JavaScript가 브라우저를 넘어 서버로 확장되기 시작하면서, 현재 코드에 다른 모듈을 포함시키는 방법이 필요했다. 이에 대해 2009년 Mozilla의 Kevin Dangoor가 CommonJS라는 표준을 제안했고, 모두가 알고 있듯이 Node.js 채택으로 인해 사실상 표준이 되었다.
2015년 ES6를 통해 표준 모듈 시스템인 ESM을 도입했지만, Node.js는 CJS와 ESM 모두를 지원하며 오늘날까지도 2개의 모듈 시스템이 공존하고 있다.
많은 이들은 모듈을 설치하고 빌드 단계 없이, 서버에서 그리고 브라우저에서 바로 사용할 수 있기를 원하지 않을까?
[참고] Deno의 견해와는 반대로, Bun은 5/29일 릴리스된 v0.6.5에서 네이티브 CJS 지원을 추가했다.
npm 레지스트리에서 ESM과 CJS의 점유율에 대한 데이터로, 주당 1M 다운로드와 500+개 이상의 프로젝트가 의존하는 패키지들에 대해 분석한 결과를 제공한다.
'23/5월 기준, CJS가 70.7%를 차지하고 있으며, 다양한 ESM 지원 방식들이 29.3%를 차지하고 있는 것으로 나타났다.
이 결과에 따르면, Deno의 바램과는 다르게도 아직 우리는 CJS 세상에 살고 있는 것처럼 보인다.
Chrome 브라우저 팀에서 일하고 있는 Addy Osmani의 발표 자료로, 웹에서 JavaScript를 사용하는 데 있어 때때로 쉽게 알 수 없는 방식으로 전송하는 것에 대한 비용을 지불하는 것, 특히 모바일과 저사양 데스크톱에서 어떻게 JavaScript가 가장 비싼 리소스로 사용되는 방법과 그 이유를 설명한다.
발표에서 다루는 주요 내용은 다음과 같다.
- 무거운 JavaScript로 인해 발생하는 주요 비용
- 평균적인 하드웨어와 무거운 JavaScript가 사용자 경험에 미치는 영향
- JavaScript 비용을 줄이고, 장시간 작업을 줄이며, 핵심 Web Vitals 지표를 개선하기 위한 팁과 요령
- 프레임워크와 브라우저가 기본적으로 JavaScript 비용을 줄이기 위해 시도하는 것들
- 새로운 성능 지표가 사용자 상호 작용을 개선하기 위해 JavaScript를 최적화할 위치를 추론하는 데 도움이 되는 방법
발표 영상으로 내용보기
샌프란시스코에서 열린 Reactathon 2023 콘퍼런스에서 발표된 세션으로, RSC를 이해하기 위해 기존의 방식인 SPA → SSR 등에 대한 배경적 소개를 통해 접근한다.
깊은 내용이라기보단, 각각의 접근 방법들에 대한 개념적인 이해와 함께 RSC가 어떤 경우에 도움이 될 수 있을지를 설명한다.
[참고] 배경적 설명이 필요 없다면, 앞을 건너뛰고 RSC를 다루는 부분부터 참고하라.
작업에 따라 Event Loop 수명 주기의 여러 부분에 걸쳐 작업을 예약하는 것은 유용하게 사용될 수 있으며, 이를 위해 사용할 수 있는 몇 가지 도구를 설명한다.
대부분의 경우 JavaScript의 이벤트 루프에 대해 깊이 생각하지 않고도 잘 사용할 수 있다. 하지만 렌더링 프로세스 및 비동기 작업과 같은 작업을 활용하기 시작하면, 작동 방식뿐만 아니라 이를 가장 잘 활용할 수 있는 다양한 도구를 아는 것이 편리하다.
Event Loop의 "조작"이란 "반복의 특정 부분 또는 다른 반복에서 실행되도록 코드를 예약하는 것"을 의미하며, 상황에 따라 어떤 도구를 선택하느냐에 따라 코드의 성능에 큰 영향을 미칠 수 있다.
ECMAScript의 공식 테스트 셋인 test262를 매일 다양한 JavaScript 엔진을 대상으로 테스트를 실행하고 결과를 확인할 수 있다. 일반적으론 활용할 일이 많진 않겠지만, 엔진들의 호환성과 표준에 대한 준수를 확인할 수 있다.
네이버 PC 메인이 5월 17일, 3년 만에 새롭게 개편되었다. 개편된 데스크톱용 버전은 어떤 기술로 만들어졌는지 Chrome 개발자 도구를 통해 분석한다.
이 글은 네이버의 공식적인 의견은 아니며, 아래 작가의 경고도 함께 소개한다.
네이버 메인 개발자가 아니기 때문에 진짜 그냥 웹사이트만 보고 배운 것들만 적어둔다. 실제 개발 내용과는 다를 수 있다는 점을 미리 경고한다.
Node.js는 v18에 실험적인 테스트 러너를 추가했고, v20에 정식으로 릴리스했다.
빌트인 테스트 러너가 필요한 이유는 무엇일까?
- 서드파티에 대한 종속성 없이 프로젝트를 테스트하는 데 사용할 수 있는 제한된 테스트 기능 세트를 제공하고
- 테스트 프레임워크가 표준화하는 데 사용할 수 있는 기본 프리미티브 세트를 제공하는 것이다.
이 글은 빌트인 테스트 러너를 사용해 필요한 테스트를 작성하고 실행하는 방법을 설명한다.
[참고] Deno와 Bun 또한 빌트인 테스트 러너를 제공하고 있다.
React를 활용한 패턴, 기술, 팁 및 트릭에 대한 모음을 코드 예제와 함께 제공되며, Gitbook 포맷으로도 제공된다.
[참고] 한국어 버전 링크도 있지만, 대부분 번역되지 않은 상태여서 영문 버전을 확인하기 바란다.
한 번도 코딩을 해본 경험이 없는 개발자가 ChatGPT와 Next.js를 사용해 24시간 만에 1만 명의 사용자를 확보한 경험을 공유한다.
LinkedIn Post Generator 프로젝트는 LinkedIn에 어울리는 글을 자동으로 카테고리에 맞춰 자동으로 생성해 주며, 해시태그, 이모티콘, URL 등과 같은 요소를 고려하는 고유한 알고리즘을 기반으로 글의 완성도를 평가해 준다.
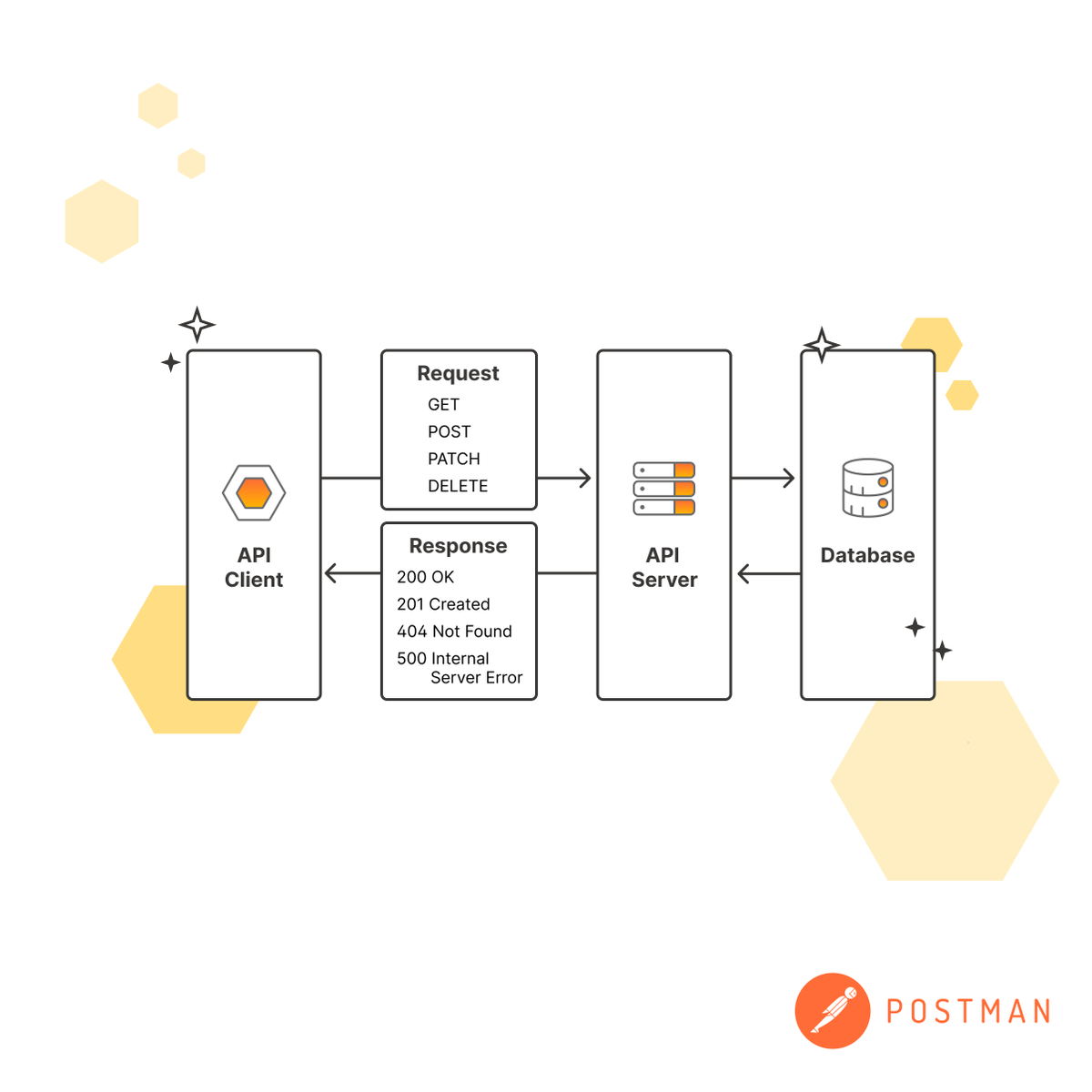
API 플랫폼 도구를 서비스하는 Postman에서 트윗 스레드를 통해 REST의 개념을 쉽게 이해할 수 있도록 소개한다.
[참고] 최근 트위터의 비로그인 게시물 열람 제한 적용에 따라, 트윗 확인을 위해 로그인이 필요할 수 있다.
react-i18next을 활용해 다국어를 지원하는 날씨 애플리케이션을 만들어보자. 만약 국제화(i18n) 설정을 끝내고 자동화를 하고 싶다면 지난 호에 실린 국제화(i8n) 자동화 가이드도 좋은 참고 자료가 될 것이다.
URL(npm 패키지 또는 GitHub 저장소를 지정)에서 ESM을 import 할 수 있는 CDN 서비스이다.
NPM 레지스트리와 GitHub 저장소에 있는 모듈을 import 하는 경우, 아래와 같은 형식으로 사용할 수 있다.
// NPM 레지스트리 기준
import React from "https://esm.sh/[email protected]";
// GitHub 저장소 기준
import tslib from "https://esm.sh/gh/microsoft/[email protected]"; 또는 모듈을 설치하지 않고 다음과 같이 빌드할 수도 있다.
import { esm } from "https://esm.sh/build";
const mod = await esm`
export const foo: string = "bar";
`;
console.log(mod.foo); // "bar"[참고] 유사한 서비스로는 Skypack이 있다.
Anime.js는 간단하면서도 강력한 API를 갖춘 경량 JavaScript 애니메이션 라이브러리로 CSS, SVG, DOM 및 JavaScript 객체와 함께 작동한다.
사용방법은 간단하게 대상 요소를 지정한 후, 필요한 속성을 지정하면 된다. 문서가 잘 정리되어 있어 비교적 쉽게 사용할 수 있다.
import anime from 'animejs/lib/anime.es.js';
anime({
targets: 'div',
translateX: 250,
rotate: '1turn',
backgroundColor: '#FFF',
duration: 800
});이미지에서 배경을 제거해 주는 자바스크립트 라이브러리다. 브라우저 환경에서 동작하기 때문에 서버 비용, 프라이버시 문제를 걱정하지 않아도 된다. 데모 페이지에서 간단하게 실행해 볼 수 있다.
Notion 스타일의 WYSIWYG 에디터이다. AI 기반 자동 완성이 지원된다. 데모 페이지에서 ++를 입력해서 AI 자동완성 기능을 써볼 수 있다.