新卒エンジニアが語る、ドワンゴの2024年エンジニア研修体験記
+ ++ +
こんにちは。2024年新卒エンジニアのhayapo(@hayapo)です。
+本記事では4月中旬~7月末の約3ヶ月間受けたドワンゴの2024年新卒エンジニア研修について、その内容と参加した感想について話したいと思います。
+なお、今年度のエンジニア研修はサイバー攻撃の影響により、例年とは異なった形式で実施された部分もありますのでご了承ください。
エンジニア研修全体を通しての取り組み
+研修内容を紹介する前に、研修全体を通して行われた3つの取り組みを紹介しようと思います。
+-
+
- 朝読書 +
- 朝会・振り返り会 +
- 雑談会 +
朝読書
+エンジニア研修を通して毎朝9時から1時間程度、朝読書として課題図書を読んだ後内容について共有する読書会を実施しました。
+朝読書の狙いとしては、エンジニアとしての基礎的な知識をつけること、そして、毎日の読書を行うことによりインプットの習慣をつけることでした。
+読書会では読んだ本の内容をメモし自分なりにまとめた上で共有しましたが、このおかげで、ただ読むのでなく内容をまとめ解釈するということが身につきました。
課題図書はインターネットの基礎的な知識をつけるものや、テクニカルライティングについての本、さらにはリーダブルコードや達人プログラマーなどのエンジニアリングについての本まで様々でした。
+課題図書は読む順番が指定されていましたが、これはエンジニア研修の各段階の内容と課題図書の読む内容とがマッチするように考えて指定されており、朝読書で勉強した内容を実際に試して身につけるという良いフィードバックループができていたと思います。
課題図書(抜粋)
+-
+
- リーダブルコード +
- SCRUM BOOT CAMP +
- 単体テストの考え方・使い方 +
- 書く技術・伝える技術 +
- Google エンジニアリング・プラクティス ドキュメント +
- TeamGeek +
- 入門監視 +
- 達人プログラマー +
特筆すべき点として、今年は昨年までの課題図書に加えて「単体テストの考え方/使い方」が追加されました。かなりページ数が多く扱う内容も難しい本でしたが、単体テストについて基礎的な知識から応用的な知識を学ぶことができました。この本を読んでいる時に後述する個人研修やチーム研修を行っていたので、得た単体テストの知識をすぐ試すことができたので知識の定着に繋がったと思います。
+朝会・振り返り会
+研修期間は毎日朝10時からの朝会と17時からの振り返り会を行なっていました。
+朝会は個人が前日やったこと・その日にやること・KPTを共有し、振り返り会では主にその日やったことの進捗を報告しました。
+朝会と振り返り会では、「予定を立てて実行→進捗を把握→改善点があれば翌日から行動を改善していく」という、仕事を行う上で大切なサイクルを身につけることができたと思います。
+また、研修のこと以外でも何でも困っていること・相談したいことを気軽にメンターの方に聞くことができる場でもあったので、不安なくリモートで研修を行うことができました。
+そして、後述する3つの研修フェーズが終わるごとに全体でKPT共有会を実施しました。これは毎日やっている朝会でのKPT共有を、行った研修にフォーカスして行うものでした。
余談ですが、僕は6月ごろから1日1記事ずつ、zennやqiita、企業の技術ブログの記事から興味のあるものを選択して読んで感想やメモなどを残しておき、朝会のKPT発表の際に共有するということをやっていました。 +朝会で発表するという縛りを自身に課すことで怠けることなく続けることができ、現在も習慣として続けることができています。(最近はちょっとサボり気味です)
+ +
+
+
+ 朝会で読んだ技術記事の内容を共有している様子
+雑談会
+エンジニア研修中は、同期同士の交流を深めるためにオンラインでの雑談会が毎日30分行われました。 +最初は新卒エンジニア全員が一つの部屋に集まって雑談していましたが、話す人が固定化してしまったため途中から2つの部屋に分かれて行なっていました。 +今年度は全社研修(4月入社直後から2週間程度実施)が対面で行われたため、ある程度面識がある状態でしたが同期同士の親睦をさらに深める良い機会となりました。
