A Docusaurus plugin for Moesif API Analytics built using moesif-browser-js.
For full documentation and configuration, see moesif-browser-js docs
The SDK automatically collects useful context from a user's device including any marketing attribution, device type, and location information and stores in the user and/or company profile in Moesif. You can add additional customer properties such as user email and company domain via the identifyUser() and identifyCompany() methods.
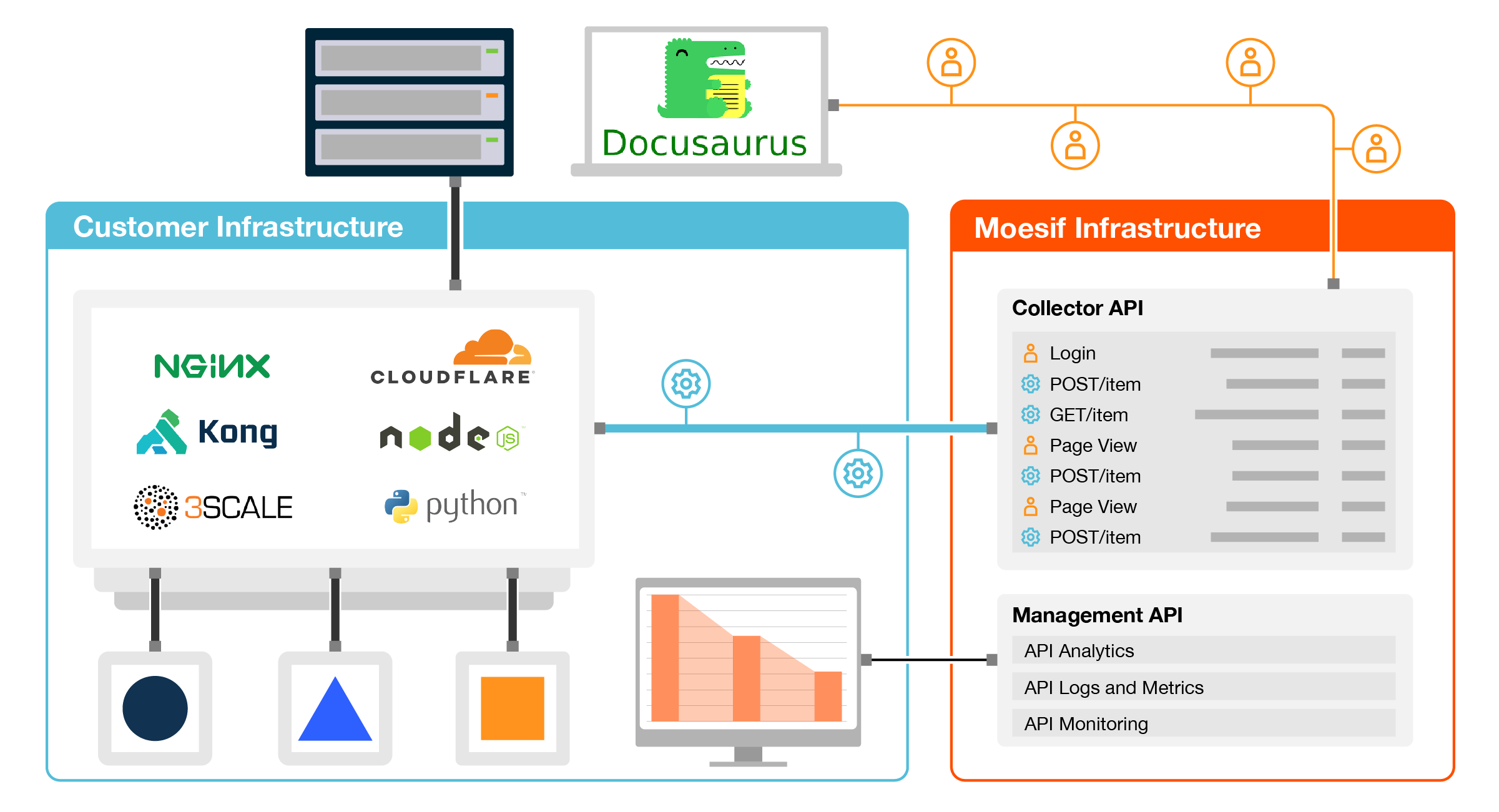
The below Diagram shows how both
docusaurus-plugin-moesifand a Moesif server integration to track both web and API traffic made by a customer.
-
Install
docusaurus-plugin-moesifnpm install --save docusaurus-plugin-moesif -
Add plugin to
docusaurus.config.jsmodule.exports = { plugins: ['docusaurus-plugin-moesif'], themeConfig: { moesif: { applicationId: 'Your Moesif Application Id', // Add other Moesif options here. }, }, };
-
Test it works
Because the plugin is disabled when
NODE_ENVis set to development, you'll want to create a production build:npm run build npm run serve
Any of the Moesif browser APIs are accessible via window.moesif.
The plugin tracks page views automatically but we also recommend identifying the user like so:
window.moesif.identifyUser("12345", {
email: "[email protected]",
firstName: "John",
lastName: "Doe",
title: "Software Engineer",
salesInfo: {
stage: "Customer",
lifetimeValue: 24000,
accountOwner: "[email protected]",
},
});For full list of configuration options, see this page.