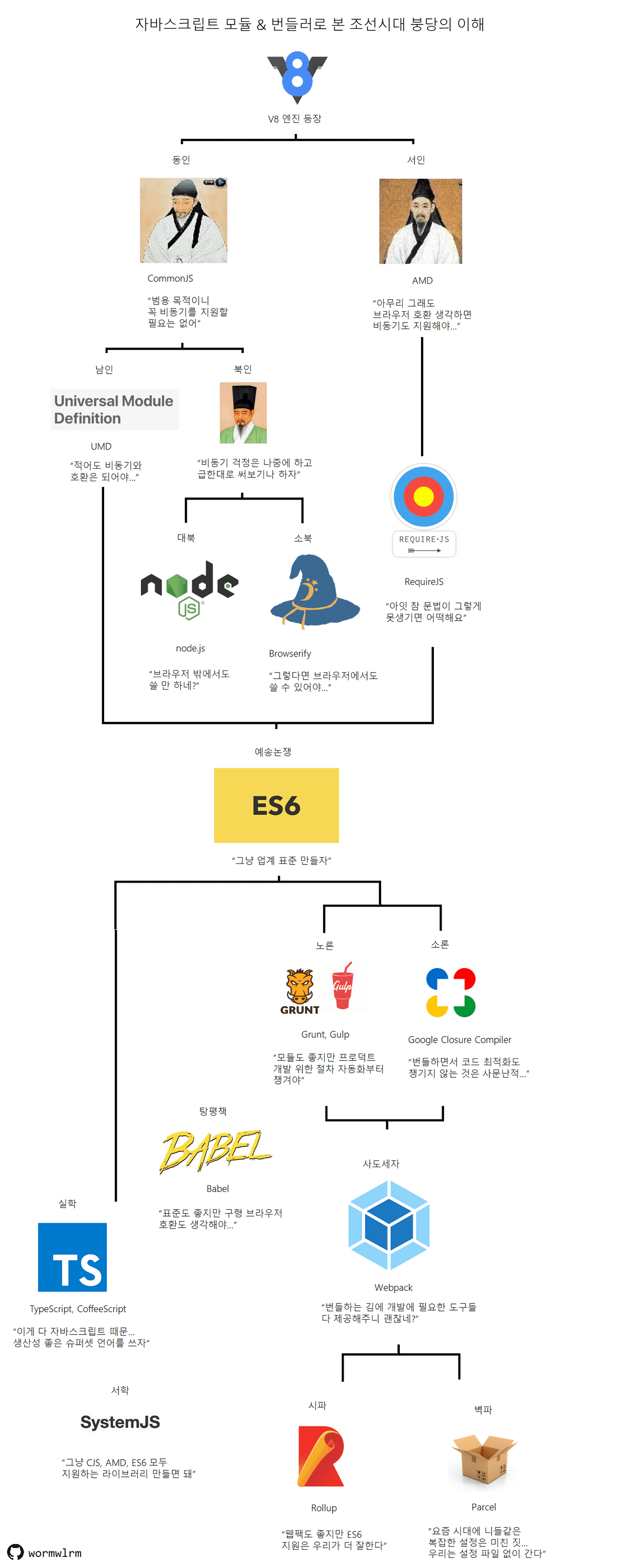
Javascript의 모듈시스템과 번들러는 종류도 많고 방식도 달라서 처음 진입하는데 어려움이 있다.
이 글에서는 여려운 내용을 쉽게 전달하기 위해 "조선시대 붕당의 이해"라는 짤에 유머러스하게 비유해 제시하고, 시간의 흐름에 따라 설명하고 있다.
복잡하고 어려운 Javascript의 모듈시스템과 번들러의 이해를 도와줄 글이다.
아래의 JS 객체 리터럴과 JSON.parse()를 통한 문자열 파싱 방식들 중, 어떤 것이 성능적으로 더 빠를까?
const data = { foo: 42, bar: 1337 };
const data = JSON.parse('{"foo":42,"bar":1337}');JSON.parse()는 파싱, 컴파일 그리고 실행 모든 단계에 있어, 대다수의 JS 엔진에서 객체 리터럴 대비 약 1.7배 이상 더 빠르게 처리된다.
JSON의 빠른 파싱을 위해 SIMD(Single Instruction Multiple Data)를 사용해 GB 단위의 데이터를 초당 처리할 수 있는 simdjson 프로젝트도 흥미로워 보이며, 다양한 바인딩(Node.js 바인딩은 simdjson_nodejs)과 포트들이 제공된다.