+雑談会では研修にかかわることや、技術の話、ガジェットの話などいろんな話をしました。僕は好きなポッドキャストであるRebuild.fmを布教していたりしました。
+エンジニア研修について
+ここからはいよいよ、エンジニア研修の内容について紹介していきます。 +ドワンゴでは入社してから2週間ほどの全社研修を終えてから、5月〜8月までの約3ヶ月間、エンジニア研修を実施しています。 +今年の研修は、サイバー攻撃の影響で予定とは異なる部分もありましたが、以下の三つの段階に分けて実施されました。それぞれの研修は約1ヶ月にかけて行われました。
+-
+
- 技術書やN予備校で基礎知識をつける基礎研修 +
- ブログサービスを個人で作り上げる個人学習 +
- チームでニコニコ動画のクローンサービスを開発するチーム研修の3つの研修 +
基礎研修
+基礎研修ではZEN Study(研修当時はN予備校)の教材を使用し、IT技術の基礎知識からWebアプリケーション開発までを一通り学習した後、外部講習としてAWSの講習を受けました。
+この基礎研修の狙いとしては、開発未経験の人などさまざまなバックグラウンドや技術力を持った新卒エンジニアに最低限のIT・Web開発知識を身に付けさせることでした。 +ZEN Studyの教材は図やイラストが豊富で理解しやすく、Webアプリケーション開発の教材では設計からデプロイまで一通り学習することができました。 +今年はZEN StudyやZEN大学の教材を作っている方が研修の運営メンバーだったこともあり、教材へのフィードバックが頻繁に行われていました。
+そして、基礎研修の最後のコンテンツとして、AWS講習を行いました。
+近年、ニコニコではオンプレからAWSへの移行が進んでいるため、基礎学習の中でも特に重要なパートです。[1]
+このAWS研修はAWS公式の学習講座であるSkill Builderを使った座学パートと、AWSの講師の方に手伝ってもらいながらサンドボックス環境でAWSプロダクトを触るクラスルームトレーニングに分かれており、主にTechnical Essentialsを受講しました。
+この講習でもZEN Studyによる学習と同様に、座学で基礎を学習してから応用パートで実際に手を動かしてAWS環境の構築を行うことができたことで、より一層理解が深まりました。
+特にAWSなどのインフラ関係は、実際に環境構築してデプロイしないと理解しきれない部分があると思うので、サンドボックス環境の中でコスト面の心配なくAWSに触れることができたのは大変有意義でした。
+講師の方もとても丁寧な説明をしてくださり、こちらが質問したことにも素早く的確に答えていただいたことでさらに理解が深まりました。
ちなみに、基礎研修で使用したZEN Studyの教材であるプログラミング入門:Webアプリケーション開発4では、今年度からHonoがフレームワークとして使用されており、Honoを使用したWebアプリ制作を一通り学ぶことができます。僕自身これまでHonoを使用したことがなかったので学習するとても良い機会でしたし、実際にこの後に自分のWebサイト用のリバースプロキシをHono (+ Cloudflare) で書くきっかけになりました。(Hono最高!)
+個人研修: ブログサービスを作る
+個人研修では、基礎研修の内容を踏まえて、一からブログサービスを作りました。 +基礎研修のWebアプリケーション開発ではTypeScriptとHonoを用いてCRUDのあるアプリケーションを実装しましたが、個人研修はその内容を踏まえた内容になっていたので、未経験のエンジニアでも一人で個人研修を進めていくことができました。
+課題のブログサービスには、記事のCRUD・ログイン機能などの機能要件と、AWSを用いてシステム構築する・社内からのアクセスに限定するなどの非機能要件が定義されており、これらの要件をもとに、技術選定やサービス、インフラの設計まで一気通貫して行いました。
+個人研修の最中にサイバー攻撃があり、AWSでのシステム構築や社内公開ができなかったことは少し残念ですが、毎日の雑談会で他の人のAWS設計を見たり教えてもらったりすることで、置かれた状況の中で互いに助け合いながらスキルを身につけていくことができました。(やっててよかった雑談会!)
僕は趣味開発でもブログをスクラップ&ビルドしているのでブログサービスの開発は比較的スラスラ進めることができました。
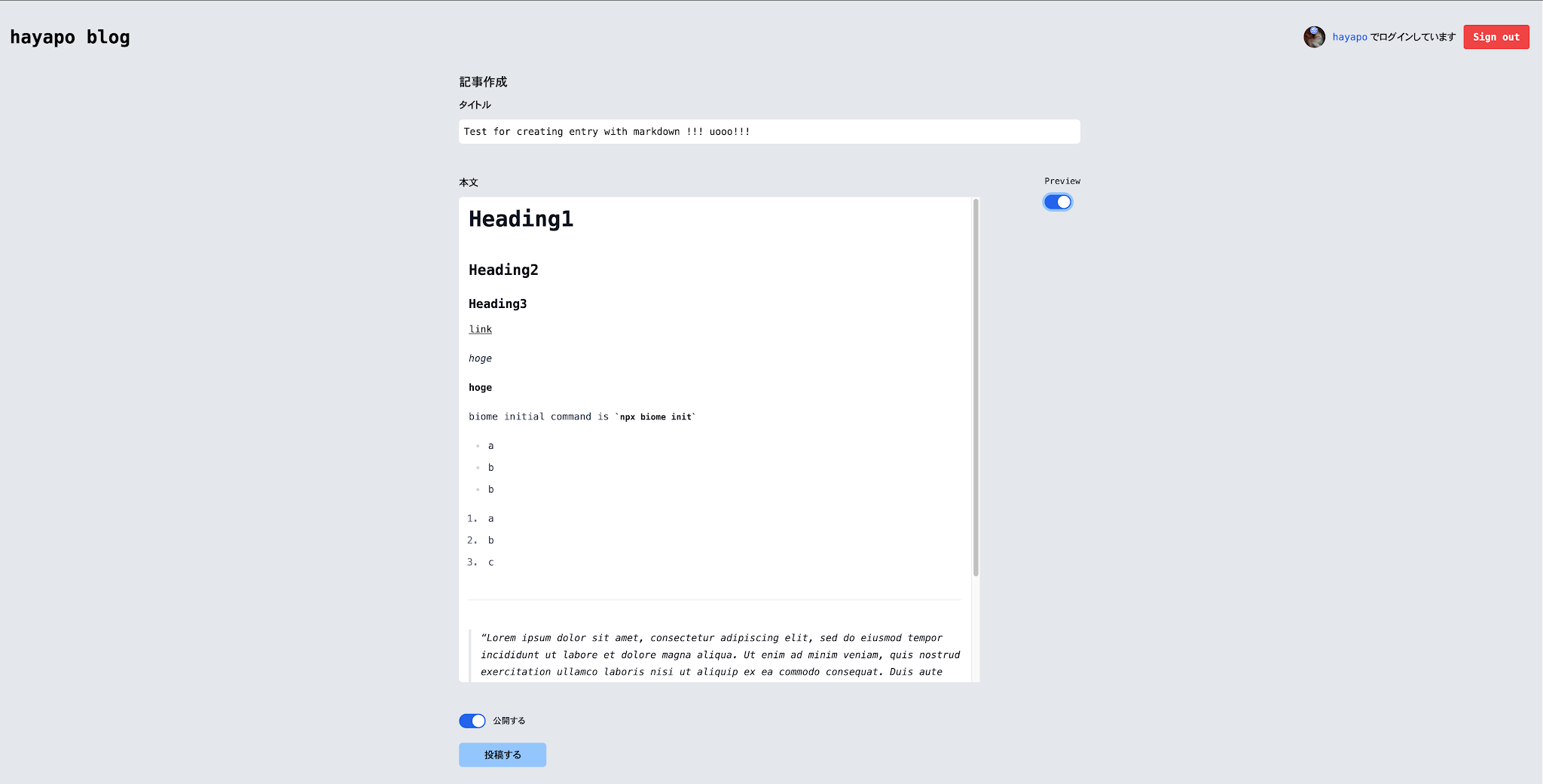
+構成はバックエンドとフロントエンドにNext.jsを用いて、機能としては要件を満たす最小限のものにしましたが、Markdownでブログを入稿する際にプレビューを表示するなどの工夫もしました。
 +
+
+
+ ブログの入稿画面でMarkdownをプレビューしているところ
+この後紹介するチーム研修も含めて、研修ではかなり自由にAWSをいじらせてもらえましたが、これはかなり珍しい取り組みだと思います。
+もちろん、どれだけお金がかかっても良いというわけではなく、システムを設計する段階でAWSのコストシミュレーターを用いてコスト予測をすることも、研修の要件として含まれていました。
+ただAWSでオレオレなシステムを構築するのではなく、コストと性能などを考えたシステム設計を学ぶことができ、とても良い経験をさせていただいたと思います。
チーム研修: ニコ動クローンを作る
+最後にチーム研修として、ニコニコ動画のクローンを作りました。
+チーム研修では、各チーム5人で構成された3チームに分かれて開発を行いました。各チームの名前は、「自然人(しぜんちゅ)」、「Container Crusher」、「ChyawangoX」でした。
+各チーム名には真に驚くべき命名の経緯がありますが、このブログはそれを書くには狭すぎるので割愛します。
チーム研修の内容は単にニコニコ動画のクローンを作るのではなく、動画閲覧サービスとして最低限の要件が定義されており、各チームさまざまな創意工夫を凝らしたサービスを考えて設計していました。 +他のチームは縦型動画 + 縦書きコメントといった面白い動画サービスを作っていましたが、僕のチームはほとんどニコニコ動画と同じようなサービスを作成しました。その代わり、ニコニコ動画の核心機能であるコメントの描画ロジックにはこだわり、たくさんのコメントを描画する時にもなるべくコメントが重ならないような工夫をしています。
+ +
+
+
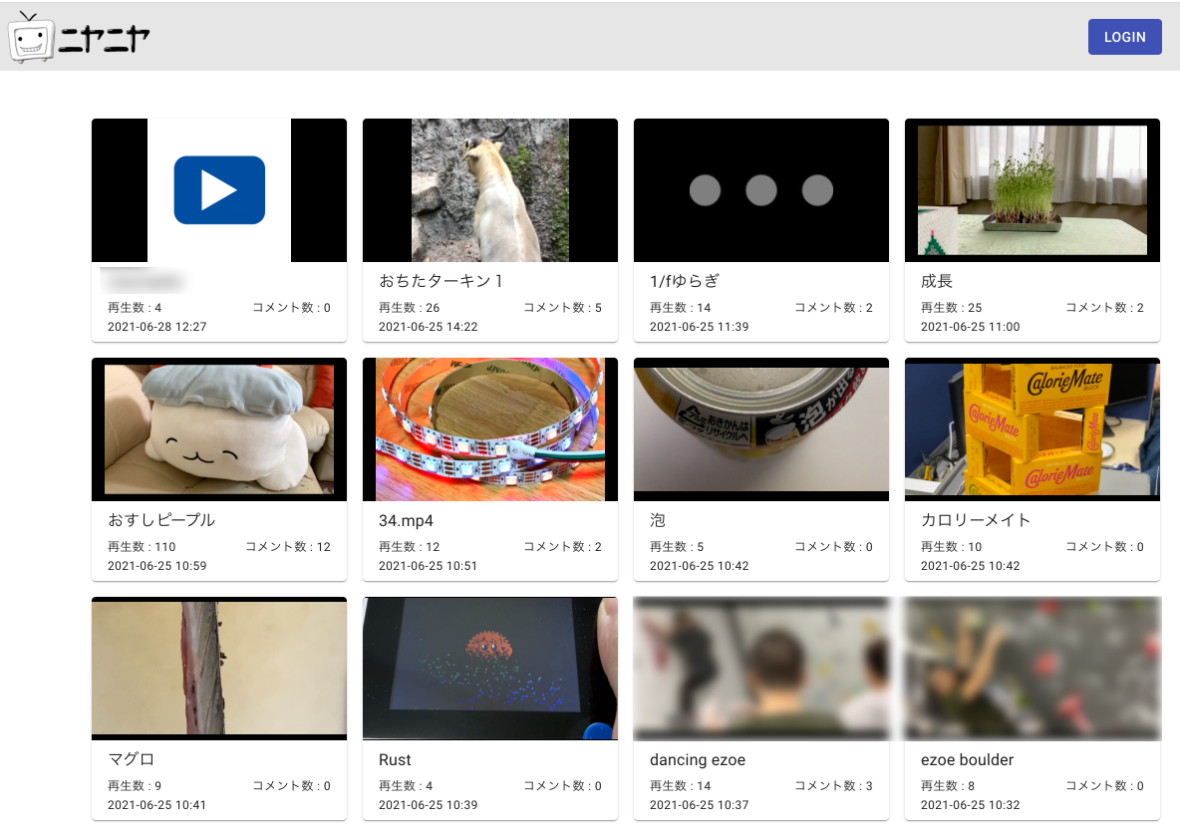
+ 動画視聴時の画面と流れるコメント達
+チーム開発での工夫
+各チームがチーム開発する上で様々な工夫をしていましたが、その中で僕のチームがやっていた工夫をいくつか紹介します。
+openapiを利用したバックエンドとフロントエンドの意思疎通
+僕のチームではOpenAPIを利用してAPIを定義し、バックエンドとフロントエンドで openapi-codegen を利用することでAPI周りの開発を効率化しました。
+特にフロントエンド側では openapi-typescriptとopenapi-fetch を用いることでバックエンド側でAPI定義に変更があっても自動でそれに基づいた型とAPI clientを生成することができ、これによりスムーズな開発を行うことができました。
フロントエンド開発
+チームはフロントエンド(2人)とバックエンド(3人)に役割分担をしており、僕はフロントエンドを担当しました。もう1人のフロントエンド担当者が機械学習系の研究エンジニアだったため、フロントエンドではReact + TypeScriptでSPAにするという単純な構成とし、UIコンポーネントとしてshadcn/uiを使うことで、スタイルの共通性を担保しつつフロントエンド未経験でもUIコンポーネントを簡単に作成できるような工夫をしました。
