-
Notifications
You must be signed in to change notification settings - Fork 116
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Example project layout problem #17
Comments
|
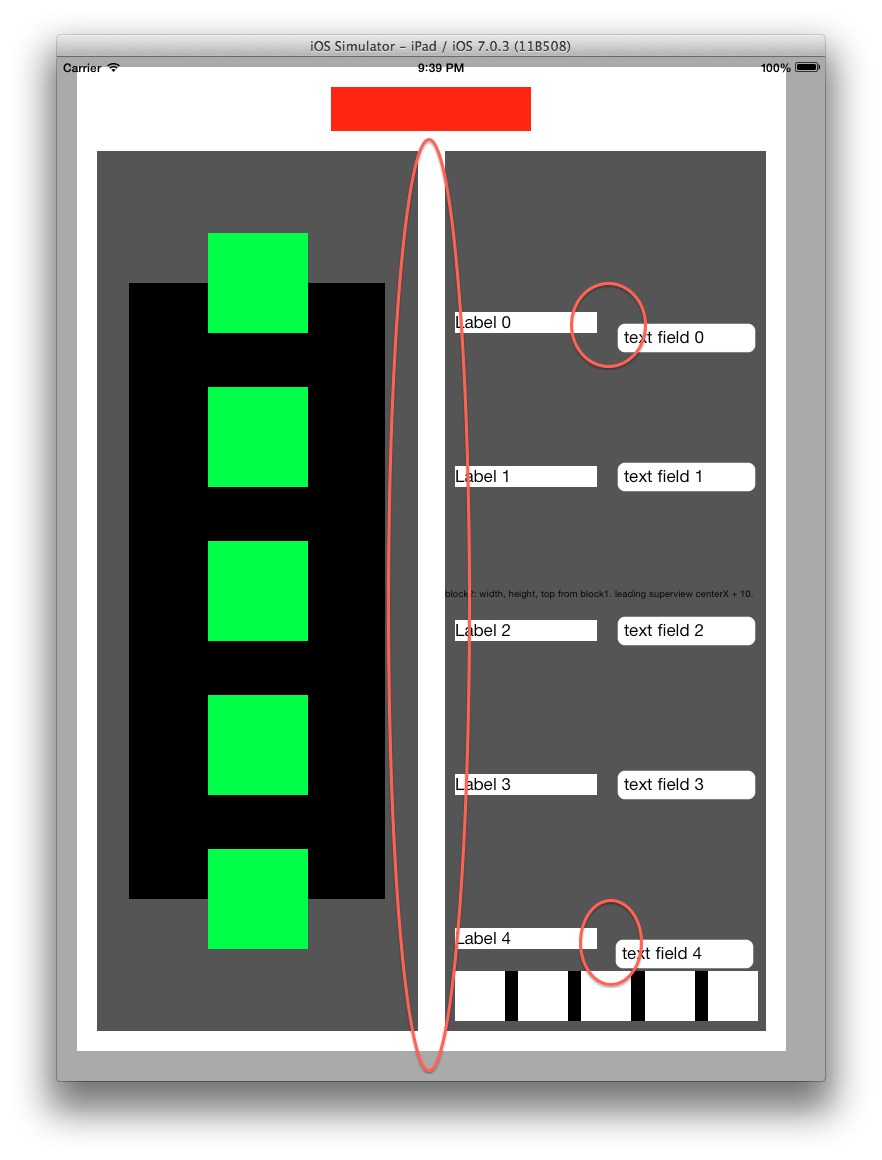
It also happens to me with the simulator and an iPad 2 running iOS 7.1. The problem seems related to NSLayoutAttributeBaseline. if you try other layout attributes like NSLayoutAttributeBottom or NSLayoutAttributeCenterY the UITextView are correctly aligned with the UILabels. |
|
Definitely it seems an Autolayout bug. I've reduced the sample to a bare minimum NSLayoutAttibuteBaseline test (https://gist.github.com/rbarbera/73dc24af0ad4477837bd). You can use [self buildWithFLKAutoLayout] method to build the UI using FLKAutoLayout methods or [self buildWithNSLayoutConstraint] to construct the same UI but using only Apple supplied APIs. The results are the same: the textfields are misaligned for the first and last UITextField. |


Hi, I have just installed FLKAutoLayout. It looks powerful. But when I run example layout not always look same. Here is how example looks after run in simulator. Also when switch orientation, space between left and right view (views with dark grey colour as background) has random width. Here is one screenshot.

The text was updated successfully, but these errors were encountered: