지난 1년간 Front-end 영역에서의 변화와 앞으로의 전망을 살펴볼 수 있는 State of JS 2021 결과가 발표되었다.
기술에 대한 전 세계의 개발자들의 선호도와 만족도를 정리된 자료를 통해 쉽게 알아볼 수 있다.
TL;DR
- 프레임워크: Angular의 충격적 순위와 Vue.js의 하락세
- 빌드 도구: Webpack의 지속적 하락세와 Vite, esbuild, swc로의 세대교체
- Back-end: Gastby는 순위의 제일 마지막에 랭킹
- 모바일 & 데스크톱: Tauri의 등장
[참고] 빠르게 전체 설문 결과에 대한 인사이트를 훑어 보고 싶다면, 다음 동영상을 참고하라. The Shocking State of JavaScript // The Code Report
The Harsh Reality for JS Developers: If You Don't Study The Fundamentals You Will Be Just Another “Coder”
자신이 15시간 내내 작성한 코드에 대한 코드 리뷰 과정에서 모두가 나의 의견과 답변을 기다리는 상황에서, 작성한 코드를 설명할 적절한 단어를 찾지 못하거나 또는 매일 다루는 라이브러리/언어(React Hooks, TypeScript 등)들이 실제로 어떻게 동작하는지 이해하지 못하고 있다면, 오늘날의 소프트웨어 개발자로써 쓰라린 다음의 현실에 직면하게 된다.
"기술의 빠른 발전에 대비해, 우리는 시간과의 싸움에서 지고 있다"라는 사실이다.
글의 저자는 4년 동안, 기술적 스킬 향상을 위한 최선의 방법들을 찾기 위한 과정들을 통해 JavaScript 개발자로서 중/고급 레벨에 더 빨리 도달하는 방법에 대한 주요 정보(5단계)를 공유한다.
전 GitHub CTO였던 Jason Warner(현 Redpoint 벤처 캐피털 매니저)의 팟캐스트 인터뷰(팟캐스트 15:20 분경)에서 그는 Full-stack 개발이 유행하고 있지만, 미래에는 개발되는 제품의 복잡성 증가에 따라 프로그래밍의 미래에서 Full-stack 엔지니어의 감소가 일어날 것이며, back-end 영역에서는 전문성을 지향하는 방향으로의 변화와 이동이 이뤄질 것으로 예측했다.
아래는 Markdown Mermaid syntax로 만든 다이어그램
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
이제 Github에서 markdown 파일에서 다이어그램을 렌더링 할 수 있다.
어떤 방식으로 다이어그램을 만들고 렌더링 하는지도 파이프라인을 통해 설명해 주고 있다.
2013년 React가 초기에 발표되었을 때 시장에서의 반응은 썩 좋진 않았다. 하지만 지금은 React의 시대라 해도 과언이 아닐 정도로 가장 인기 있고 영향력 있는 프로젝트가 되었다.
이 영상은 jQuery, Backbone, Angular 시대를 걸쳐 React 시대로 어떻게 왔는지의 역사를 유머 있게 이야기하고 있다. 10분의 시청 시간 동안 React의 관점에서 Front-end의 역사를 가볍게 느껴볼 수 있을 것이다.
Meta(Facebook)의 인기 있는 테스트 프레임워크인 Jest의 주요 기여자인 Simen Bekkhus(프로젝트 최다 커밋 기여자)는 프로젝트의 한 이슈를 통해 수년간 Meta 소속 인원들이 수년간 개발에 참여하지 않고 있다는 코멘트를 등록했다.
Simen은 추가 코멘트를 통해 불필요한 오해(위의 코멘트에 대한 의도)가 생기는 것을 방지하기 위해, 자신은 Meta로부터 Jest 프로젝트 기여에 대한 활동을 하면서 어떠한 비용(보상에 대한 기회는 제공되었으나)도 지급받지 않았으며, 이는 보수 지급을 받게 되면 프로젝트 참여가 업무적 성격으로 변하는 것에 대한 개인적 거부감으로 인해, 개인적 선택에 따라 보상에 대한 기회를 거부했다는 내용도 함께 공유했다.
JavaScript에서 배열을 합치는 방법은 concat, push 메서드를 활용하거나 spread 오퍼레이터를 사용할 수 있다.
각각의 방법들이 배열 엘리먼트에 숫자와 타입(원시 타입 혹은 객체)에 따라 벤치마크가 어떻게 나오는지 그 결과를 확인해보자.
(위 문서에 없는 [...array1, ...array2] 케이스가 궁금하다면 예제 코드를 직접 수정해서 확인해 보자.)
[참고] 빠르게 읽고 싶다면 번역글을 참고하자.
Monorepos에 대해 알아야 하는 모든 정보들을 정리해 놓았다. Monorepo가 무엇인지부터, polyrepo 구조와의 비교 등 Monorepo에 대해 더 잘 이해할 수 있는 모든 리소스(동영상, 튜토리얼, ebook 등) 들에 대한 링크를 제공한다.