+また、フロントエンドのディレクトリ構成として、Bulletproof Reactを採用しました。
+Bulletproof Reactはアプリケーションの主要機能ごとにディレクトリを分割するディレクトリ構成方針で、たとえば動画アップロード機能として feature/upload というディレクトリを作成し、その配下にコンポーネントやapi処理を書くようにします。
├── features/
+│ ├── upload/
+│ │ ├── __tests__/ // テスト
+│ │ ├── api/ // 単一の関数として定義したAPI処理
+│ │ ├── components/ // ライブラリ関係の関数 etc…
+│ │ ├── hooks/ // カスタムフックを定義
+│ │ ├── lib/ // zodのスキーマ定義
+│ │ └── utils/ // 定数など
+これらの工夫により、フロントエンドをほとんど触ったことがない人でも比較的スラスラと開発を進めることができたり、ゴチャゴチャしたディレクトリ構成にならず複数人での開発でも楽に進めることができたので、実務にも応用したいです。
+チーム研修の特徴
+このチーム研修では、要件としてスクラムを活用して開発を行うことが課されており、全チームが課題図書であったSCRUM BOOTCAMPを参考にしつつスクラムを行いました。
+初めてスクラムを行う人が多かったためみんな最初は苦労していましたが、研修が進むにつれ慣れていきすぐにでも業務で活躍できるようになったと思います。
+チームの運用としては、バックログ管理にGitHub Projectを使い、Slackのハドルで気軽に通話をしながら問題解決をしたりと、効率的なチーム運用を心がけました。
