-
Notifications
You must be signed in to change notification settings - Fork 51
[Web] Previous Expo 36 app Can't resolve '../Utilities/Platform'
#73
Comments
|
You may have a package that isn't being transpiled properly referencing EXPO_WEB_DEBUG=true expo build:web |
|
@EvanBacon when I run that, I don't get much output: I ensured that I have the latest CLI version. |
|
I'm facing same problem. Have you found any solution to this problem? |
|
@atayahmet Nope we just gave up on expo web. Seems like there isn't a good story for any serious Expo apps to use it. Too bad :-( |
|
Hey, I am getting the same problem after updating from expo 36 to 37. |
|
+1 having this issue. In my case, I get it when I run A quick note on this comment:
I believe that the correct flag is Running again as per expo-cli recommendation, I got a stacktrace: Even though |
|
@igorbrandao , you'll have to downgrade to react-native-web 0.11.7, react native no longer packages AsyncStorage but react-native-web hasn't upgraded yet. |
|
Running into the same problem. |
|
@olukayodea thanks for the tip! While downgrading to rn-web to 0.11.7 corrected the AsyncStorage compilation error I was having before, its not quite there yet. It now crashed a little further down the road. The culprit this time is Any tips on that one? |
|
@igorbrandao I'm running into the same issue as you! |
|
It seems that there might be an issue with internal libraries of RN when using react-native-web. If i use the normal RN component it seems to be working just fine. If i try to use more dependencies, those kind of errors pop up. |
|
Same for me SDK37 |
|
I turned out to solve this problem by using the module resolver plugin and doing some custom logic. If you are using monorepo, most probably you need to resolve it to the root of the project node modules. |
|
@ricardoribas What exactly did you resolve? I'm running into this exact issue in a monorepo using yarn workspaces and expo-yarn-workspaces. |
|
You might have a dependency that is using react native. RNW do not resolve relative paths 100%. I installed this plugin and on the webpack config I configure the plugin to resolve to the RNW exports. I will prepare a snippet asap. |
|
@ricardoribas Thanks much appreciated. |
|
In my particular case, i installed the module-resolver plugin. This was a life savior. Otherwise you would need to create your own babel plugin. I am actually curious about the whole process of (1) developing, (2) debugging and (3) publishing plugins. Going to the point! To fix the paths problems, you need to override some configurations that CRA provides. I installed react-app-rewired package in order to create a custom configuration. I've added this snippet in the webpack plugins object (config -> module -> rules[2] -> oneOf[1] -> options -> plugins). Feel free to remove whatever you don't need. I hope it works for you. |
|
@ricardoribas Thank you for sharing this configuration but I don't understand the process, can you clarify the steps :
Maybe you can edit your previous post ? Thank you. |
|
CRA is using a webpack config. You can check the node modules for webpack.config.js. the values that I am customizing in the file are related to that config. The resolve path method is a custom one. Basically it has some ifs for the cases that do work. The plugin requires a string of the path to be returned. |
|
@ricardoribas I can't find any webpack.config.js in node_modules. can you please detail the path where it should be ? or I must create one ? |
|
please help, I get same problem. Upgrading to expo v37 not resolve it issue |
|
@ricardoribas can you please detail your solution, here are the unsolved questions : |
|
I will make a repo and share with you guys. Maybe is the best way to explain how I solve it. |
|
@ricardoribas thank you for your help! Looking forward to your solution. |
|
@ricardoribas and all: This is my webpack.config.js : And this is where I override webpack.config.js: My guts tell me that we should add some aliases to overcome this. |
|
I continued digging and found out that this dependency: and when I removed the dependency and that snippet from app.json, error was gone! |
|
I created a sample repository here: It seems to me that the configuration of CRA is super complete. You can take also a look for some inspiration: |
|
Thanks - i still seem to get the same error |
That was indeed my issue using |
|
@f4z3k4s you don't use the correct version of @react-native-community/viewpager. Not enough for our cases. |
|
The module resolver plugin can log the path of the file and import statement. There is an option of the plugin to use verbose mode. Of you start the packager without running the application and then start the application with the same packager, you should be able to see logs. |
|
I can concur to this issue as well. Expo-web builds do not seek to play nicely with relative paths. I am using Expo SDK 38, here is my package.json: |
|
@JuanDavidLopez95 I don't think you have the same problem as you are trying to add specific assets to your project. And there are only So one module is using react-native/Libraries/Components/TextInput/TextInputState.js and not resolved thru react-native-web configuration. The open question is "how can we find directly which module it is ?". |
|
My issue went away after replacing the content of my
My devDependencies: Hope this helps someone out. |
|
Hello, I'm very new to RN, I get the same issue when I try to open Expo App in web browser. Haven't done any configuration. My package.json: |
|
Is there a general guide on how to modify Webpack or some general steps that are needed to make your existing app work on Web? I have a medium large app and there is no chance that it can run like it is on web. Would be cool if someone who managed to make their app run on the web could reproduce the steps he made and what there is to watch out. Also where do you have your Webpack config? |
|
Are you using monorepo with lerna (with or without yarn) or standalone yarn? As the dependencies are being added to the root node_modules directory, you might have issues with webpack. You need to customize webpack to resolve the other node_modules. For yarn, i customized webpack configuration to always resolve to the root directory for RN based dependencies. |
|
Hello guys, The Type components (such as In my case the library So it works for me: 1. Install @typesnpm install --save-dev typescript @types/jest @types/react @types/react-native @types/react-test-renderer2. Removed annoying librariesRemoved usage of |
This is exactly the issue I am having, if i remove But I am still stuck as I am not 100% clear on the solution. I created my application using expo. Tried editing babel.config.js I edited it to be the following, but this made no difference, I still see the error for webpack.config.js I am not clear on what exactly I have to put in and resolve path contains I have absolutely no idea what i should be adding to this My project Therefore is it the following i need to map? to I tried updating my |
|
I see that there are the following files:
So I created an empty Perhaps |
|
For anyone experiencing this issue when using electron also, this is what worked for me: Ensure you have an Inside this directory, create a const { withExpoWebpack } = require('@expo/electron-adapter');
module.exports = config => {
let expoConfig = withExpoWebpack(config);
expoConfig.resolve.alias['react-native$'] = 'react-native-web';
return expoConfig;
};If you get a subsequent error saying that Adding a resolve alias makes somewhat sense to me, because the non-platform specific files live within the I had no luck with the |
|
Any news on how to find out which package is generating the error? It's impossible to check each one manually. |
|
Is anyone fixed this issue? |
|
I followed this instruction by @webjay
And in my case it throws the following error. I'm trying to use the following package with the expo. And it doesn't use StyleSheet anywhere! |
|
For me it was the viewpager library as well, (https://github.com/callstack/react-native-viewpager) I upgraded to 4.2.2 and it fixed itself. Now I just need to figure out how to fix the other libraries... |
|
Simply delete node-modules, package-lock.json and reinstall is working for me :) |
|
I have faced the same issue while trying to run the existing Expo app on the Web. I have noticed that those files had only Here is a pre-configured project expo-starter that runs the app on Web out of the box. You can find the script here. Hope it helps 🙂 |
|
@kanzitelli Your 'You can find the script here' link points to a 404. Would you mind re-uploading this file? |
|
@Gerrist there is probably no need for those scripts anymore as some libraries have been updated and that issue was fixed. However, if you'd like to check them out, here is the link - https://github.com/kanzitelli/expo-starter/tree/1.0.0/scripts. |
|
@kanzitelli i have same issue, |
|
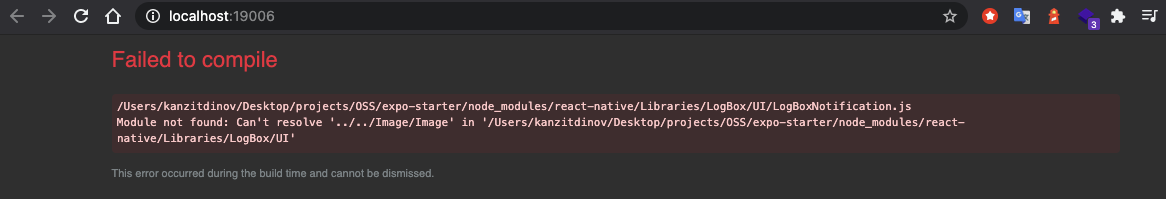
@phamquyhai hi there! So this error comes out when there is no file as |
|
Hi, Is there any solution for this? I am also getting the same |




Expo Diagnostics
It's a mixed TS and JS project, using babel for the TS and JS.
Here's my webpack config:
Here's my
babel.config.jsin the expo project:When I run expo start:web I get this:
My understanding from babel is that it would shake our incompatible modules. Do I need to be changing all of my
import {View} from 'react-native'toimport {View} from 'react-native-web'? Same with image (as the error seems to suggest?)There doesn't seem to be a migration guide of any sort, so I'm uncertain how to get a previous expo app into web.
Any ideas?
The text was updated successfully, but these errors were encountered: