存放一些learn three.js 的源码,方便查阅, 代码下载自华章出版社官网的源码。
huazhang目录下是第二版的修改源码。 huazhang3目录下面是第三版的源码。
第二版和第三版大同小异,第二版的three.js版本是69, 第三版的版本是95。
Three.js 开发指南(原书第二版)示例说明
本文档的图片可能无法显示,可以跳转到这里查看。
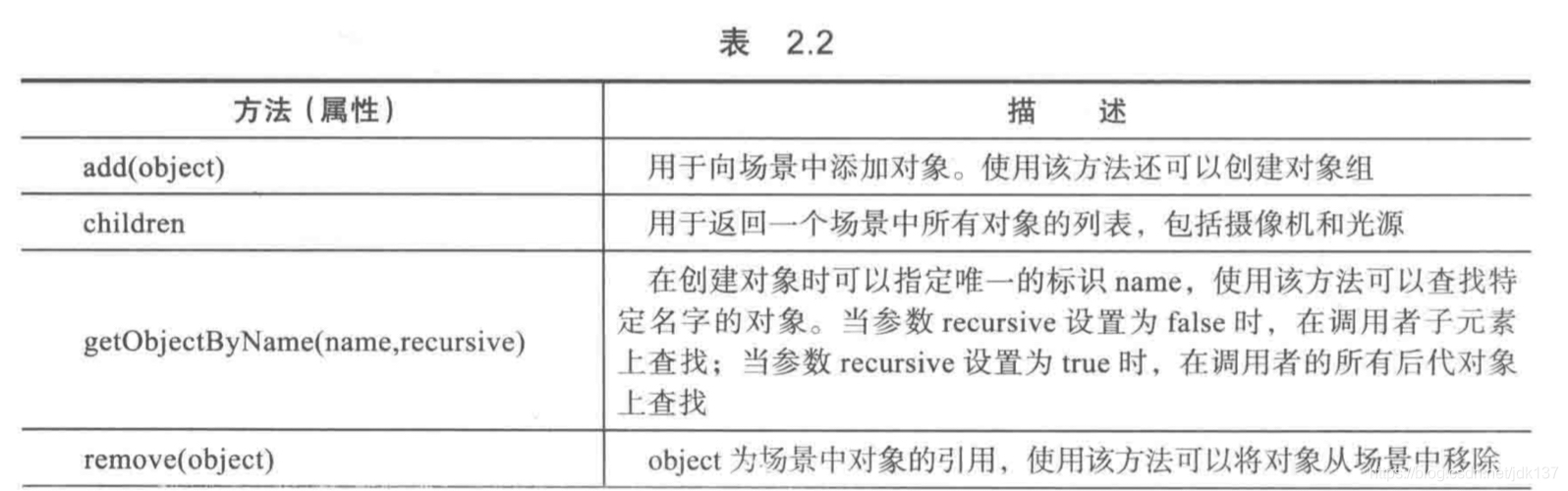
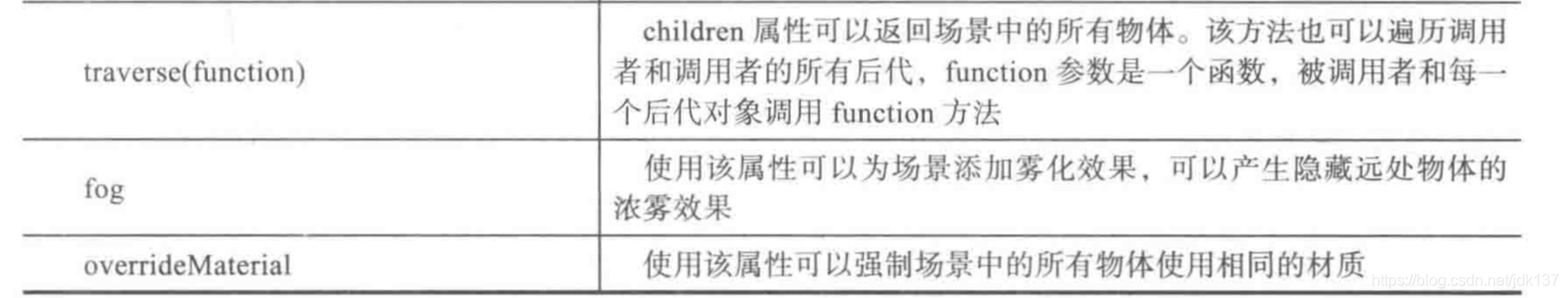
2.2 雾化效果
2.3 材质效果覆盖
2.4 three.js内建的几何体
2.5 自定义几何体,复制几何体
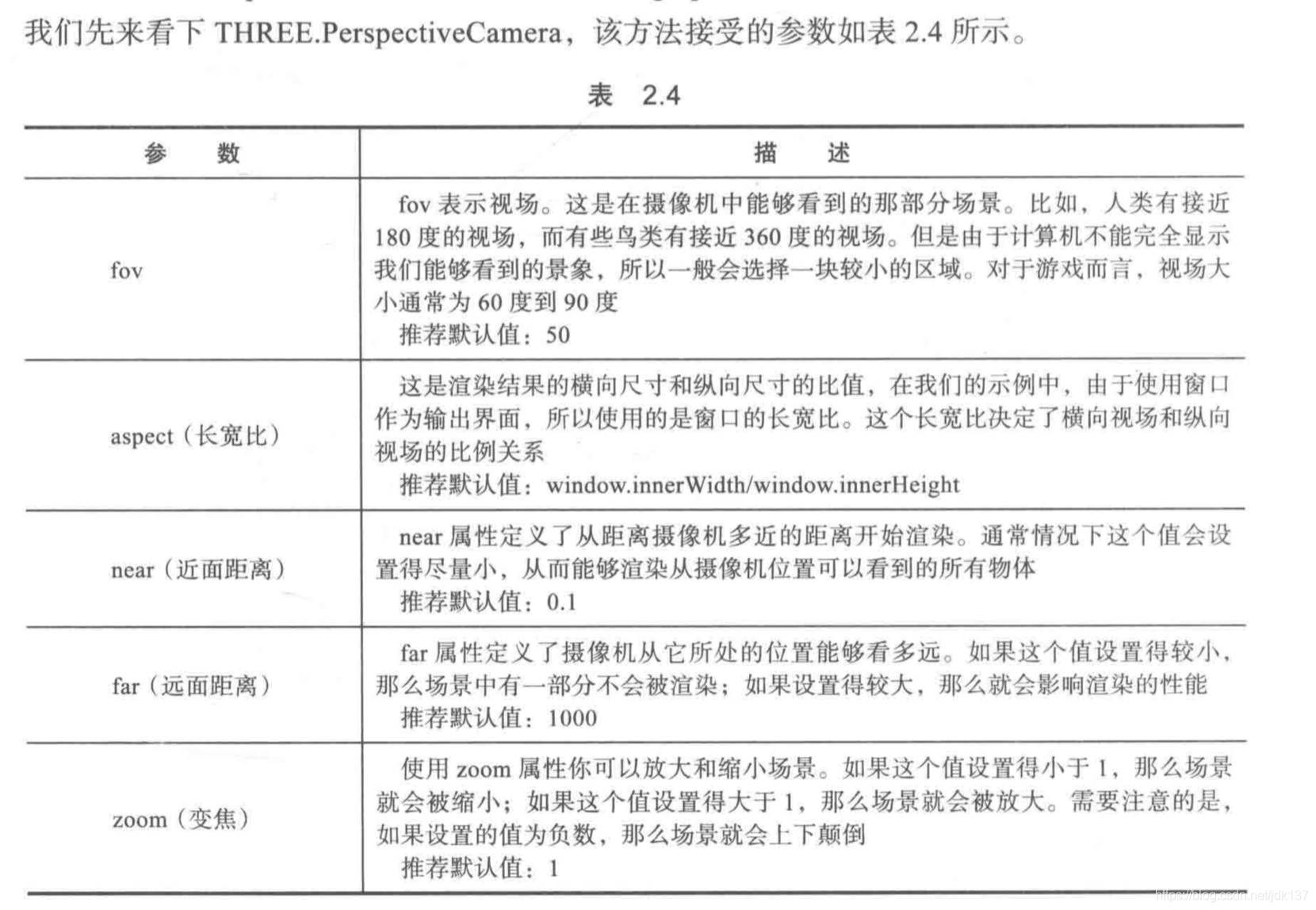
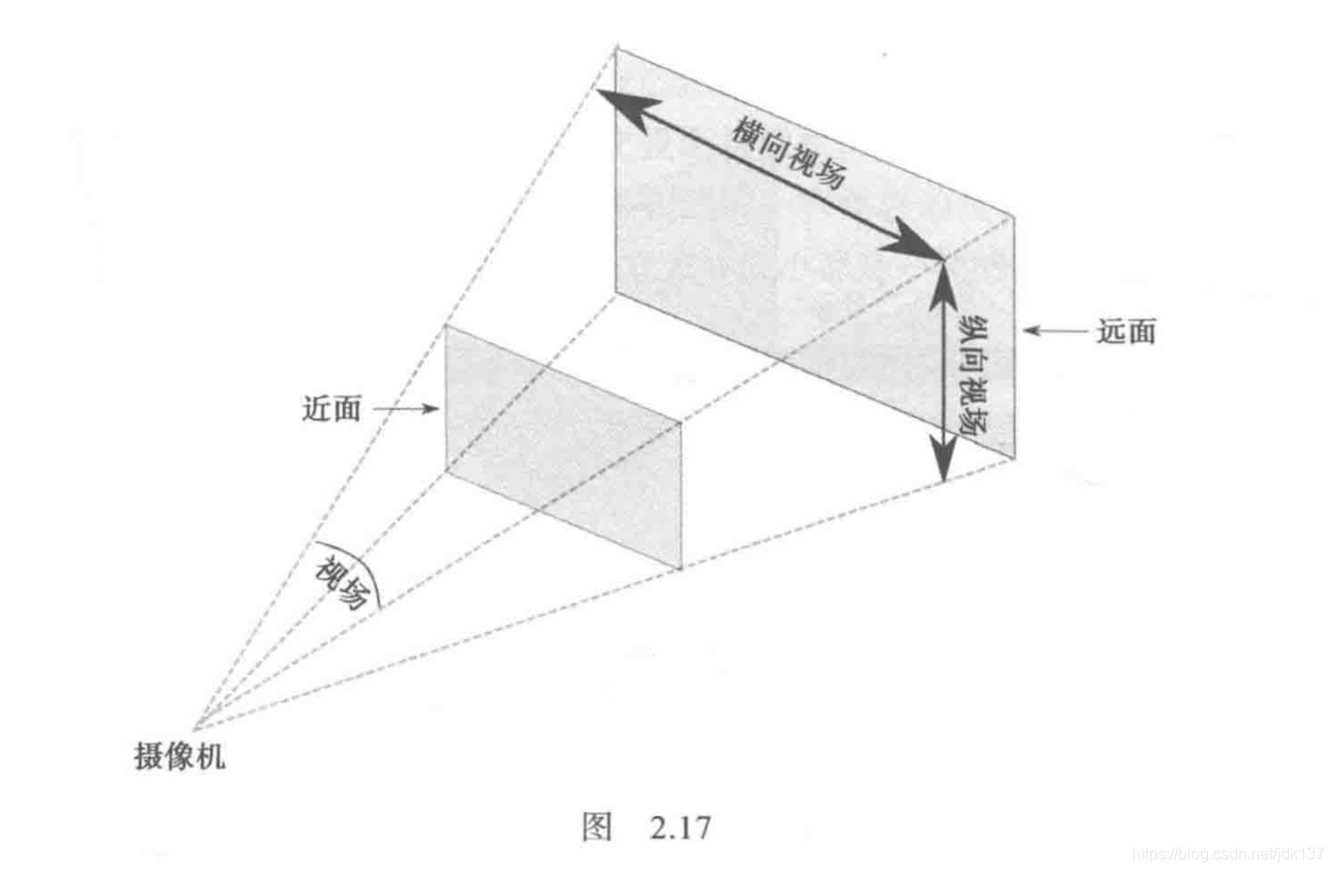
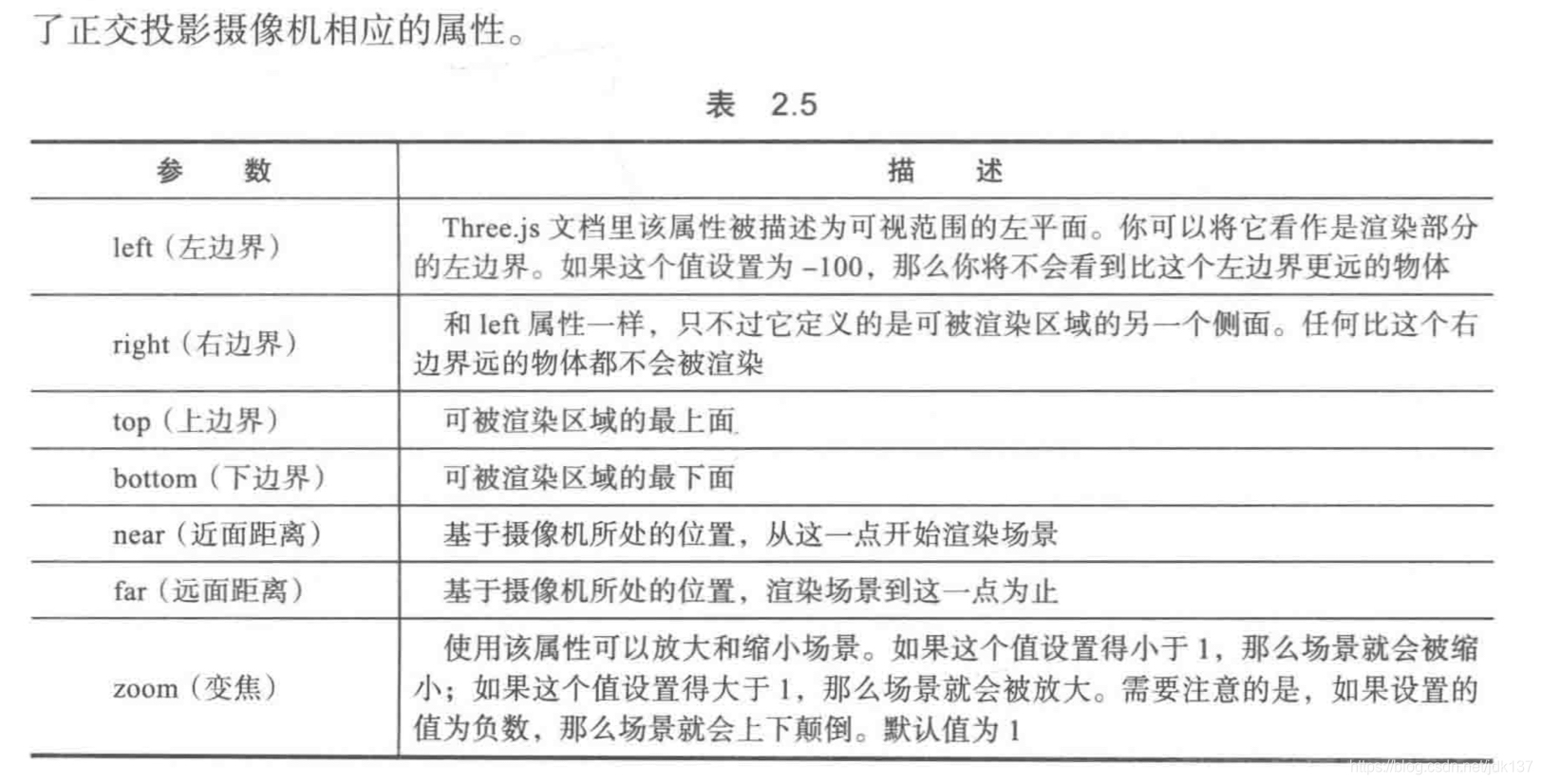
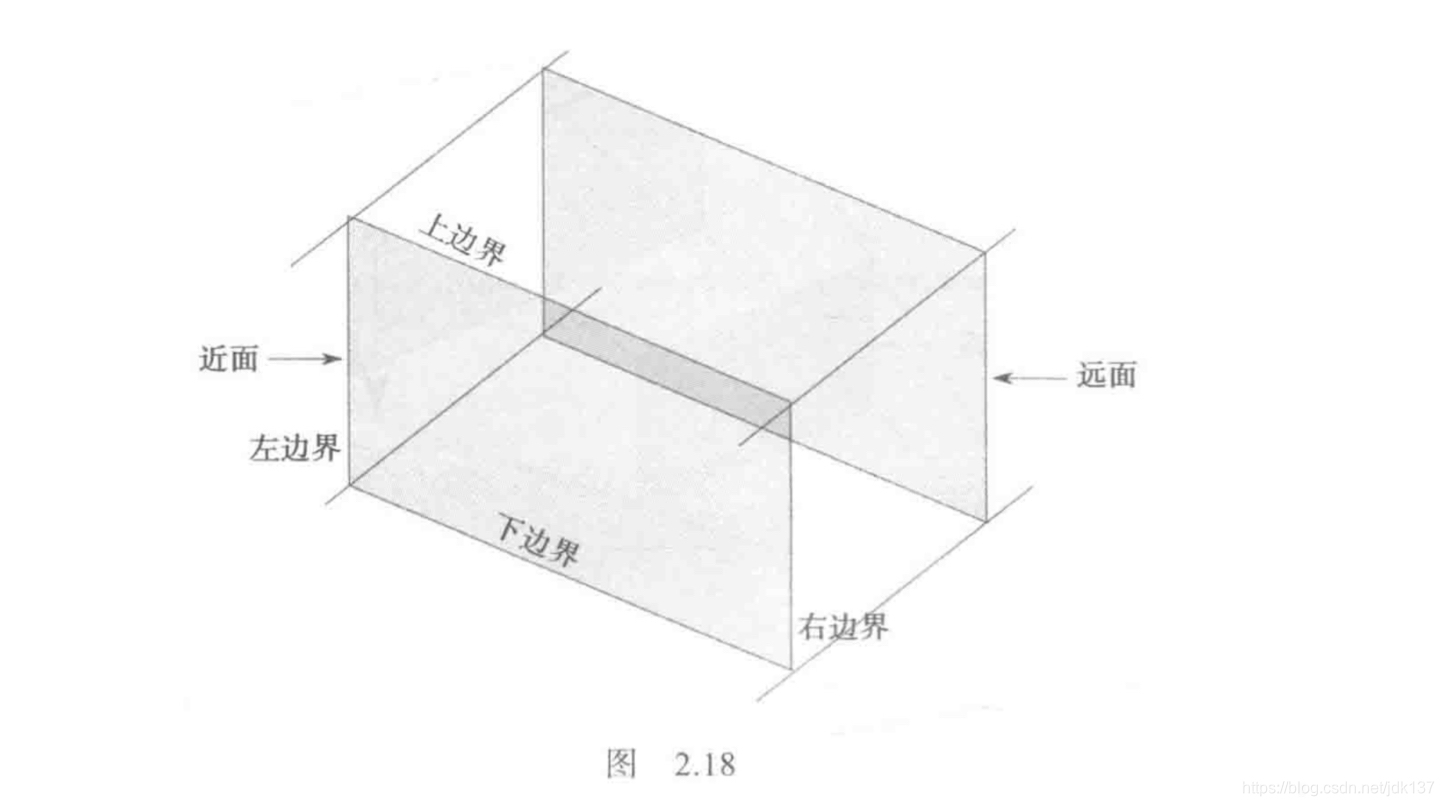
2.7 正投影相机和透视相机
if (camera instanceof THREE.PerspectiveCamera) {
camera = new THREE.OrthographicCamera(window.innerWidth / -16, window.innerWidth / 16, window.innerHeight / 16, window.innerHeight / -16, -200, 500);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
trackballControls = initTrackballControls(camera, renderer);
this.perspective = "Orthographic";
} else {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
trackballControls = initTrackballControls(camera, renderer);
this.perspective = "Perspective";
}2.8 让相机在指定点上聚焦
camera.lookAt( new THREE.Vector3(x, y, z));
详细参数可以参考: three.js光源使用详解
颜色对象方法可参考: THREE.Color颜色对象详解
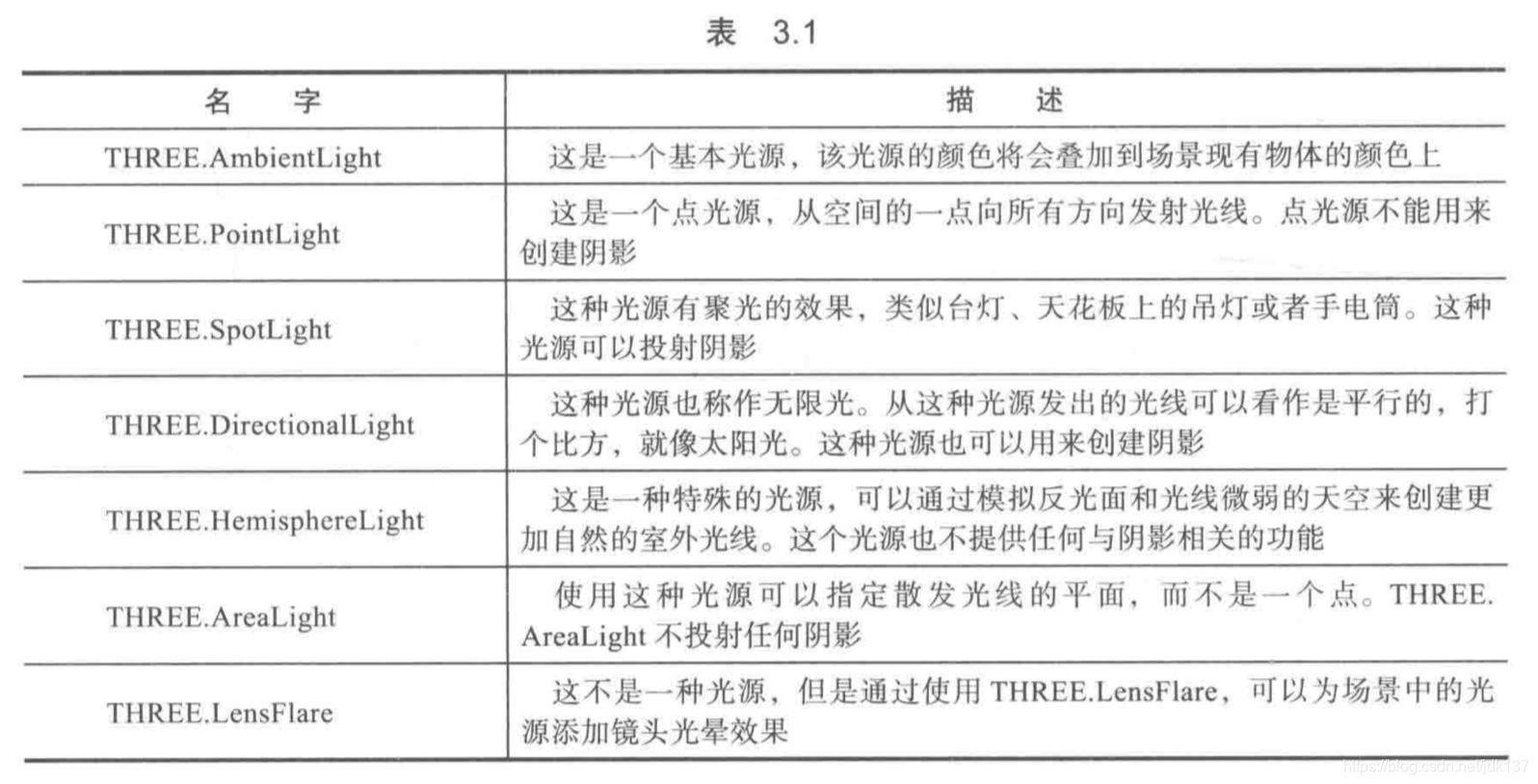
3.1 AmbientLight环境光
3.2 PointLight 点光源
3.3 SpotLight 聚光灯
3.4 DirectionalLight 方向光
3.5 HemisphereLight 半球环境光
3.6 AreaLight 区域光
3.7 LensflaresLight 光晕光

4. 1 MeshBasicMaterial 网格基础材质
4. 2 MeshDepthMaterial 网格深度材质, 颜色与离开相机的距离相关。
4. 3 材质结合: 基础材质 + 深度材质
4. 4 MeshNormalMaterial 网格法向材质, 法向材质可以将材质的颜色设置为其法向量的方向,有时候对于调试很有帮助。
4. 5 MeshFaceMaterial 网格面材质, 可以指定每个面使用的材质。
4. 6 MeshLambertMaterial 网格lambert材质, Lambert光照模型的主要特点是只考虑漫反射而不考虑镜面反射的效果,因而对于金属、镜子等需要镜面反射效果的物体就不适应,对于其他大部分物体的漫反射效果都是适用的。效果示例
4. 7 MeshPhongMaterial 网格phong材质, 和Lambert不同的是,Phong模型考虑了镜面反射的效果,因此对于金属、镜面的表现尤为适合。效果示例
4. 8 ShaderMaterial 着色器材质, glsl自定义材质,
4. 9 LineBasicMaterial 直线基础材质
4. 10 LineDashMaterial 虚线材质
着色器资源, 创建和分享着色器的好网站: http://glslsandbox.com/和https://www.shadertoy.com
简单的参数可以看这里
5.1.1 PlaneGeometry 二维矩形
5.1.2 CircleGeometry 二维圆
5.1.3 RingGeometry 二维环
5.1.4 ShapeGeometry 自定义二维图形, 可以通过一些函数画出二维图形。自定义参数示例
5.2.1 BoxGeometry 长方体
5.2.2 SphereGeometry 球体 可以通过设置参数获得特殊的多面体,半球,伞形
5.2.3 CylinderGeometry 圆柱体 可以通过参数获得多边形柱体
5.2.4 TorusGeometry 三维圆环
5.2.5 TorusKnotGeometry 环状扭结
5.2.6 各种多面体
其实几何体还有线性几何体,可以看上一章。
这一章非常实用,介绍了很多将一维和二维的几何体转化为三维的方法。以及三维几何体合并、相减、相交等操作。对数据可视化应该比较有用。
6.1 ConvexGeometry 凸包几何体 包含三维点集的多面体 详细参数设置
6.2 LatheGeometry 通过旋转创建几何体 让一根曲线绕Z轴旋转一周,创建几何体 详细参数设置
6.3 ExtrudeGeometry 让一个平面形状沿某一根曲线拉伸,创建几何体 详细参数设置
6.4 TubeGeometry 管道几何体,让某一根曲线变粗,创建几何体 详细参数设置
6.6 ParametricGeometry 参数化几何体, 通过设置函数,创建各种几何体 详细参数设置
6.7 textGeometry 文字几何体 详细参数设置 示例中是老版本threejs的js文字方式,参数设置中是新版本的json文字方式 typeface在线字体库获取相关字体文件
这一章介绍了两种粒子系统: sprite和点云。sprite可以定制每一个粒子的样式,支持的点比较少。点云可以定制一群粒子的材质,支持的点更多;点云只可以定制单个粒子的颜色,单个粒子其他的属性都是通过修改材质统一设置的。粒子的位置在sprite和点云中都可以单独修改。
7.1 理解粒子
7.2 粒子颜色
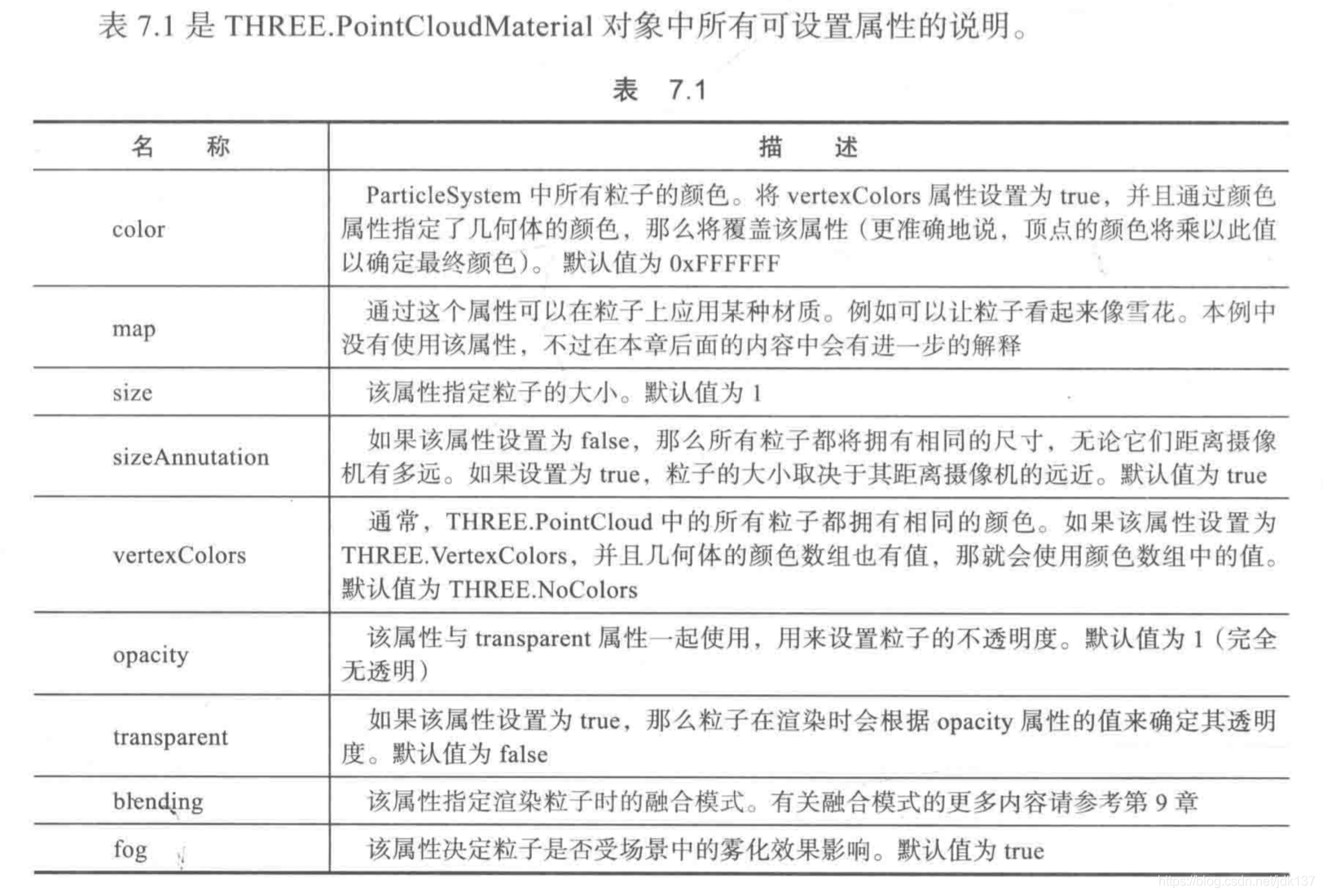
7.3 点云基础
7.4 sprite + canvasRenderer 通过代码绘制canvas内容,并设置为THREE.SpriteCanvasMaterial的program属性值。
7.5a pointCloud + webglRenderer 通过代码绘制canvas内容,并设置为THREE.PointCloudMaterial的map属性值。
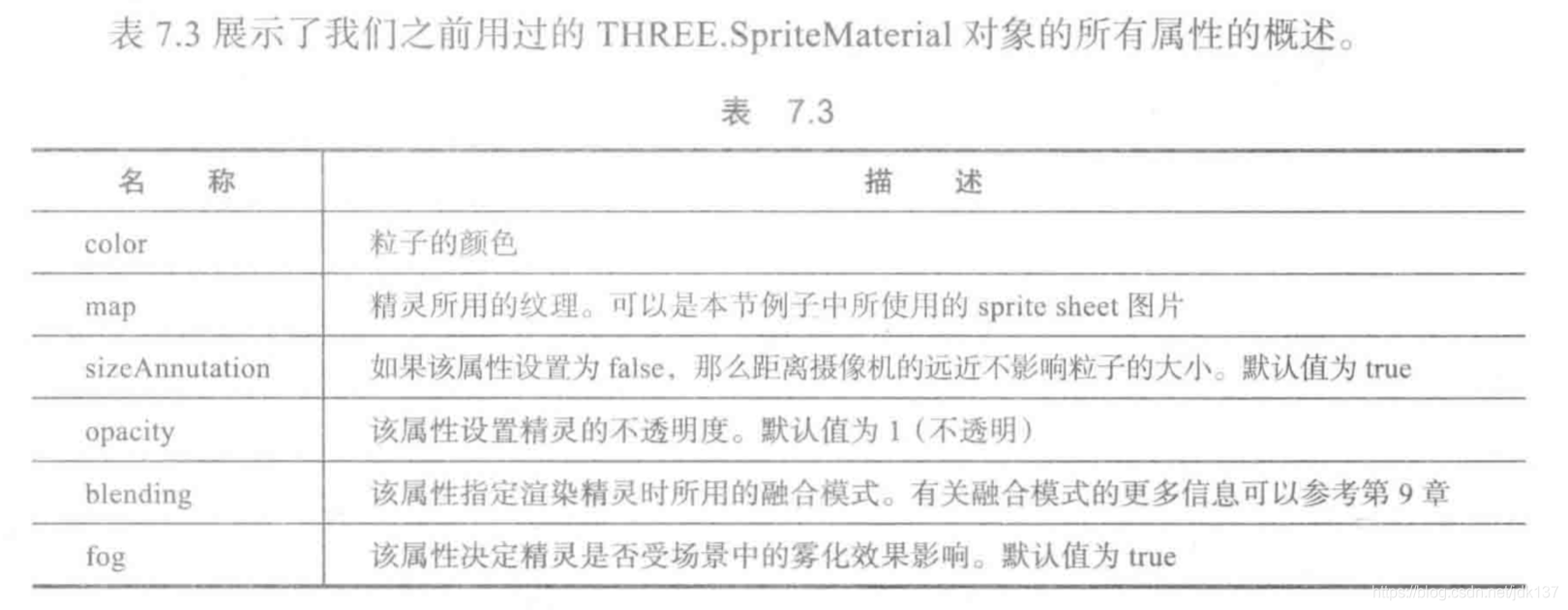