また、チーム研修でもAWS上でのシステム構築が要件にありましたが個人研修と同じく構成は指定されていなかったため、各チームさまざまな工夫やアイデアを取り入れた設計になっており、とても面白かったです。
+個人研修でもそうでしたが、ほぼ同じ技術レベルをもった他チームの構成を比べたりすることでより良い構成を考えることができるようになったりと、とても学びが多い研修の仕組みであったと思います。
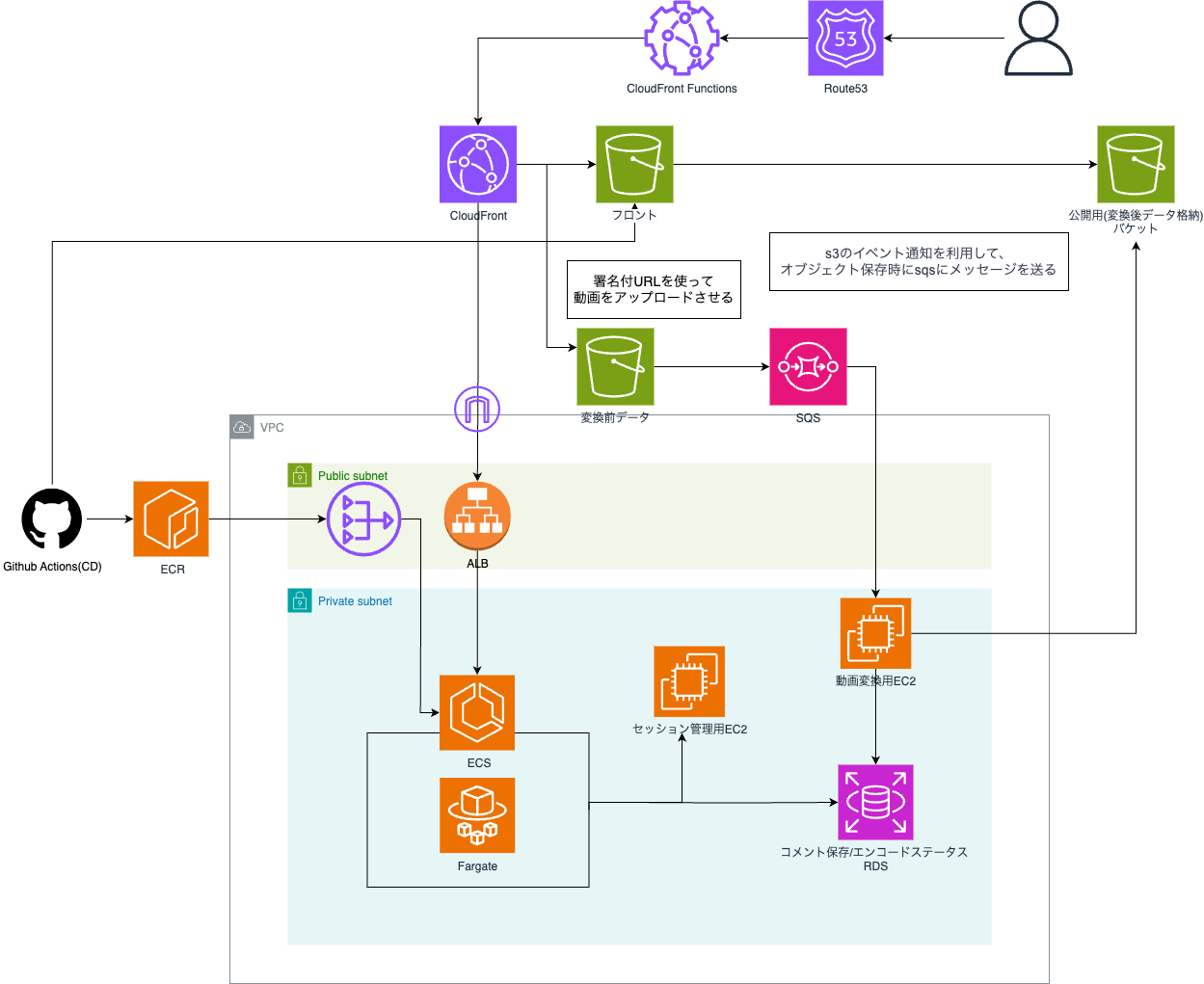
さらに、GitHub Actionsを活用し、dev環境とprod環境を分けた上でCI/CDを構築する必要もあったため、AWSと連携させてCI/CDを実現するのに各チーム苦労していましたが、とても勉強になりました。
+ +
+
+
+ 自チームのAWS構成
+成果発表ー!
+約1ヶ月のチーム研修の最後には、成果発表を行いました。個人研修ではサービスを社内に公開した形での成果発表は行えませんでしたが、チーム研修では作成したサービスを社内に公開し実際に使ってもらったりいたずらをしてもらったりすることができました。基本的にはオフラインで成果発表を行ったので、みんなでワイワイしながら他のチームのサービスを触ることができました。
+僕のチームもかなりギリギリの完成となってしまいましたが、発表直前までサービスの開発&公開準備をしているチームもあったりし、研修ではありますがハッカソン的な雰囲気がありとても楽しかったです。
+後悔した点としては、もっと時間があればHLSでの動画配信であったりCloudWatchを活用した監視を行いたかったです。
