We worked on cloning a Clockify website. Clockify is a time tracker and timesheet app that lets you track work hours across projects. In this project, we used React JS, Node js, Express Js, MongoDB, Styled-components, bootstrap, and CSS. which we have merged by using GITHUB. Our project is dynamic and responsive in work. This is a team project, built by us in the Construct Week - Unit 3 at Masai School.
-
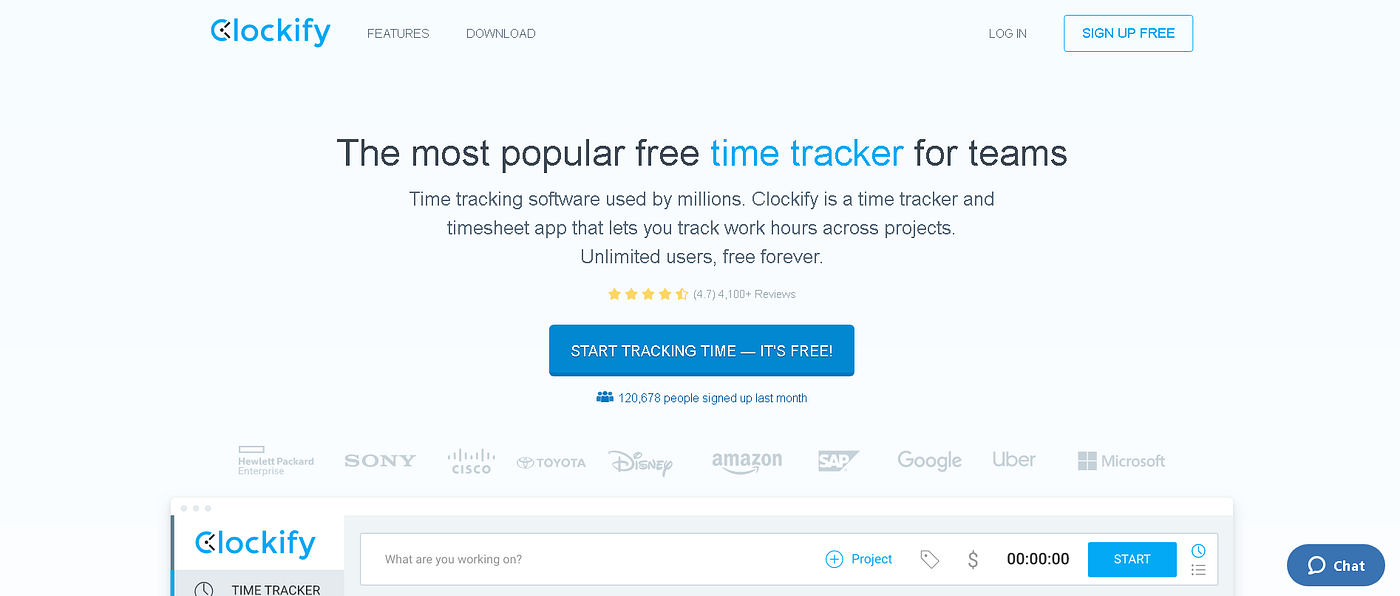
Home Page: Nav Bar with dropdowns, sliding banners & slider for offer. homepage -
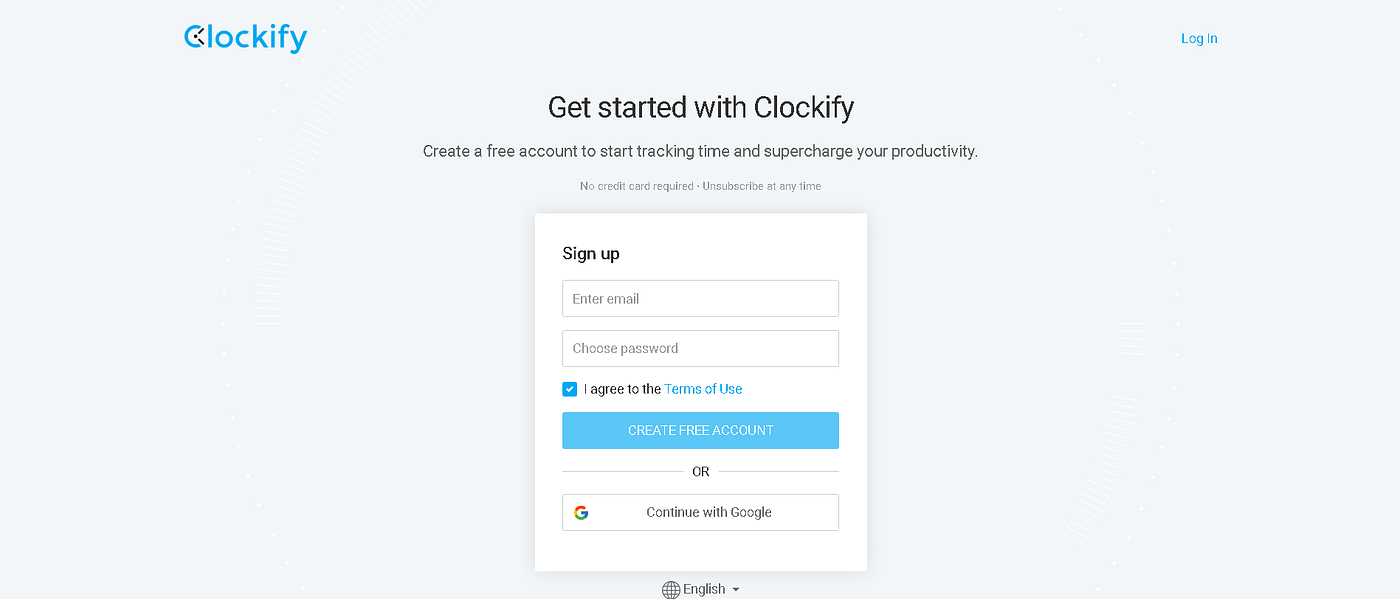
Sign-Up: User details are stored in local storage. -
Sign-In: User authentication to check whether the user's phone number and password match with details existing in the database. -
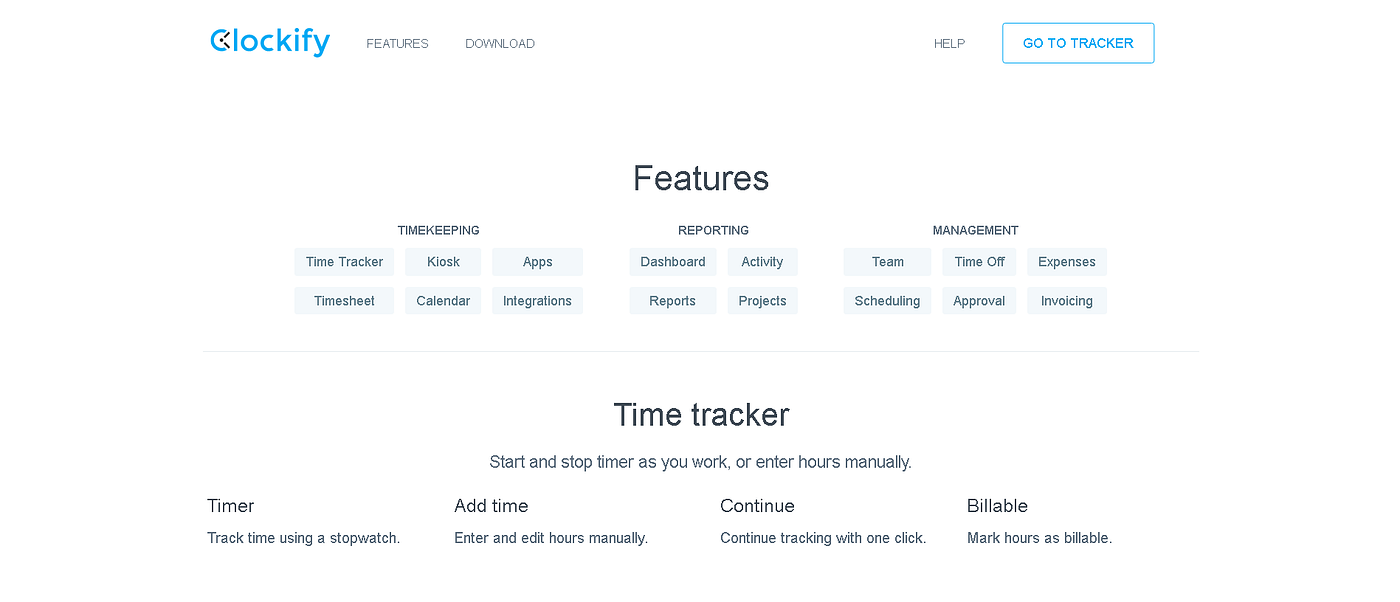
Feature Page: All features are added to this Page dynamically with filters by color, and category. Feature -
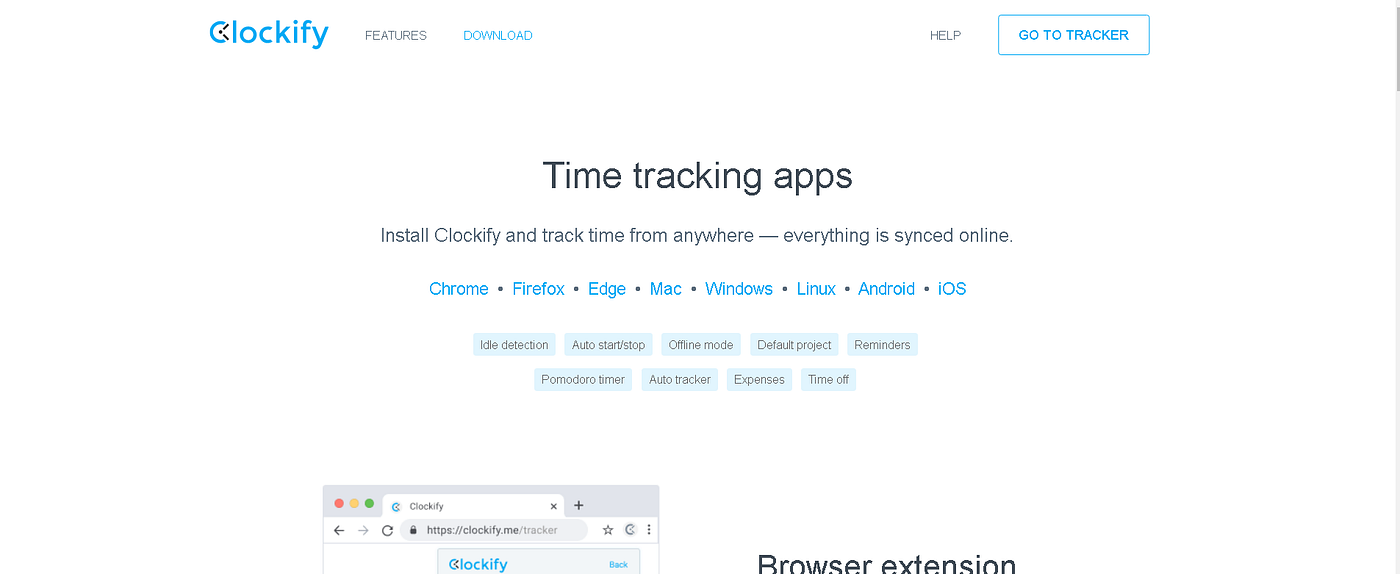
Download: All the Chrome extensions added to this page. Download -
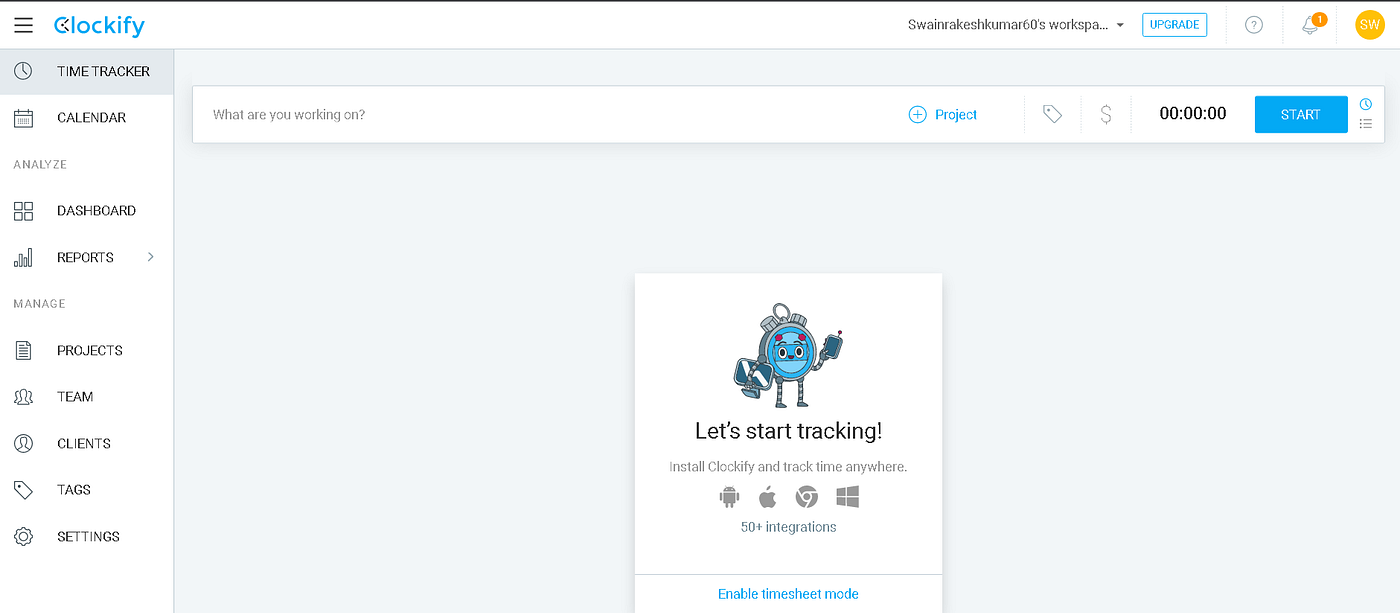
Time Tracker: Users can track their activities. -
Calendar: Users can add their activities to their calendars. -
Dashboard: Users can check their weekly and Monthly activities in a graphical manner.
First, you have to have to go to the Home Page. There you have to click on the account to get a pop window where there is a sign-up using your Email Address. There you can explore the home page or go to the Main page and By set the Time Tracker into their projects. Then click on start the Time user can see their activities in the calendar and Dashboard sections and save our Daily report on the Report page also users can Tag their activities.
JavascriptHTMLCSS
---Blog Link
Here you can find a brief history of the products and website
On this page, You can find all the Features related to Time Tracker.
if you want to set your activities you need to sign up first and log in with details then only you can set your activities and track them
On this page, you can find all the download links and also find some browser extensions.
On this page, You can add your Project activities and Start the Timer also You can track your Activities.