7.5b sprite + webglRenderer 通过代码绘制canvas内容,并设置为THREE.SpriteMaterial的map属性值。
7.6 雨滴 单个纹理 使用纹理图片来设置THREE.PointCloudMaterial的map属性值。
7.7 雪花 多个纹理 使用多个纹理图片来创建多个pointCloud。
7.10 利用几何体模型的结点创建粒子系统
这一章介绍了 1. 如何组合几何体。如果说第7章的粒子中的最小单元是平面的,那么这一章最小单元就是立体的。group之于merge, 有点类似于sprite之于pointCloud。 2. 如何加载三维模型文件。Blender是一个开源的制作三维几何体的软件,介绍了如何从Blender导出三维模型文件。 多种格式的比较和说明
8.1 group 组 group可以把多个object组合成一个object, 并对合成的object进行统一的位移、旋转、缩放操作。使用组的时候,还可以单独引用、修改、定位每一个单独的几何体,唯一需要注意的是,所有的位移、旋转、缩放操作都是相对于父对象的。
8.2 merge 合并 merge可以把多个几何体合并成一个几何体。内部的几何体共享一个材质。无法单独控制。merge的性能优于group,书中说可以提升5倍。
8.3 json object导入导出
8.4 json scene导入导出
8.5 blender 模型导出并显示
8.6 obj格式
8.7 obj-mtl格式
8.8 collada(.dae)格式
8.9 stl格式
8.10 ctm格式
8.11 vtk格式
8.12 pdb格式
8.13 PLY格式 粒子效果示例
8.14 awd格式
8.15 assimp格式
8.16 vrml格式
8.17 babylon格式 babylon可以整个scene导入