先述しましたが、成果発表でも他のチームがどのような経緯や考えでサービス設計と工夫をしたのかを知ることができたのはとても貴重な経験であったと同時に、新卒エンジニアのみんながニコニコ動画が好きなんだなぁということがひしひしと感じられました。(良い話)
+研修全体を通した感想
+私は昨年度のドワンゴのエンジニア研修ブログエントリを読んでいたので、大体の研修内容については把握していましたが、それでも研修の手厚さに驚きました。
+インプット→個人開発→チーム開発としっかりとステップアップしながら研修を行うことで、
+知識・技術力レベルがバラバラだった新卒エンジニアが一定以上の知識と技術力を身につけられたと思います。
おわりに
+いかがだったでしょうか?
+この記事では、ドワンゴの新卒エンジニアが受ける研修について紹介しました。この記事を通じて、ドワンゴの新卒エンジニア研修への理解が深まれば幸いです。
+また、教育サービス所属の同期が書いた新卒エンジニア研修紹介ブログもあるのでそちらも読んでいただけると、僕とは違った視点で研修の様子がわかると思います。
ちなみに、この記事のアイキャッチなどに使われている以下の写真は研修中に同期とランチをした時の写真です。
+ +
+
+
+ おいしい麻婆豆腐
+[1]: 現在はニコニコサービスの全てのシステムがAWS上で稼働しています。 ↩
++
株式会社ドワンゴでは、教育事業、ニコニコ事業、モバイル事業など様々なサービス、コンテンツを一緒につくるメンバーを募集しています。
+ドワンゴに興味がある・または応募しようか迷っている方がいれば、気軽に応募してみてください。
-
+
- 新卒採用はこちら +
- キャリア採用はこちら +
 +
+
+
+
+
+  -
-
-
-
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-