또한 생태계에서 찾아볼 수 있는 7개 도구들에 대한 비교 테이블도 제공하기 때문에 각 도구들의 장단점을 한눈에 비교해 볼 수 있다.
저자인 Jarrod Overson가 21년 12월 1일 부터 24일간 매일 자신의 개발 블로그 를 통해 연재를 시작한 "24 days from node.js to Rust" 시리즈 글이 기대했던 것보다 많은 이들의 관심을 불러일으키자 이를 다수의 기여자들의 도움을 통해 ebook 형태로 만들고 공개했다.
책의 제목에서 유추할 수 있듯, 이 책은 JavaScript(node.js) 개발자들의 관점에서 Rust를 학습할 수 있도록 도와준다.
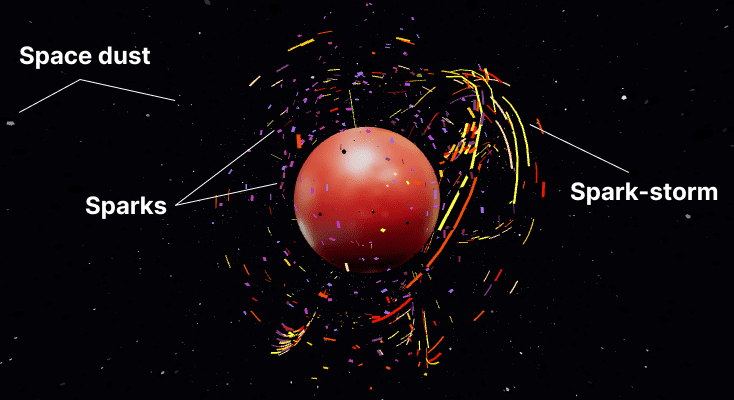
React Three Fiber(Three.js)를 사용해서 3D 입자 효과를 만드는 방법을 소개한다.Front-end에서 오류 모니터링은 주로 전역 에러 이벤트 핸들러를 통해 이뤄진다.
// 또는 window.addEventListener("error", function(){})
window.onerror = function (message, source, lineno, colno, error) {
console.log("Global error: " + error.message + ", lineno: " + lineno);
return true;
};
function triggerError() {
throw new Error('Oh no!');
}
triggerError();
// 출력: Global error: Oh no!, lineno: 10하지만 몇 단계 더 깊은 레벨의 call stack에서의 오류 처리는 복잡해지며, 상황에 따라 오류 객체가 오류 핸들러로 전달되지 않는 문제가 있다.
전역 메서드인 reportError()를 사용하면 call stack 실행의 중단 없이 오류를 전역 오류 핸들러로 전달할 수 있다.
const fns = [
() => { console.log("I'm first!"); },
() => { throw new Error("Oh no!"); },
() => { console.log("I'm third!"); },
];
// Iterate over the functions
for (const fn of fns) {
// (1) 에러 이후, 반복문 수행이 중단된다.
fn();
try {
fn();
} catch(error) {
// (2) try...catch로 감싸면, 반복문이 중단되지 않지만, 전역 오류 핸들러로 오류가 버블링 되지 않는다.
console.error(error);
// (3) reportError()를 통해 오류가 버블링 되도록 할 수 있다.
reportError(error);
}
}Three.js를 활용하여 만든 개발자의 이력서 페이지이다. 브라우저 타이틀바에 차량의 움직임까지 표현한 완성도 높은 개인 사이트이다. 이 사이트를 통해 WebGL의 가능성을 살펴보기 바란다.
하드웨어 가속을 이용한 고성능의 2D WebGL 렌더링 라이브러리.
React Windows95 컴포넌트. 예전부터 운영체제 UI를 웹에서 구현하는 프로젝트가 종종 있었지만 이 프로젝트는 완성도가 좀 더 높아 보인다. 스토리북에서 다양한 컴포넌트들을 직접 확인해 볼 수 있다.
Hotkey는 깃헙에서 개발한 라이브러리로 단축키를 사용하고자 하는 요소에 data-hotkey 속성을 추가하면 간편하게 단축키를 등록할 수 있다. 간단한 사용법은 다음 코드를 참고하자.
<a href="/page/2" data-hotkey="j">Next</a>
<a href="/help" data-hotkey="Control+h">Help</a>
<a href="/rails/rails" data-hotkey="g c">Code</a>
<a href="/search" data-hotkey="s,/">Search</a>import {install} from '@github/hotkey'
// Install all the hotkeys on the page
for (const el of document.querySelectorAll('[data-hotkey]')) {
install(el)
}v8n은 메서드 체이닝을 사용해 직관적으로 유효성 검사를 구현할 수 있는 라이브러리다. 다음과 같이 사용할 수 있다.
v8n()
.string()
.minLength(5)
.first("H")
.last("o")
.test("Hello"); // true