RequestAnimationFrame 实现动画。 Tween.js实现补间。 光线追踪实现交互。 各种内置控制器。 变形和骨骼动画。
9.1.1 简单动画
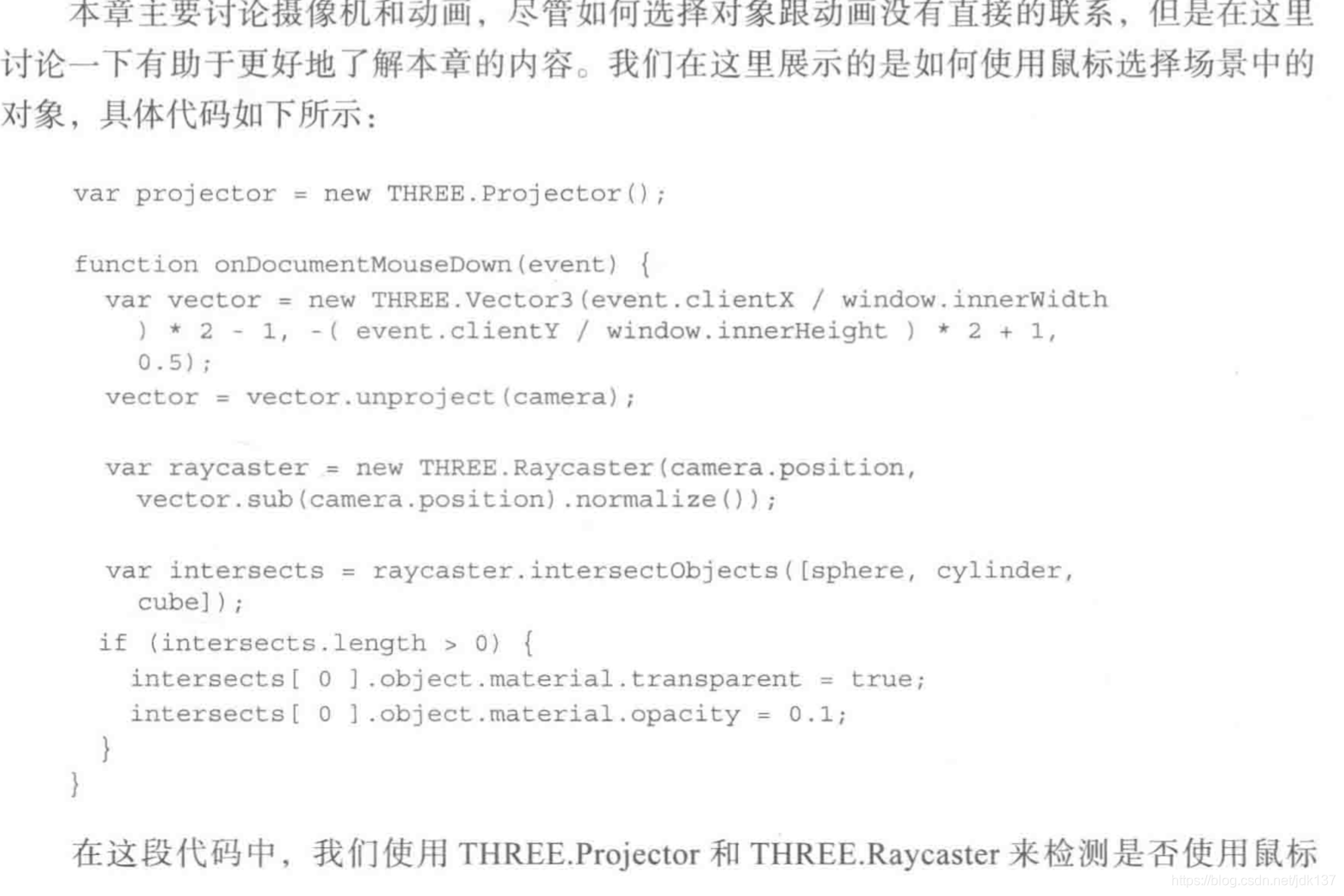
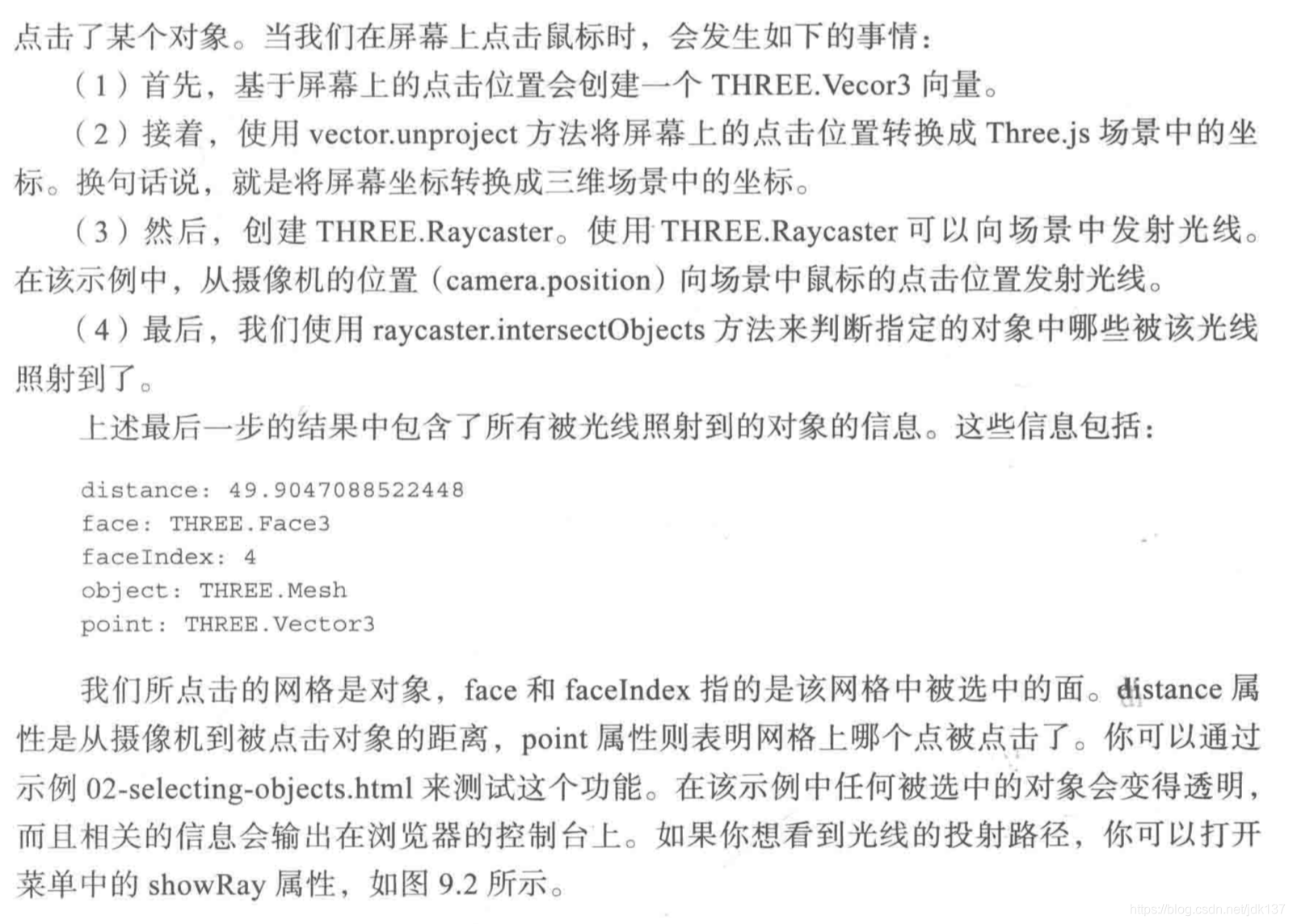
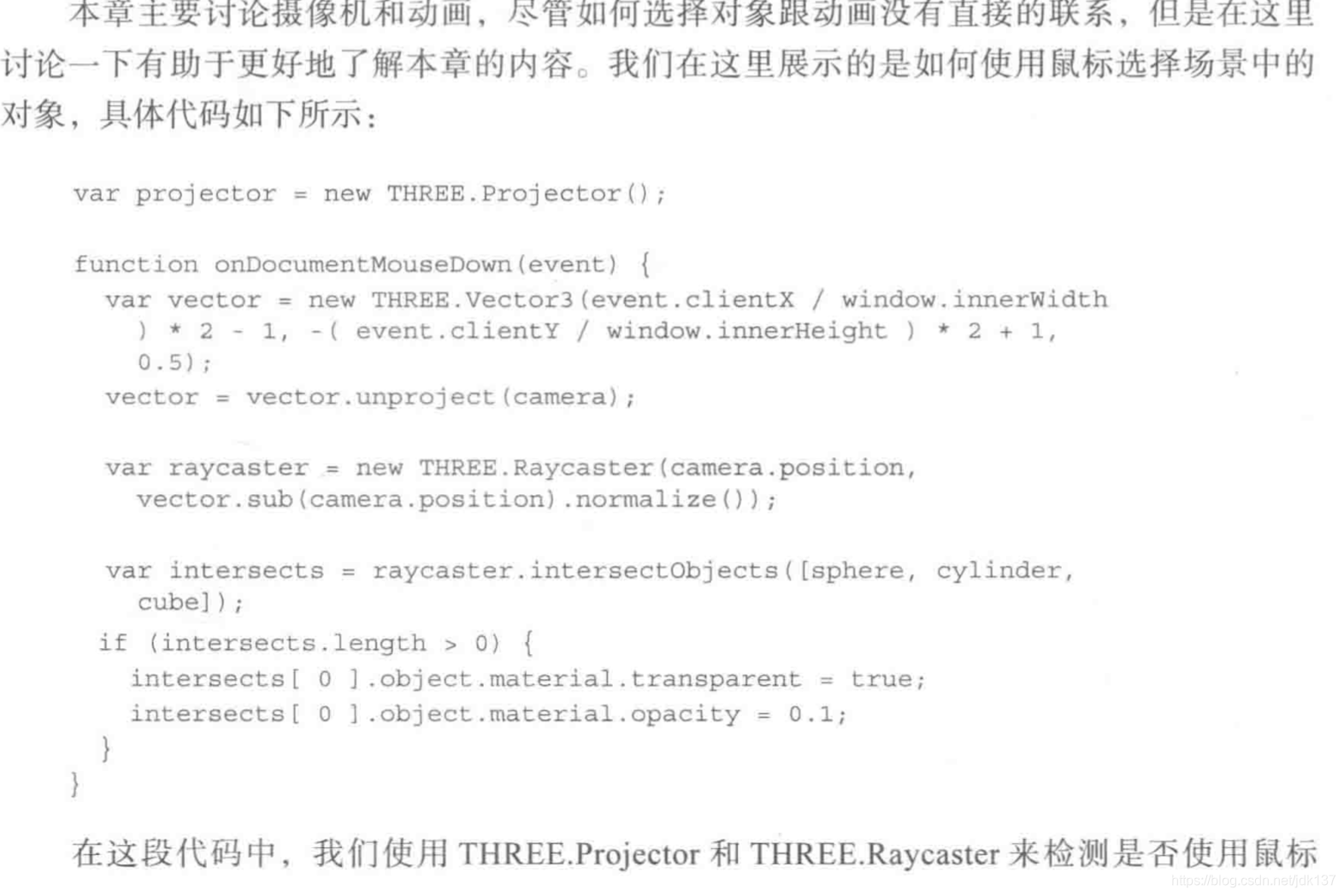
9.1.2 选择对象 

9.1.3 使用tween.js实现动画
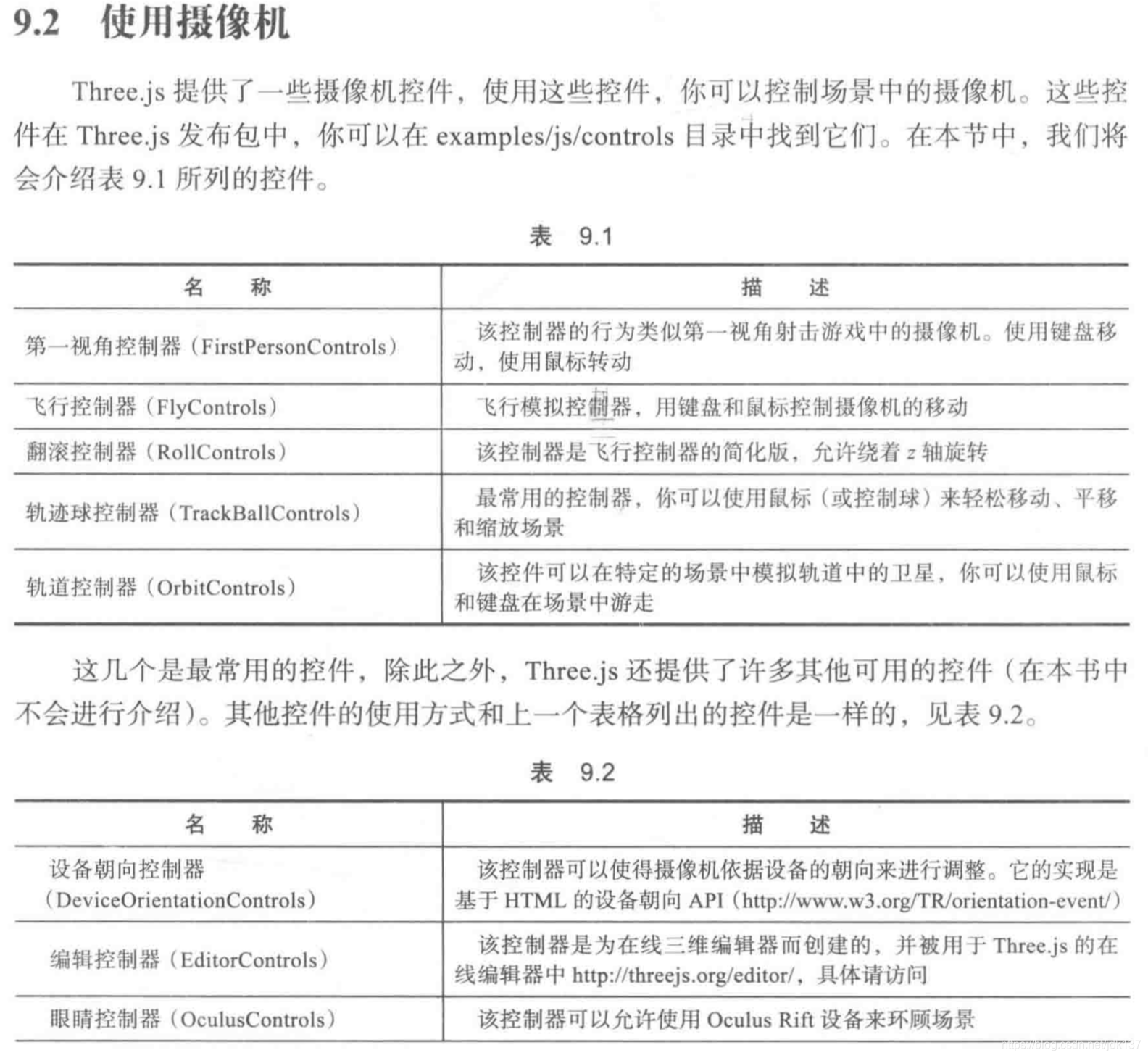
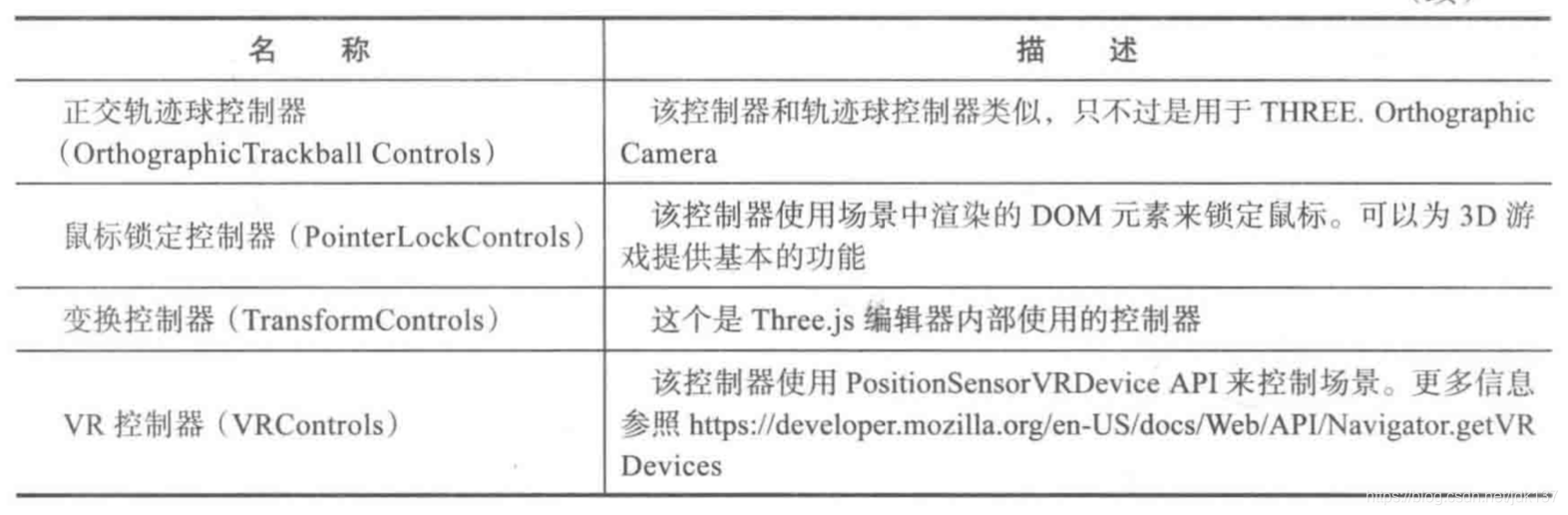
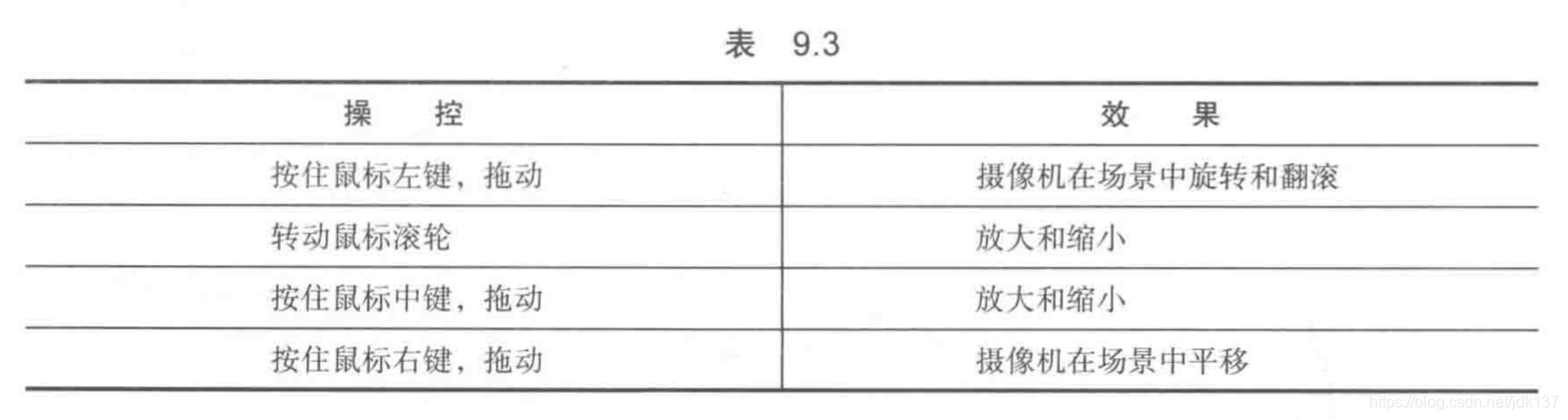
9.2.1 轨迹球控制器
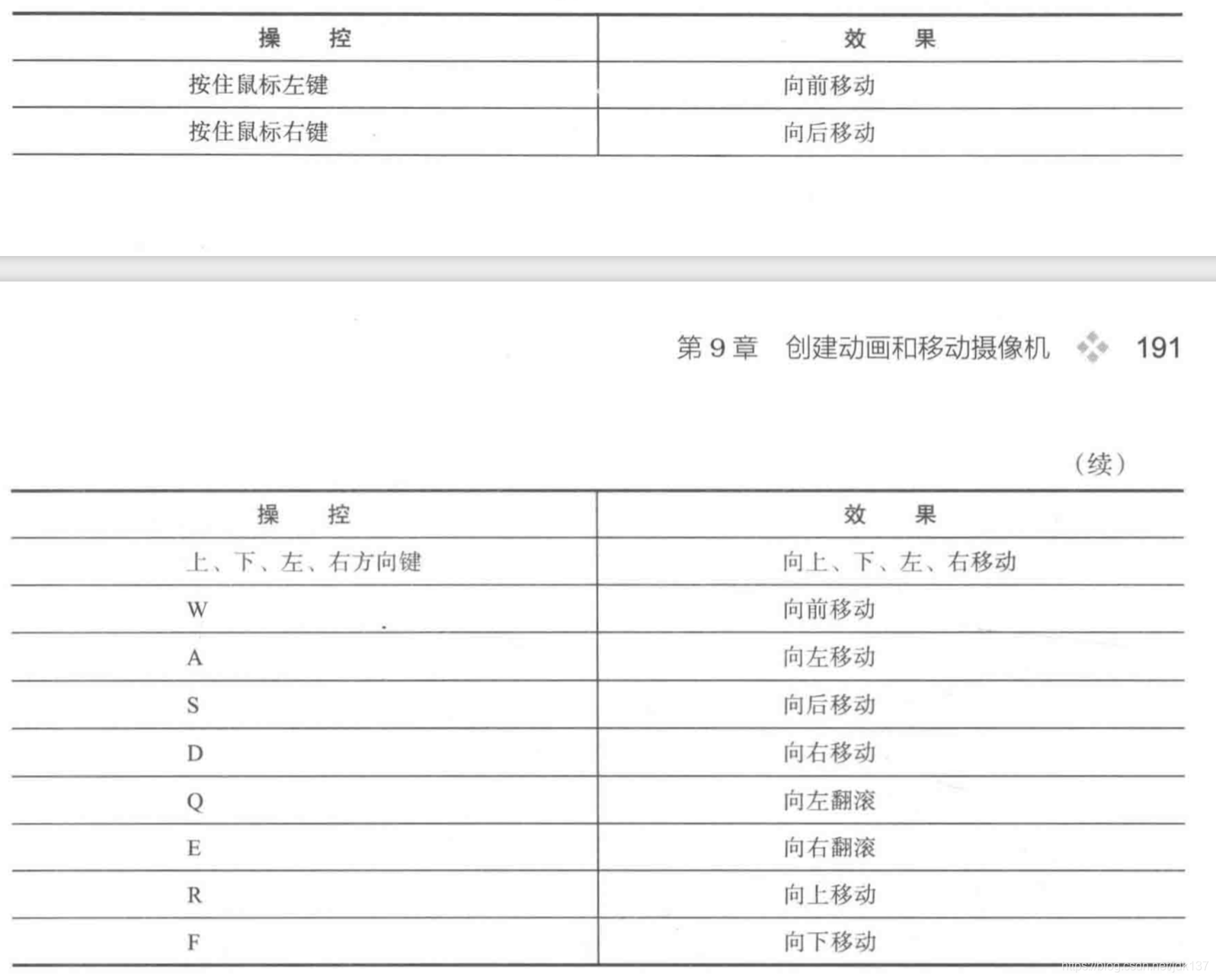
9.2.2 飞行控制器
9.2.3 翻滚控制器
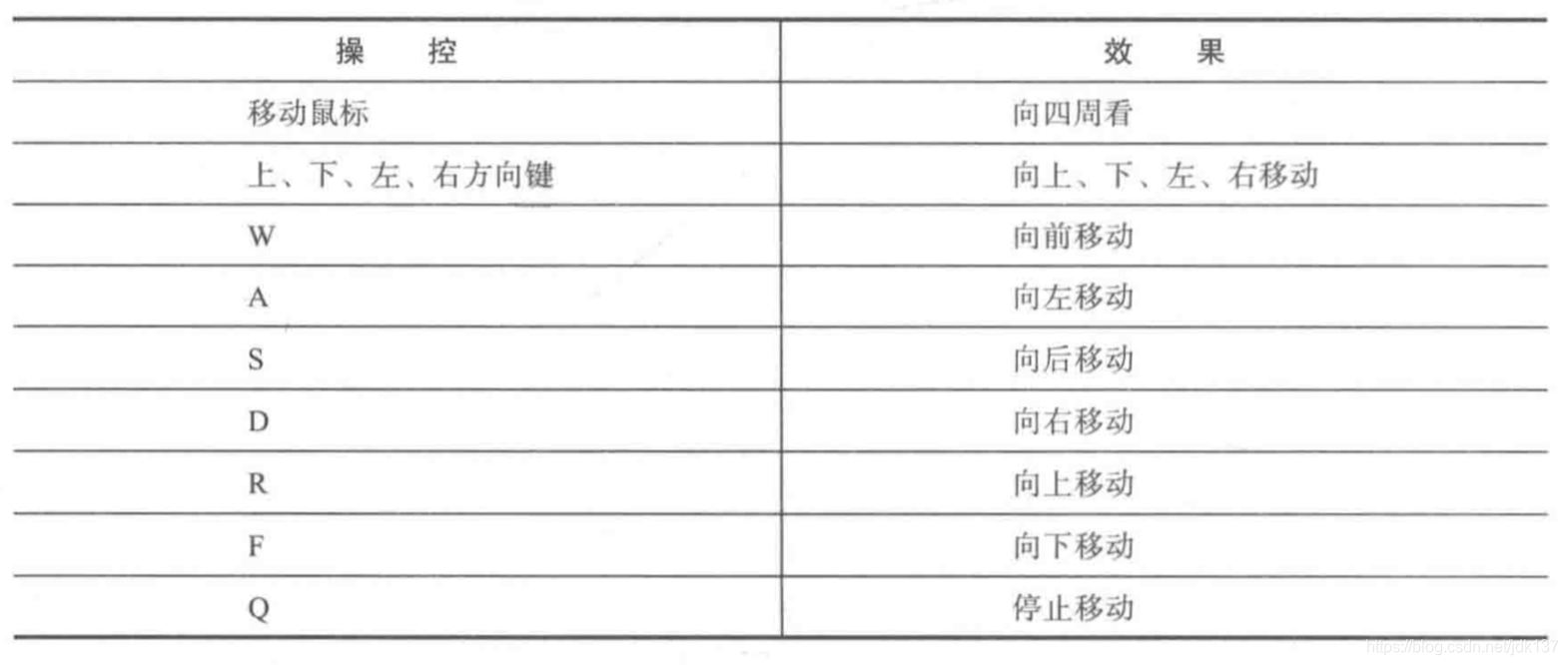
9.2.4 第一视角控制器
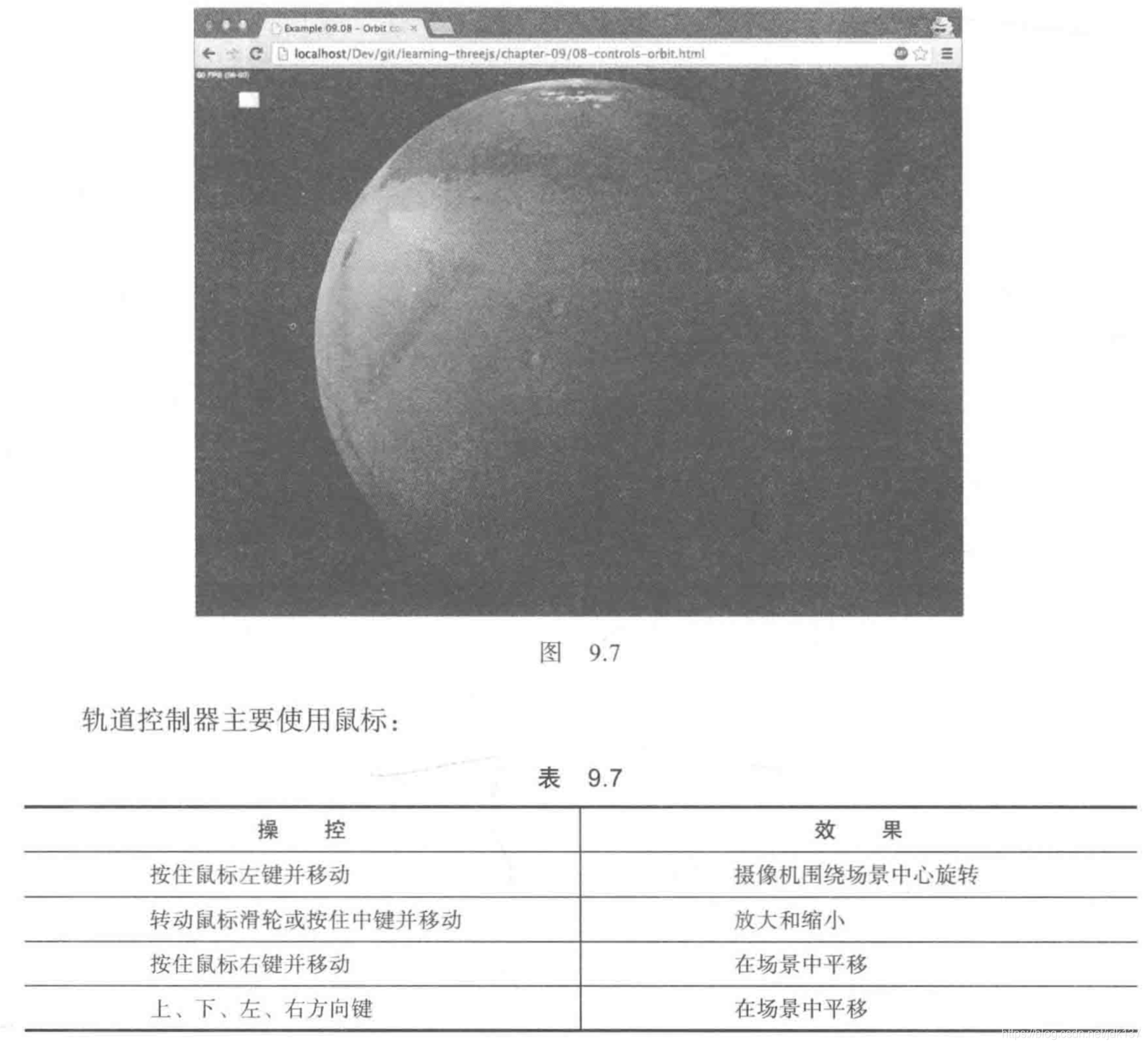
9.2.5 轨道控制器
9.3.1.1 用MorphAnimMesh创建动画 需要带有变形目标的模型
9.3.1.2 通过设置morphTargetInfluence创建动画 通过代码创建变形目标
9.3.2 用骨骼和蒙皮来创建动画
9.4.1 用Blender创建骨骼动画
9.4.2 用Collada创建骨骼动画
9.4.3 用md2创建骨骼动画
10.1 加载纹理并应用到网格
10.2 凹凸贴图
