-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Images should always provide dimensions #23244
Comments
|
Not sure about historical reasons but an idea to avoid the layout shift even if images are shown as <!-- (width / height) set by block based on image natrual size -->
<figure class="wp-block-image size-large" style="--aspect-ratio: 810/540;">
<img src="">
</figure>.wp-block-image:not(.is-resized) {
&[style*="--aspect-ratio"] img {
width: 100%;
height: auto;
}
@supports (--custom:property) {
&[style*="--aspect-ratio"] {
position: relative;
}
&[style*="--aspect-ratio"]::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
&[style*="--aspect-ratio"] img {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
}
} |
@oxyc - Can you explain the advantage/reason for showing images as |
|
This confused me because specifying width and height actually did fix the layout shifting for responsive images. It did not use to do this until recently: https://chromestatus.com/feature/5695266130755584 So aspect ratio boxes (what I gave an example of in my previous comment) are a thing of the past for images and what this issue proposes makes a significant improvement by eliminating layout shift.
Basically it's used to ensure an image doesnt grow larger than it's container, even if the image is larger.
No, but up until recently the attributes didn't actually matter together with WICG/intrinsicsize-attribute#16 (comment) explains it and at the end of the threads it has a video that demos and explain it as well. Available since Chrome 79, Firefox 71, Safari Tech Preview |
That's a good point. It should be fair to say though that having the dimension attributes present would not have resulted in a negative effect in that case either. For cases where e.g. an image would be left- or right-aligned beside some text, having the attributes has already been a key for reducing layout shifts much longer. Another reason the dimension attributes on the I guess my main question at this point is: Is there any actual downside from including |
Don't think so. Having
Yes, as far as I've seen most images are styled with either |
|
Here's an earlier issue regarding this as well #6652 |
|
I don't know if this should be a new issue, but with core adopting its patch to always add image width/height as of 5.5, the Block Library style for alignfull and alignwide is breaking image aspect ratios, as it overrides the image width, but does not set gutenberg/packages/block-library/src/image/style.scss Lines 14 to 17 in c87c9b0
|
|
I think the images do need Except when overridden, the editor scales images inside the Editor ( gutenberg/packages/edit-post/src/style.scss Lines 86 to 89 in c87c9b0
Front-end image block: gutenberg/packages/block-library/src/image/style.scss Lines 1 to 8 in c87c9b0
|
|
@felixarntz Can you confirm this would still be an improvement, even though we added automattic image width/height markup in 5.5? I'm thinking that if Gutenberg inserted the width/height, core would respect that, so it would be potentially more accurate or customizable by the user. |
|
I've had to avoid using the image block because images stop being responsive. I agree with @felixarntz that the "right" default for images is width=100% and height=auto. Otherwise I get distorted pictures. At the moment it seems to fill in the actual image size and then distorts it. One dimension or the the other always needs to be auto. |
I just realized that if you put the image block inside a column block set to 100% it fixes the responsive issue |
|
Hi all, I am wanting to add to this conversation coming from the perspective of using WP as a headless CMS. We want the dimensions of the image in order to know the aspect ratio to avoid layout shifts. We use the REST API and then parse the Gutenberg blocks with the Gutenberg block parser package in our static site generator. Unfortunately this now lacks the width and height attributes. We have considered extracting the images from the blocks and then bulk querying the media API, but as one of our projects contains 90.000+ posts, this adds an extra layer of complexity and slows down the build quite a bit. It seems that having the image width and height present by default in the core/image attributes is a reasonable expectation. I'd love to hear your thoughts on this matter. We would love to open a PR ourselves to implement this if that would be desired. |
|
@oxyc @adamsilverstein @felixarntz Would love to hear your thoughts on the above comment. Let me know if you'd like more information. |

Background
In order for the browser to set up a webpage's layout it's important that images have their dimension attributes
widthandheightprovided, as this will inform the browser of the effective aspect ratio of the image before it is even loaded. Without these attributes provided, the page layout will reflow once the image has loaded, causing so-called "layout shift" which is harmful for user experience (think about the experience where you want to click on something but just as you're about to do so the page content moves and you accidentally click on something else). These layout shifts always happen - the experience is worse on a slow network connection, but they are visible pretty much no matter how fast the connection is.Historically the classic editor has always provided these attributes, but that was changed in Gutenberg, where now the majority of images is without
widthandheight. This issue seeks to address this to reduce the cumulative layout shift across WordPress sites for content generated with Gutenberg. I've been working on a closely related core issue (feel free to chime in there as well!) that addresses this in a more "patch-y" way that will retroactively work, but we should address this in Gutenberg too to get the proper experience in the editor itself as well.See the difference in experience here, based on the above core patch:


Before:
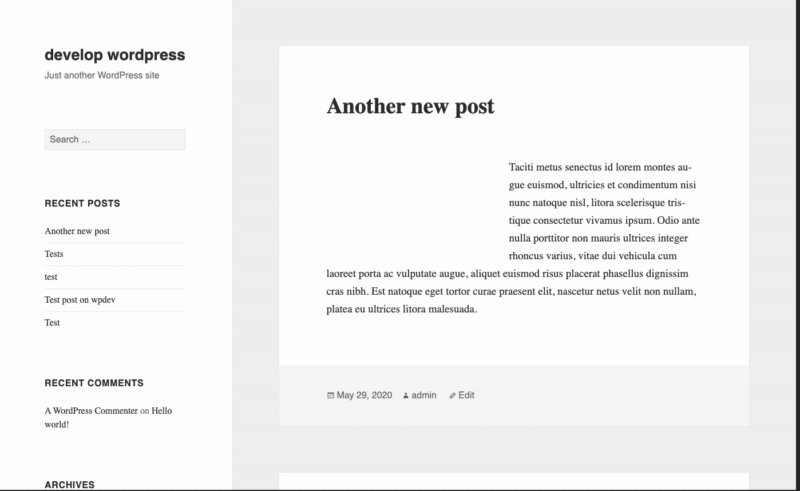
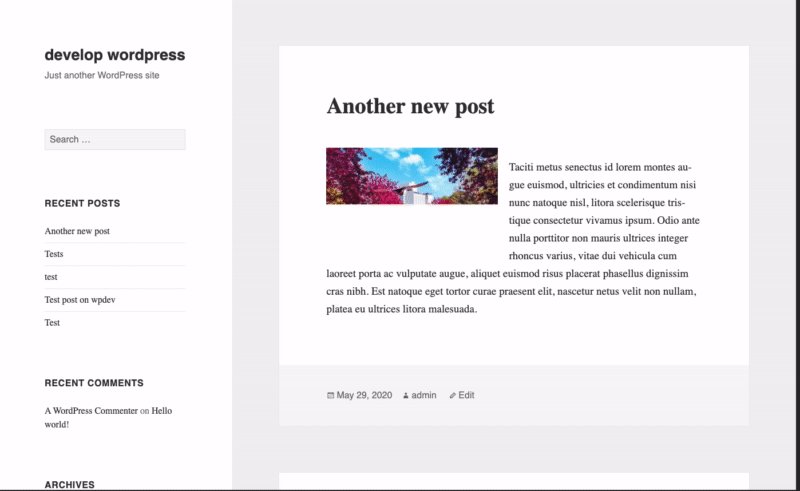
After:
The main question we should discuss and answer first is: Why was it initially decided to omit
widthandheightattributes?Goal
The following blocks should always provide
widthandheightonimgelements, regardless of whether the user provided a custom size or not:core/imagecore/gallerycore/media-textRelated
The text was updated successfully, but these errors were encountered: