TableMode 表格模式 #460
pomelo-nwu
started this conversation in
Show and tell
Replies: 0 comments
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
TableMode 是 GI 中的一个数据分析资产,将传统的统计表格与 GI 的图分析能力结合,让数据洞察更加高效
我们来看看它有哪些玩法。
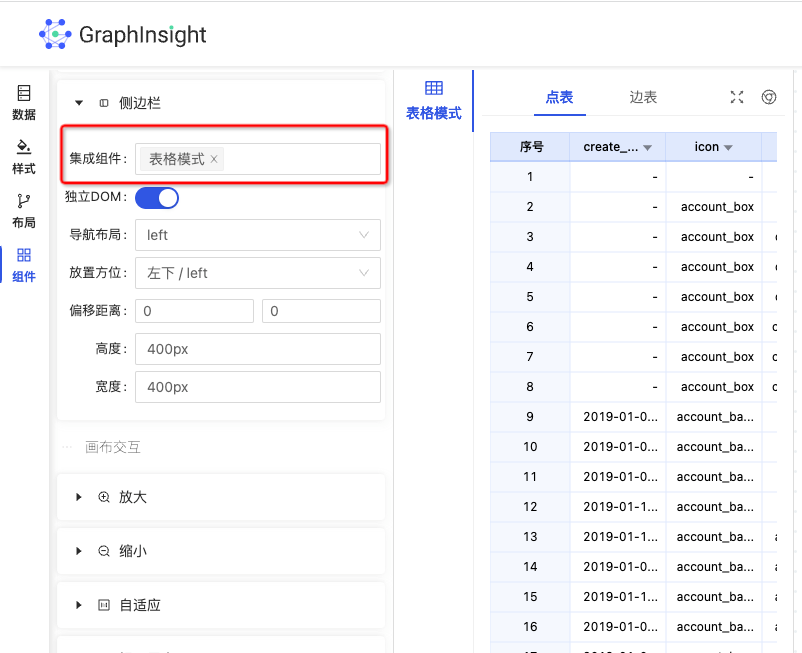
使用方式
在资产中心中选择「表格模式」然后加载在容器组件中,即可使用


产品功能
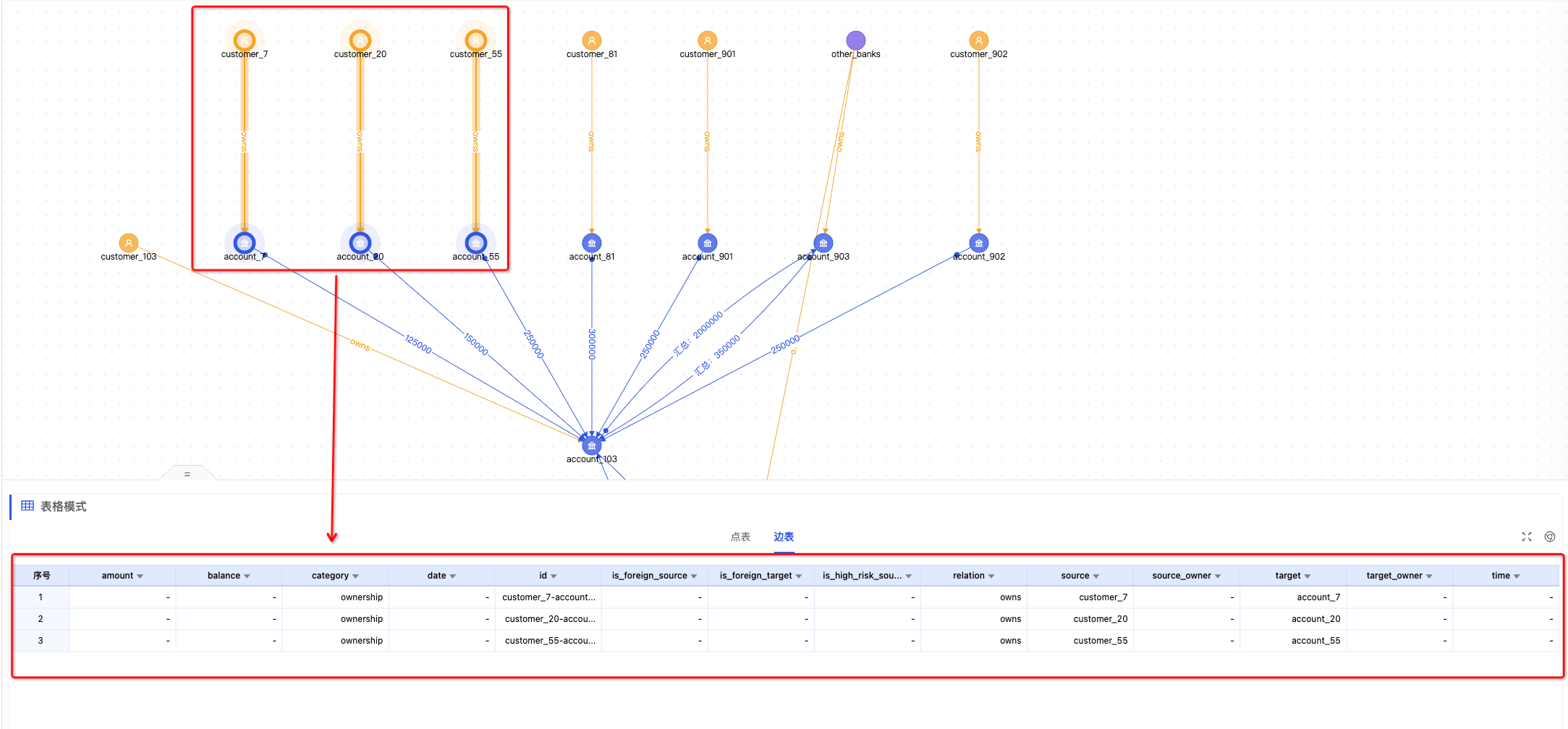
01. 圈选表格,高亮选中画布的节点与边
当我们点击或者刷选表格中单元格时,画布中相应的节点/边也会随之高亮,帮助我们快速找到感兴趣的元素。对于擅长 Excel 分析的同学,这个功能可以将他们熟悉的表格信息与脑海中的关系图关联起来,绝对非常棒!

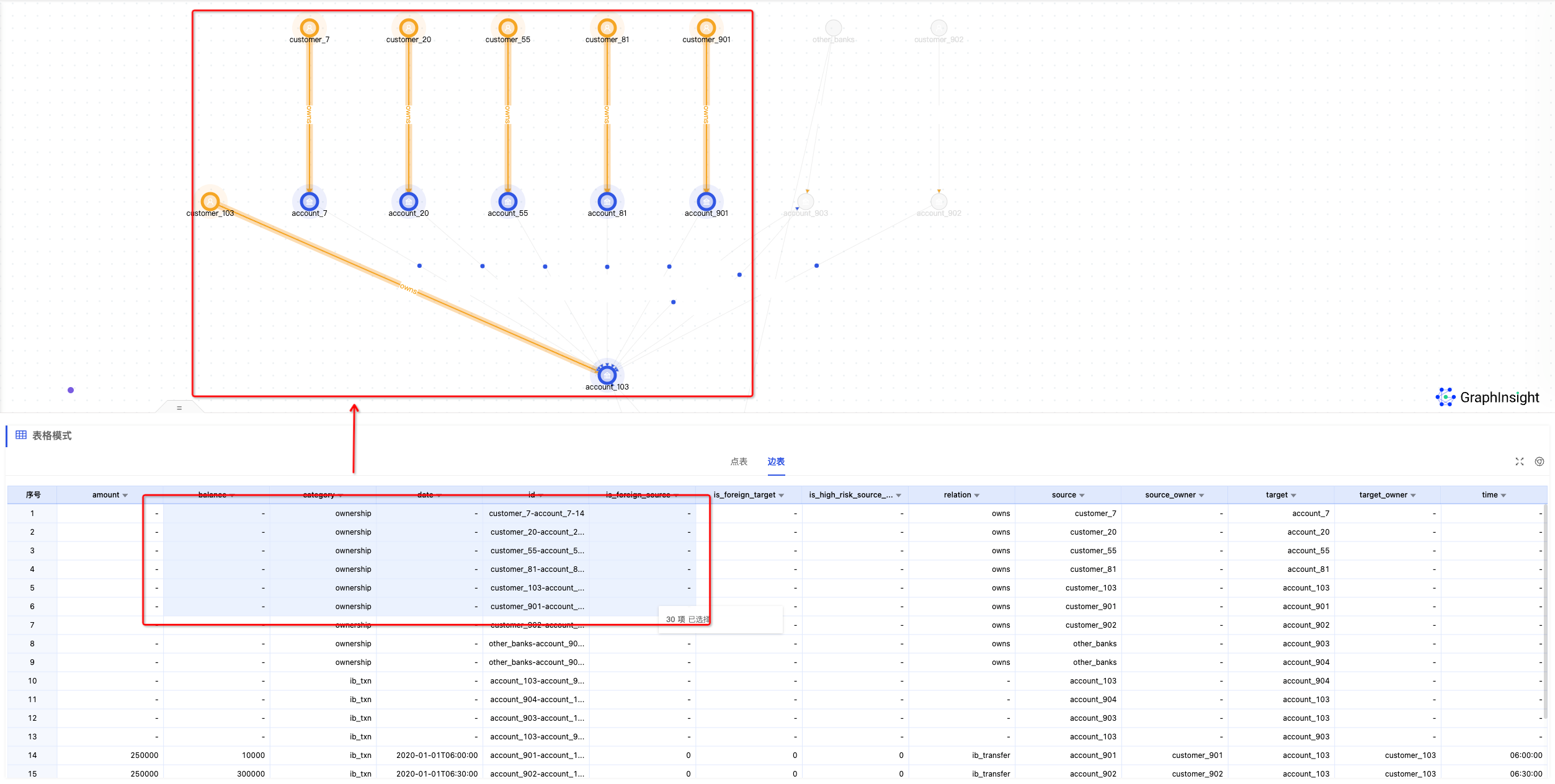
02. 圈选画布,表格展示选中的节边信息
同理,我们也可以圈选画布,将选中的点边信息,以表格的形式展示。让我们不用一个个人工点开点边的详细信息,大大提高了分析效率。

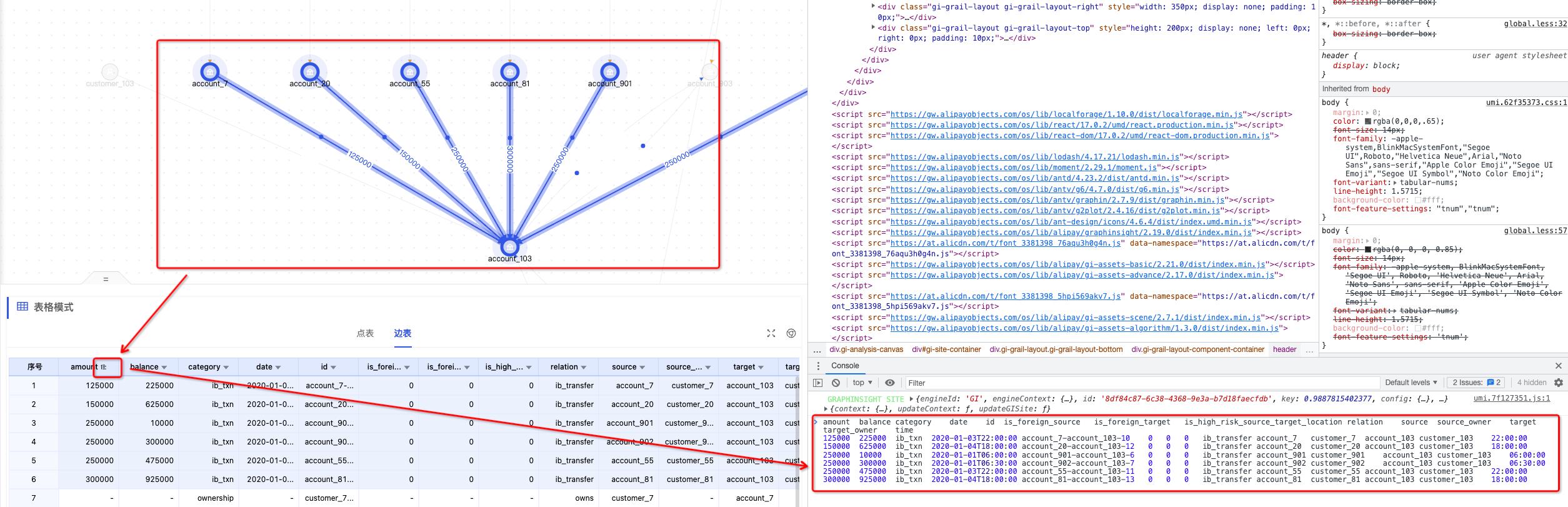
03. 点击聚合边,表格展示边的聚合信息
这个功能还是非常有用的,在上述的银行案例中,**两个银行卡之间的边上交易明细在图上被汇总起来了,**点击聚合边,其明细交易记录以表格形式的展示,这样就能够帮助分析师更精准地定位问题。
04. 单元格排序 & 一键导出数据
通过 S2 提供的排序与复制粘贴数据能力,我们对于表格数据有了更多的操作空间。