bump map这种贴图是一种灰度图,用表面上灰度的变化来描述目标表面的凹凸。Bump Map并没有改变物体的表面而只是影响光照的结果。把Bump Map叠加在已经渲染好的表面上,造成亮度上的扰动,从而让人以为是凹凸的。 更多贴图相关原理
10.3 法向量贴图
normal-map图中存储的东西是每个原始表面法线的迭代。使用Normal Map的先决条件--逐像素著色。引入NormalMap。这时光照计算和以往有点不同,把表面的法线用NormalMap中存储的法线来替代。这样当我们在计算表面光照情况的时候,就会因为法线不断的变化而产生比原来丰富的多的明暗变化。至于为什么会感觉出凹凸来这个就是人的眼睛自己骗自己了……其实那里本没有凹凸。
10.4 用光照贴图创建阴影效果 用阴影贴图来模拟阴影。只能用于静态场景。
10.6 高光贴图 地球的海洋部分可以用反光更亮的部分来修饰。
10.7 自定义纹理映射 blender等建模软件可以设置uv映射,导出不同的obj文件。 Three.js也可以设置UV映射
10.8 重复纹理
10.9 使用canvas作为纹理
var canvas = document.createElement("canvas");
var canvasMap = new THREE.Texture(canvas);
var mat = new THREE.MeshPhongMaterial();
mat.map = canvasMap;
var mesh = new THREE.Mesh(geom, mat);10.10 将画布作为凹凸贴图
10.11 将视频输出作为纹理 , 使用Three.VideoTexture的简化版本
var video = document.getElementById('video');
