldmap은 Leaflet과 함께 사용하도록 설계되으며, 450kB(gzipped) 크기에 불과하다. 클라이언트에서 렌더링은 10년 이상 된 저사양 휴대폰에서도 지연 없이 잘 작동한다.
OpenStreetMap에 추가된 가장 인구가 많은 10k 개의 도시를 표시하며, 인구가 48k 이상인 모든 도시와 마을을 포함한다.

import { josa } from 'es-hangul';
const word1 = '사과';
const sentence1 = josa(word1, '을/를') + ' 먹었습니다.';
console.log(sentence1); // '사과를 먹었습니다.'
const word2 = '바나나';
const sentence2 = josa(word2, '이/가') + ' 맛있습니다.';
console.log(sentence2); // '바나나가 맛있습니다.'toss에서 공개한 쉽게 한글을 다룰 수 있도록 돕는 JavaScript 라이브러리이다. 초성 검색 및 조사 붙이기 등의 기능을 지원한다.