在上述的银行案例中,我们可以根据边上的资金金额做 降序排序,找到资金最大的一组转账记录,然后
** Ctrl+C**** 复制,再 ****Ctrl +V **复制,这样就把我们想要的数据提取出来了05. 全屏模式?来试试页签模式!
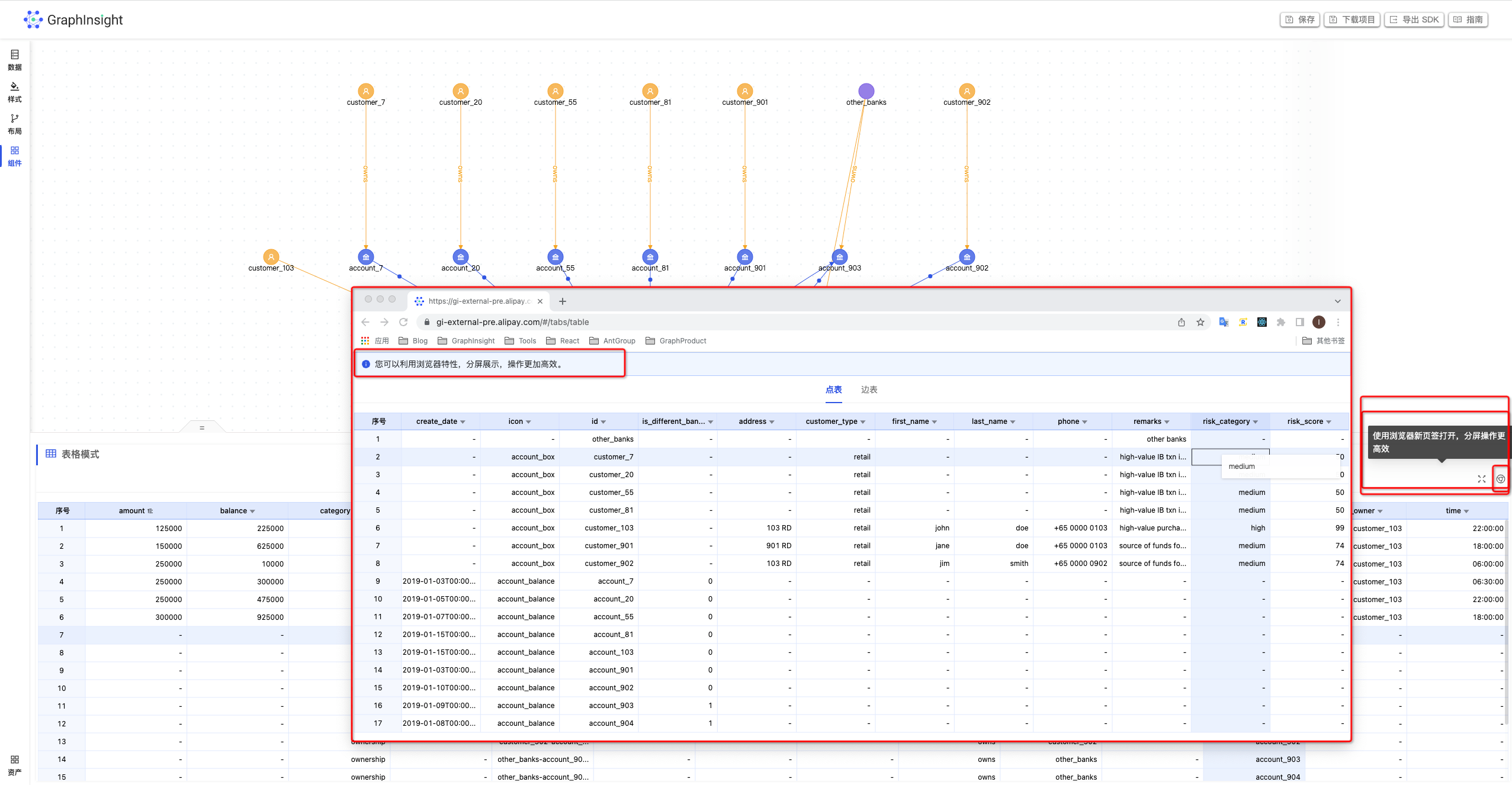
在图分析页面中,我们操作的空间毕竟是有限的,在数据量很大的时候,表格模式显然需要更大的展示空间,如何做呢?刚开始,我们增加了全屏模式,这样我们就给用户一个「沉浸式」体验。但!!这真的是用户想要的吗?显然一个不能让用户实时看到画布与表格交互的全屏模式,不是用户想要的。那就来试试「页签模式」吧!

点击 最右侧「Chrome」图标,即可新开一个浏览器页签,既然是浏览器页签,那么用户可以根据喜好,随意解锁各种使用姿势!