암호화폐 호가 JSON 데이터를 simdjson보다 더 빠르게 파싱하는 C++ 코드를 작성한 경험을 다룬 "세계에서 제일 빠른 JSON 파서 만들기" 글도 재밌게 읽어볼 수 있다.
다음의 벤치마크와 적용 사례 등도 같이 참고해 보기 바란다.
typescript 4.0 버전이 발표되었다.
이번 버전에서는 튜플 타입에 라벨링을 할 수 있고 스프레드 오퍼레이터를 제네렉 타입에도 쓸 수 있게되었다. 자세한 내용은 글에서 확인할 수 있다.
또한 공식블로그에서는 보다 더 상세한 내용을 참고할 수 있다.
React major 버전이 곧 올라간다. 곧바로 추가되는 새로운 기능은 없고, 사용자들이 큰 무리없이 업그레이드를 가능하게끔 하는 것을 중점으로 두었다. 이 외에 document에서 root노드로 이벤트 위임변경 등 여러가지 개선한 내용을 담고 있다.
다음 출력값은 무엇일까?
console.log("🥶".length);
console.log([..."🥶"].length);한 이모지이므로 차례로 1, 1이라고 생각할 수 있겠지만 결과는 2, 1이다.
왜 그럴까? 이 글에서는 Javascript가 문자열을 다루는 방식을 설명하고, 어떻게 위와 같은 결과가 도출되는지 간략하게 설명한다.
MongoDB 엔지어인 Harry Wolff가 밝히는 왜 GraphQL을 더 이상 사용하지 않는지에 대한 동영상이다.
GraphQL은 매력적이고 FE 개발에 놀라운 기능들을 제공하지만 그에 반해 서버 구현은 매우 어렵다.
또한 Facebook과 같은 스케일의 서비스에서는 많은 문제들을 해결해 줄 수 있지만, 대다수의 사용자들은 그러한 환경에서 사용하지는 않기 때문이라고 그 이유를 설명한다.
바로 사용해도 좋은 10가지 크롬 플래그를 소개한다.
React와 Vue를 이용해서 똑같은 TODO 앱을 만들어 보면서 어떤 점이 다른지, 코드 스타일은 어떤 식으로 차이가 있는지를 설명하고 있다. 2020년 버전으로 React는 Hooks를 Vue(3+)는 Composition API를 사용했다. (2019년, 2018년 버전도 본문 하단 링크에 있다.)
소스를 올려놓은 저장소 링크도 있으니 코드를 확인하거나 직접 실행해볼 수 있다.
두 개의 선택지에서 갈등하는 개발자가 읽어보기를 추천한다.
인터랙티브한 구성을 통해 제공되는 16개의 연습문제를 해결을 통해 아래의 TS 기능들을 학습해 볼 수 있다.
- Basic typing.
- Refining types.
- Union types.
- Merged types.
- Generics.
- Type declarations.
- Module augmentation.
- Advanced type mapping.
배틀쉽 게임을 제작하는 과정을 소개한 유튜브 동영상 강의이다.
1시간 40분간의 강의를 따라서 간단한 게임을 만들어본다면,
HTML, CSS, JavaScript을 학습함은 물론 큰 성취감을 느낄 수 있을것이다.
기존의 mock API 도구 또는 서비스들은 별도로 제공되는 API 주소를 사용하기 때문에, 테스트 용도로써는 유용하지만 실 서비스 단계에서는 실 API로의 업데이트가 필요하다는 단점이 존재한다.
MSW(Mock Service Worker)는 ServiceWorker를 사용해 네트워크 레벨에서 mocking이 이뤄지기 때문에 실 서비스 API 주소를 테스트 단계에서도 그대로 사용할 수 있다.
import { setupWorker, rest } from 'msw'
const worker = setupWorker(
// 'https://github.com/octocat'에 대한 mock response를 구성
rest.get('https://github.com/octocat', (req, res, ctx) => {
return res(
ctx.delay(1500),
ctx.status(202, 'Mocked status'),
ctx.json({
message: 'Mocked response JSON body',
}),
)
}),
)
worker.start();background에 다양한 패턴효과를 줄 수 있다.
WebGL base인 curtain.js로 만든 물결효과.
디버깅 시 데이터 구조를 시각화해 보여주는 VS Code 확장도구로 JS/TS 및 대다수 언어들을 지원한다.
JS/TS 외 언어들은 기본적 수준에 한해서만 지원된다.