texture = new THREE.VideoTexture(video);这一章主要讲了后期处理。 可以对Three.js 输出的画面做一些After Effect 特效,比如模糊、电影、泛光等等,对提升视觉品质有很好的效果。各种不同的特效感觉像ps的滤镜,需要比较熟悉才能运用好。最后还介绍了用自定义着色器才制作后期特效。 自定义着色器也可应通过第4章4.8中的自定义材质来实现。
11.1 配置Three.js以进行后期处理 THREE.EffectComposer基础示例
11.2.1 简单后期处理通道 这个示例分别展示了FilmPass的电视效果,BloomPass的泛光效果,DotScreenPass的点集效果,以及三者的融合效果。
地球与火星 maskPass可以对单独的物体做后期处理,比如地球和火星有不同的后期处理特效。
ShaderPass里面可以设置shader, 达到不同的效果。这些Shader都以Shader结尾。 shader合集 shader模糊效果 更多高级的shader效果
11.3 创建自定义后期处理着色器 自定义的shader效果
这一章主要讲物理碰撞检测库Physijs, 它是一个three.js的配套库,在物理碰撞引擎ammo.js或者cannon.js上做了一层封装,方便three.js调用。
12.2 材质属性 设置物理的摩擦系数和弹性
12.3 基础图形 Physijs默认封装了不少网格几何体
12.4 使用约束限制对象的移动 PointConstraint限制对象在两点间移动;HingeConstraint创建类似门的约束;SlideConstraint将移动限制在一个轴上;ConeTwistConstraint创建类似于球销的约束。
运动的四轮小车 DOFConstraint实现细节的控制