所有的数据通过
PostMessage通信传递,因此,无论是表格到画布的交互,还是画布到表格的交互,都是完全丝滑顺畅的!这种方式,既保留了空间上的优势,又保留了交互上的优势,至于「全屏」功能为什么没有下线,可能只是留着为了证明曾经我们为这个问题努力过...06.大图模式下,数据可动态圈选添加
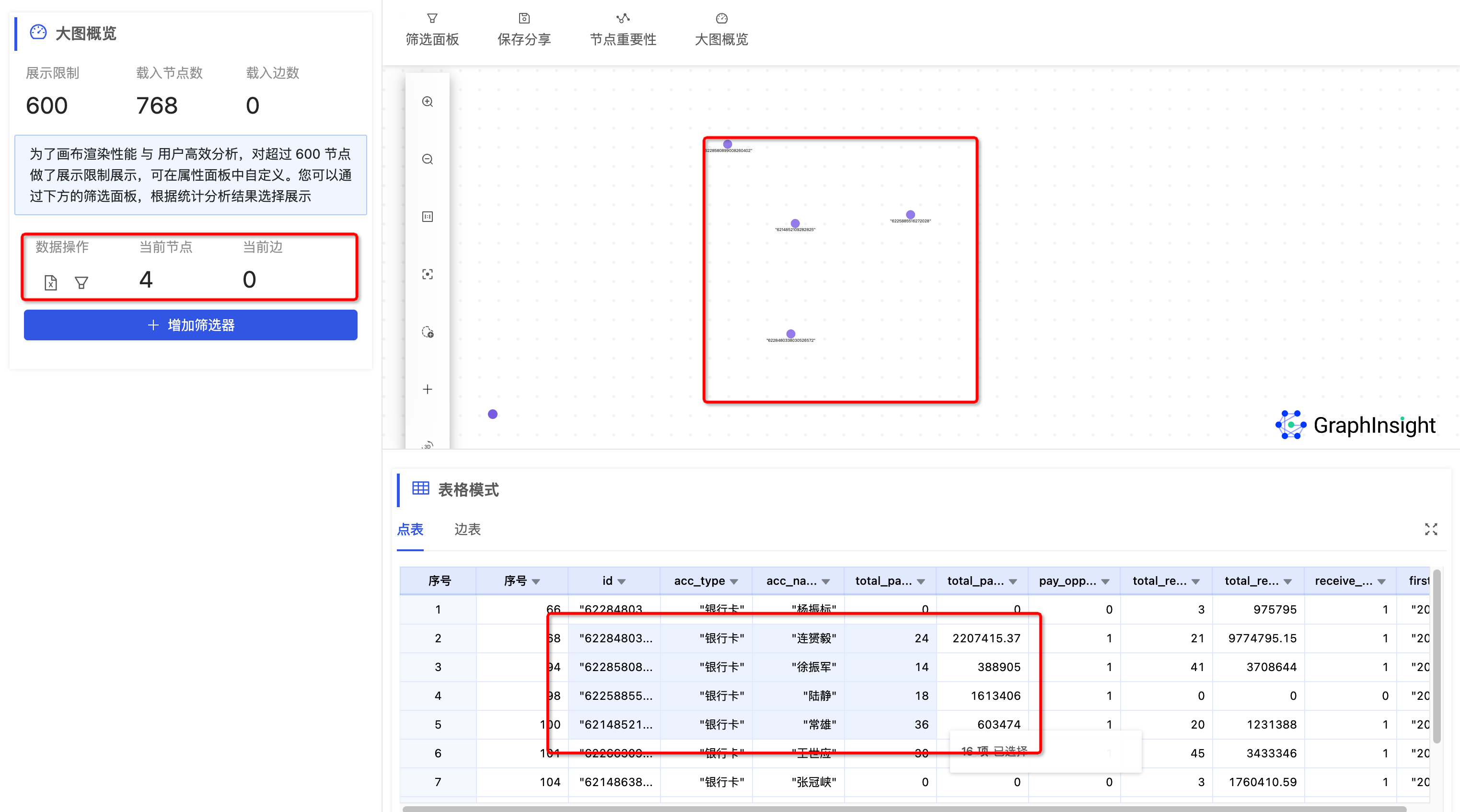
在大图模式下,默认画布是空白的,表格模式支持 10w 数据的渲染与绘制,因此表格中展示的是全亮的数据,用户可以在表格中圈选感兴趣的节点与边,渲染到画布上。

Beta Was this translation helpful? Give feedback.
All reactions